nodebrewを
Gulpとは?
- node.jsのStreamingAPIを利用したビルドシステム
- Gruntが抱えているいくつかの問題を解決する手段として登壇
- Gulpを使えばさまざまな作業を自動化することができる
Gulpには、よく似たタスクランナーのGruntというものがあります。先に登場したGruntが抱えているいくつかの問題を解決する手段としてGulpが登場したとも言われてるみたいで今後はGulpの方が主流になっていきそうですね。
Gulpで自動化
CSSメタ言語を使うときに毎回コンパイルという作業が発生しました。コンパイルだけならコンパイラに付いているwatch機能をりようすればいいのでしょうがコンパイル後に「圧縮・結合してブラウザの自動更新」って作業を毎回手動で実行するのってすごく手間じゃないですか?これらの作業をGulpのタスクにし、自動化することで作業を効率的に進めてみようと思います。
実行環境の構築
下記方法でも問題はないと思うのですがこちらをオススメします!
1.Node.jsをインストール
gulpはNode.jsのパッケージ(ライブラリ)のひとつです。glupを利用するにはNode.jsのインストールが必要です。

https://nodejs.org
上記サイトからINSTALLをクリックしてインストーラーをDLし実行します。
インストールが完了したらターミナルを起動し、以下のコマンドを実行します。
node -v
バージョン番号が表示されれば無事にインストール完了です。
2.npm
Node.jsには、「npm(node package manager)」と呼ばれるパッケージマネージャー(*Rubyでいうgemのようなもの)があります。gulp自体のインストールだけでなく、gulpで利用するプラグインについても同様npmコマンドでインストールしていきます。
また、npmにはインストールしたパッケージを管理する機能も用意されています。詳しくは次章で説明をしていきたいと思います。
3.package.jsonの作成
では、実際にパッケージを管理していくための準備としてまずは、package.jsonというファイルを作成していきます。
任意のところにディレクトリを作成し、ターミナルで作成したディレクトリへ移動します。僕は今回root/sample/_gulpというディレクトリを用意しまし。
まずは、作成したディレクトリを指定してコマンドを実行します。
cd root/sample/_gulp
移動できたら以下のコマンドを実行します。
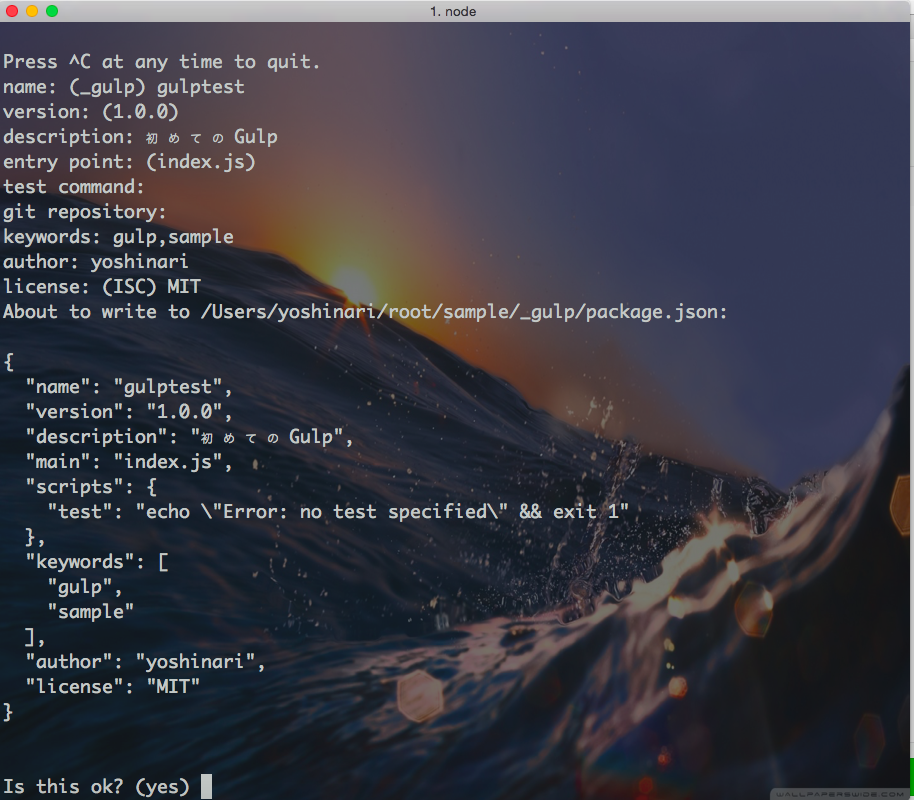
npm init
すると下記のように順番に質問が続きますので、任意の値を入力していきましょう。

Gulp.isをインストール
次にGulpをインストールしていきます。
gulpのインストールでは通常ですとローカルとグローバルの両方にインストールする必要があります。グローバルにインストールされたgulpは、ローカルにインストールしたgulpを実行するのが役割です。
ローカルにインストールしたgulpを実行する仕組みにすることで、プロジェクトによって使用するgulpのバージョンが異なる場合でも、無理にgulpのバージョンを合わせることなく、タスクを実行できるようになっています。
以下のコマンドでgulpをインストールできます。
*Macユーザーの場合はroot権限での実行を求められるのでsudo npm〜として下さい。
npm install gulp -g
npm install gulp --save-dev
packege.jsonを見るとdevDependecesにgulpが記載されています。
gulpfile.jsの作成
準備も整ったので、Gulpの設定をおこなっていきたいと思います。
gulpfile.jsという名前で新規ファイルをpackege.jsonファイルと同じ階層に作成し下記を記述しましょう。
var gulp = require("gulp");
これでgulpを使う準備ができました。
SASSのコンパイル
gulpでSASSのコンパイルをしてみましょう。
まずは以下のscssファイルを作成します。
h1 {
color: red;
&:hover {
color: blue;
}
}
gulpでSASSをコンパイルできるようにするためにプラグインをインストールします。
npm install gulp-sass --save-dev
