─━─━─━─━─━─━─━─━─━─━─━─━─━─━
当日のスライド
─━─━─━─━─━─━─━─━─━─━─━─━─━─━
■twilioのご説明
http://www.slideshare.net/YouheiIwasaki/0-twilio-with-jaws-ug-in
■AWSを使ったTwilio環境構築ハンズオン資料
http://www.slideshare.net/youukkari/twilioug-twilio
─━─━─━─━─━─━─━─━─━─━─━─━─━─━
twilioでウェブブラウザフォンを作成しよう!
① アカウントを作成して、twilioの電話番号を取得しよう!
下記URLにアクセスして、アカウントを取得しましょう。
https://jp.twilio.com/try-twilio/kddi-web
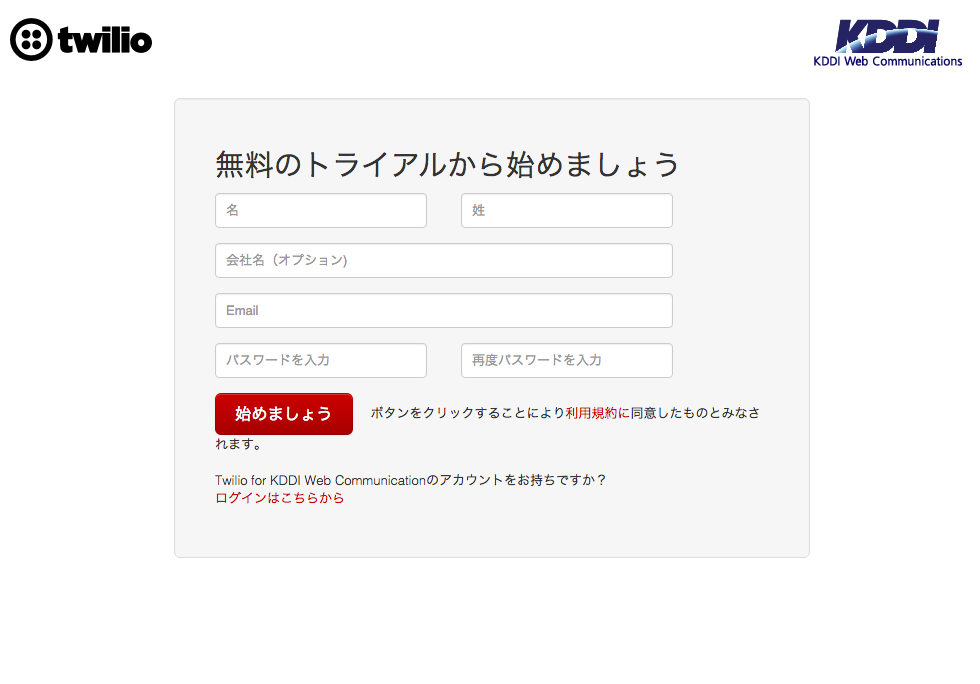
アクセスすると下記フォームが表示されます。
※会社名(オプション)は入力しなくても大丈夫です。
入力後**【始めましょう】**ボタンをクリックします。

↓
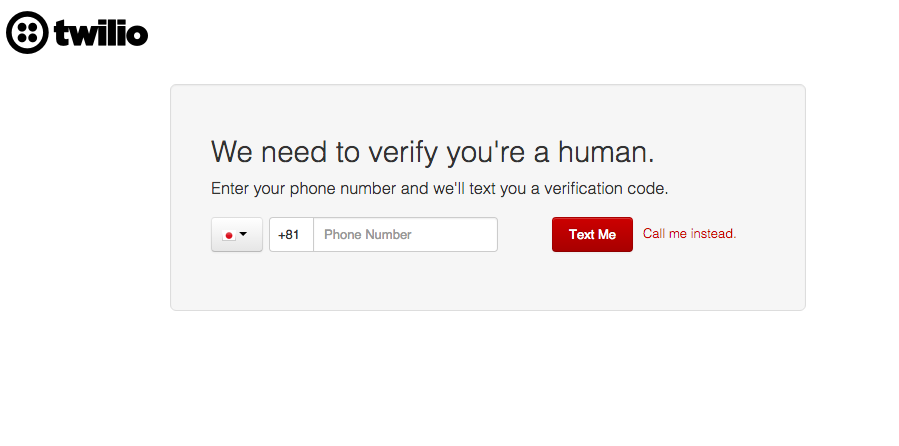
携帯の電話番号を入力して、**【Text Me】**ボタンをクリックします。
※テキストが届かない場合は、 call me instead. をクリックしてお試しください。

↓
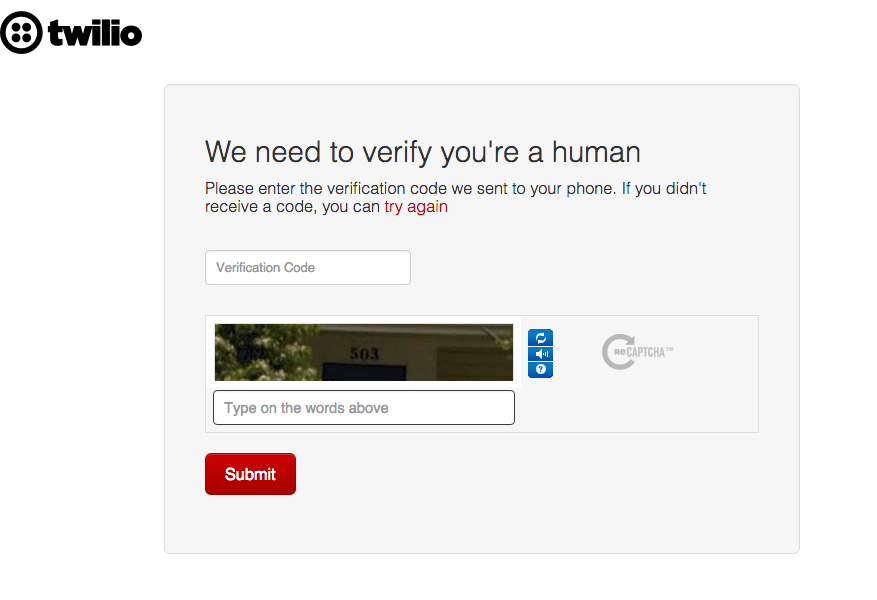
携帯に識別コードが送信されるので、Verification Code と書かれているテキストフォームにコードを入力します。
併せて、Type on the words above と書かれているテキストフォームに CAPTCHA を入力します。
入力後**【Submit】**ボタンをクリックします。

↓
成功すると下記画面に遷移します。

それでは、twilioの電話番号を取得しましょう。
続けて画面上の**【Get your Twilio number】**をクリックします。
↓
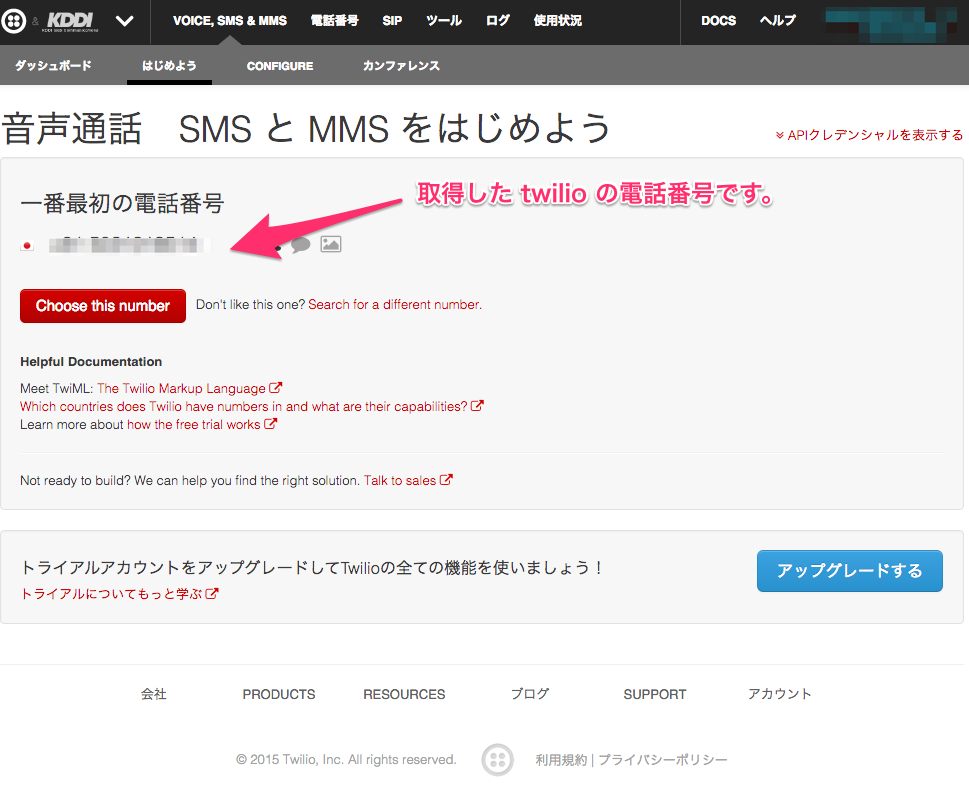
twilioの電話番号が表示されます。
**【Choose this number】**をクリックします。

↓
![]() おめでとうございます!!
おめでとうございます!! ![]() twilioの電話番号の取得が完了しました!
twilioの電話番号の取得が完了しました!

