テクニカルクリエイター.comで掲載している内容ですが、Qiitaぽいなーと思ってこちらにも書いてみました。
SketchとPhotoshopのプラグイン「Craft」のDATAという機能がバージョンアップし、APIを叩いてJSONをパースしてデザイン上に表示するということができるようになったようなので試してみました。
利用するAPI
今回試したのはグルメサイト「ぐるなび」のレストラン検索APIです。店舗名や店舗の画像をはじめ、ぐるなびに掲載されている情報をAPIで呼び出して自分のWebサービスやアプリ上で使うことができます。アカウント発行が必要なので、詳しくは開発者向けページを見ながら試してみてください。
ぐるなび Web Service for Developers
Craftのインストール
InVisionが提供するSketchプラグイン「Craft」をインストールしてください。ランディングページからメールアドレスを打ち込むとインストール用のURLが送られてきます。
Craft by InVision LABS
Sketch・Craft・ぐるなびAPIを使ってレストラン紹介アプリを作る
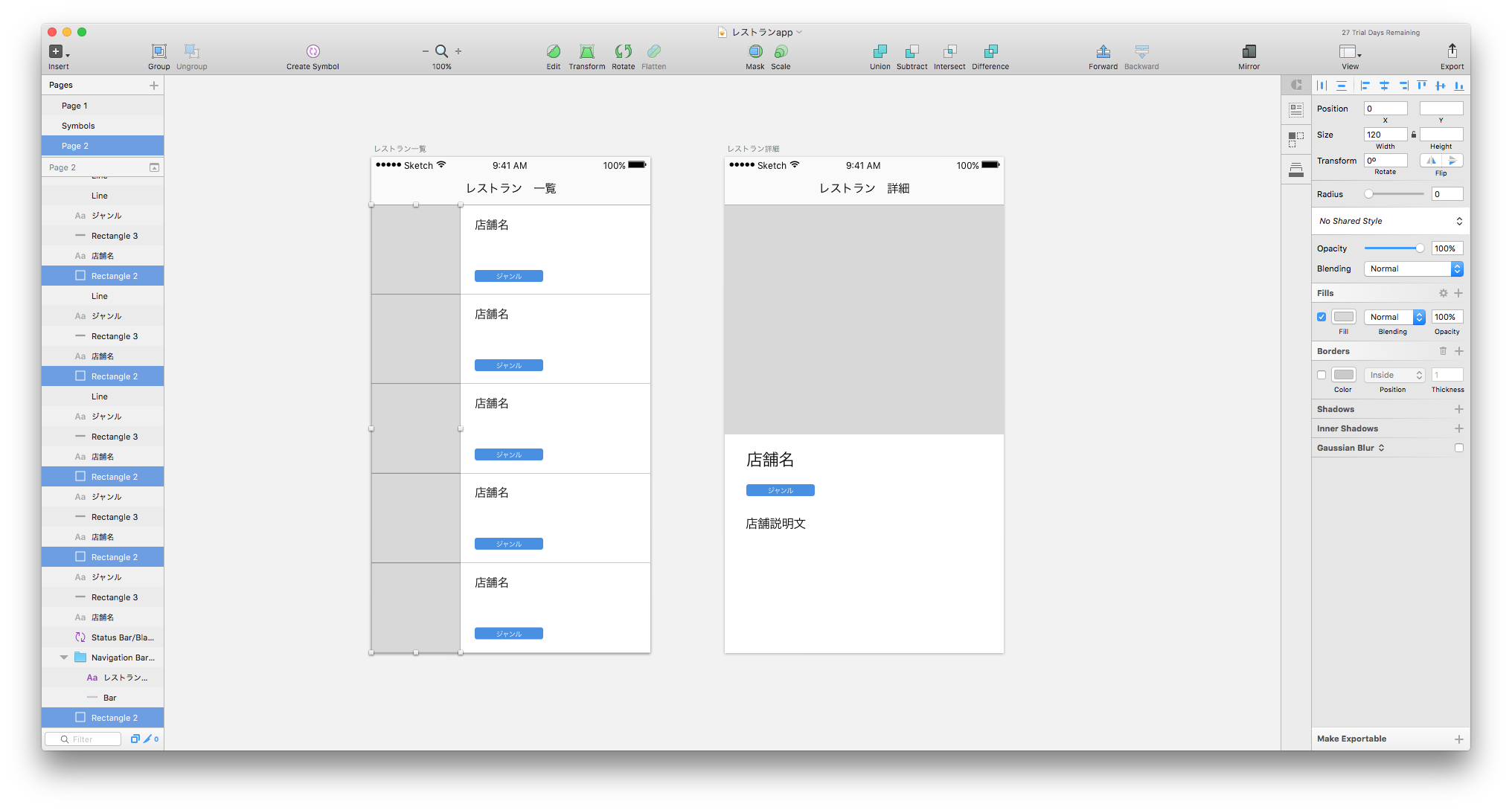
