AppleWatchで「HelloWorld」を表示する方法をまとめます。
コード不要で3分くらいで簡単にできます。
環境
Xcode6.3
Swift1.2
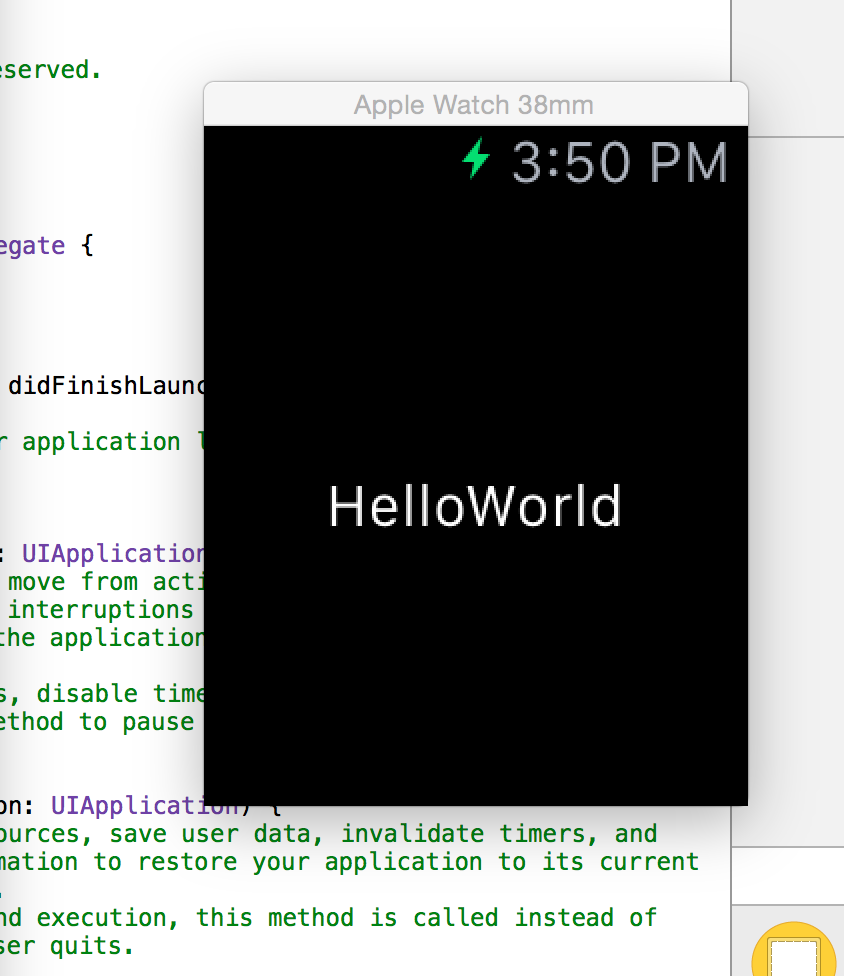
完成イメージ