② サーバーとtwilioシステムのヒモ付をしよう!
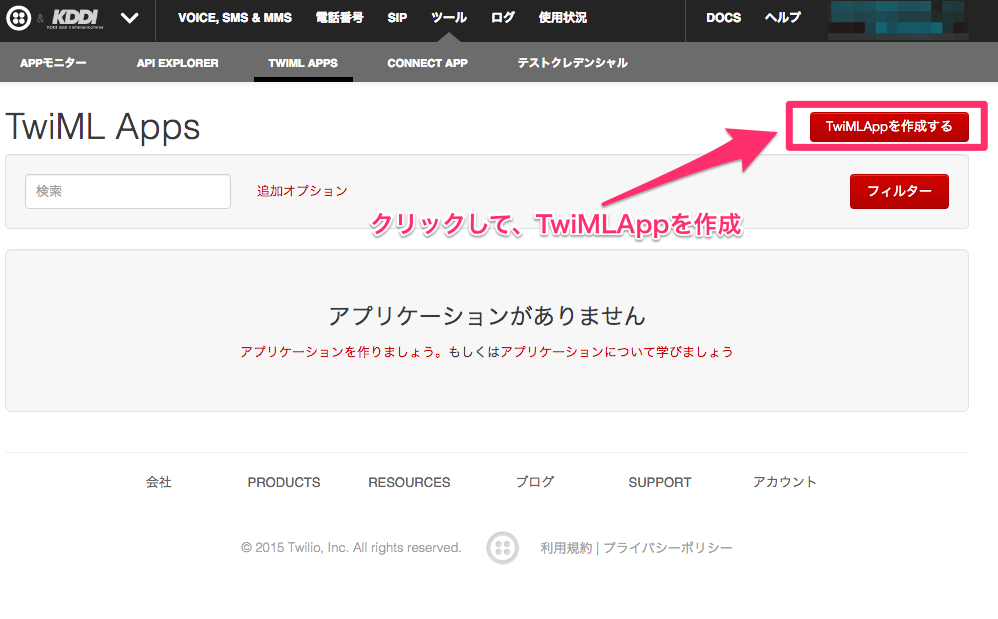
まず、TwiML Appsを作成します。
管理メニューの**『ツール』→『TWIML APPS』** をクリックします。
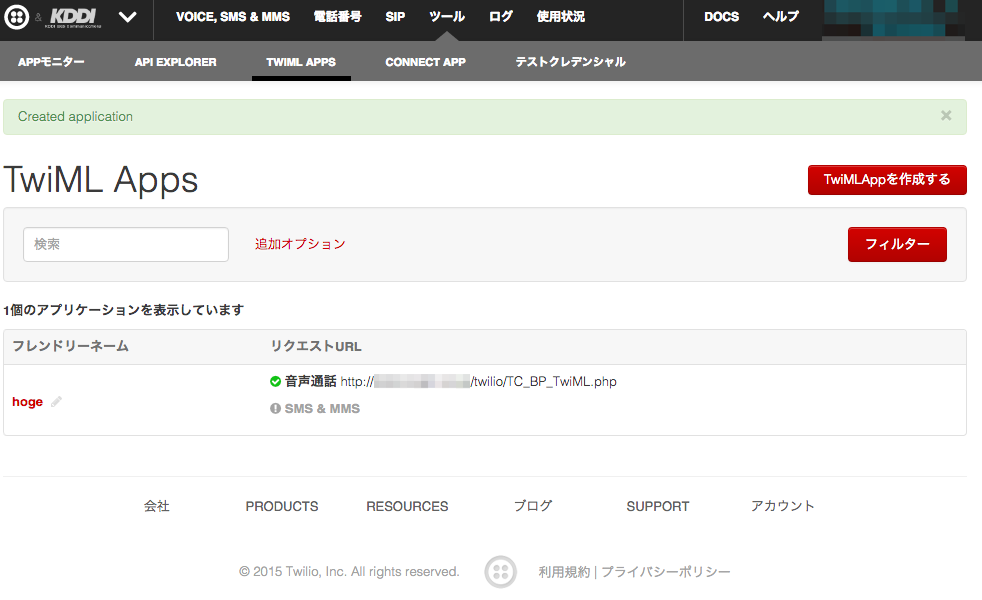
下記ページが表示されるので、**【TwiMLAppを作成する】**をクリックします。

↓
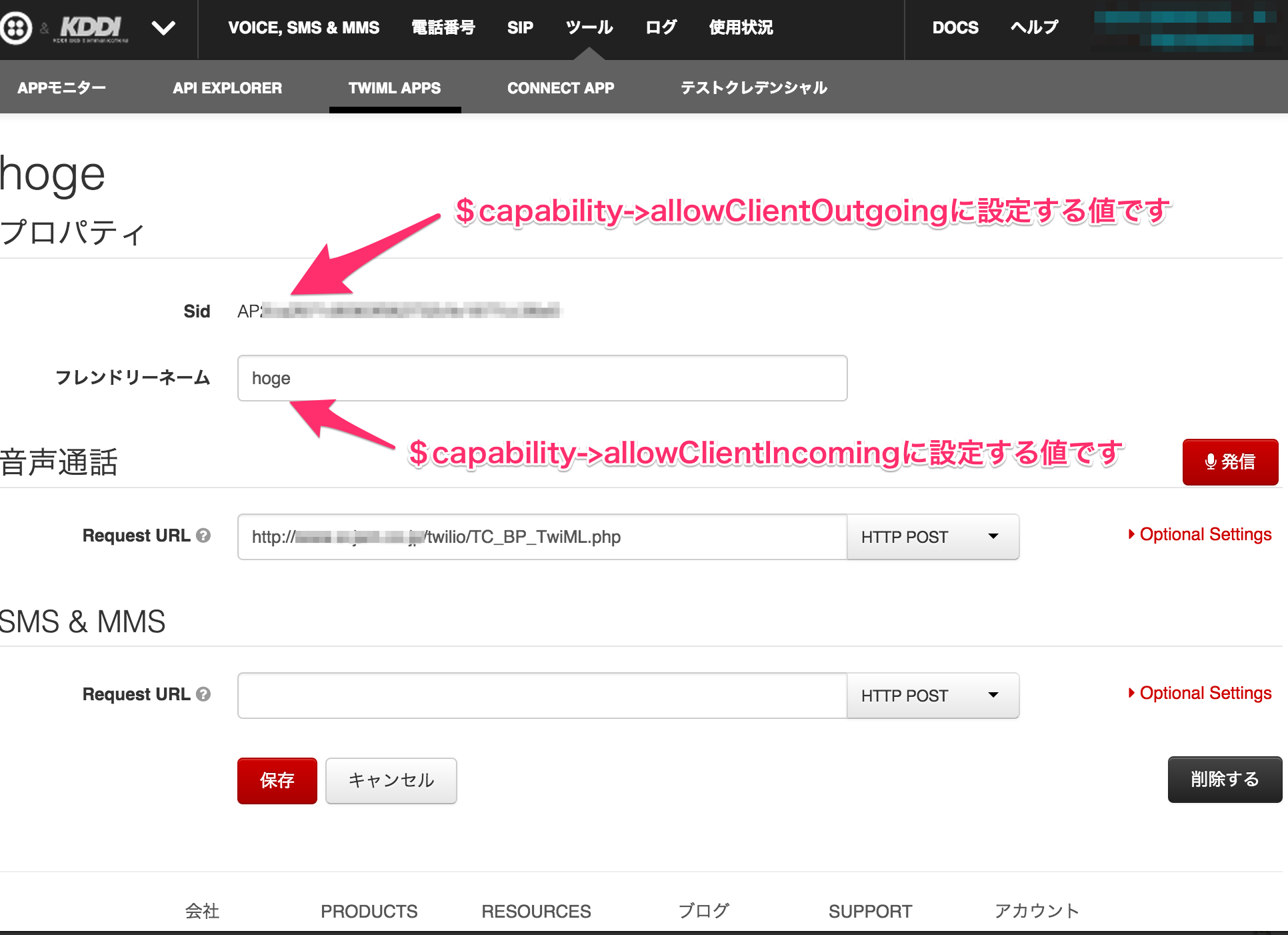
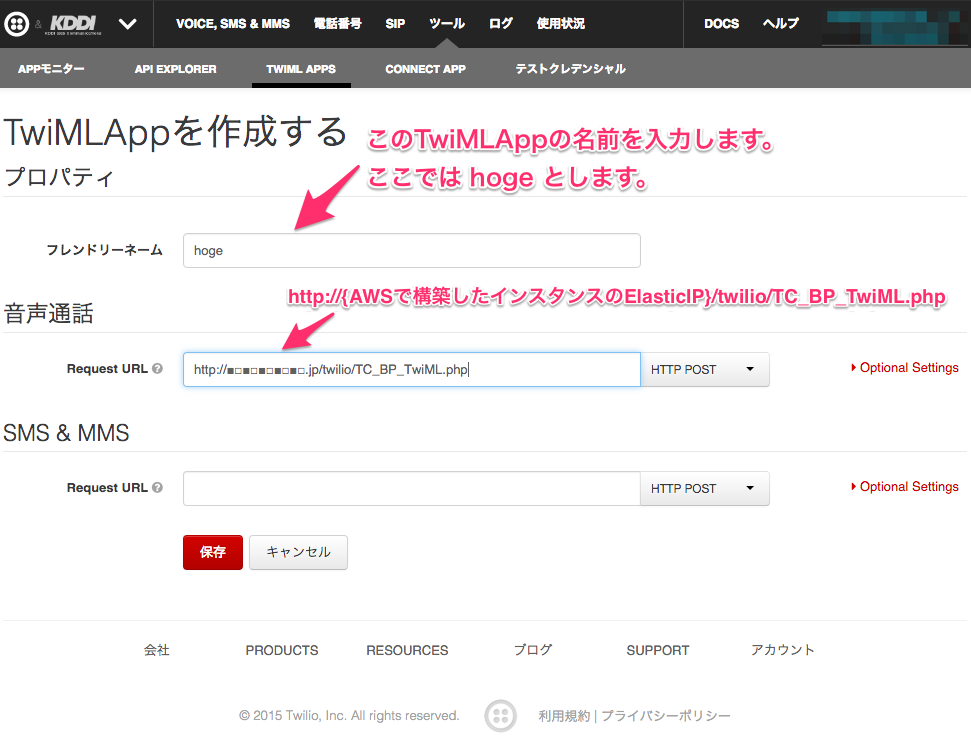
下記画像を参考に
**『フレンドリーネーム』と『Request URL』を入力します。
入力後【保存】**をクリックして、内容を保存します。
※Request URLに入力するURLは、 http://{AWSで構築したインスタンスのElasticIP}/twilio/TC_BP_TwiML.phpです。

