ここではAdobeXDをどんな感じで使うのかをまとめていきます。
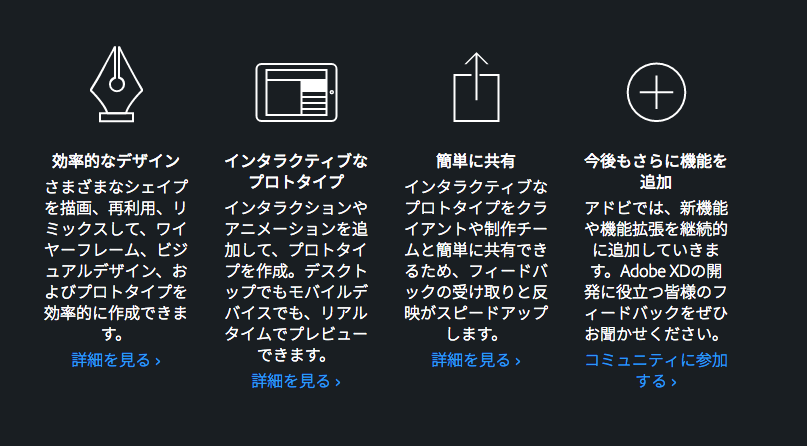
そもそもAdobeXDってなんですか?
Android・iOS・PCのサイズでのサイトやアプリのデザインなどを行うプロトタイプ作成ツールになります。プロトタイプの動作を作ることも可能なのでとても重宝します。
現在はmacでのみ対応しています。
※CreativeCloudからダウンロードする形でインストールになります。
詳しくはこちら!

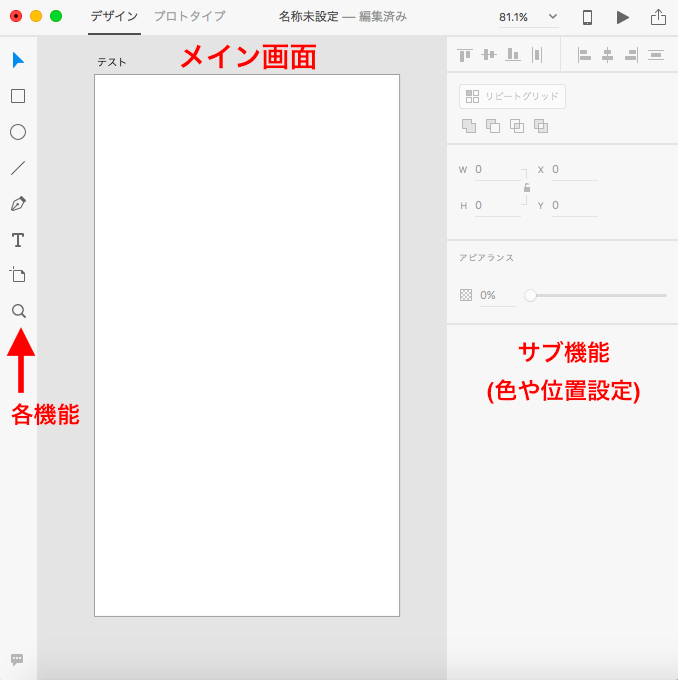
AdobeXDの機能説明
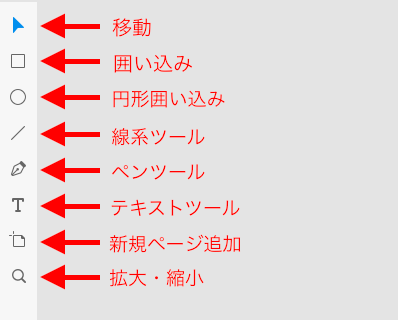
各機能の機能の説明
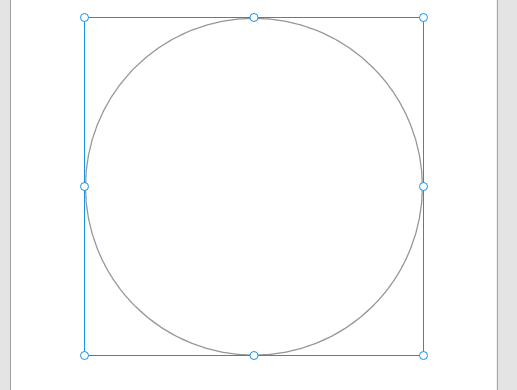
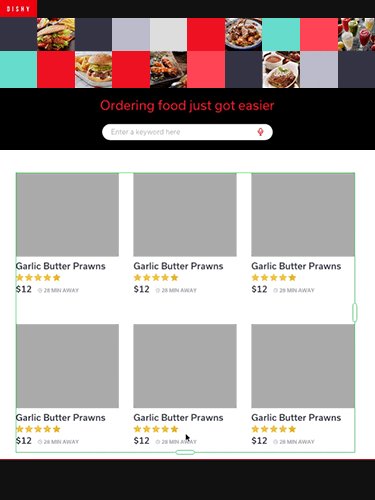
基本的には囲い込みで領域を指定してそちらに画像をドラック&ドロップをする。