*gulp-sassはnode-sassを利用しているのでRubyのSASSとは機能が若干異なります。Compassを使う場合はgulp-rubysassを使いましょう。その場合は別途RubyとSASSのインストールが必要です。
インストールができたら、gulpfile.jsにSASSをコンパイルするタスクを作っていきます。
・gulpfile.js
var gulp = require("gulp");
var sass = require("gulp-sass");
gulp.task("sass", function() { //タスクの登録をおこないます
gulp.src("sass/**/*scss") //読み出したいファイルを指定します。
.pipe(sass()) //srcで取得したファイルに処理を施します。
.pipe(gulp.dest("./css")); //出力先に処理を施したファイルを出力します。
});
MiniMatchパターン
“sass/style.scss”
sass/style.scssだけヒット
“sass/*.scss”
SASSディレクトリ直下にあるすべてのscssがヒット
“sass/**/*.scss”
SASSディレクトリ以下にあるすべてのscssがヒット
[“sass//.scss”,"!sass/sample//*.scss]
sass/sample以下にあるscssを除くsassディレクトリ以下のscssがヒット
では、実際にタスクを実行してみましょう。
以下のコマンドを実行します。
gulp sass
するとcssディレクトリにstyle.cssが生成されました。
h1 {
color: red; }
h1:hover {
color: blue; }
これでgulpを使ってSASSをコンパイルできました。
CSSのベンダープレフィックス付与を自動化
ベンダープレフィックス付与を自動化するものにはgulp-autoprefixerがありますが、今回はgulp-pleeeaseをインストールします。
参考:「gulp-autoprefixerよりもいい感じ。gulp-pleeeaseを使ってcssを処理しよう
」
npm install gulp-pleeease
h1 {
color: red;
transition: 200ms ease-out transform;
&:hover {
color: blue;
transform: translate(10px,0);
}
}
gulpfile.jsにタスクを追加していきましょう。
・gulpfile.js
var pleeease = require("gulp-pleeease");
gulp.task("sass", function() {
gulp.src("sass/**/*scss")
.pipe(sass())
.pipe(pleeease())
.pipe(gulp.dest("./css"));
});
コマンドでgulp sassを実行します。
すると先ほどのcssにベンダープレフィックスが付与され圧縮ファイルで書き出されました。
今度は、圧縮されて書きだされたcssファイルに.minとつけてリネームします。
後は先ほどと同じ手順を繰り返していくだけです。
以下をコマンドで実行してインストールする。
npm install gulp-rename
gulpfile.jsにタスクを追加していきましょう。
・gulpfile.js
var pleeease = require("gulp-pleeease");
var rename = require('gulp-rename');
gulp.task("sass", function() {
gulp.src("sass/**/*scss")
.pipe(sass())
.pipe(pleeease())
.pipe(rename({ suffix: '.min' }))
.pipe(gulp.dest("./css"));
});
コマンドを実行
gulp sass
すると**.min.jsというファイルが出来ました。
こうして簡単にタスクを追加していけるのがGulpの良いところです。
他にもたくさんあるので都度追加していきながらカスタマイズして行きたいと思います。
今回記事の参考元サイトです。
・現場で使えるgulp入門 - gulpとは何か | CodeGrid
・Gulp.js入門 – コーディングを10倍速くする環境を作る方法まとめ