markdownで作ったドキュメントを他人に渡したい
エンジニア同士ならまだしも、非エンジニアにmarkdownを渡すときって、いろいろ大変
- プレーンテキストがUTF8なのかSJISなのかの相場が今は収束してない
- .mdという拡張子にオーソライズされた認識がない
- シンタックスハイライトとかtableとかは、プレビュー環境によってばらつく (特にtable)
じゃぁHTMLにしたものを渡せばいいじゃない
- ところが、プレーンなHTMLに変換してくれるいいツールがない
- githubみたいなところで、.mdを見てもらうという方法もあるが、みんながgithubのアカウントをもってるわけではない
- HTMLに変換するツールは結局CSSへの外部リンクがあって、社内ドキュメントから外部への通信をさせたくない
- 複数ファイルをzip圧縮すると、Windowsのzipフォルダは、直接CSSを参照できない
MarkDownを一枚のHTMLに変換したいのだ
ということで、これが手元のベストシナリオ。
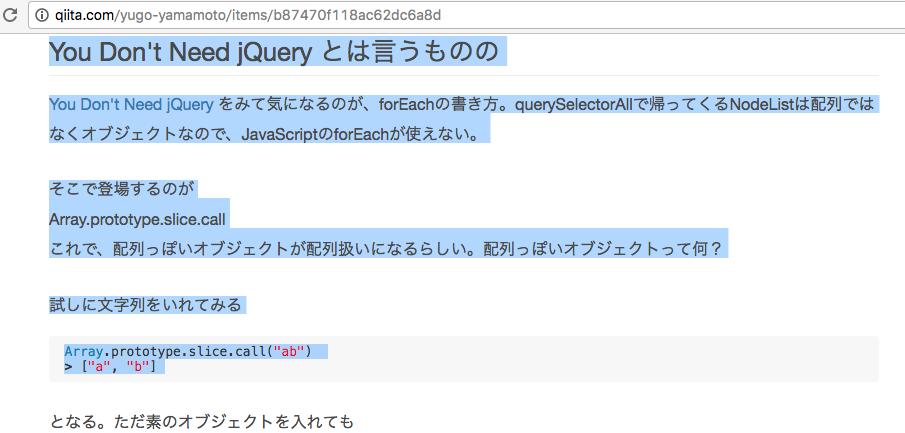
自分にとって理想の、MarkDownのプレビュー環境(ブラウザ)でプレビュー
ここでは、Qiitaでプレビューしている。そして範囲選択してコピー

編集可能なタブを開く
以下をブラウザのアドレスバーに入れる。
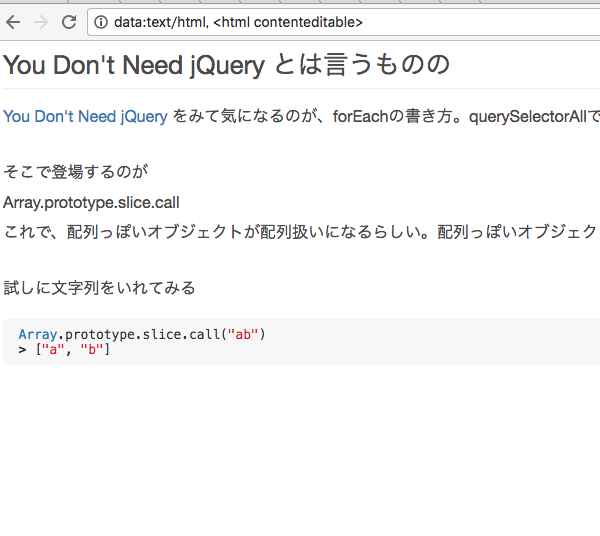
data:text/html, <html contenteditable>
すると、編集可能なまっさらなドキュメントができる。
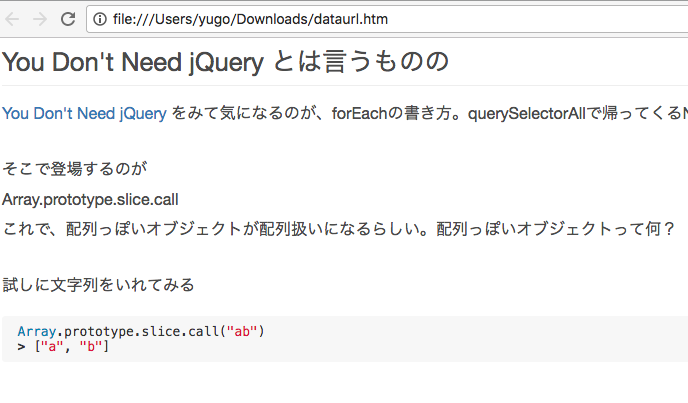
ペースト!