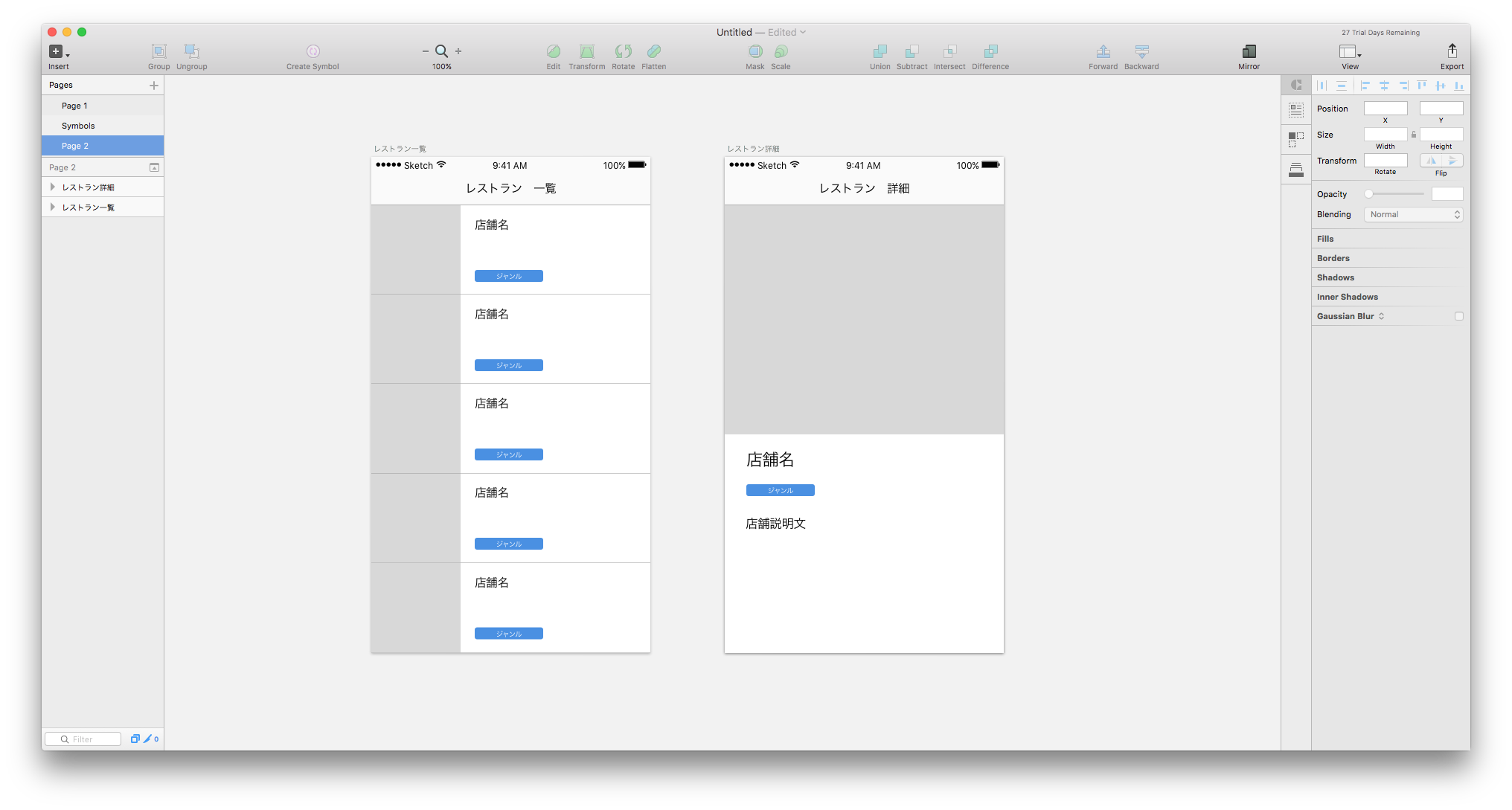
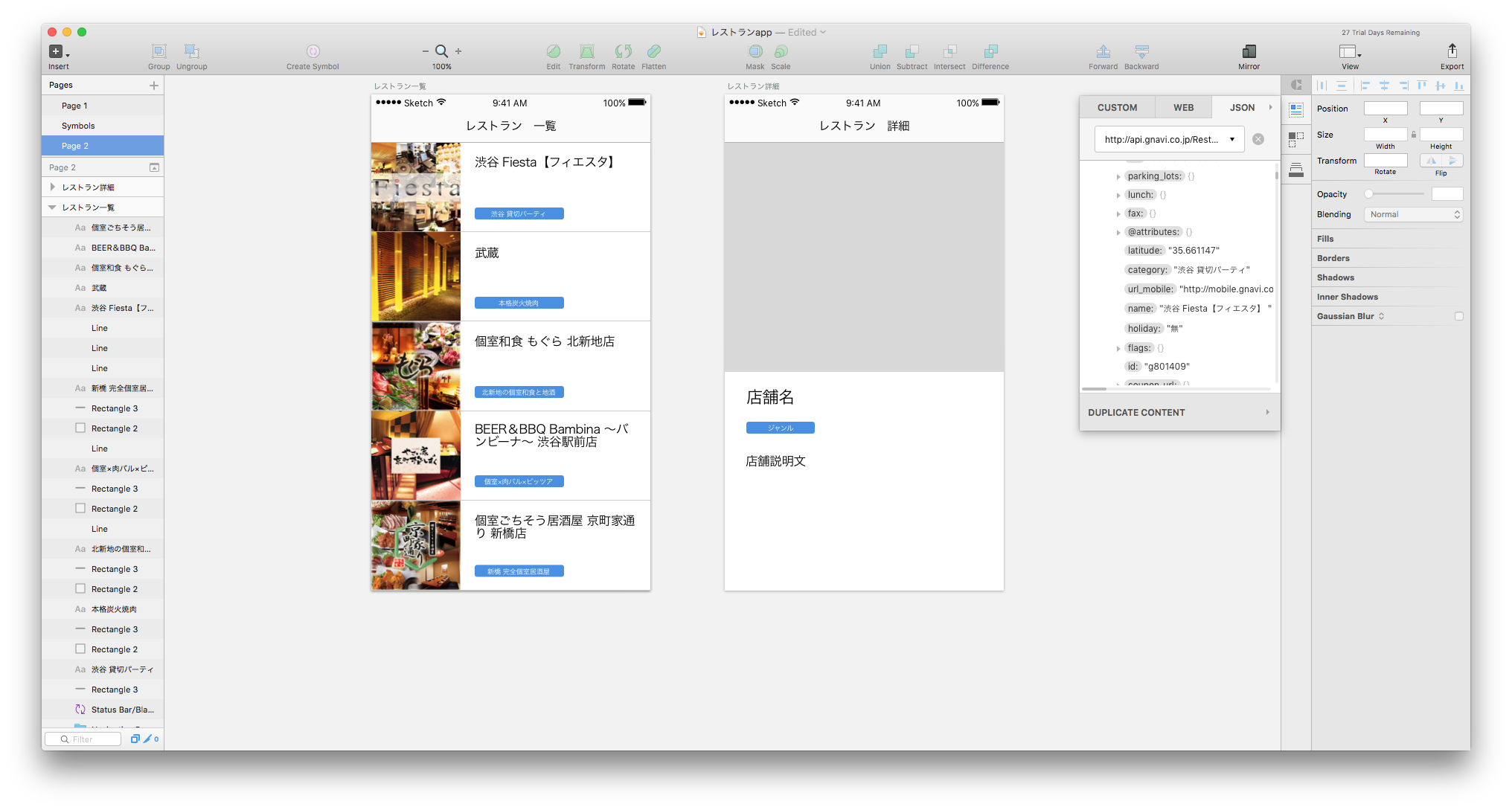
まずはこんな感じでレストランの一覧と詳細のスクリーンを作りました。

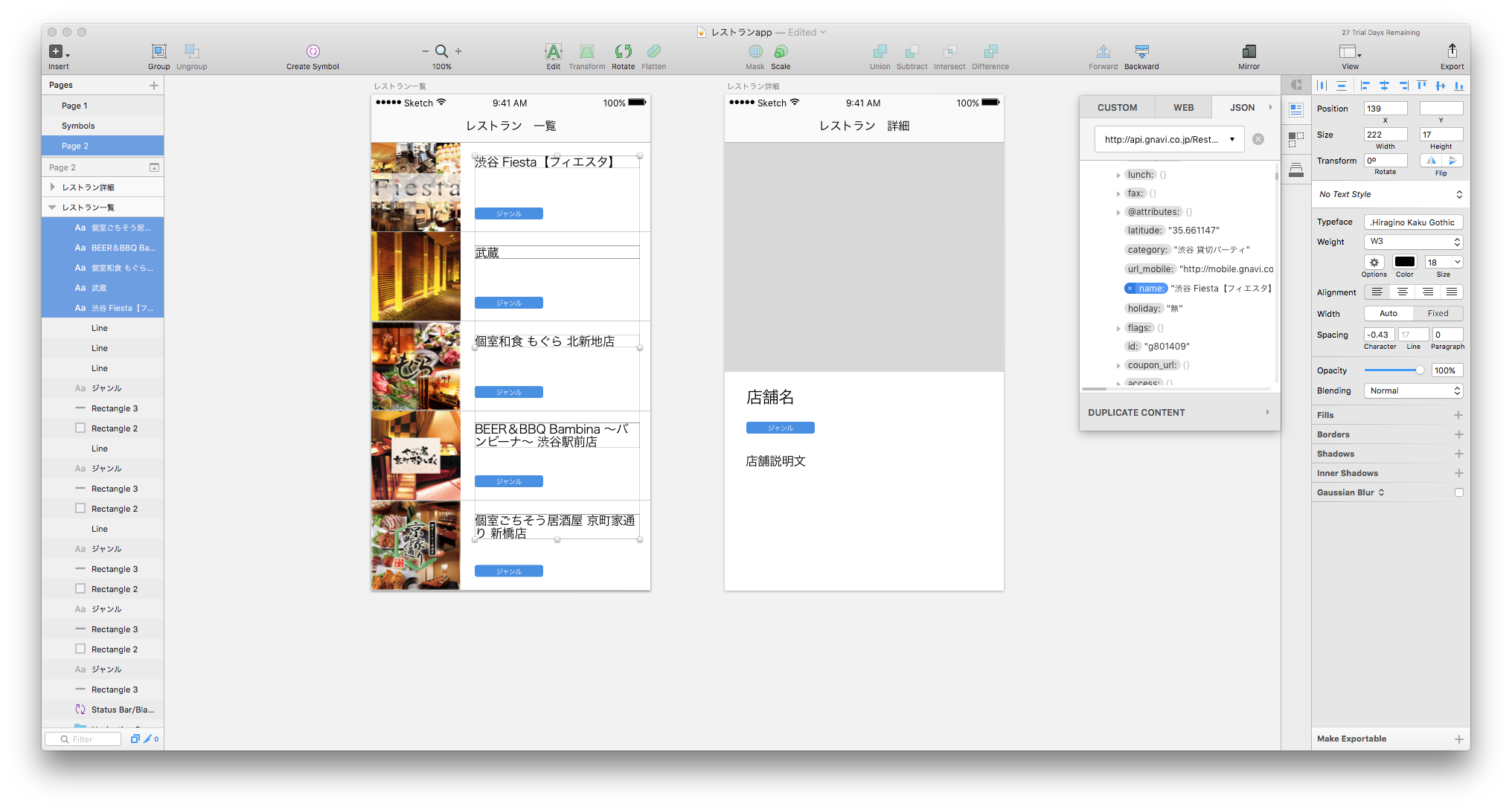
