dockerレポジトリとは?
レポジトリのコンセプトはGitのレポジトリに似ています。Gitにとっての「アプリケーション」がdockerにとっての「イメージ」で、Gitレポジトリを使ってアプリケーションのバージョン管理をする要領で、dockerレポジトリを使ってイメージのバージョン管理をする、という図式で理解できます。
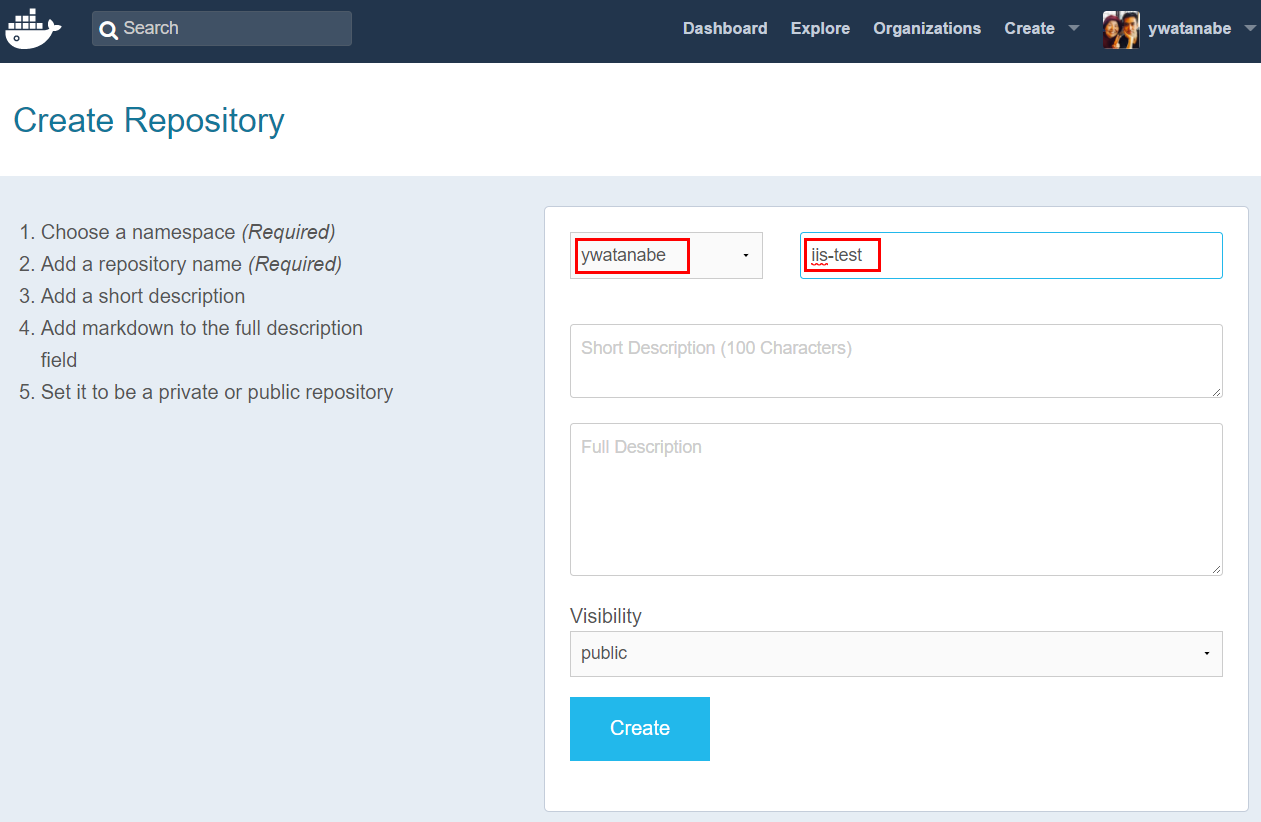
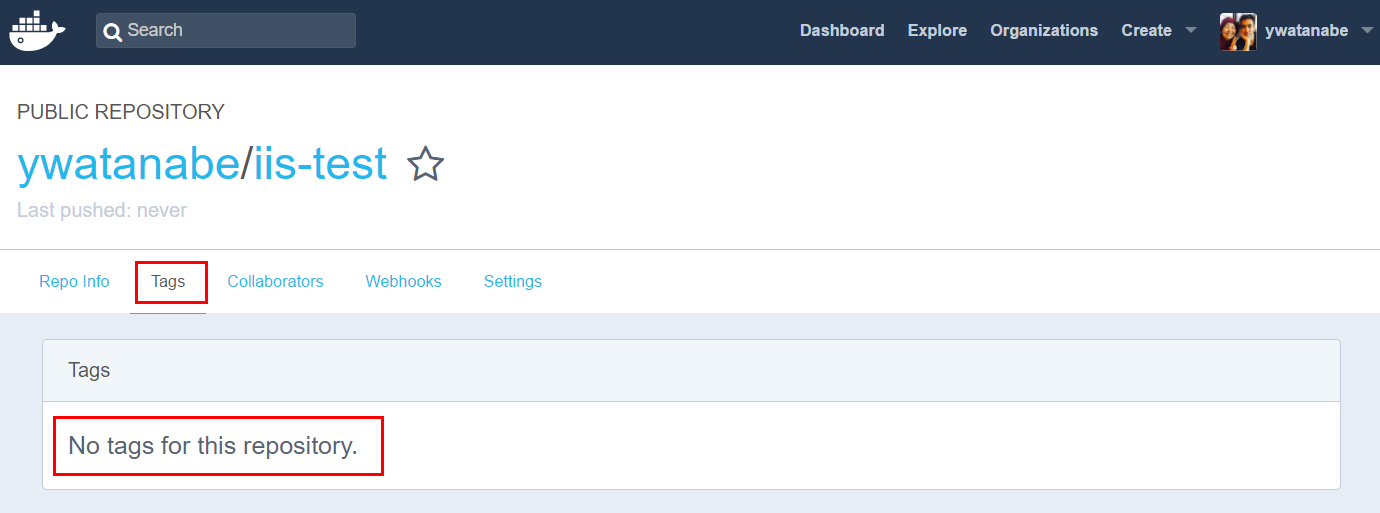
まずはレポジトリを作る
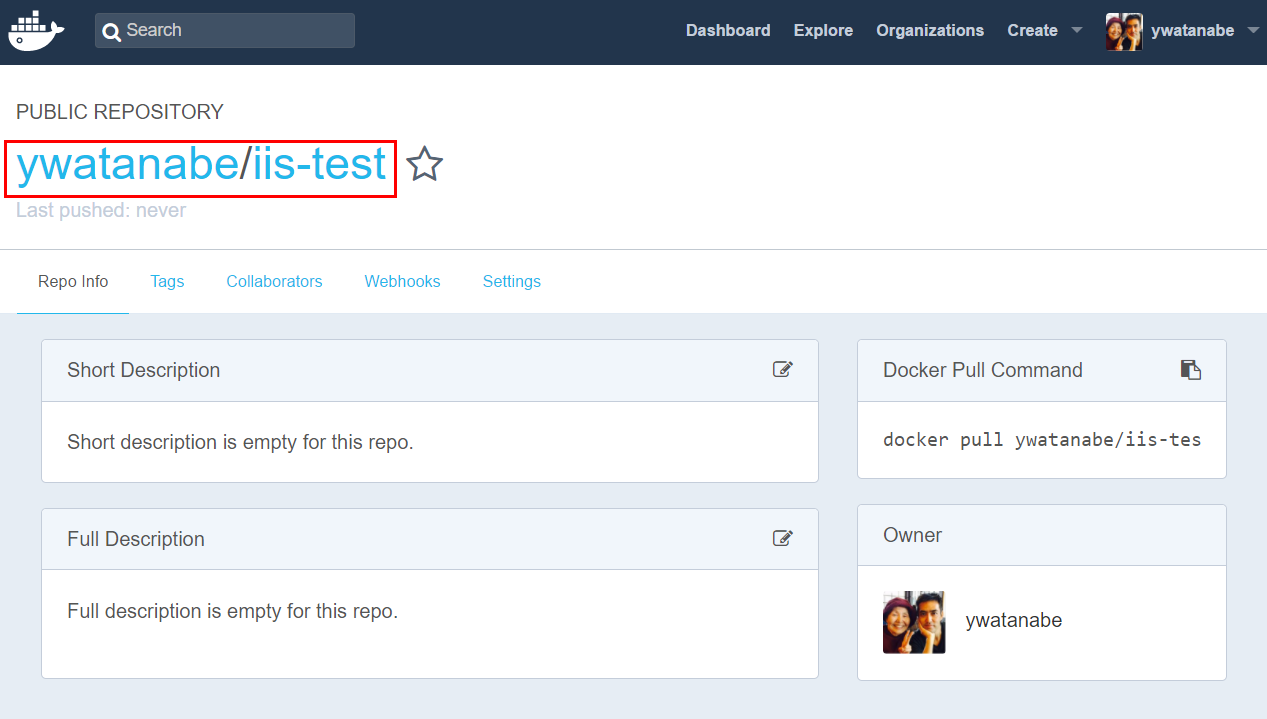
イメージそのものはTagsのページに表示されます。作ったばかりなので中身は空っぽです。

このページにイメージを表示されるようにプッシュする手順を以下に解説します。
