こんにちは。エクセルソフトの田淵です。
Xamarin Sketches で遊んでみましたので簡単に使い方を紹介します。
Sketches の概要については Xamarin Platform Preview (Android Player, Sketches, Profiler) : XLsoft エクセルソフト をご参照ください。
C# で Xamarin.Forms のレイアウトを作成していく場合の練習やアニメーションの確認などに最適だと思います。(F# でも使えるようになっているようですが、まだ調べていません。)
必要なシステム
- Mac の Xamarin Studio 5.6 (Beta) か 5.6.1 (Alpha)
- 有効な Xamarin.iOS、Xamarin.Android の Subscription ライセンス
- なんか STARTER でも動くっぽいです!(STARTER では Forms 使えないのに!w) (2014/10/20 追加)
- Xcode 6 と最新の iOS SDK
- 最新の Android SDK
- (多分) Xamarin Android Player
※現在はまだ Mac 版 Xamarin Studio のみの機能ですが、Visual Studio 版も追って提供されます。待ちきれない!って場合は先に Mac で試しましょう。
STARTER 動作参考画面 (STARTER の方は是非試してみてください。で、結果を報告頂けると嬉しいですw)

はじめに
このエントリーでは、C# で Xamarin.Forms の画面を構築し、Xamarin Android Player と iOS Simulator の両方でチェックするまでの手順や TIPS を記載しています。
