![]() 2016/03/13時点における最新版を前提としています。
2016/03/13時点における最新版を前提としています。
![]() 本記事は、前記事にCakePHP3のインストール方法、およびサンプルを加筆したものです。
本記事は、前記事にCakePHP3のインストール方法、およびサンプルを加筆したものです。
前記事はこちら:http://qiita.com/yukikikuchi/items/f64182288a6e23087c12
CakePHP3のインストール
方法1:zipファイルでダウンロード
php.iniに下記を追記(かなり重要)
# Windowsの場合
extension=php_intl.dll
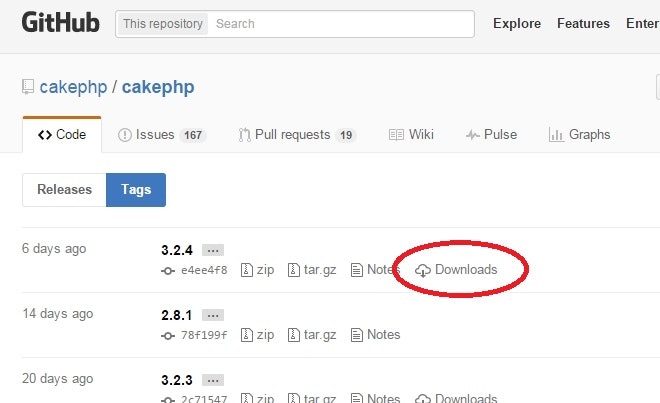
CakePHP3をダウンロード
https://github.com/cakephp/cakephp/tags
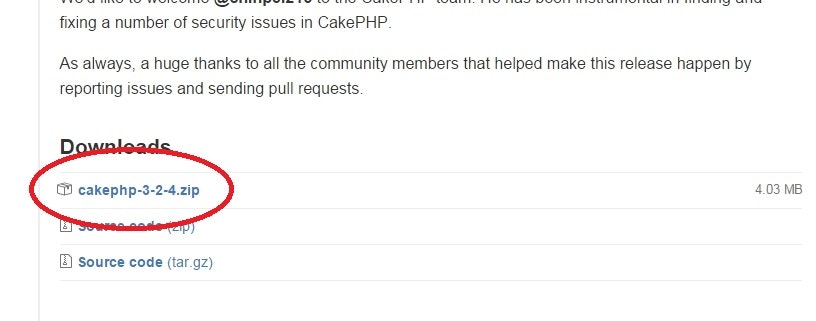
Downloadsリンクをクリックし、
画面下のcakephp-3-x-x.zipを選択。

方法2:Composerでダウンロード
php.iniに下記を追記(かなり重要)
# Windowsの場合
extension=php_intl.dll
extension=php_openssl.dll
Composerダウンロード&インストール
https://getcomposer.org/
任意のフォルダ上で実行
composer create-project --prefer-dist cakephp/app ./
Apacheにドキュメントルートを設定
![]() これでとりあえず動くようになりました。
これでとりあえず動くようになりました。
![]() ここからSmarty3を導入しましょう。
ここからSmarty3を導入しましょう。
SmartyViewクラスをダウンロード
https://github.com/yukikikuchi/cakephp3-smartyview
をダウンロード
Smarty本体の設置
Smarty本家サイト
http://www.smarty.net/
からstableをとってくる
2016/03/13現在の最新版は3.1.29です。
app/vendor/smarty
にlib配下のファイルを配置
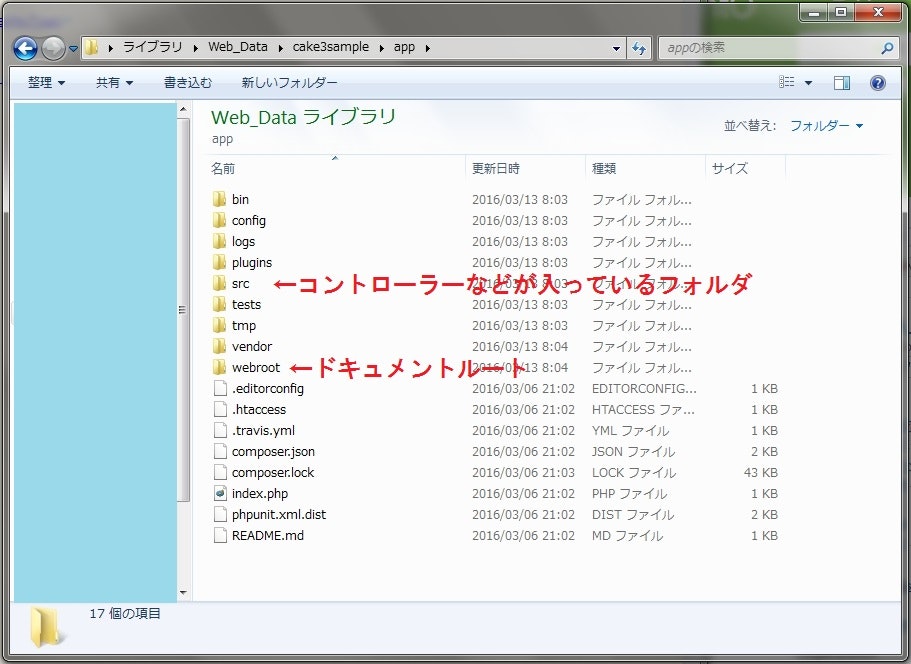
SmartyViewを使用できるようにする
app/src/View/
にSmartyView.php
を配置
AppControllerを修正
class AppController extends Controller {
public $viewClass = 'App\View\SmartyView';
// 中略
}
レイアウトの修正
src/Template/Layout/default.tplを作成
{$this->fetch('content')}
![]() これでSmarty3が有効になりました。
これでSmarty3が有効になりました。
![]() ここからはオマケです。サンプルを作ってみましょう。
ここからはオマケです。サンプルを作ってみましょう。
画面を作ってみる
コントローラーを作成
<?php
namespace App\Controller;
class SamplesController extends AppController
{
public function page()
{
$this->set('hoge', '変数の値');
}
}
ビューを作成
This is tpl.<br>
smarty tag:{$smarty.now}<br>
hoge:{$hoge}<br>
escape:{'<>'|escape}<br>
helper:{$this->Html->link('tttt')}<br>
アクセス!
http://[ドメイン]/samples/page
![]() いかがでしょうか。
いかがでしょうか。
![]() お役に立てたら嬉しいです!
お役に立てたら嬉しいです!