そのドキュメントを、⌘Sで保存!
ローカルファイルに変換される。保存されたファイルは、CSSなどの外部ファイルは存在せず、一枚もののHTMLになってる。
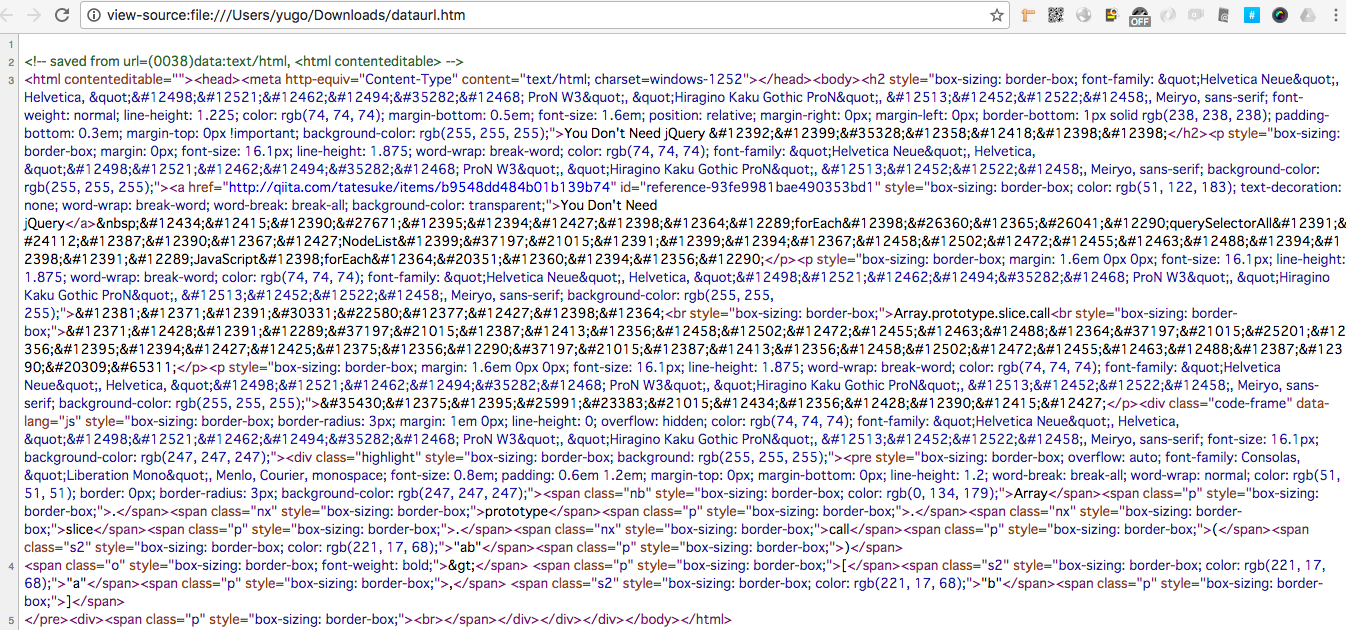
ソースをみても、全てインラインのCSS
あとはメールに添付して送っても体裁は再現れる!
contenteditableの属性は残ってるので、編集可能な状態ではあるが、メール添付して送信先で再保存されても体裁は崩れない。
この記事では、MarkDownの見た目を、MarkDownレンダリングシステムと切り離すシナリオで、contenteditableを使ったが、本件にかぎらず、「ブラウザでの見た目を誰かに見せたい、ただしアカウントベースでの共有は難しい」というケースには使えそう。