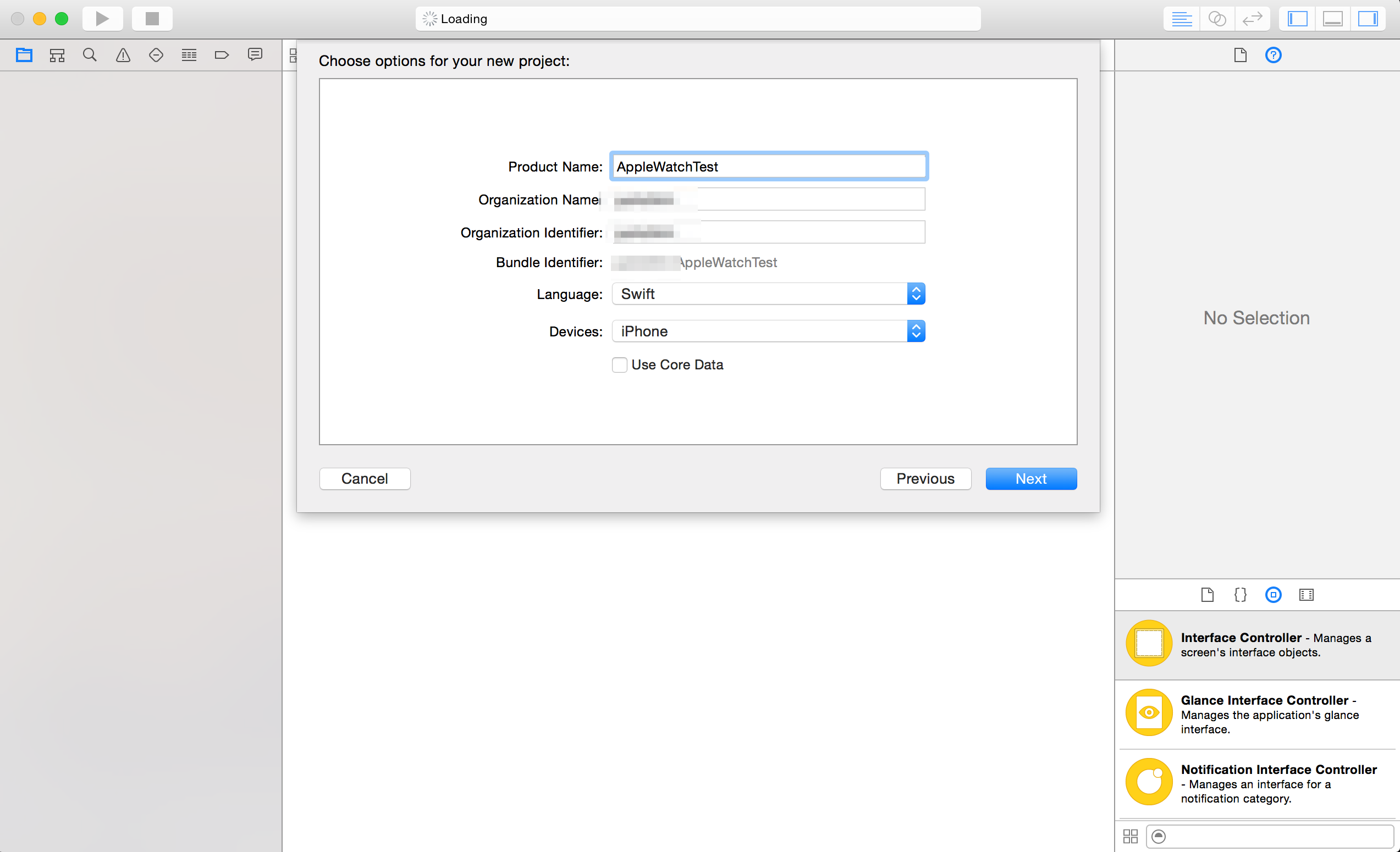
① Xcodeプロジェクトをつくる。
まずはプロジェクトを作ります。
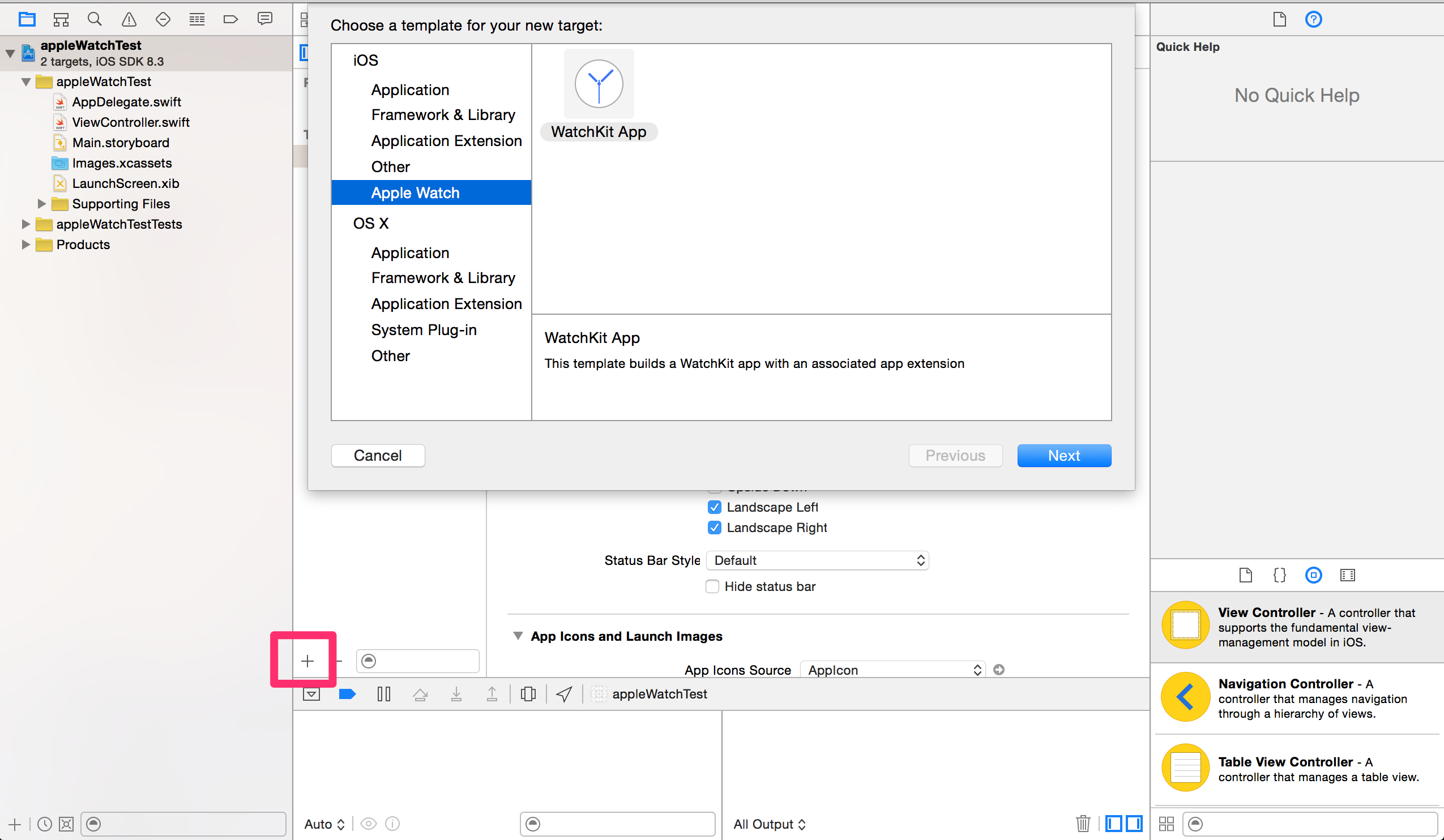
② TargetにApple Watchを追加