↓
↓
それでは、作成したTwiMLAppと先ほど取得したtwilioの電話番号のヒモ付の設定をしていきましょう!! ![]()
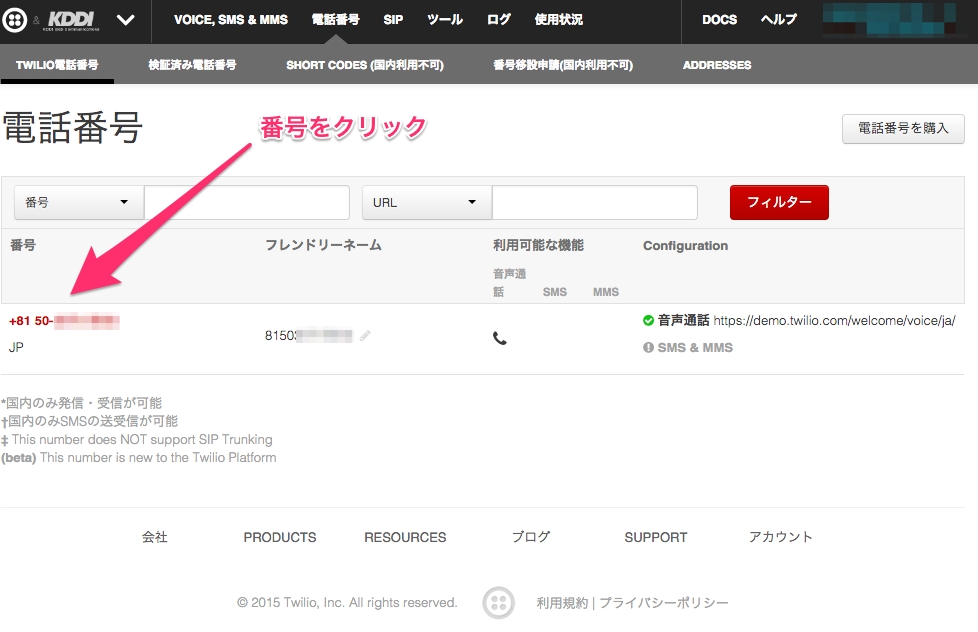
管理メニューの**『電話番号』→『TWILIO電話番号』**をクリックします。
下記ページが表示されるので、表示されている番号をクリックします。

↓
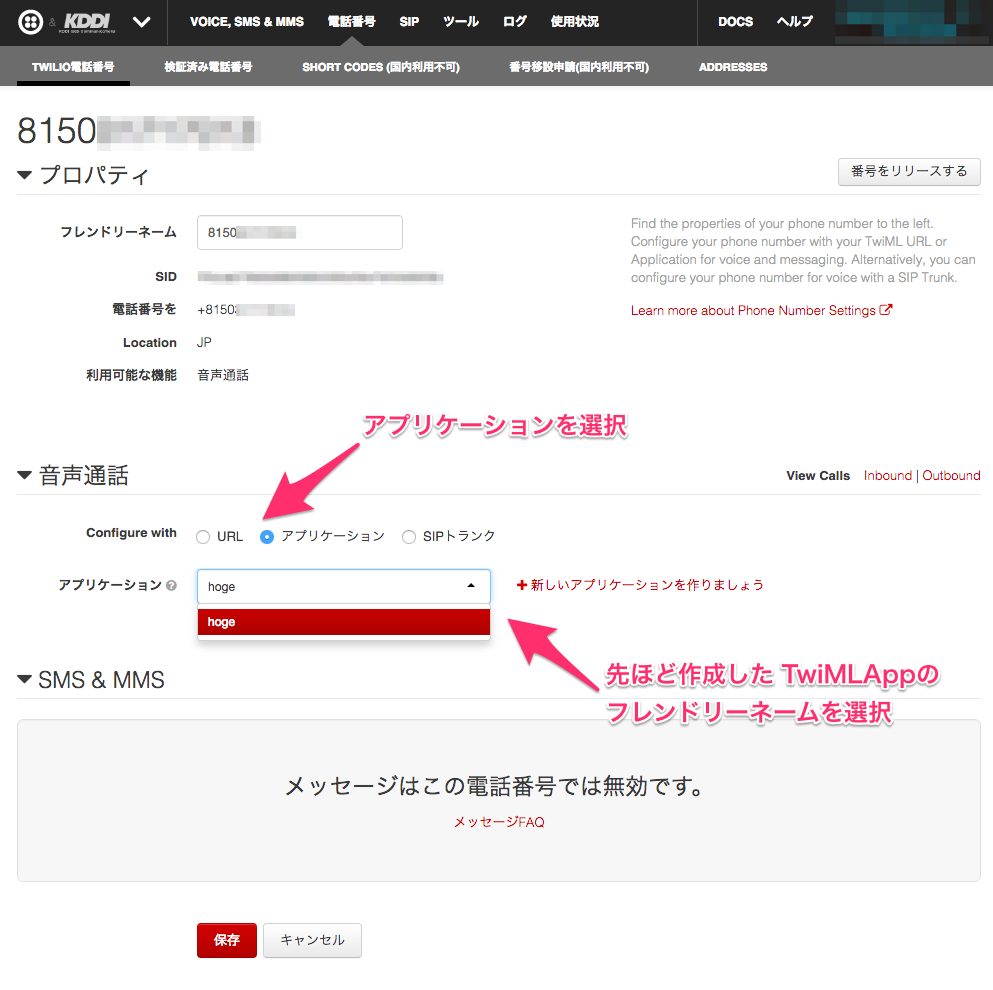
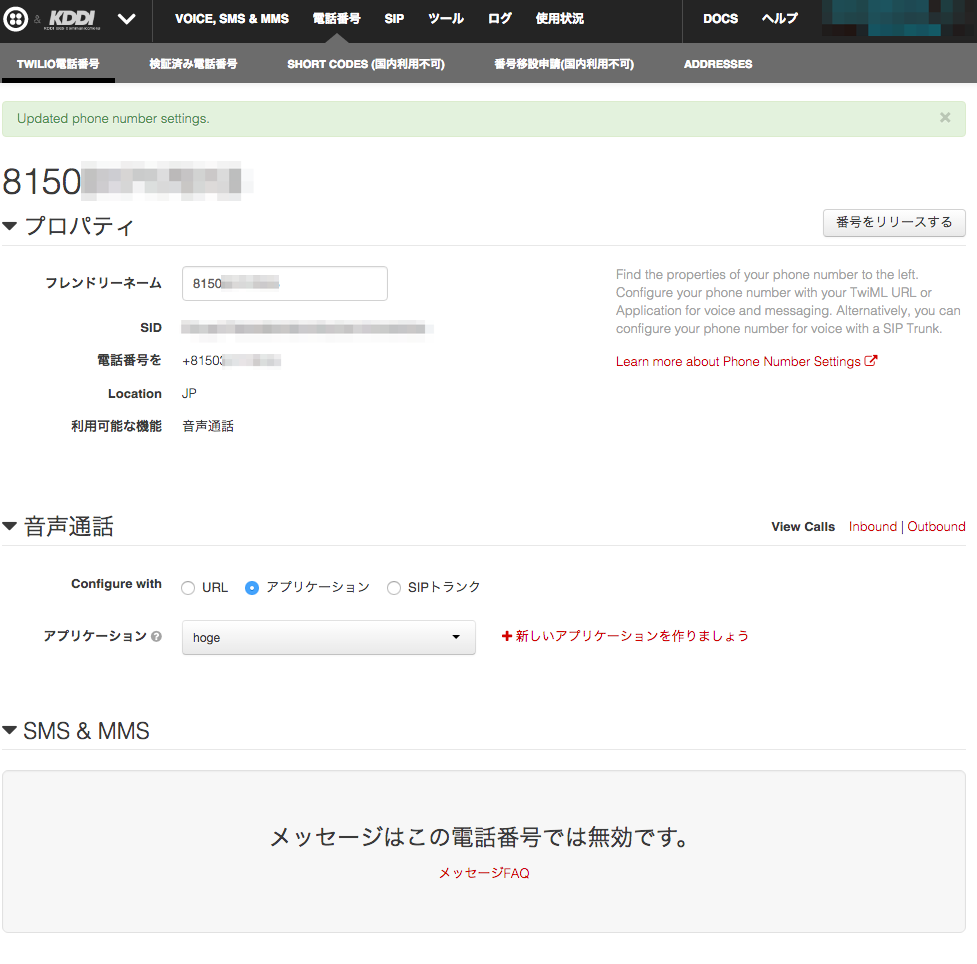
Configure with の選択項目内から**【アプリケーション】を選択。
アプリケーションの選択項目内から【hoge】(※先ほど作成したTwiMLAppのフレンドリーネーム)を選択。
選択後、【保存】**ボタンをクリックします。