イメージの元になるコンテナを作成する
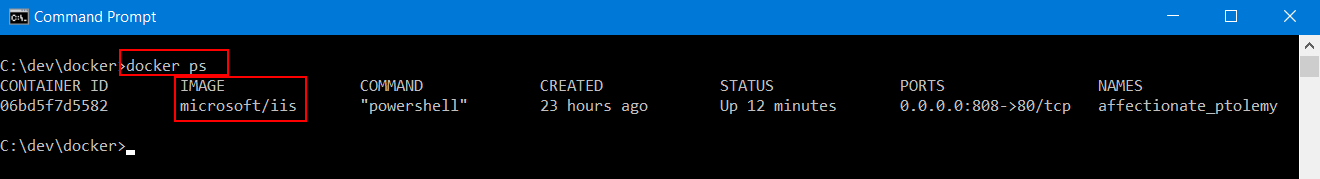
イメージをコンテナから生成します。細かい作成の手順は省略します。Docker for WindowsでIISウェブサイトの開発環境を作る手順 を参照してください。
このコンテナのイメージはmicrosoft/iisですね。これはコンテナのベースとして使ったイメージですが、Microsoftのオフィシャル・イメージですから、私がどうこう出来るものではありません。私個人のイメージを作成する必要があります。
ところでコンテナは"Hello World"的なWebアプリが設定されています。コンテナのIPをブラウザで表示すると、こんな感じのページが表示されるようになってます。