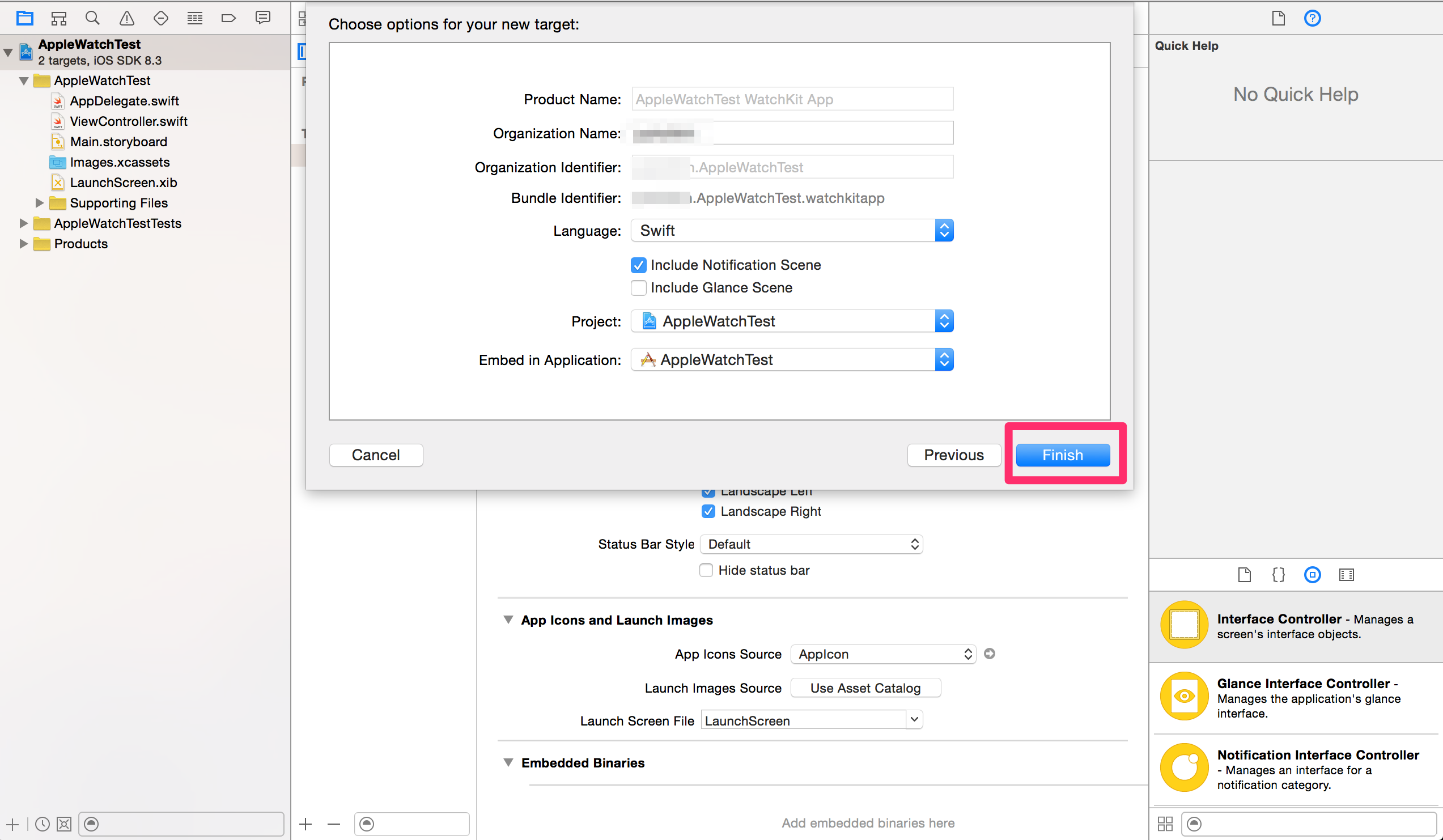
今回はデフォルトで「Finish」
※「Glance」の機能を使う場合は、ここで「Include Glance Scene」にチェックを入れる必要があります。
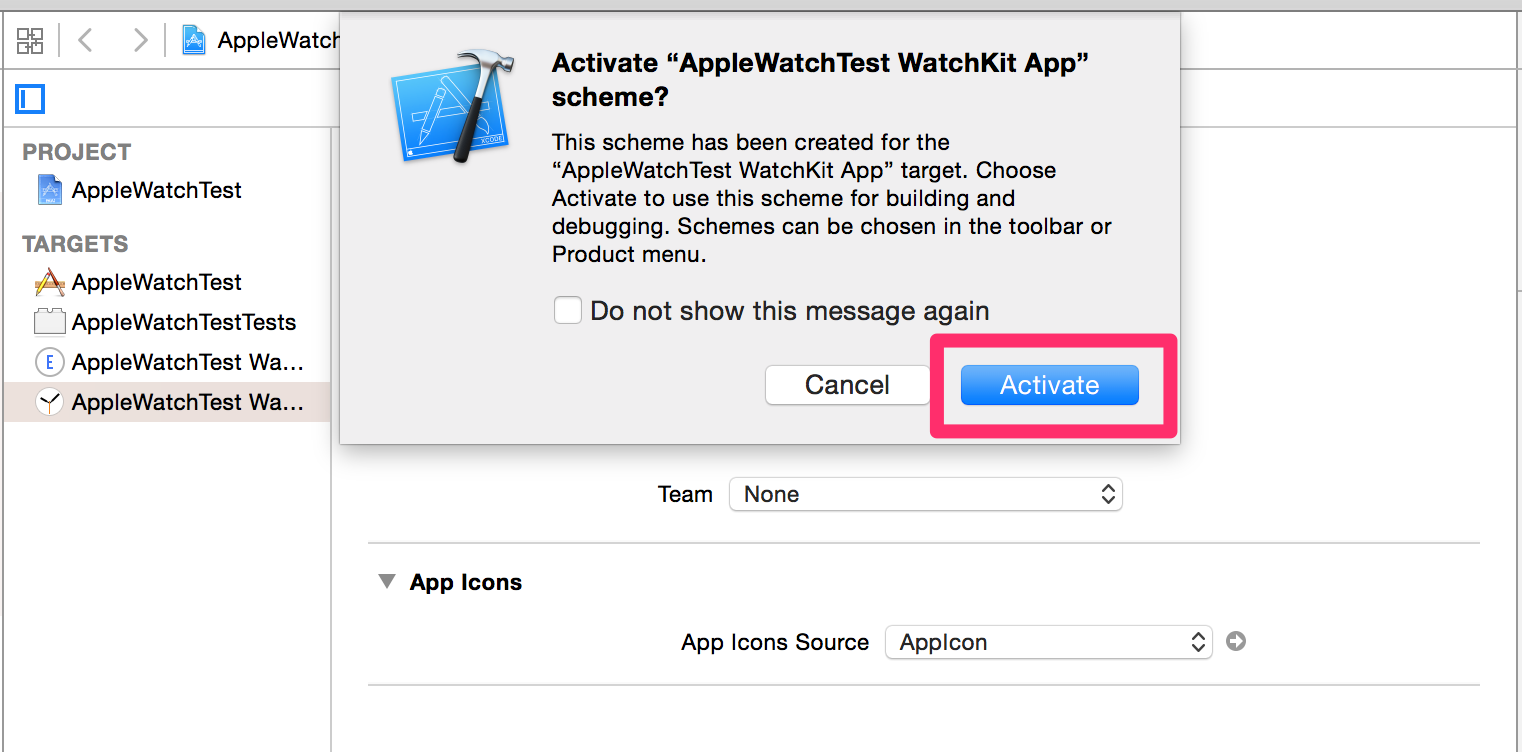