↓
![]() おめでとうございます!
おめでとうございます! ![]() サーバーとtwilioシステムとのヒモ付が完了しました!
サーバーとtwilioシステムとのヒモ付が完了しました!

③ ブラウザフォンアプリに TwiML APPの情報を設定しよう!
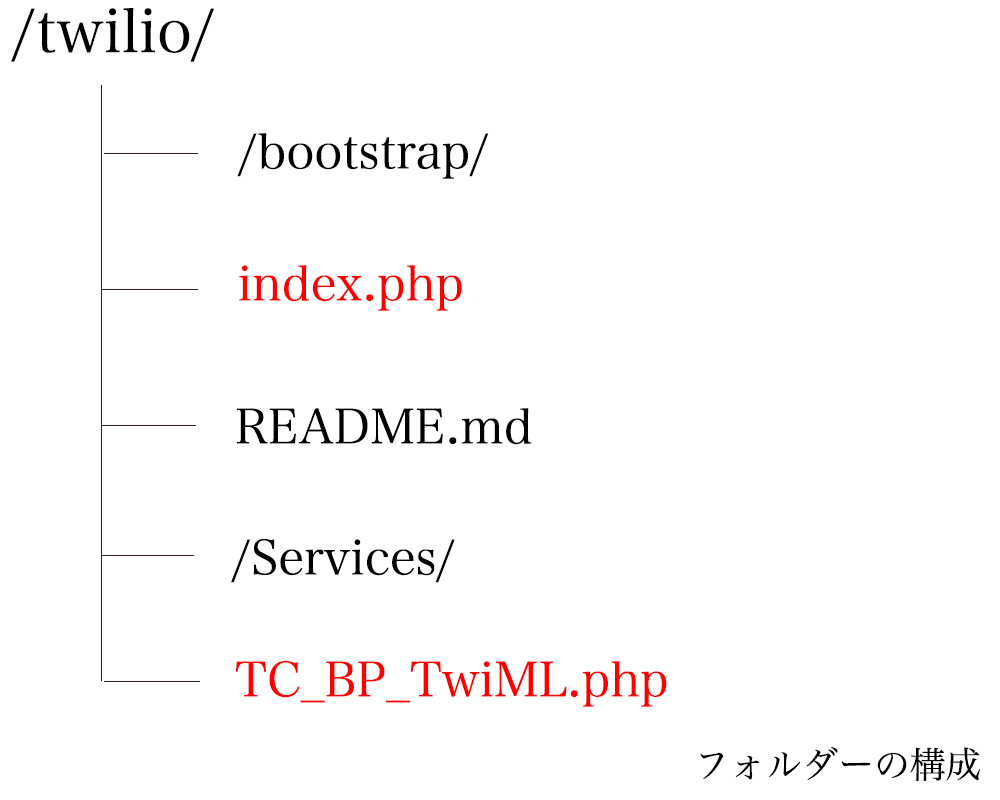
/var/www/html/twilio 内にあるファイルにTwilML APPの情報を設定していきます。
─━─━─━─━─━─━─━─━─━─━─━─━─━─━
※/var/www/htmlに twilio フォルダーが無い方(ある方はスキップしてください)※
下記URLにアクセス。右メニューの【Download ZIP】をクリックしてダウンロード。
https://github.com/hunnycode/TC-browser-phone
ダウンロードしたフォルダーを twilio にリネームして、/var/www/html アップロードしてください。
─━─━─━─━─━─━─━─━─━─━─━─━─━─━
今回扱うファイルは下記、赤文字の index.php と TC_BP_TwiML.php の2ファイルです。
では、早速設定していきましょう!
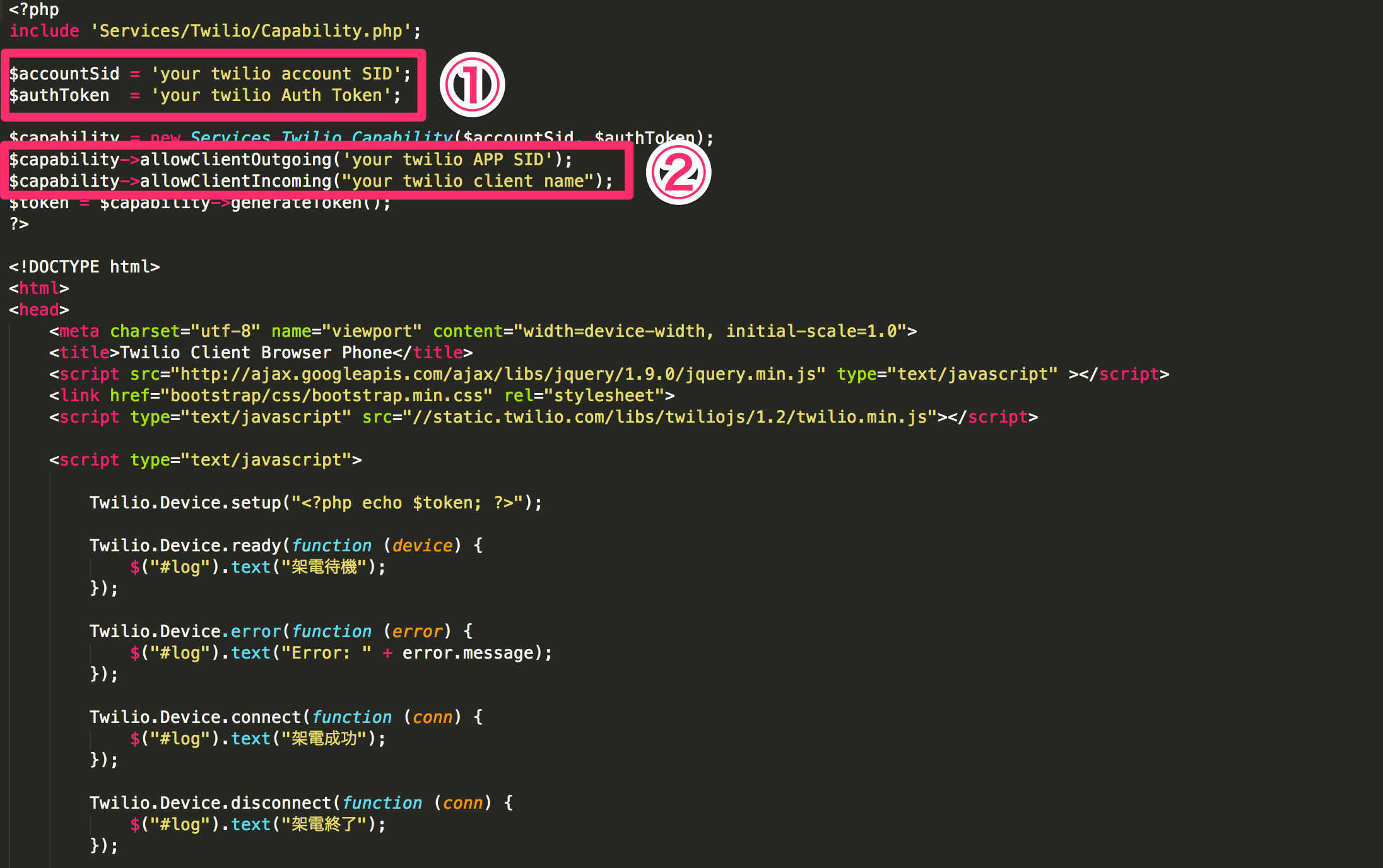
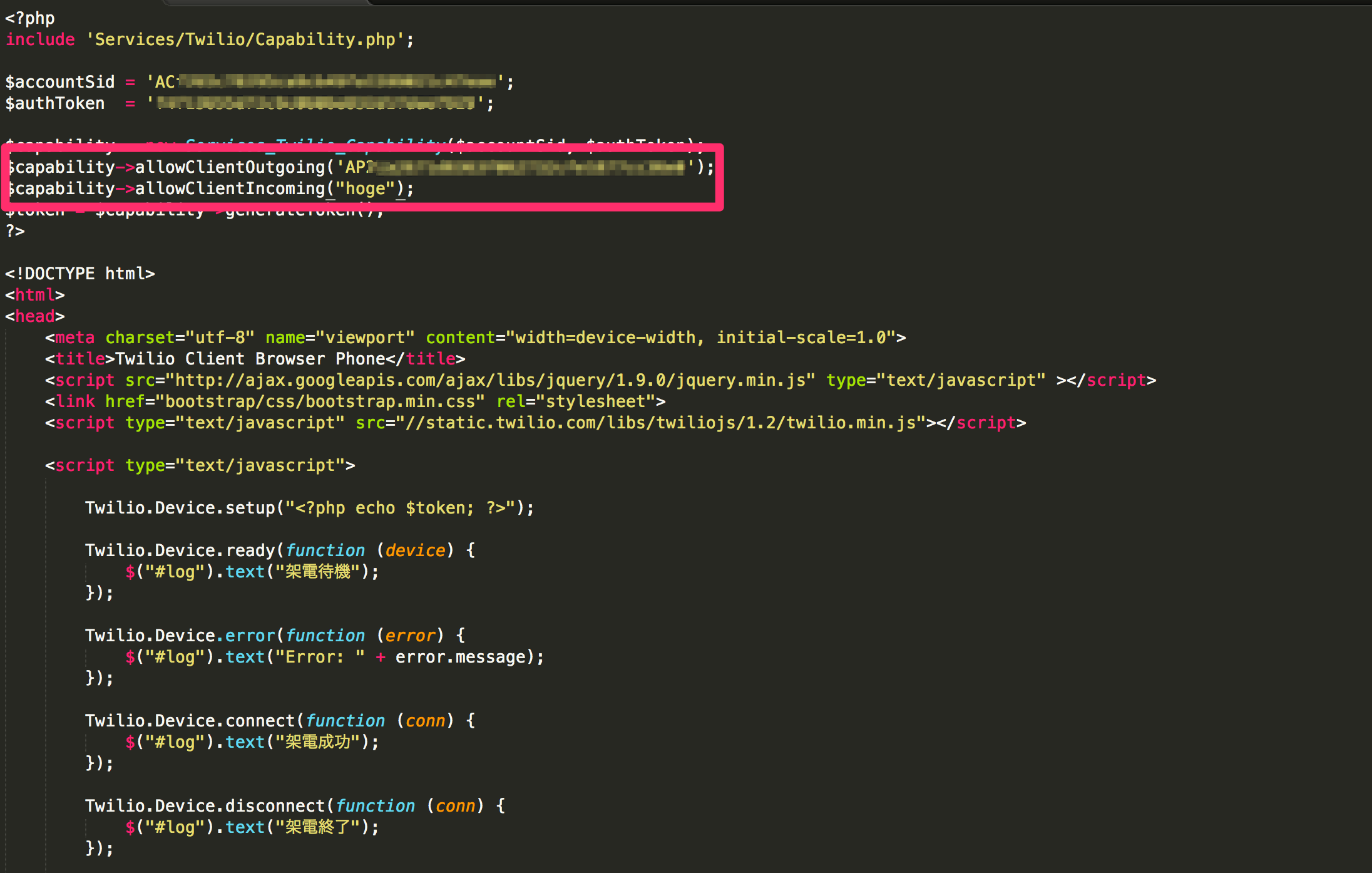
■index.php
①、②の部分に情報を入力していきます。

