Atom エディタでエディタ部分のフォントを設定する際は通常は設定タブから指定してその内容は config.cson に記述されますが,styles.less からも設定できます。また,こちらで設定するほうが通常より柔軟な指定が可能になります。
動機
もともと極細のウェイトが好みで,和文文字も網羅しているコーディング向けの高品質なフォントである Source Han Code JP の ExtraLight を Atom で愛用していましたが,ラテン文字にイタリック体が用意されておらずシンタックステーマ次第では統一感を欠くことだけが玉に瑕でした。そんな折,今年の7月に Source Code Pro にイタリック体が追加されたのを知り Source Code Pro と Source Han Sans を併用しようとしたところ,少々つまづいたのでその対処法です。
追記: 2015 年 11 月 29 日にラテン文字のイタリックのほかギリシャ文字やキリル文字などに対応した Source Han Code JP version 2.000 がリリースされ,特別な理由がない限り Source Code Pro と Source Han Sans を併用する必要はなくなりました。時間があれば本稿で紹介したコードも Source Han Code JP version 2.000 用に書き直すかもしれません。
OS X 10.10.3 および Atom 1.0.11 での動作を確認しています。
注意
本稿は Atom のフォーラムで私がした質問で得られた回答を許可を得て日本語訳と少々の改変をしたものです。
問題
Atom の設定画面で Font Family に SourceCodePro-ExtraLight を指定すると,ローマン体はたしかに Source Code Pro ExtraLight になりますが,イタリック体は Source Code Pro ExtraLight Italic にはなりません。ためしに SourceCodePro-ExtraLight の後ろに愚直に SourceCodePro-ExtraLightIt を指定してもだめでした。
本稿で紹介する方法は今回のように__各フォントファミリー中で標準のウェイト1以外のウェイトを利用したい場合__に特に有効です。ウェイトを特に指定しない場合は config.cson で事が済みますが Atom の整形をできるだけ styles.less に一元化したい方などにもオススメです。
解決法
font-family の作成
まず,使用したいフォントを使って font-family を定義します。ここではラテン文字用の font-family を AdobeOpenSourceFont-Latin,和文文字用の font-family を AdobeOpenSourceFont-CJK とします2。
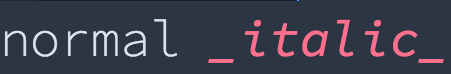
まず,通常の要領でラテン文字の normal のフォントを指定します。
@font-face {
font-family: AdobeOpenSourceFont-Latin;
src: local(SourceCodePro-ExtraLight);
}
続いてイタリック体,ボールド体,ボールドイタリック体のフォントを指定しますが,font-weight で bold と言葉で指定してもなぜか上手く機能しないので数値で 500 と指定します。normal のウェイトが ExtraLight なので,それに合わせて 500 は Medium にしました。
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
src: local(SourceCodePro-ExtraLightIt);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-weight: 500;
src: local(SourceCodePro-Medium);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
font-weight: 500;
src: local(SourceCodePro-MediumIt);
}
次に和文文字についても同様に指定します。「エディタで日本語の文書は書かないし,コメントにも日本語は使わない」という方はもちろん省略して構いません。ただ,設定しておいて特に損もないかと思います。
@font-face {
font-family: AdobeOpenSourceFont-CJK;
src: local(SourceHanSans-ExtraLight);
}
@font-face {
font-family: AdobeOpenSourceFont-CJK;
font-weight: 500;
src: local(SourceHanSans-Medium);
}
和文文字にイタリック体に相当するものは通常ないので指定しませんが,上記の設定で勝手に斜めに変形します3。
font-family の読み込み
あとは上で定義した font-family を設定するだけです。このとき, !important を宣言して優先度を上げます。
atom-text-editor::shadow * {
font-family: AdobeOpenSourceFont-Latin, AdobeOpenSourceFont-CJK !important;
}
結論
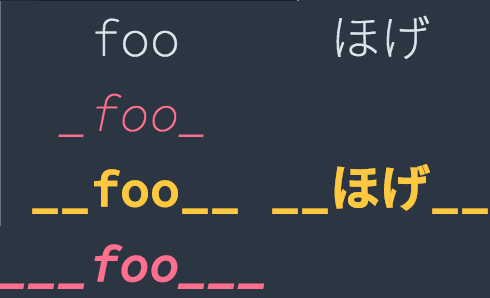
最終的なコードとその結果は次のようになります。
@font-face {
font-family: AdobeOpenSourceFont-Latin;
src: local(SourceCodePro-ExtraLight);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
src: local(SourceCodePro-ExtraLightIt);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-weight: 500;
src: local(SourceCodePro-Medium);
}
@font-face {
font-family: AdobeOpenSourceFont-Latin;
font-style: italic;
font-weight: 500;
src: local(SourceCodePro-MediumIt);
}
@font-face {
font-family: AdobeOpenSourceFont-CJK;
src: local(SourceHanSans-ExtraLight);
}
@font-face {
font-family: AdobeOpenSourceFont-CJK;
font-weight: 500;
src: local(SourceHanSans-Medium);
}
atom-text-editor::shadow * {
font-family: AdobeOpenSourceFont-Latin, AdobeOpenSourceFont-CJK !important;
}
雑感
見た目の管理を一元化できるという別のメリットもあるとはいえ,本来用意されている設定法を利用しないのも正攻法じゃない感があるので,Atom 公式の設定タブから今回と同様の設定ができるようになると嬉しいですね。
参考文献
- How can I select plural fonts, one for roman and another for italic, in Atom? - support - Atom Discussion
- @font-face - CSS | MDN