8月に頑張って段ボール切って作ったCardBordですが、Unityを利用すればコンテンツ作成できそう!ってことで試してみました。
Unity触ったことなかったので、いろいろ四苦八苦しつつ・・・でもこの画像みたらテンション上がったw
必要なツール
・Unity 無料版
下記よりダウンロードしてインストール
http://japan.unity3d.com/unity/download/
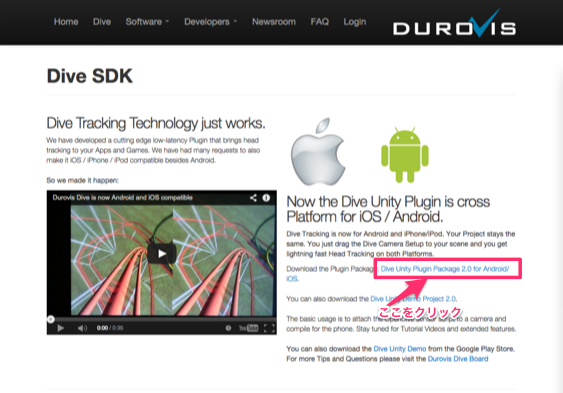
・ Dive Unity Plugin Package 2.0 for Android/ iOS
スマホ差し込み型のVRキットで、Unity用のプラグインが用意されています。
これでコンテンツつくるとcardbordでもコンテンツ見ることができます。
Unityにインポートして利用するので、ここではダウンロードのみ。
ファイル名:Dive_Plugin_2-0-r498.unitypackage
・Android SDKのダウンロードとセットアップ
1. 下記URLからダウンロードして、できたフォルダをアプリケーションへ
http://developer.android.com/sdk/index.html
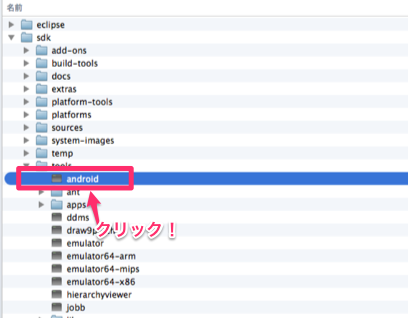
2. [sdk]-[tool]-[android]をクリックしてAndroid-SDK-managerを起動

3. 9 以上の高さのAPI(Android 2.3以上)で、ひとつの Android プラットフォーム 、 Platform Toolsを選択してインストール
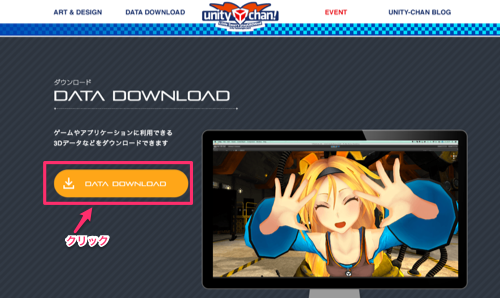
・Unityちゃん 3Dモデルデータ
下記URLより、【ユニティちゃんデータ】をダウンロード。
ハロウィン仕様にしたい場合は追加で【ハロウィンユニティちゃん 追加データ】をダウンロード。
これで下準備の下準備が完了!

このコンテンツは、『ユニティちゃんライセンス』で提供されています