はじめに
会社の社長がシアトル出張のおみやげとして、MSストアでlittleBitsの「CLOUDBIT STARTER KIT」なるものを買ってきてくれました。
これはきっと、「Azureと連携させて記事を書きなさい」というお告げだと思ったので、早速やってみました。
littleBitsって?
私もお土産でもらって初めて知ったのですが、こちらに書いてありますが、「磁石で電子回路をつないで電子工作を行うことを通して、電子回路を楽しく学べるオープンソースのライブラリー」だそうです。
今回のキットはクラウド対応ということで、Wifi経由でインターネットに接続できる回路が付属しており、インターネット越しに通知を送ったり、受けたりする事ができます。
子供向けの製品でもあるため、クラウド側でのイベント受信、送信にはIFTTTが採用されています。
ただしWeb APIが公開されているため、直接POSTメソッドと叩いてlittleBitsにイベントを送ることも出来る他、独自のWeb Hookを登録する事ができるので、Azureの各種PaaSとの連携もそれほど難しくはありません。
初期設定
littleBitsの初期設定自体は説明書(というか紙ぺら)をみて、http://littlebits.cc/cloudstart上でアカウントを作成、Wifi設定、接続テストを完了させます。
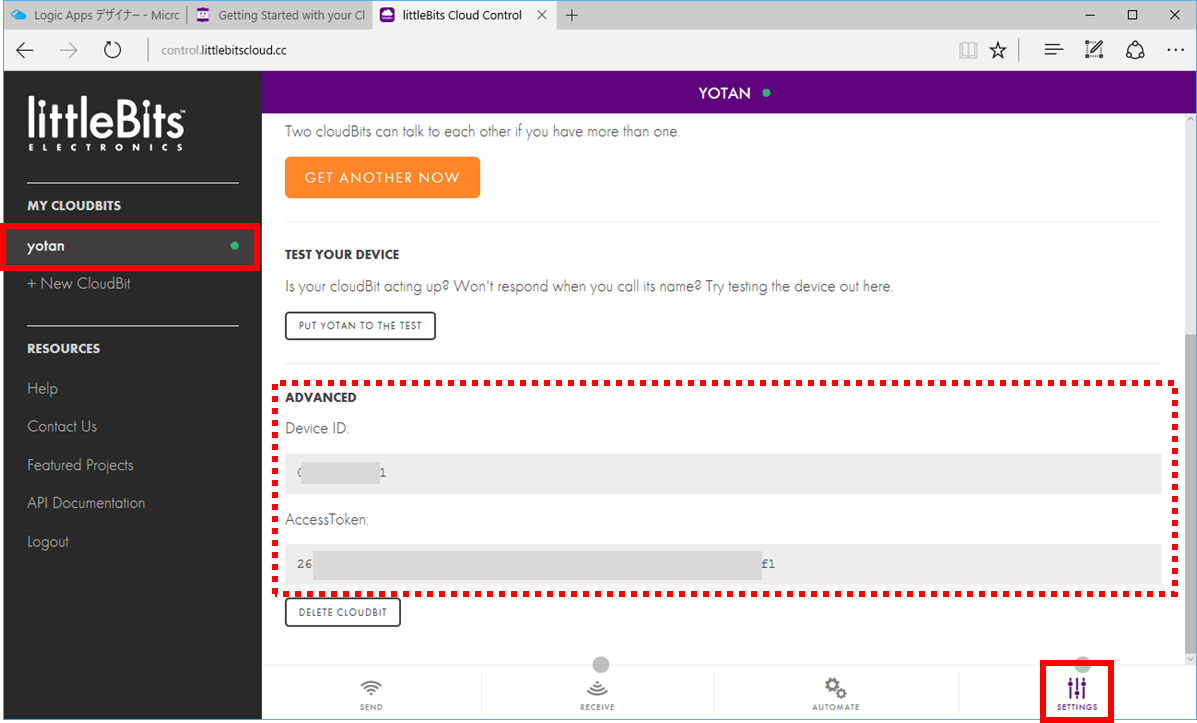
初期設定完了後、littleBitsのポータル画面から初期設定したデバイスを左メニューから選択して、画面右下のSettingをクリックします。
「ADVANCED」に表示された「Device ID」「AccessToken」をメモしておきます。
こちらの情報がWeb APIを使っていく上での固有の識別子となります。
litteBitsの構成
入力回路、出力回路それぞれ二種類ついてくるのですが、今回は以下の構成で。
マザーボードの左側に入力回路、右側に出力回路を繋げる感じみたいです。
全体の構成
今回のクラウド側含む全体構成はこんな感じです。
【1】littleBitのボタンが押されたときにLogic AppsにWebHookでイベント通知を行います。
【2】Azure側でイベントを受けた旨をSlackに通知します。
【3】Logic Appsから、littleBitクラウド側で提供されているWebAPIを呼んで、littleBitのモーターを駆動させます。
設定編
Logic Appsのエンドポイント確定
Logic Appsデザイナーにて最初のトリガーとして「要求」っていうのを選択します。
これは外部から呼び出すための固有のURLを生成して、予め設定したJSONスキーマ通りにパラメーターを受け取ります。
Logic Appsデザイナー保存後にURLが確定しますので、こちらもメモしておきます。
JSONスキーマは色々と調べたところ、以下を設定すれば大丈夫そうです。
{
"properties": {
"bit_id": {
"type": "string"
},
"payload": {
"properties": {
"delta": {
"type": "string"
},
"level": {
"type": "string"
},
"percent": {
"type": "integer"
}
},
"type": "object"
},
"timestamp": {
"type": "integer"
},
"user_id": {
"type": "integer"
}
},
"type": "object"
}
要求に対する応答のアクションも追加して、WebHook呼び出し元へは状態コード200を返します。
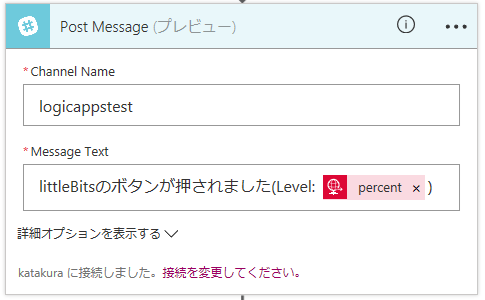
ついでにSlackのアクションも追加して、littleBitsから来た情報を通知させます。
