背景
img要素で指定した画像が存在しないとき、「画像がないことを表すマーク」が表示されます。
IEではバツ印で表示されるので、このマークを便宜上「バツ印」と呼びます。
このバツ印のおかげで、ユーザは「画像が本来表示されるはずだけど、何かエラーで画像が表示されていないんだ」と気づくことができます。
しかしバツ印を表示させたくない場合もあります。
たとえば、以下の場合です。
- 画像パスはkeyから決まるんだけど、画像があるかどうかは分からない。とりあえず画像があれば表示したい
- 画像の有無は調べず、とりあえずimg要素のsrc属性にkeyから決まるパスを設定しよう!
この場合、「画像が表示されない」ことも正常なので、バツ印を非表示にしたいです。
バツ印の表示/非表示が、ブラウザ、src属性,alt属性によって変わるので、それをまとめました。
検証方法
ブラウザ、src属性, alt属性のパターンを組み合わせて、検証します。
ブラウザ
- Firefox46
- IE11
- Chrome52
alt属性
- alt属性を指定
- alt属性が空文字
- alt属性を記述しない
src属性
- src属性を指定(存在しない画像パス)
- src属性が空文字
- src属性がbase64で空画像
- src属性を記述しない
以下のCSSを有効にして、ブラウザで確認します。
img {
border: solid 1px;
width:150px;
height:30px;
display:block;
}
結果
表の「○」はバツ印の表示、「×」がバツ印の非表示を表します。
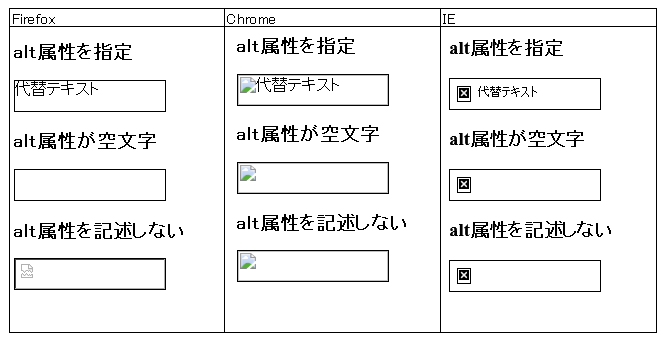
src属性に存在しない画像パスを指定
<h3>alt属性を指定</h3>
<img src="sample.png" alt="代替テキスト">
<h3>alt属性が空文字</h3>
<img src="sample.png" alt="">
<h3>alt属性を記述しない</h3>
<img src="sample.png" >
| alt属性 | Firefox | Chrome | IE |
|---|---|---|---|
| あり | × | ○ | ○ |
| 空文字 | × | ○ | ○ |
| なし | ○ | ○ | ○ |
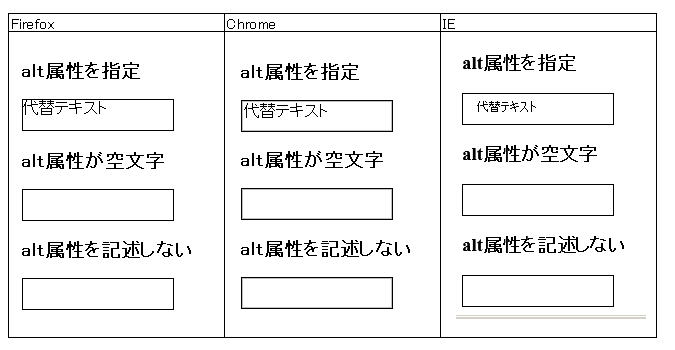
src属性が空文字
<h3>alt属性を指定</h3>
<img src="" alt="代替テキスト">
<h3>alt属性が空文字</h3>
<img src="" alt="">
<h3>alt属性を記述しない</h3>
<img src="" >
| alt属性 | Firefox | Chrome | IE |
|---|---|---|---|
| あり | × | × | × |
| 空文字 | × | × | × |
| なし | ○ | × | × |
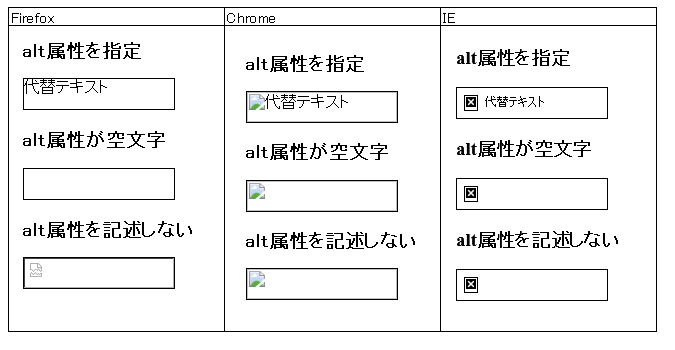
src属性がbase64で空画像
<h3>alt属性を指定</h3>
<img src="data:image/png;base64," alt="代替テキスト">
<h3>alt属性が空文字</h3>
<img src="data:image/png;base64," alt="">
<h3>alt属性を記述しない</h3>
<img src="data:image/png;base64," >
| alt属性 | Firefox | Chrome | IE |
|---|---|---|---|
| あり | × | ○ | ○ |
| 空文字 | × | ○ | ○ |
| なし | ○ | ○ | ○ |
src属性を記述しない
<h3>alt属性を指定</h3>
<img alt="代替テキスト">
<h3>alt属性が空文字</h3>
<img alt="">
<h3>alt属性を記述しない</h3>
<img >
| alt属性 | Firefox | Chrome | IE |
|---|---|---|---|
| あり | × | × | × |
| 空文字 | × | × | × |
| なし | × | × | × |
考察
- ChromeとIEの結果は同じ。
- src属性が指定されたときと、base64形式で空画像を指定したときの結果は同じ。
- alt属性が指定されたときと、空文字のときの結果は同じ。
結果が同じパターンをまとめると、以下の表になります。
| src属性 | alt属性 | Firefox | Chrome/IE |
|---|---|---|---|
| あり/base64 | あり/空文字 | × | ○ |
| あり/base64 | なし | ○ | ○ |
| 空文字 | あり/空文字 | × | × |
| 空文字 | なし | ○ | × |
| なし | あり/空文字 | × | × |
| なし | なし | × | × |
- Firefoxはalt属性が指定されていれば、常にバツ印が非表示。
- IE/Chromeは、src属性が記述されていない OR 空文字ならば、常にバツ印が非表示。
- Firefoxは、src属性が記述されていなければ、常にバツ印が非表示。
Firefox, Chrome, IEで、バツ印を非表示にするには、以下のいずれかの状態にする必要があります。
- src属性が空文字 AND alt属性があり/空文字
- src属性がなし
ただHTMLの仕様でsrc属性は必須です。
HTMLの仕様に従うならば、「画像の有無を判定して、画像がなければimg要素を非表示/消す」必要があるんですかね。。。