下記の画面でActivate
③ 「Hello World」のラベルを置く。
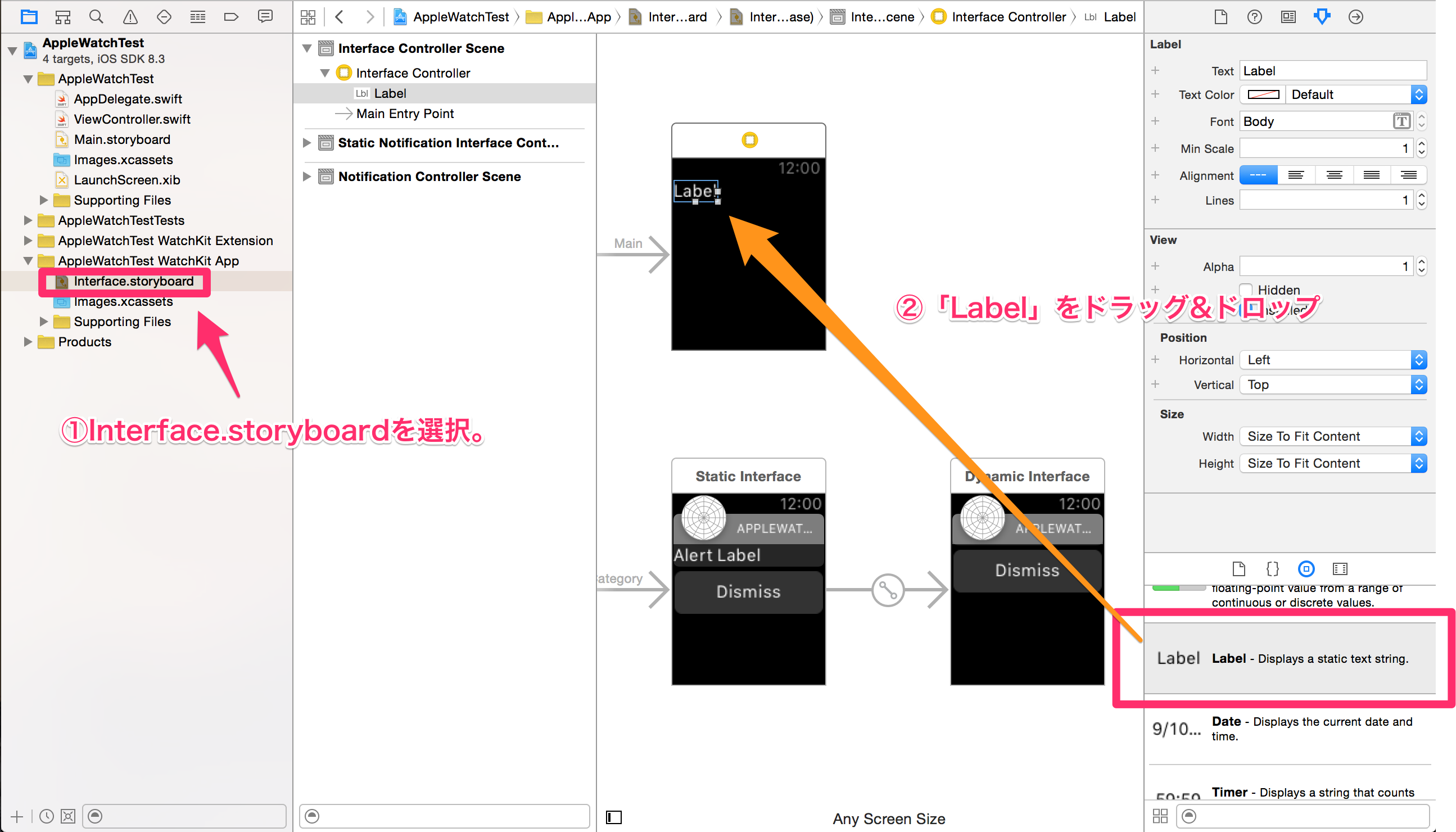
- [AppleWatchTest WatchKit App]->[Interface.storyboard]を選択。