Xamarin のドキュメントによると Android 版 (多分 Forms ではなくネイティブ Android) は early preview のようなので、Android ネイティブの画面を Sketches でテストするのはまだ難しいのかもしれません。
Android、iOS 両方でチェックしますので、ファイルを作成する前に、Xamarin Android Player を起動しておきましょう。iOS Simulator は自動起動してくれますが、Xamarin Android Player は自動起動してくれないようです。
ファイル作成
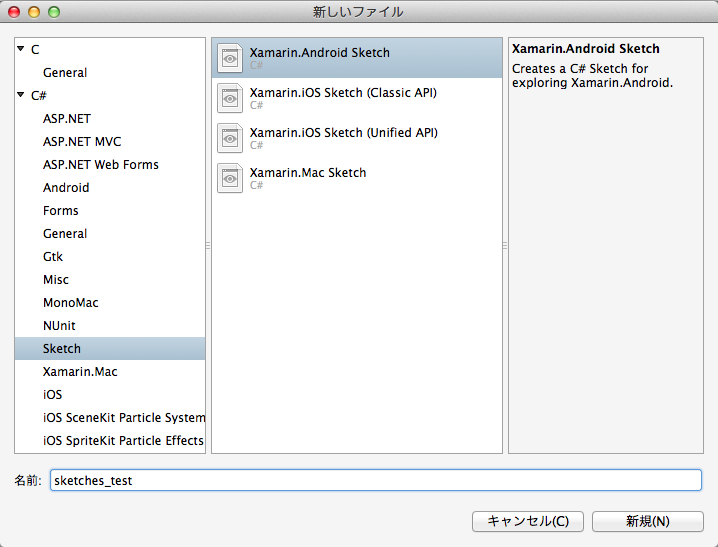
Sketches ファイルを作成します。
ファイル > 新規 > ファイル から C# > Sketches > Xamarin.Android Sketch を選択します。
ここでは Android を選択していますが、テンプレートの Android、iOS(Classic, Unified)、Mac はそれぞれ以下のようにデフォルトの using が変わるだけで、後で対象プラットフォームはすぐに変更できるため何でも大丈夫です。
//using は無し
using MonoTouch.UIKit;
using MonoTouch.Foundation;
using System.Drawing;
using UIKit;
using Foundation;
using CoreGraphics;
using AppKit;
using Foundation;
