はじめに
もはや何番煎じかわかりませんが,jsのマウスイベントにて取得されるカーソル位置パラメータを図とサンプルを見ながら整理します.なぜ今さらこんな記事を書くかというとoffsetX,Yにて取得される値について長年勘違いしていたことが発覚したためです(恥ずかしい...).そちらについては,こちらの記事を御覧ください,
図解でわかるカーソル座標パラメータ
例として,ページ中にあるid=containerの要素に対してマウスのイベントを付与した時を考えます.コードで書くなら例えば
var el = document.getElementById("container");
el.onmousemove = function(event){
event.offsetX;
};
のような感じです.
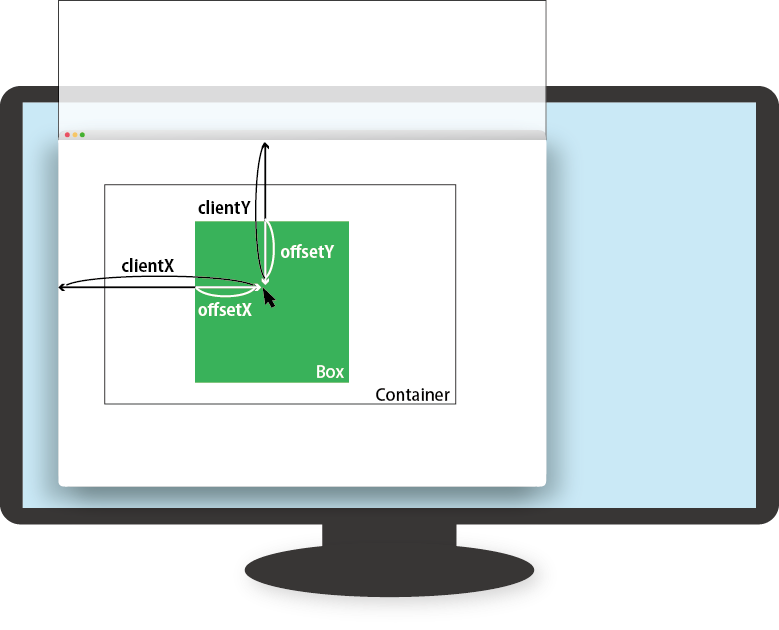
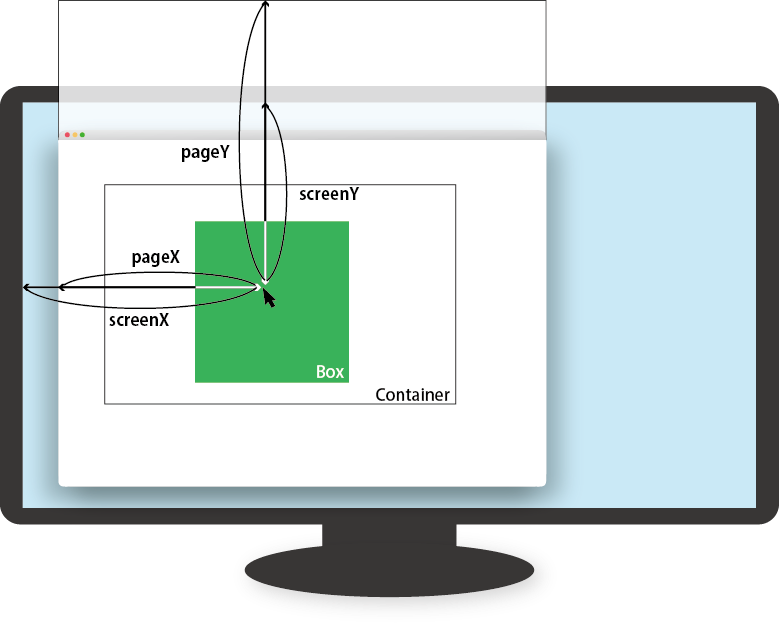
得られるパラメータがそれぞれ表している値の意味を下図にのせました.
event.offsetX / Y
要素内でのカーソル座標(マウスが載っているDOMの左上を原点とした座標)を取得.
event.clientX / Y
ブラウザウィンドウ内でのカーソル座標を取得.ウィンドウの左上が常に (0, 0) の座標となる.
event.pageX / Y
ページ全体でのマウスの位置座標を取得.ページの左上が常に (0, 0) 座標となる.そのため,ページをスクロールさせた場合,図のように原点がウィンドウよりも上に移動し,pageX/YとclientX/Yの値がずれるようになる.
event.screenX / Y
スクリーン(モニタ・ディスプレイ)全体でのカーソル座標を取得.ディスプレイの左上が常に (0, 0) 座標となる.
offsetX / Yについては,FireFoxが対応しておらず,かわりにlayerX / Yという値が利用されていましたが,ver.39からは対応するようになっているので,ややこしいことはないはずです.これでもうこの値はどこを原点にした値だっけ...と悩むことはないでしょう.jQueryで得られる値も同様です.
それでもややこしいevent.offsetX / Y
上のパラメータで気をつけなければならないのがevent.offsetX / Yで, idがcontainerの要素に付与したイベントであっても,なかで取得されるoffsetX / Yの値は,その内部にあるid=boxの要素の左上を原点とした値となっています.
つまり,event.offsetX / Yで取得される座標値は,そのイベントが付与されている要素の左上を原点としたものではない ということです.気になる方はこちらを御覧ください.
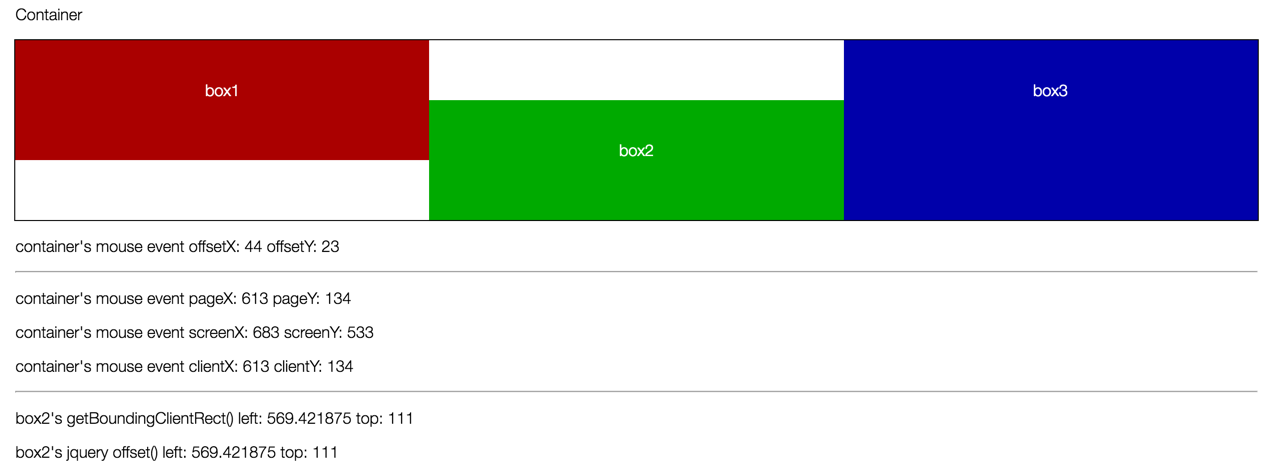
サンプルで確かめる
code.penに上記の値の違いが確かめられるサンプルを置きました.気になる方は色々値をいじって確かめてみてください
参考文献
- EasyRamble 「jQuery(JavaScript)でマウス座標やウィンドウサイズを取得して確認するツール」(http://easyramble.com/js-check-positions-and-sizes.html