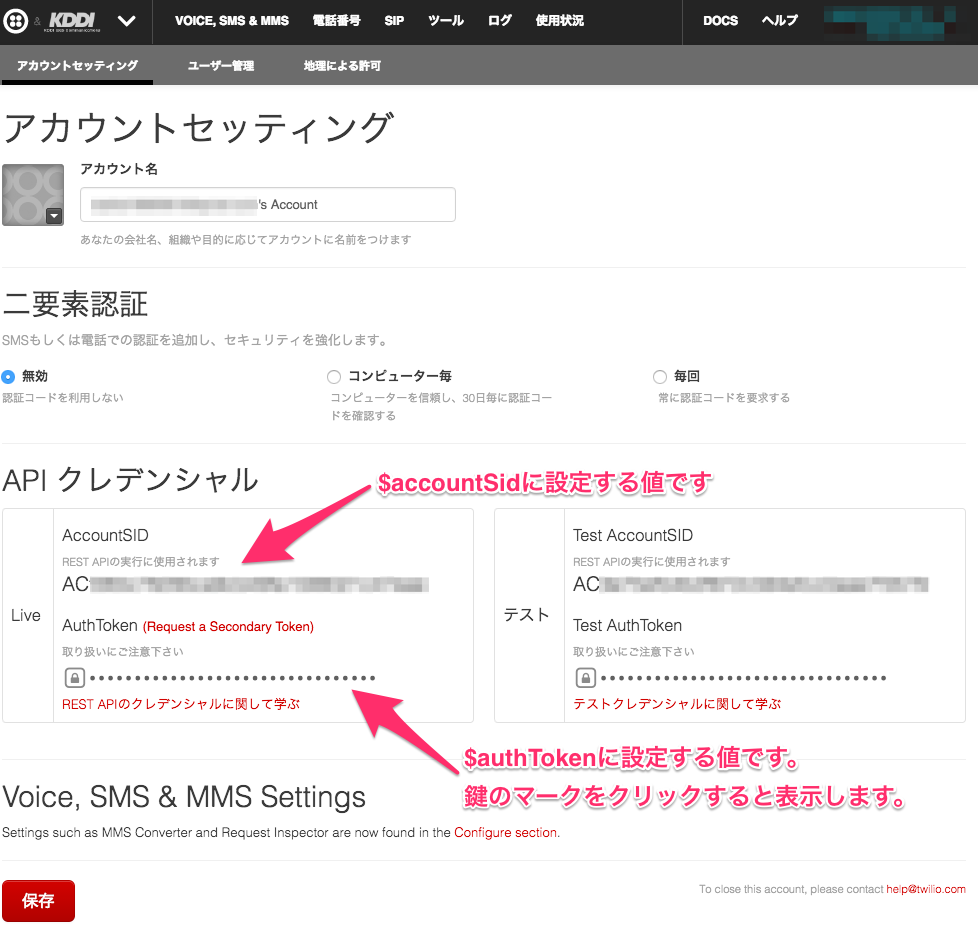
①に入力する、$accountSid(twilio account SID) と $authToken(twilio Auth Token) の値を確認します。
管理メニューの**『example@example.com Trial Account』→『アカウント』**をクリックします。
遷移先のページでそれぞれの値が確認できます。

