Xamarin.Forms では、NavigationPage(new Firstpage()) でページを呼び出すと、Navigation.PushAsync(new SecondPage()) でナビゲーションすることができます。PrepareForSegue や StartActivity は当たり前ですが使いません。
データの受け渡しについて正しい方法かは分かりませんが、引数でデータを渡せましたので、メモとして残します。簡単なアプリであれば単純に渡す方法として大丈夫そうです。
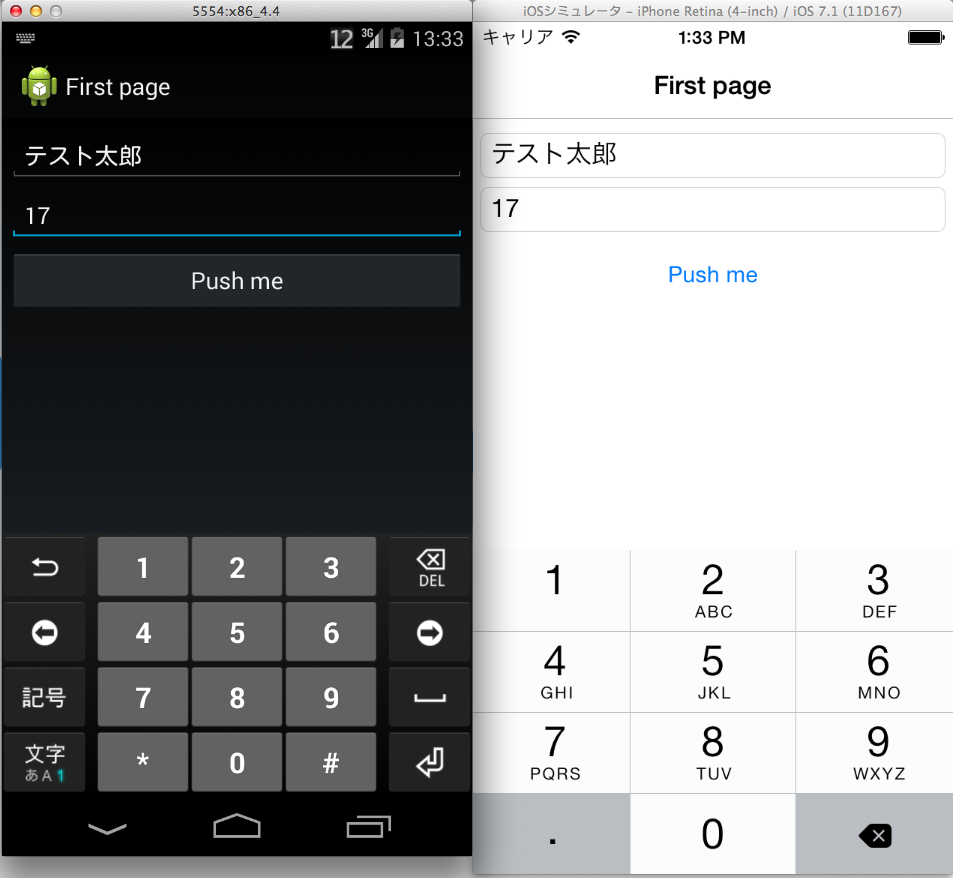
var editorName = new Entry {
Keyboard = Keyboard.Text,
Placeholder = "Input your name.",
};
var editorAge = new Entry {
Keyboard = Keyboard.Numeric,
Placeholder = "Input your age.",
};
var button = new Button {
Text = "Push me",
HorizontalOptions = LayoutOptions.Fill,
};
button.Clicked += (sender, e) =>
{
string[] yourData = { editorName.Text, editorAge.Text };
Navigation.PushAsync(new SecondPage(yourData));
};
Android の EditText、iOS の Text Field に相当する Entry の Text を引数として次のページに渡してみました。
public SecondPage(string[] str)
{
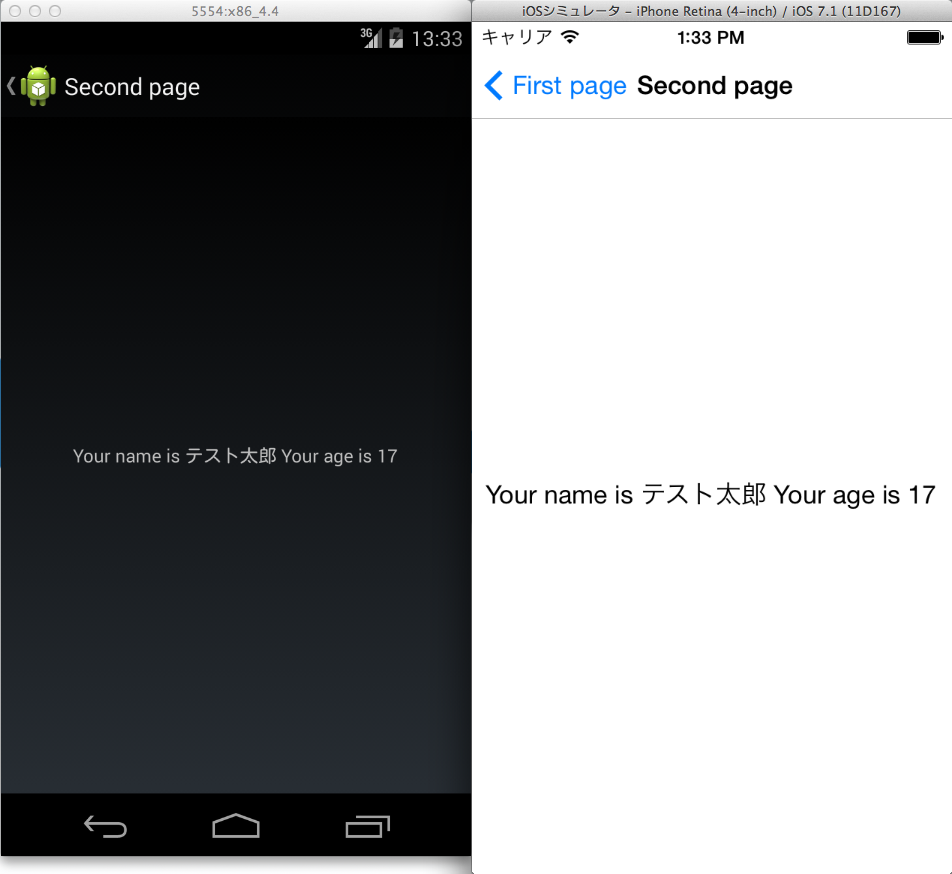
this.Content = new Label {
Text = "Your name is " + str[0] + " Your age is " + str[1],
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.Center
};
}
一応データの受け渡しが出来てます。
いいのかな…
xamarin-forms/XamarinForms_Navigation at master · ytabuchi/xamarin-forms
にアップしておきましたので、こうじゃね?ってのが分かる方は是非教えて下さい><
2014/6/27 追記
増田さん にコメントいただきました。しっかりやる場合は当然 MVVM でやった方が良いとのこと。
@ytabuchi https://t.co/1L715rsx3S こんな感じでどうでしょう? App.Model をひとつだけにして、First/Second に取り回すパターン。SetBinding のところは XAML で書くともう少し楽になります。
— Tomoaki Masuda (@moonmile) 2014, 6月 26
xamarin-forms/XamarinForms_NavigationMvvm at master · moonmile/xamarin-forms -- XAML バージョンを追加。こっちのほうが解りやすいと思う。 https://t.co/1L715rsx3S
— Tomoaki Masuda (@moonmile) 2014, 6月 26
以上です。