- 右下のエリアから「Label」を見つけ、左上の[InterfaceController]のStoryboardへドラッグ&ドロップ。
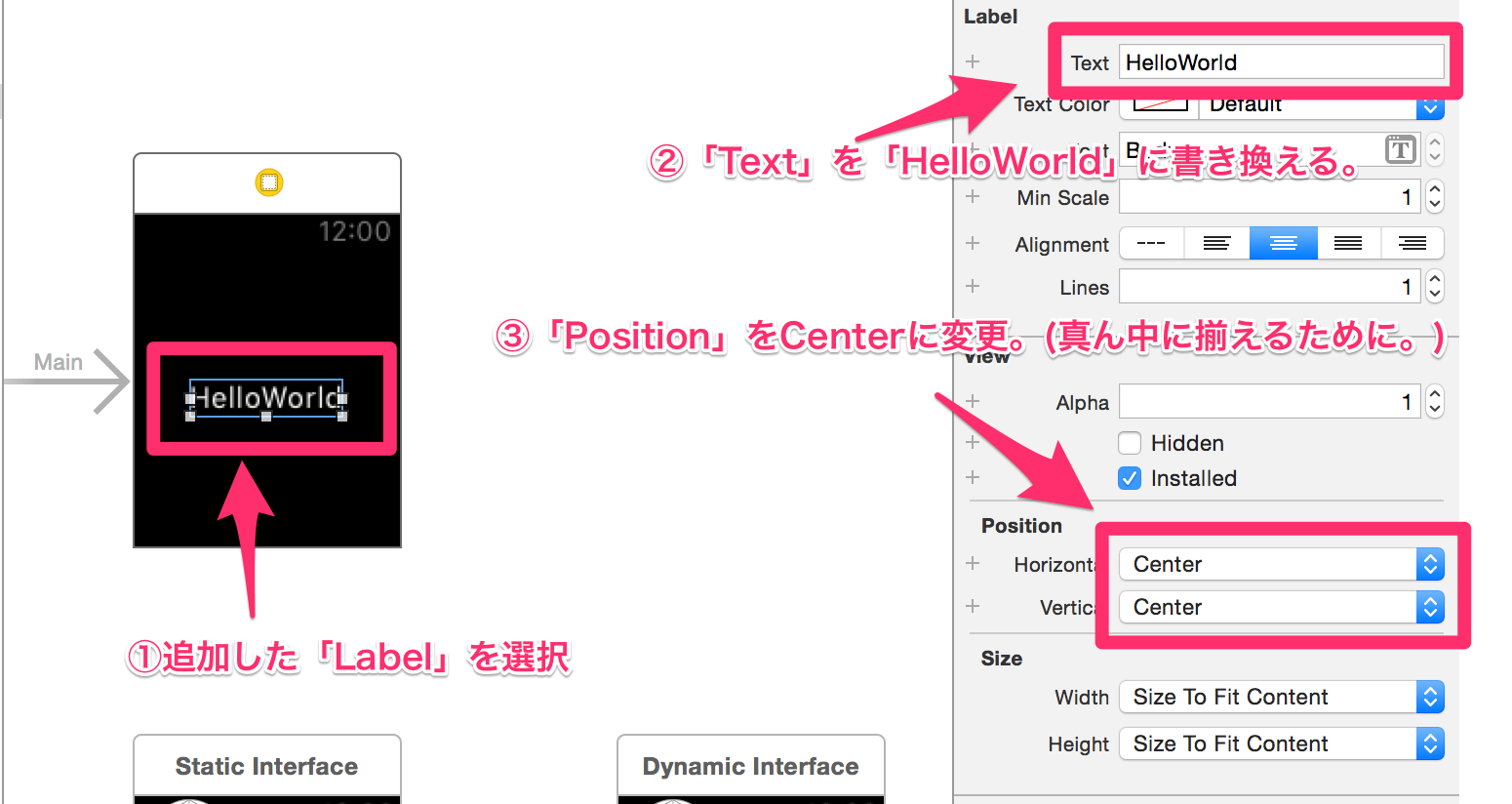
- 追加した「Label」を選択。