using CoreGraphics;
因みに、Sketches ファイルをテキストエディタで開くとファイル先頭に
// The following line is automatically generated by Xamarin and should not be edited:
// {"AgentType":4}
と書かれていて、Agent を指定しているようです。Android は 4 みたいですね。
今回は Xamarin.Forms の Sketches を試しますので、何も追加されない Android でやりましょう。
コードを書いてみよう
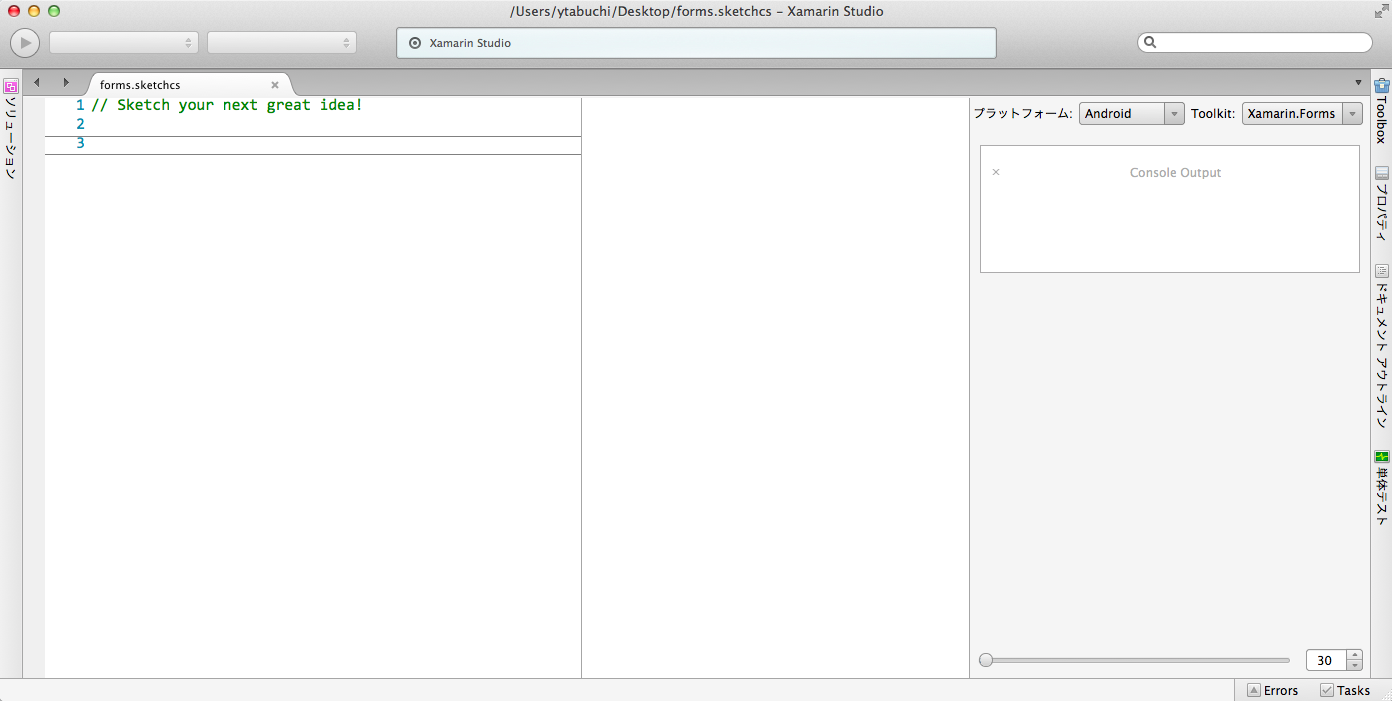
暫く待つと Xamarin Android Player に Agent が自動インストールされて起動し、以下の画面になります。

TabView になっていない場合は、Xamarin Studio 右側の Output & Analysis セクションの Toolkit が Android になっていると思いますので Xamarin.Forms に変更しましょう。変更後、Xamarin.Forms 用の Agent がインストールされるっぽくて初回は少し時間が掛かると思います。(どうしても表示されない場合は、iOS でやりましょう。)
無事画面が表示されたら、早速コードを書いてみましょう。
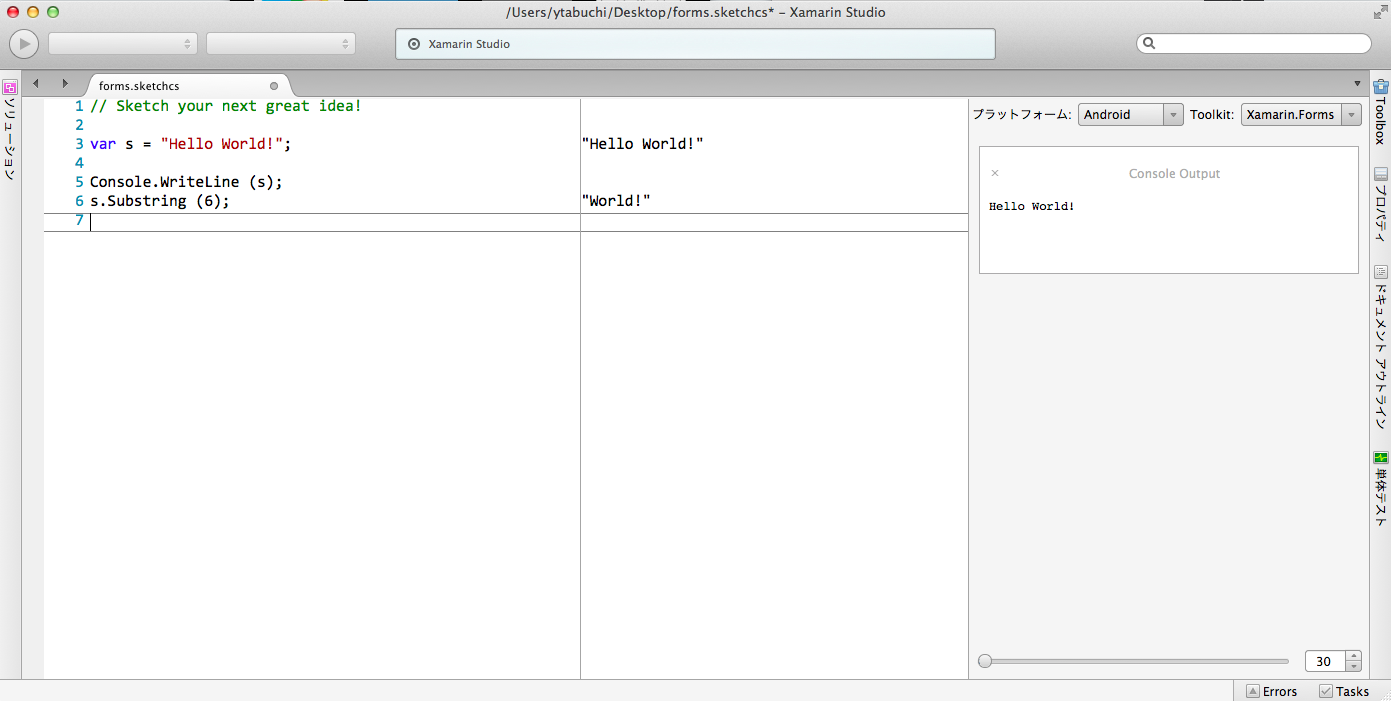
まずはコンソール出力してみます。
var s = "Hello World!";
Console.WriteLine (s);
s.Substring (6);
素晴らしいですね!