あと、今回は手作業で作ったコンテナを使用しますが、dockerfileを利用してスクリプトとして自動的に作成する方が好ましいとされています。
コンテナからイメージを作成する
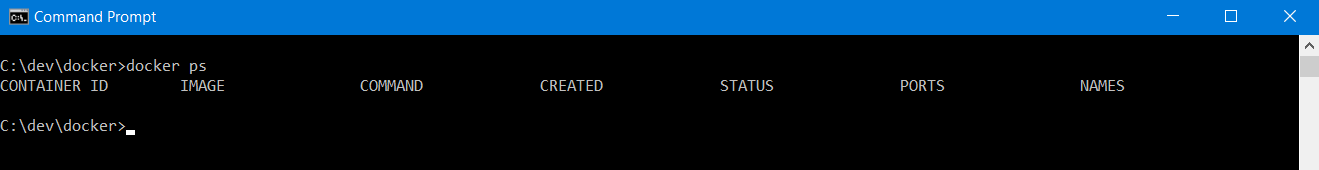
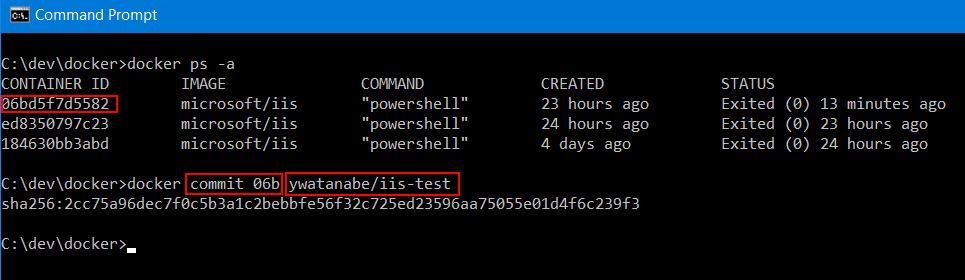
まず、コンテナが実行していないことを確認します。実行中なら、Ctrl+CやExitなどのコマンドでコンテナを終了してください。
実行していないことを確認します。
では次にイメージを作成します。docker commitコマンドを使用します。

- commit コマンドにはコンテナのID(の一部でも良い)を渡します
- イメージの名前は「ユーザ名 / レポジトリ名」のパターンで指定します
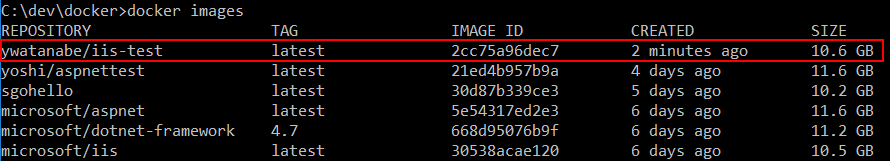