- 「Text」をHelloWorldに変更。
- 「Position」をCenterに変更。(真ん中に揃えたかっただけなので任意。)
④ Runする。
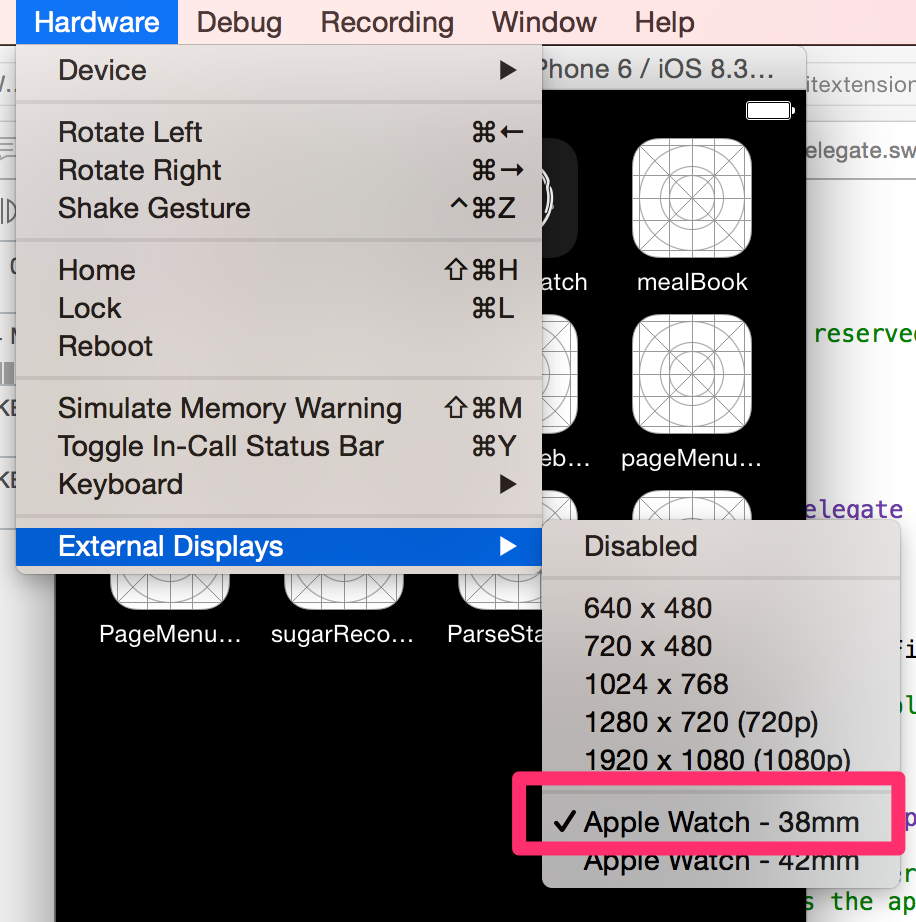
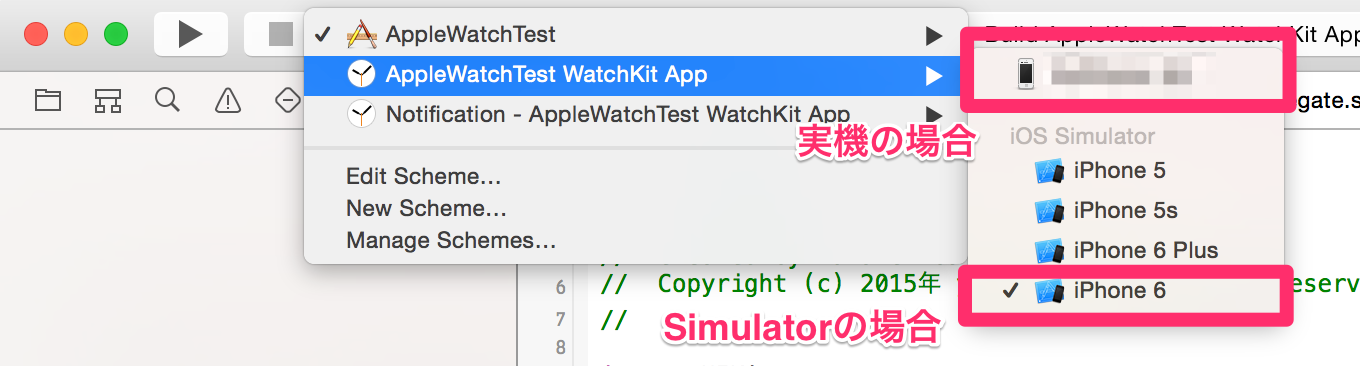
- iOSシミュレーターで「Apple Watch」を選択。
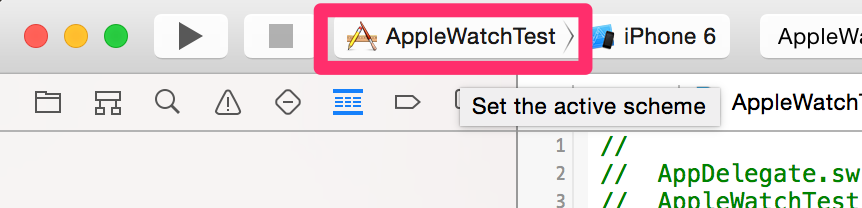
- Xcode上部にある下記画像の部分を選択
*[AppleWatchTest WatchKit App]-> [ビルド先のDevice]を選択。
※実機テストの場合、実機登録が必要です。方法は下の記事を参考にしてください。
【AppleWatch】テスト用実機登録のやり方(UUIDの確認方法から)
- Runする。
これでHelloWolrdが表示される。
以上になります。