画面中央がなんか色んなのが処理された結果、右側にコンソール出力があるので、エラーもここでチェックできます。
基本的な使い方はドキュメント
Introduction | Xamarin と Walkthrough | Xamarin をご覧ください。
Xamarin.Forms コードを書いてみよう
using を追加します。
using Xamarin.Forms
Sketches では、Forms の画面は RootPage に Children.Add するのがお作法のようなので、次を追加してみましょう。
var label = new Label {
Text = "ラベルのテキスト",
BackgroundColor = Color.Red,
};
RootPage.Children.Add(new ContentPage {
Title = "Sketches サンプル!",
Content = label,
});
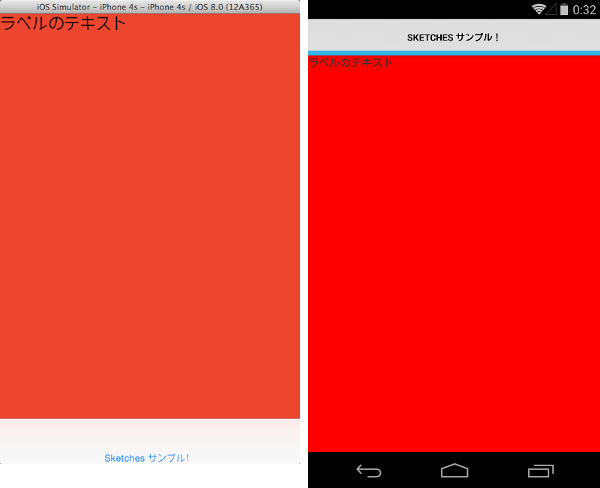
表示されましたね!では、iOS Simulated でも見てみましょう。右の プラットフォームを iOS (Classic) に変更しましょう。
Android/iOS 両方は同時には表示できませんが、それぞれはこんな感じで表示されるはずです。
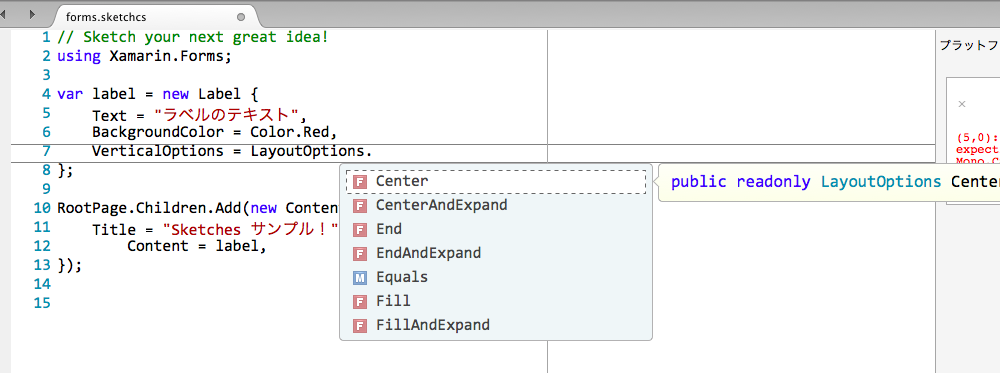
後は、LayoutOptions を試したりとか StackLayout、GridLayout の組み方を試したりとか色々やってみると面白いと思います。
Auto Complete も効きますので、そんなに辛くはないはず!

こんな時は?
- iOS Simulator が延々と再起動する!
- Sketches ファイルを閉じて暫くすると多分収まります。その後、iOS Simulator を一度閉じて Xamarin Studio 再起動
- Android Player での表示が出来ない!
- early preview だけあって、あまり調子良くないっぽいです。次を試してみましょう。
- プラットフォームを一度別のに変更して、また Android に戻します。
- 全部再起動してもう一度試してみます。
安定した Preview が出てくるまで Android は厳しいかもなので、当面は iOS (Classic) だけでやるのが幸せかもしれません。
サンプル
Xamarin の github にもサンプルがありますので、見てみてください。
xamarin/sketches
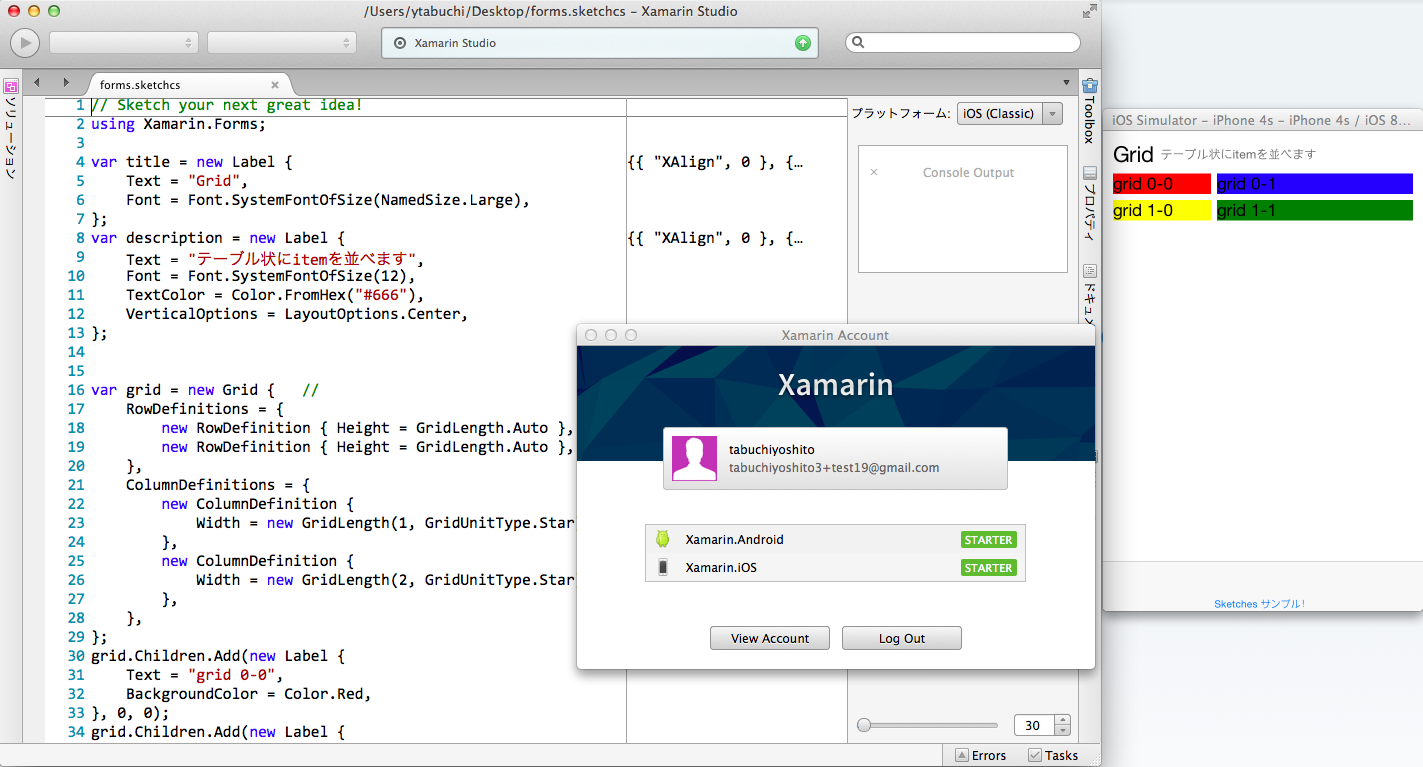
以下はさっと作った Grid お試し用サンプルです。
using Xamarin.Forms;