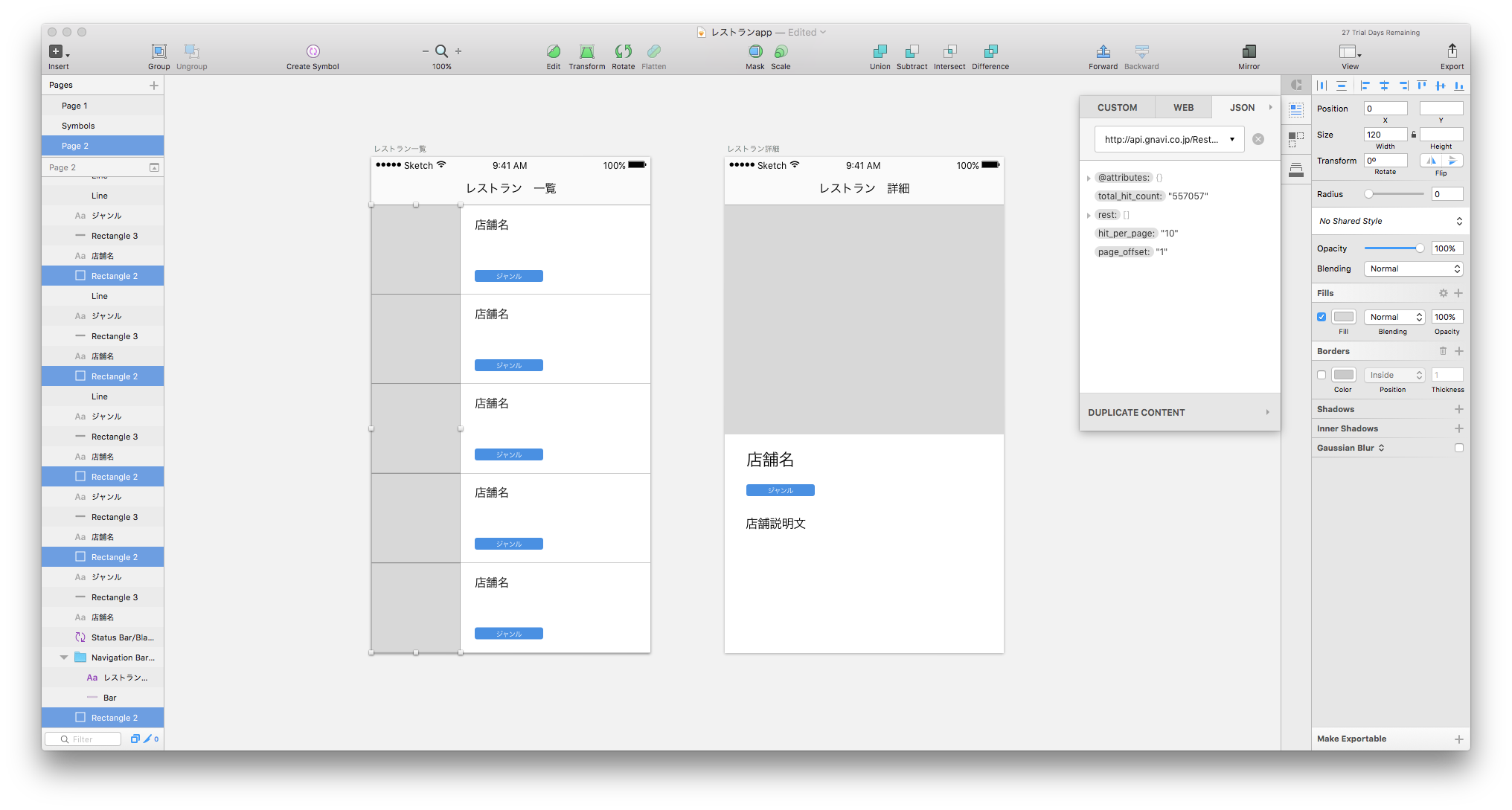
Sketch内に表示されているCraftのボタンから一番上のDATAを選択し、タブをJSONに切り替えます。URL入力欄があるのでここのぐるなびAPIのURLを入力します。

Importボタンを押すとAPIを叩いた結果のJSONが読み込まれます。情報量が多い場合は折りたたまれて表示されます。