便利な部分を紹介!
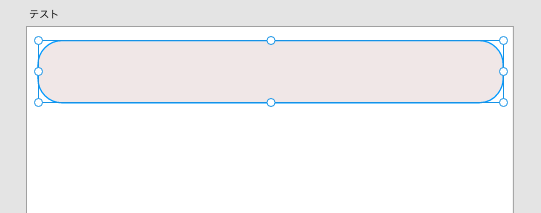
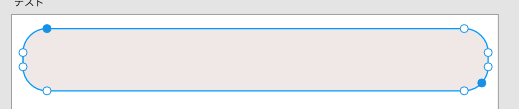
・1:囲い込みを編集して自由に編集!
青い点を追加することで吹き出しを作ったりすることも可能です。


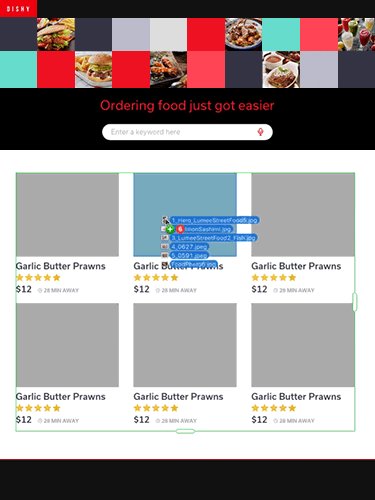
・2:画像をドラッグアンドドロップで追加!
ドラッグアンドドロップでその枠の中に画像を注入することができます。
直感的に扱えるのがこのソフトウェアのいいところです!!


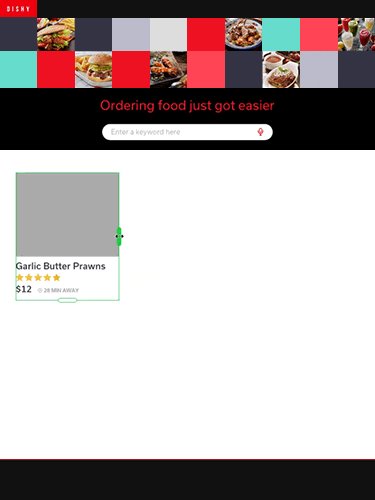
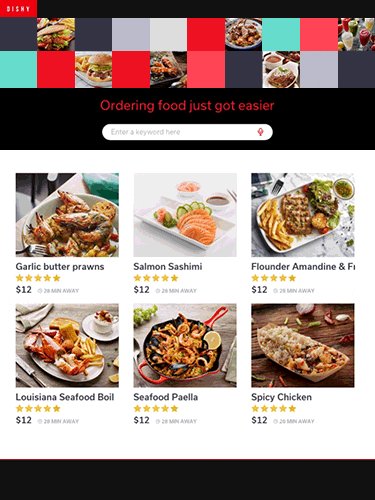
・3:リピートグリッドを使うことで楽々同じデザインが作れる
リスト表示のデザインをリピートグリッド扱いにして設定することが可能になっています!余白も指定できるのもデザイナーでない人も使いやすいと思います。
2で説明した画像も複数選択で順番に設定することが可能です。
※Adobeのサイトから抜粋

以上がAdobeXDの便利な方法についてです。
細かい利用方法はコメントください!!
詳しい利用方法なども紹介する予定です!!
少々お待ちください。