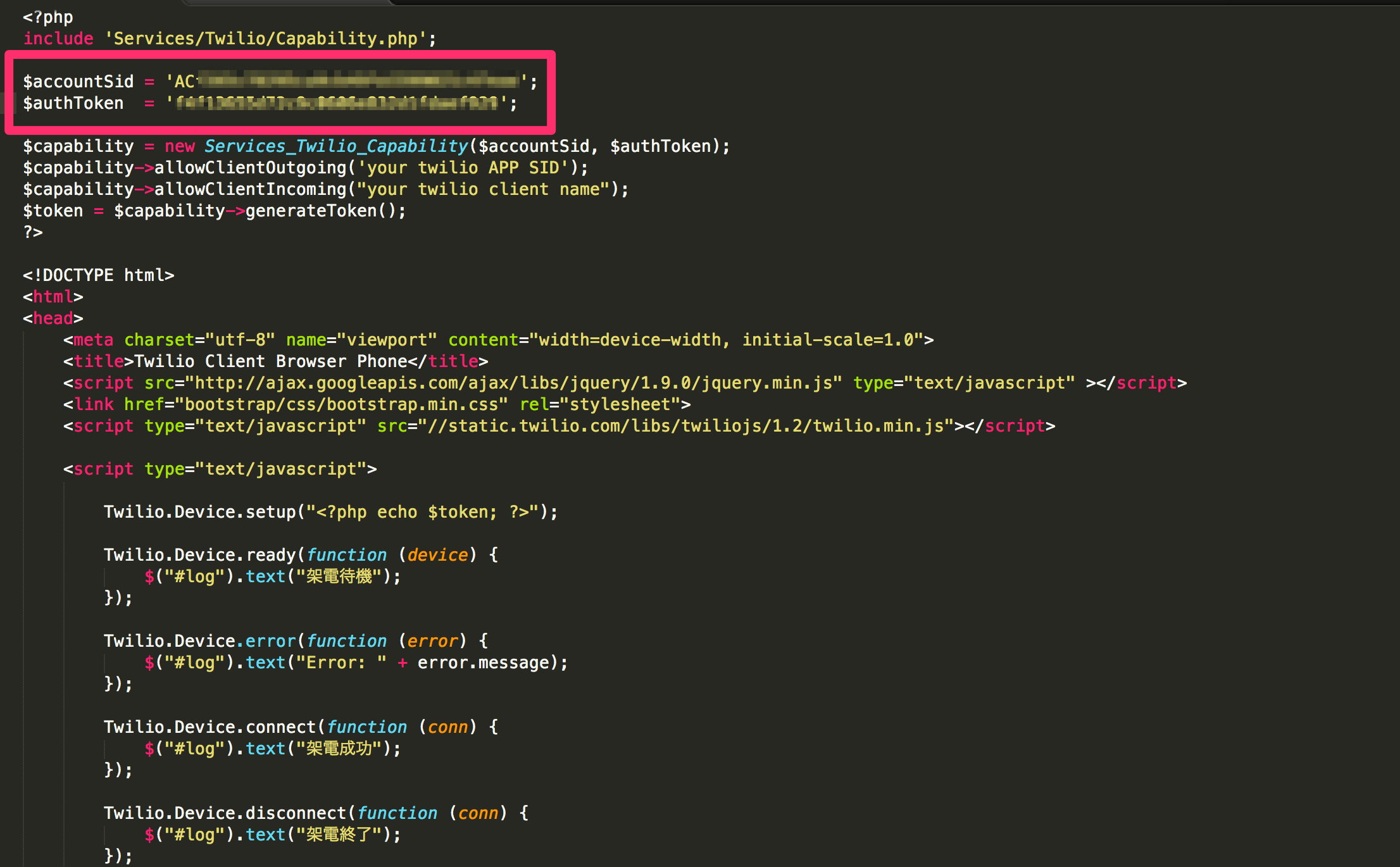
確認したら、index.phpを開いて赤枠の箇所にそれぞれ入力して、保存します。

次に、②に入力する **$capability->allowClientOutgoing(twilio APP SID)と$capability->allowClientIncoming(twilio client name)の値を確認します。
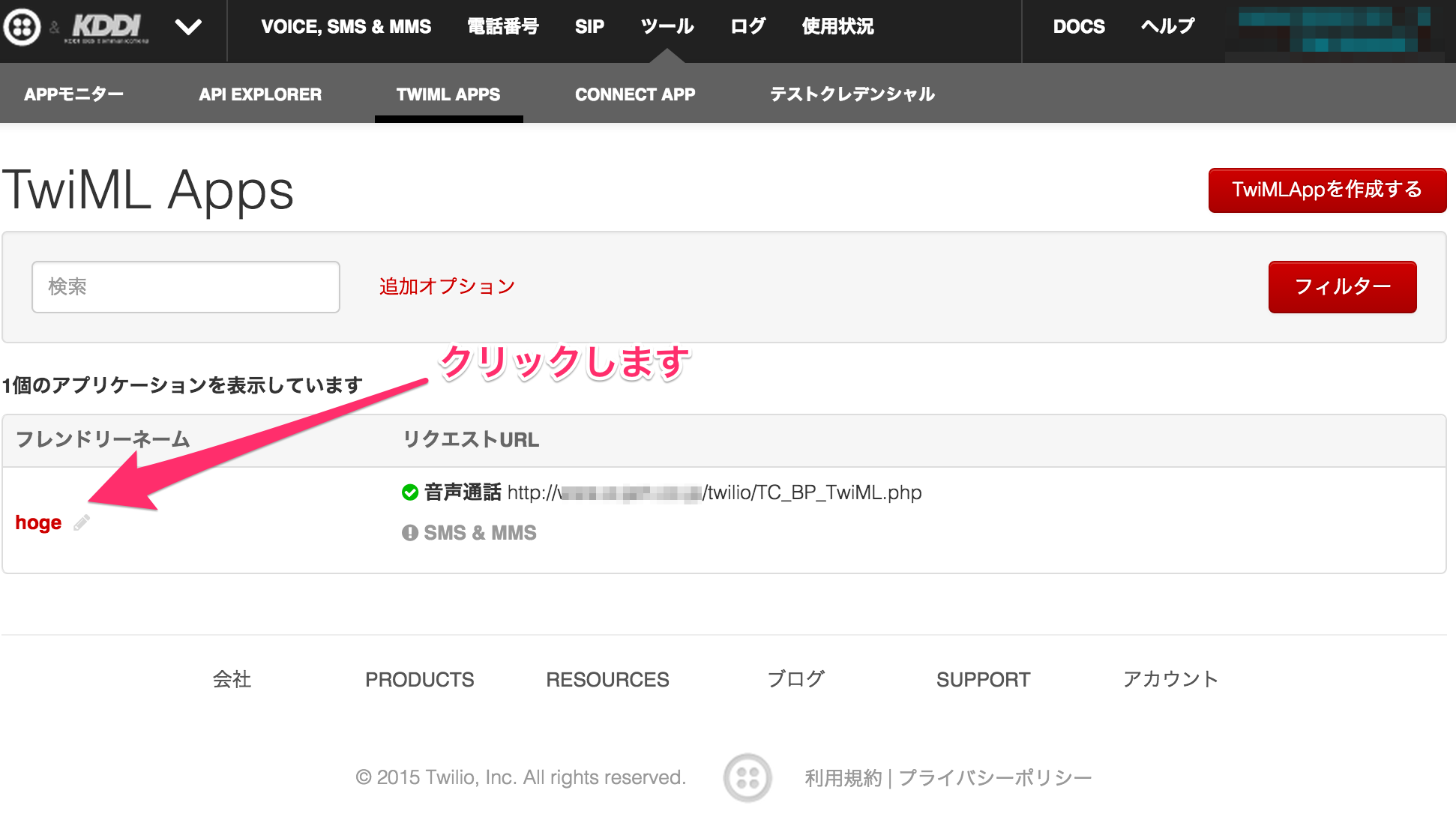
管理メニューの『ツール』→『TWIML APPS』**をクリックします。
下記ページに遷移したら、フレンドリーネームをクリックします。
今回の場合は hoge です。