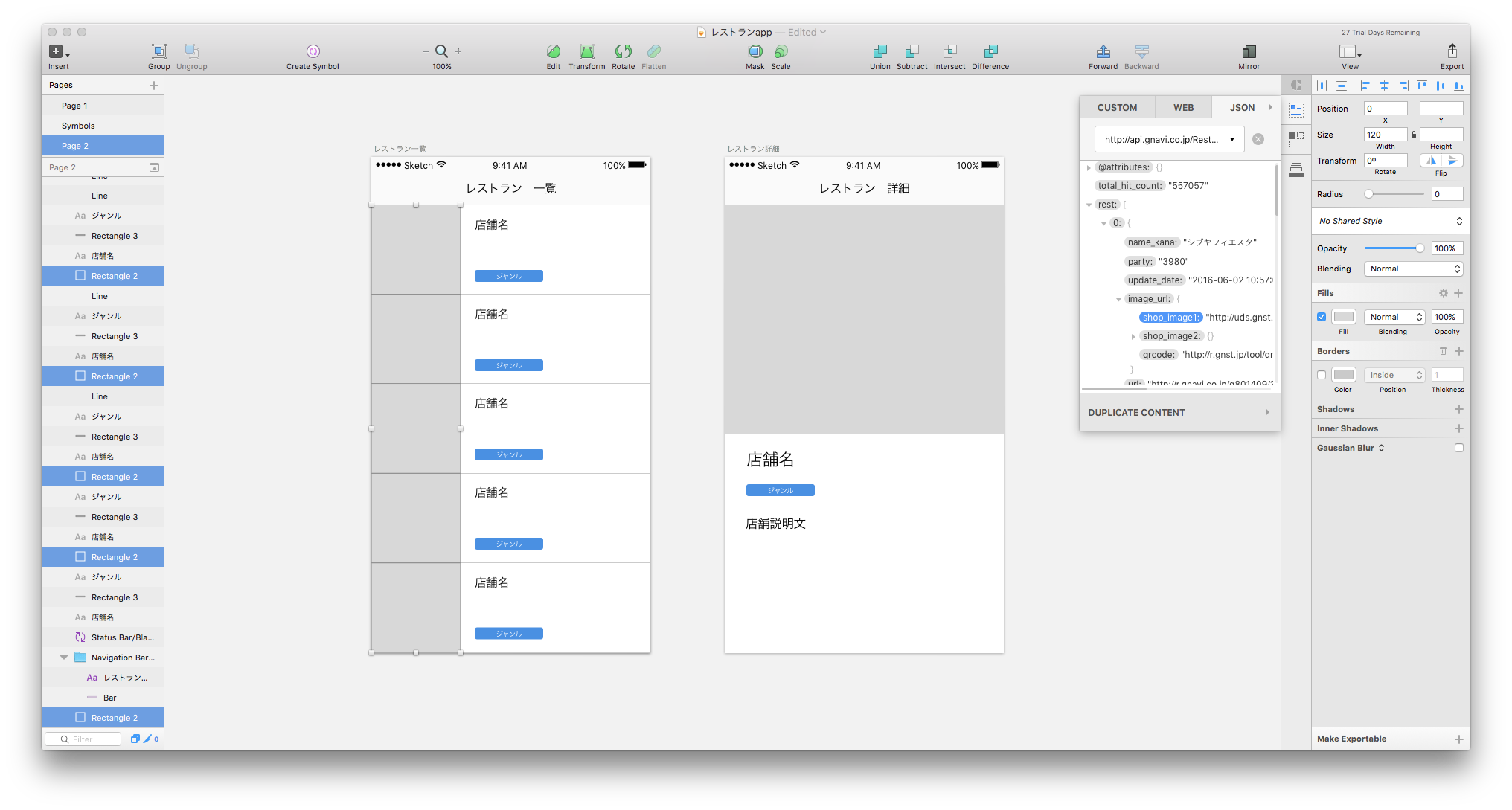
折りたたまれた情報を展開していくとshop_image1という項目が出てきます。

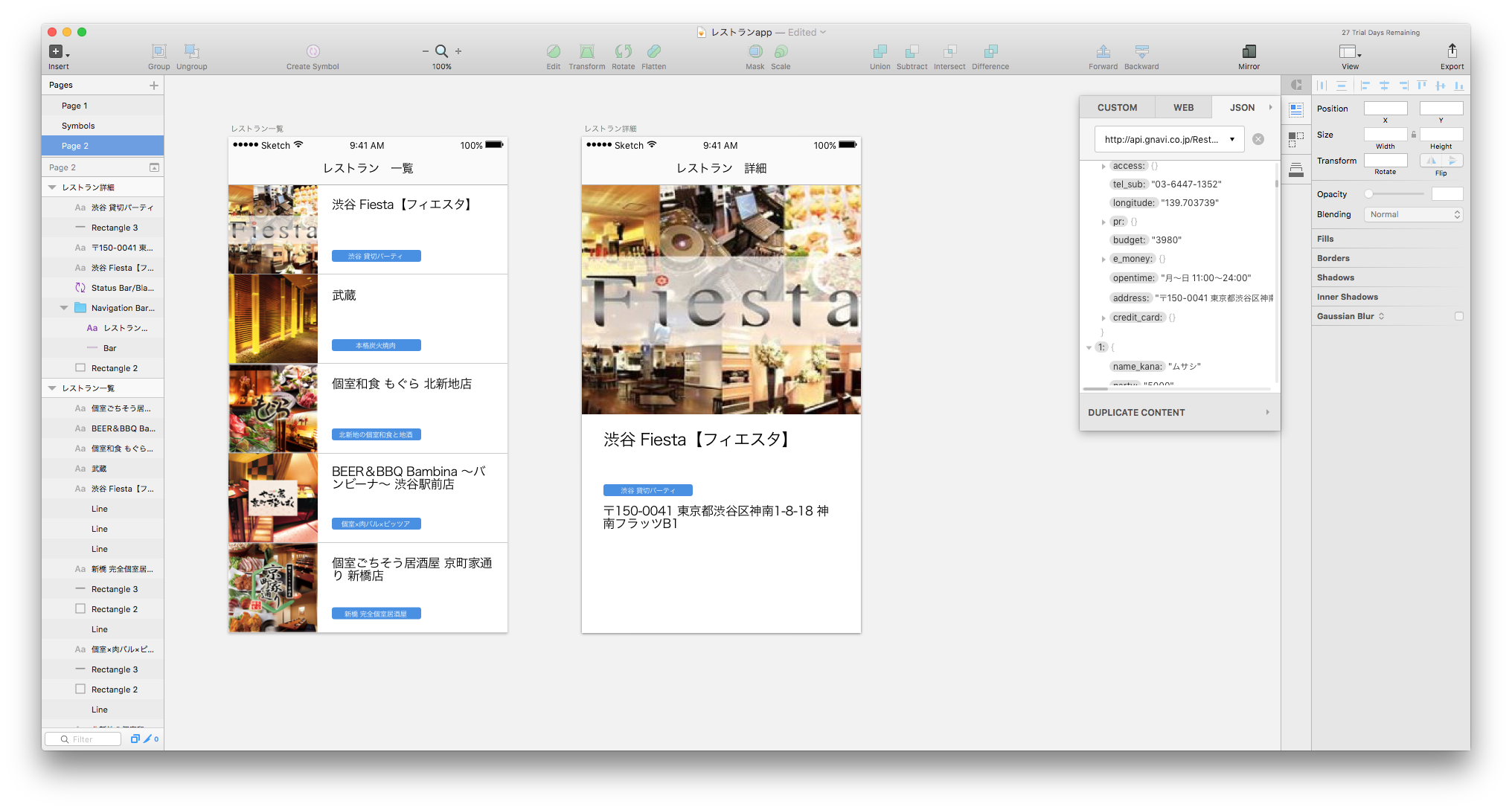
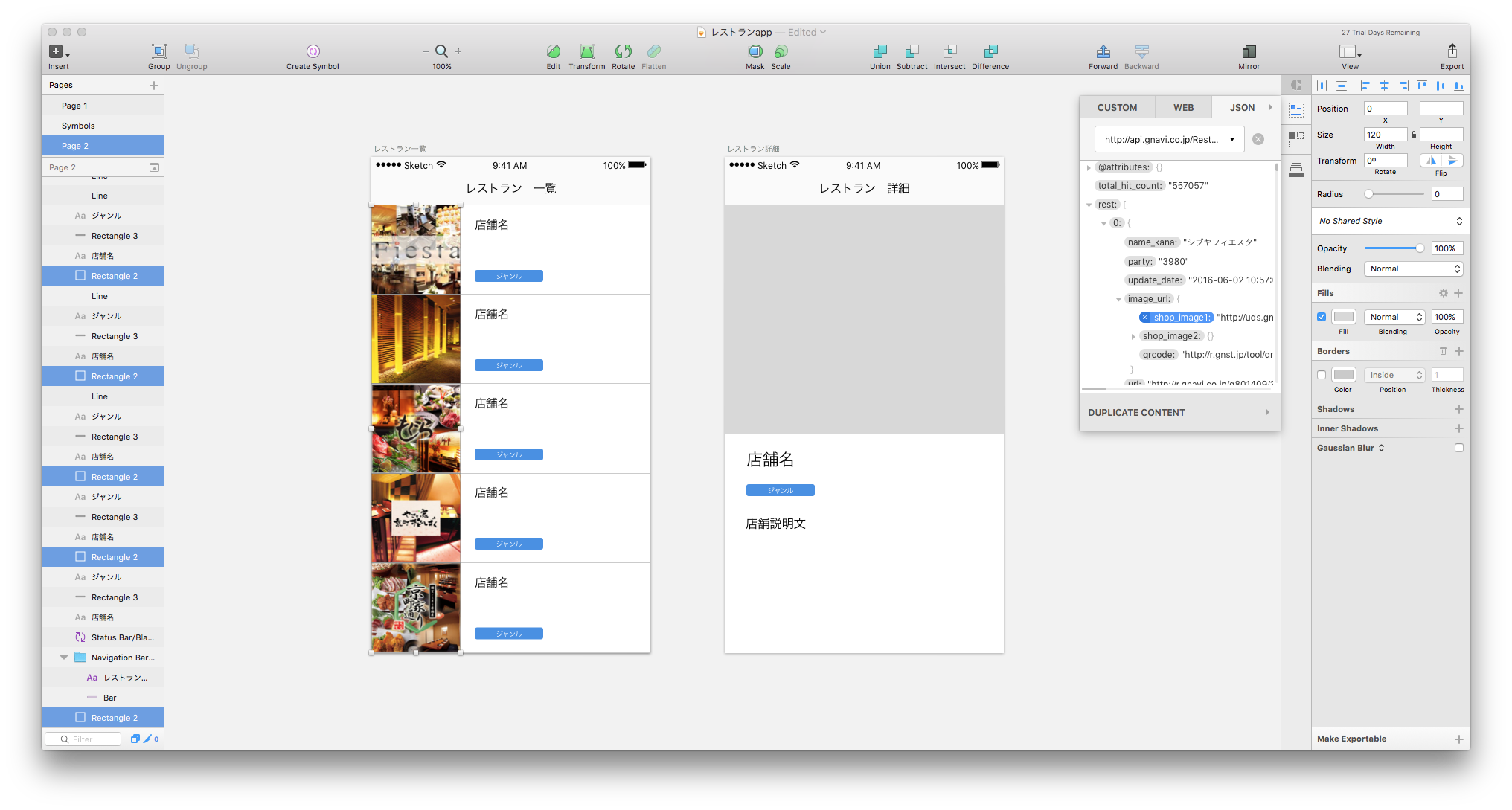
shop_image1を選択すると、さきほど選択した箇所に画像が挿入されます。

開発者とのコミュニケーションがよりスムーズに
画面のデザインを組んでいて、実装が進んで実際のデータを入れてみたら、あれ?思っていた感じと違う…なんてことはないでしょうか?Sketch上で実際のデータをAPIで取得して見ることができれば、そういった手戻りを防ぐことができるでしょう。
Craftは現在プロトタイピング機能を開発中なので、これができればサーバー上にある実際のデータを参照しながらスクリーンの遷移を再現し、それをInVision上で共有することができるようになります。Sketch・Craft・InVisionを使ったら制作フローがどんなふうになるのか、一度検討してみてもいいかもしれません。