var title = new Label {
Text = "Grid",
Font = Font.SystemFontOfSize(NamedSize.Large),
};
var description = new Label {
Text = "テーブル状にitemを並べます",
Font = Font.SystemFontOfSize(12),
TextColor = Color.FromHex("#666"),
VerticalOptions = LayoutOptions.Center,
};
var grid = new Grid {
RowDefinitions = {
new RowDefinition { Height = GridLength.Auto },
new RowDefinition { Height = GridLength.Auto },
},
ColumnDefinitions = {
new ColumnDefinition { Width = new GridLength(1, GridUnitType.Star) },
new ColumnDefinition { Width = GridLength.Auto },
},
};
grid.Children.Add(new Label {
Text = "grid 0-0",
BackgroundColor = Color.Red,
}, 0, 0);
grid.Children.Add(new Label {
Text = "grid 0-1",
BackgroundColor = Color.Blue,
}, 1, 0);
grid.Children.Add(new Label {
Text = "grid 1-0",
BackgroundColor = Color.Yellow,
}, 0, 1);
grid.Children.Add(new Label {
Text = "grid 1-1",
BackgroundColor = Color.Green,
}, 1, 1);
var header = new StackLayout {
Orientation = StackOrientation.Horizontal,
Children = {
title,
description,
},
};
RootPage.Children.Add(new ContentPage {
Title = "Sketches サンプル!",
Padding = new Thickness(10),
Content = new StackLayout {
Children = {
header,
grid,
}
}
});
Forms の画面構築は結構楽になるかも。是非使ってみてください。
以上です。