確認後、再度 index.phpを開いて赤枠の箇所にそれぞれ入力して、保存します。

以上で、index.phpの設定は完了です。
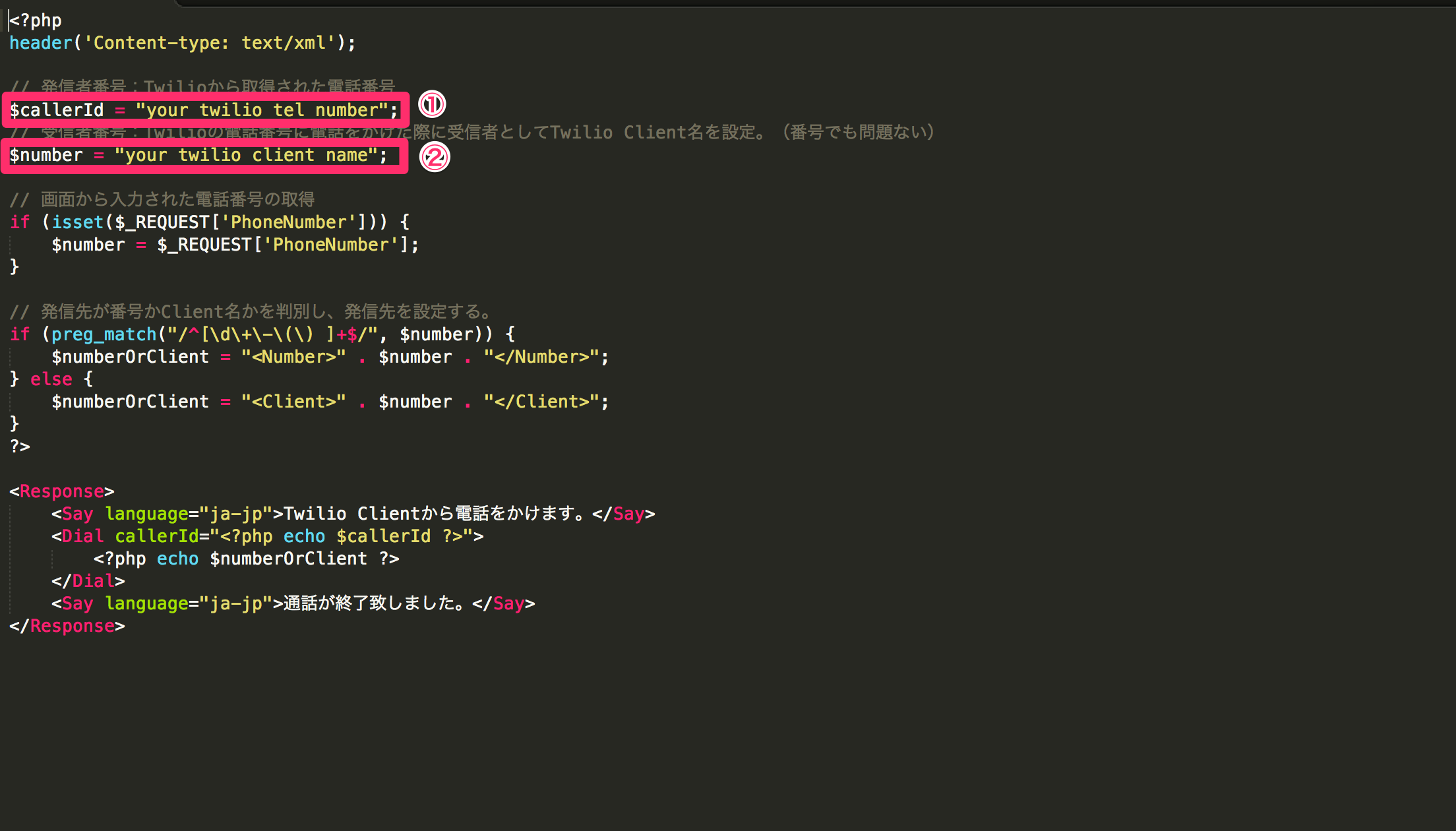
■TC_BP_TwiML.php
①、②の部分に情報を入力していきます。

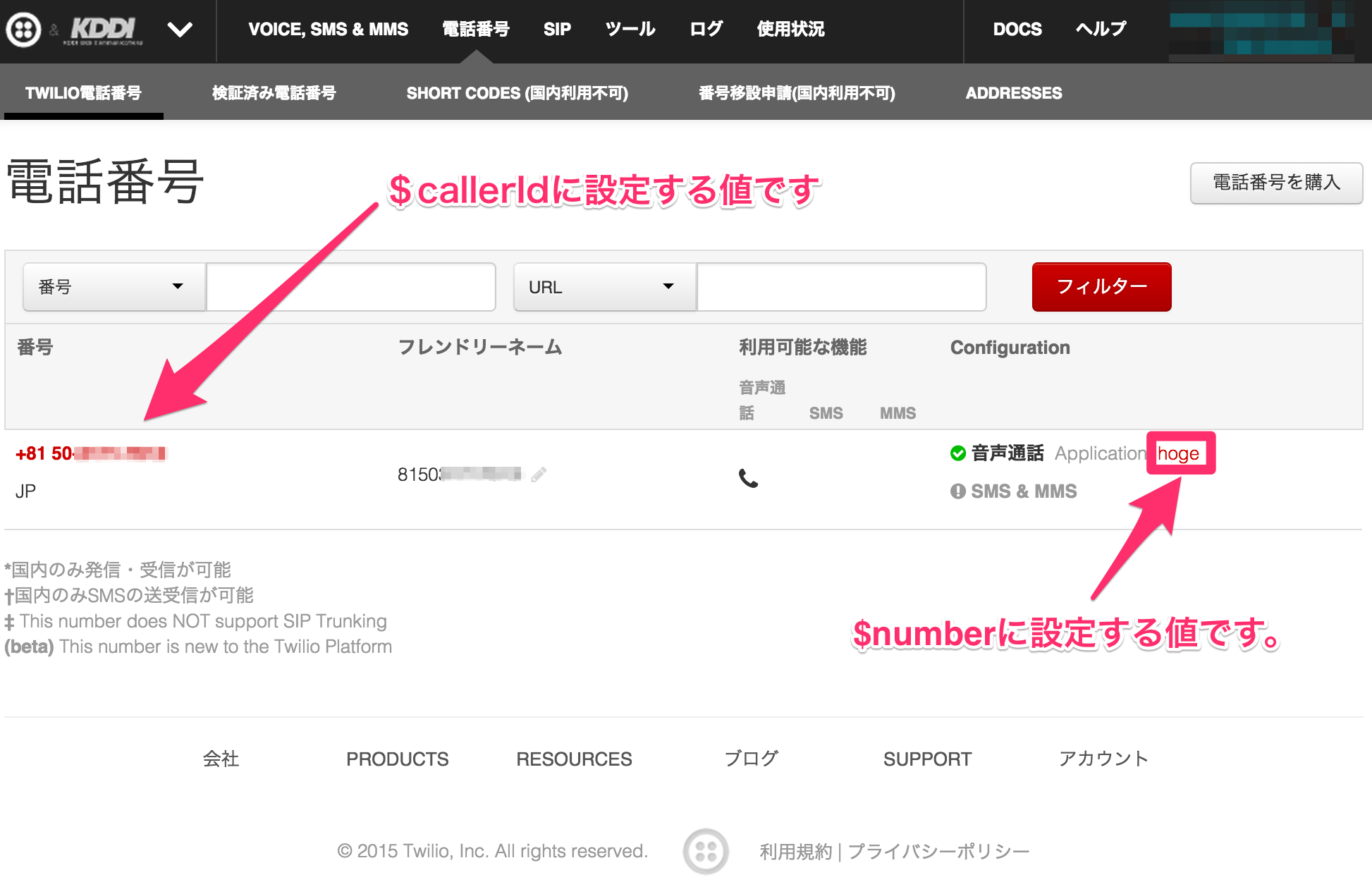
①に入力する、$callerId の値を確認します。
管理メニューの**『電話番号』→『TWILIO電話番号』**をクリックします。
遷移先のページで値の確認ができます。
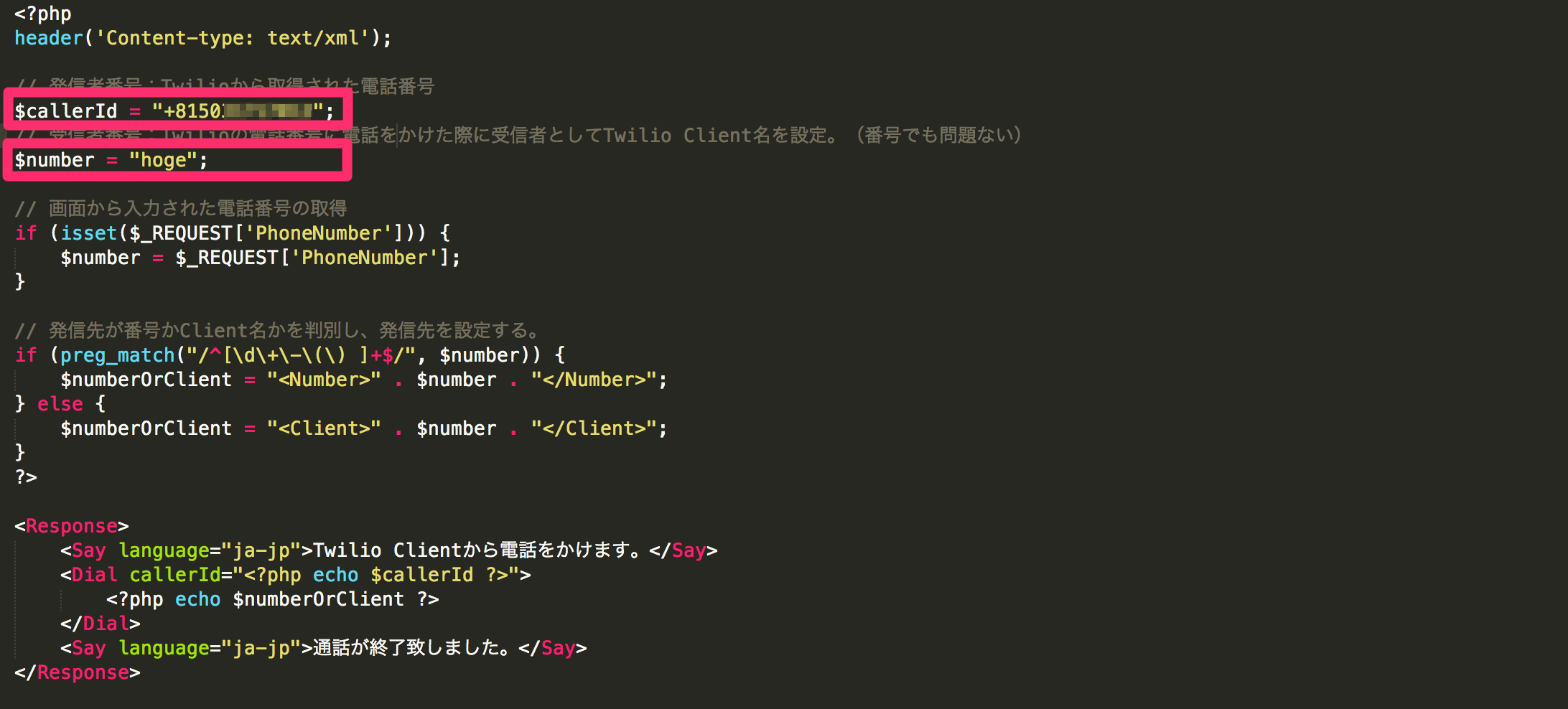
②に入力する、$number の値は、TwiMLAppのフレンドリーネームを設定します。
この場合は、 hoge です。