docker imagesコマンドで作成されたばかりのイメージを確認します。

ちゃんと出来てますね。
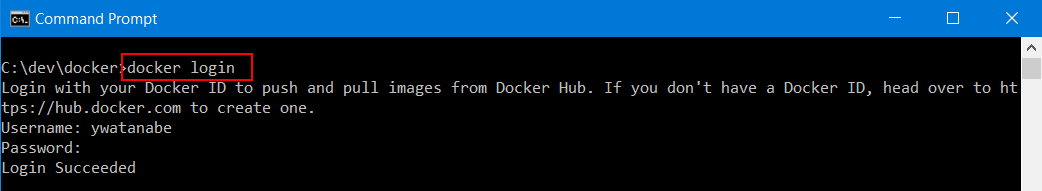
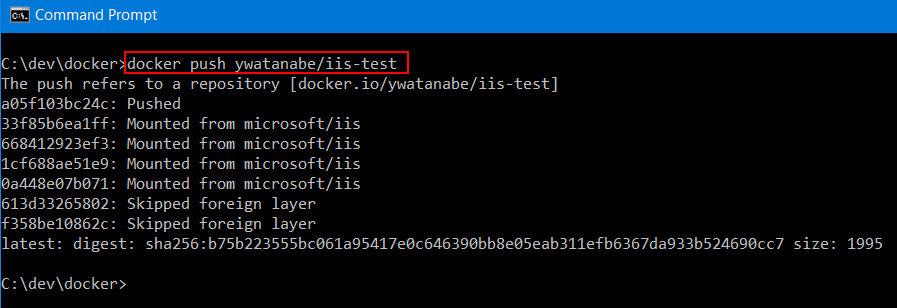
作成したイメージをDockerのHubにプッシュする
完了しました。
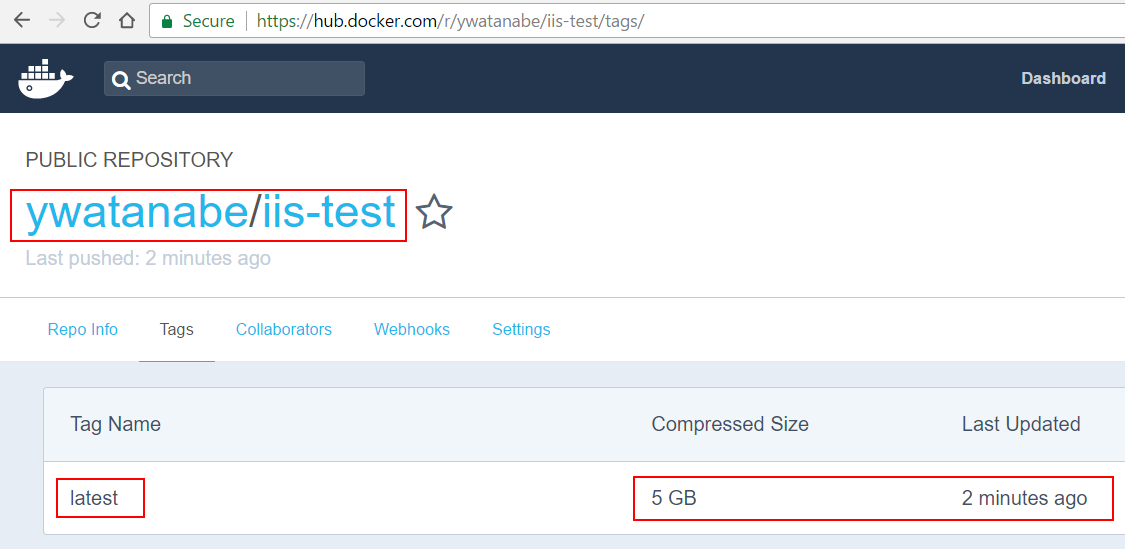
Hubをブラウザで見てみましょう。
さっきまで空っぽだったTagsページにlatestというタグが付けられたイメージがアップロードされているのが確認できます。
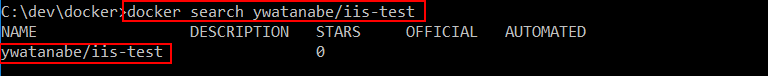
docker searchでたった今アップロードしたイメージが出てくるか試してみましょう。