littleBits側のSubscription登録
Subscriptionとは、littleBitsのボタンが押されたとかのイベント発生時にユーザ独自のURLを呼び出す機能となります。
先程Logic Appsで発行されたWebHook用URLを登録する事により、Azureと連携(先の全体構成図でいう(1)の部分)が行えます。
WebAPIにPOSTメソッドを発行するには、Windows 10のBash画面からcurlコマンドを使うと便利なので、今回はそれで行います。
curl "https://api-http.littlebitscloud.cc/v2/subscriptions" \
-X POST \
-H "Authorization: 【littleBitsのAccessToken】" \
-H "Content-type: application/json" \
-d '{ "publisher_id": "【littleBitsのDevice ID】" ,"subscriber_id": "【Logic AppsのWebHook用URL】" }'
見づらいですが、以下のコマンドで登録結果も確認できます。
curl "https://api-http.littlebitscloud.cc/v2/devices/【littleBitsのDevice ID】" \
-H "Authorization: Bearer 【littleBitsのAccessToken】"
WebAPIの確認・登録(littleBitsモーター駆動)
以下のコマンドでWebAPI経由でlittleBitsのモーターが駆動することを確認します。
curl -X POST "https://api-http.littlebitscloud.cc/v2/devices/【littleBitsのDevice ID】/output" \
-H "Authorization: Bearer 【littleBitsのAccessToken】" \
-H "Content-type: application/json" \
-d '{ "percent": 100, "duration_ms": 3000 }'
ういんういん動いたらOKです。
Logic Appsの最後のアクションとして、「HTTP」を追加します。
方法:POST
URI:https://api-http.littlebitscloud.cc/v2/devices/【littleBitsのDevice ID】/output
ヘッダ:{ "Authorization": "Bearer 【littleBitsのAccessToken】" }
本文:{ "duration_ms": 5000 , "percent": 100 }
Logic Apps側デザイン完成
以下のようにLogic Appsのデザインが完成したら最後に保存して準備完了です。
動作確認
こんな感じに動作します。
ボタンを押すとしばらくして(Azure Logic Appsが反応して)、モーター駆動&ライト点滅します。
ジバニャンふりふり pic.twitter.com/cpNZm0Px73
— Yoshimasa Katakura (@yo_ta_n) 2016年11月18日
Slack上にもちゃんと通知が来ています。
無論、Logic Apps側の実行結果も全て正常です。
おわりに
今回は単純な仕掛けだけでしたが、(1)littleBitsからLogic Appsを呼ぶ方法、(2)Locic AppsからlittleBitsを呼ぶ方法の二点が確認できました。
あとはアイデア次第で色々なモジュール(littleBits、Logic Apps共に)を組み合わせて便利だったり、楽しかったりと色々出来ると思います。
私もこれからもlittleBitsもAzureも使い続けますので、また何か作ったらエントリーします。