↓
確認後、TC_BP_TwiML.phpを開いて赤枠の箇所にそれぞれ入力して保存します。
※$callerIdに入力する番号は、 +810512345678(スペース、ハイフン無し)、 +81 50-1234-5678(スペース、ハイフンあり) どちらの形式でも大丈夫です。

以上で、TC_BP_TwiML.phpの設定は完了です。
④ ブラウザから電話をかけてみよう!
index.php と TC_BP_TwiML.phpの設定が終わったら、
実際にブラウザから http://{AWSで構築したインスタンスのElasticIP}/twilio/index.php にアクセスしてみましょう。
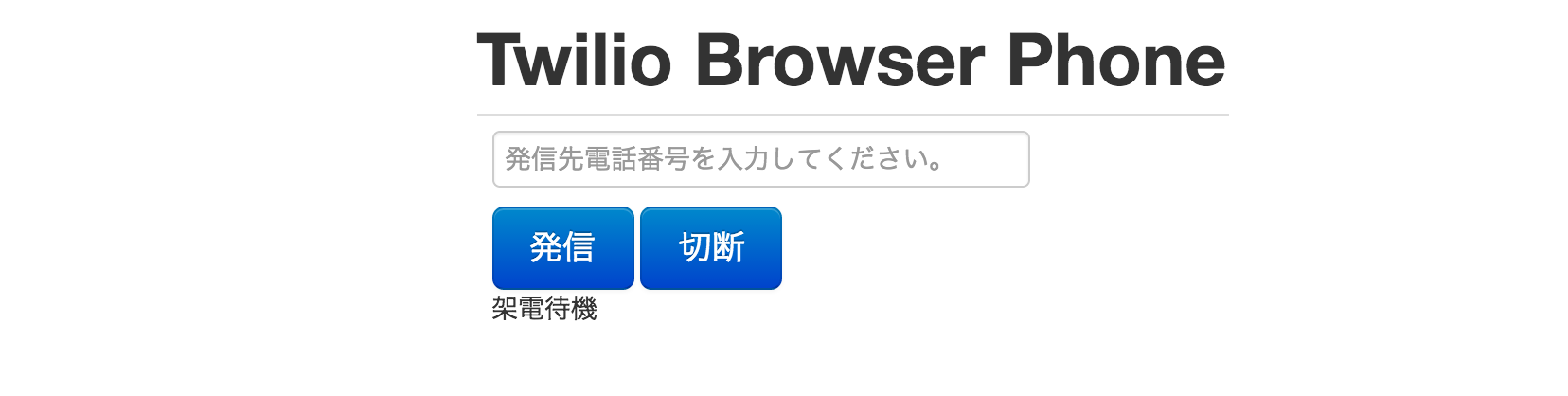
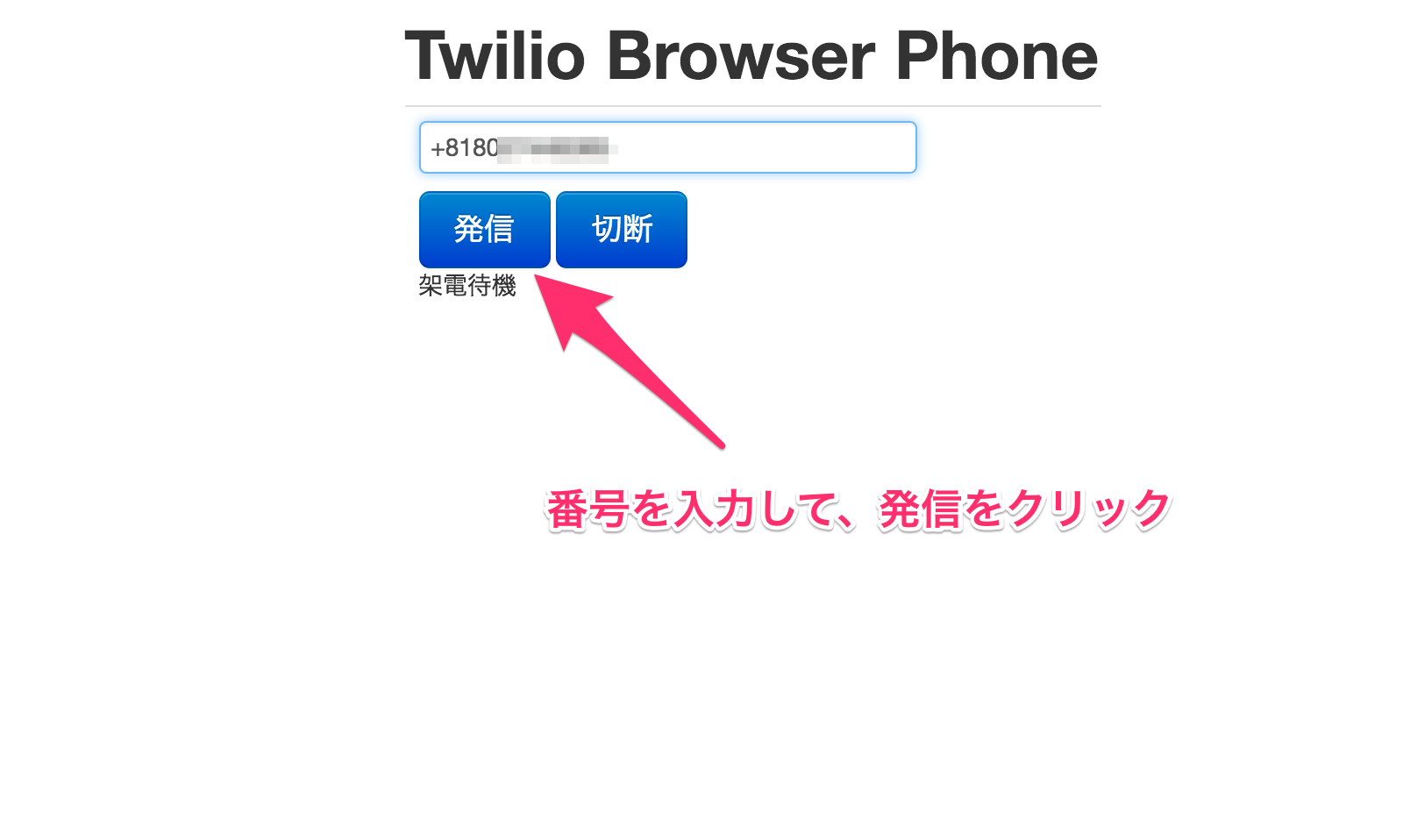
アクセスすると、下記ページが表示されます。
それでは実際にブラウザから電話をかけてみましょう!
どうでしょう?かかってきましたか?
![]() かかってきたら成功です!
かかってきたら成功です! ![]()
こんどは逆にtwilioの電話番号にかけてみましょう!
以上でハンズオンは終了です。
お疲れ様でした。 ![]()