結果に出てきました。
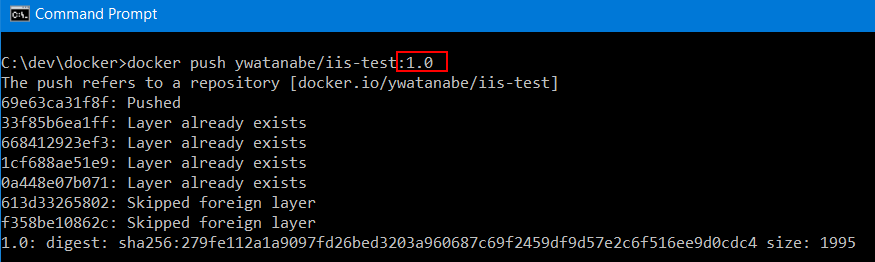
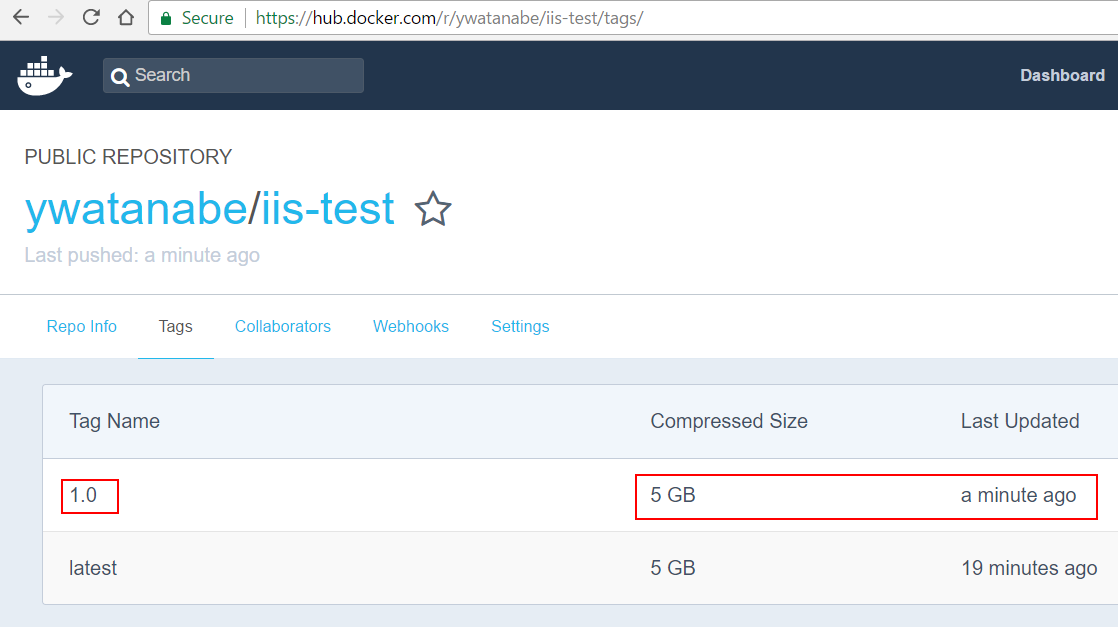
タグの名前を指定してプッシュしてみる
タグを明示的に指定しない場合、自動的にlatestというタグが付けられます。
例えばテストが終了してイメージが安定していることが確認できたら、バージョンをタグとして指定してイメージをプッシュする、というのが一般的なパターンのようです。
バージョン1.0のタグが付いたイメージがレポジトリに加えられたことが確認できます。
まとめ
Docker Hubにアカウントを作成して、イメージをプッシュしてイメージのライブラリを作成・共有できます。もちろんこれはパブリックに公開されるので個人情報や企業秘密などが含まれないように注意しなくてはいけません。