WebGL Advent Calender 8日目。
まずここに、7日も過ぎての投稿になってしまったことをお詫び申し上げます・・・!
完全に忘れていたとは口が裂けても言えないですね。
Three.jsは実は沢山のライブラリがある
試しにThree.jsのGithubリポをフォークしてみると、
- 本体
- 本体のソース・ファイル(たくさんの.jsファイル)
- Example
- build用スクリプト
などなど、色んなファイルが置いてありますね。
今日見ていくのは、
Example > js ディレクトリです。
examples
├── js
├── cameras
├── controls
├── crossfade
├── curves
├── effects
├── exporters
├── geometries
├── libs
├── loaders
├── math
├── modifiers
├── physic
├── postprocessing
├── renderers
├── shaders
├── utils
└── wip
この中に、Exampleで使われている便利プラグインが山ほど眠っているわけなのです。
この山ほどある資源を活用したら、開発が楽になるのではないでしょうか?
ということで、Mr.doobがgithubに隠した財宝探しの旅に出ようではありませんか。
... とはいっても、example/**/*.js ファイルだけで200以上もあるので、
ここでは、使い勝手が良い && よく使いそう && なんか面白そうなもの8個に絞って紹介します。
Three.jsの便利なライブラリ8選
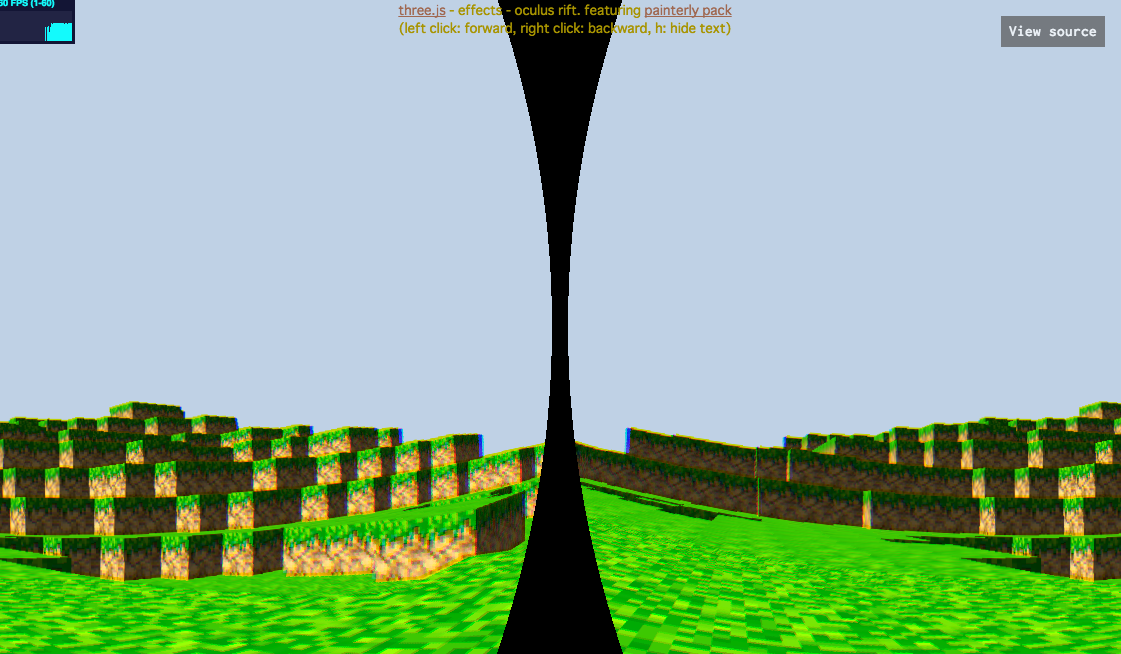
1.OculusRiftEffect.js
めちゃくちゃ手軽にOculus用の画面を出力してくれるプラグインです。
※使用方法
// setup
effect = new THREE.OculusRiftEffect( renderer, {worldScale: 100} );
effect.setSize( window.innerWidth, window.innerHeight );
// renderer
effect.render( scene, camera );
たったこれだけで、Oculus対応ができちゃいます。
内部的には、Shederでsceneを歪ませてレンダリングしているっぽいです。
こういうめんどくさいShader系の処理は、車輪の再発明をセずにあるものを使ったりForkしたりするのが吉ですね。
2.FirstPersonControlls.js
WASDやマウスで視点の移動を行えるようになるプラグインです。
これも導入は簡単
controls = new THREE.FirstPersonControls( camera );
//renderer
controls.update();
control系は他にもいろいろありますので、時と場合に応じて使い分けるのが吉でしょう。
- DeviceOrientationControls.js //sp
- EditorControls.js
- FlyControls.js
- OculusControls.js
- OrbitControls.js //easy
- OrthographicTrackballControls.js
- PointerLockControls.js
- TrackballControls.js
- TransformControls.js
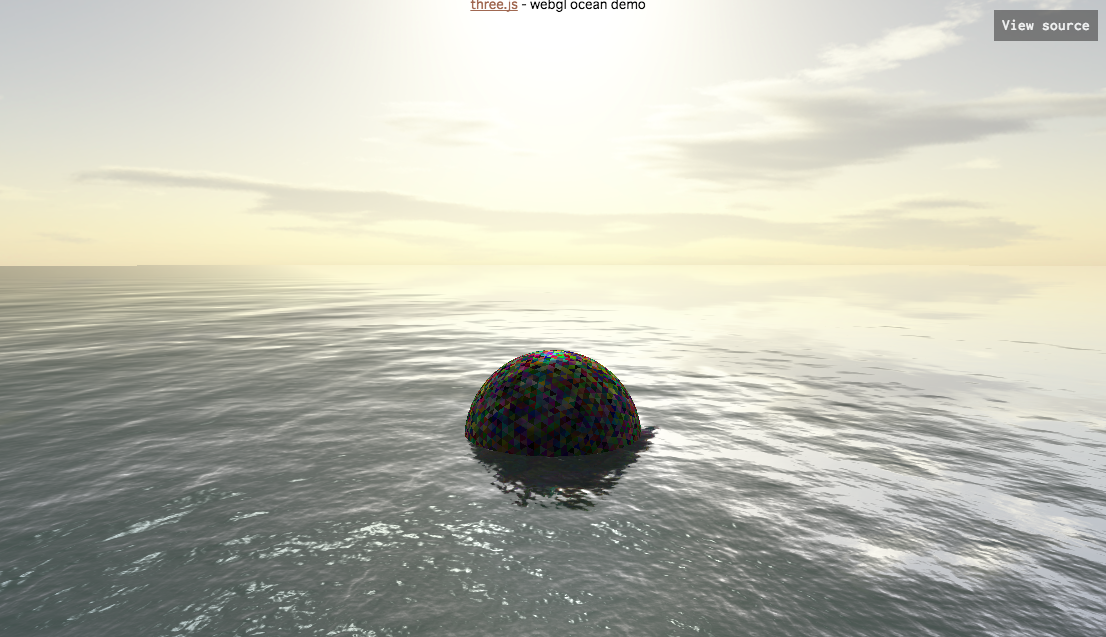
3.Ocean.js
簡単に太平洋を出現させることの出来るプラグインです。
waterNormals = new THREE.ImageUtils.loadTexture( 'textures/waternormals.jpg' );
waterNormals.wrapS = waterNormals.wrapT = THREE.RepeatWrapping;
water = new THREE.Water( renderer, camera, scene, {
textureWidth: 512,
textureHeight: 512,
waterNormals: waterNormals,
alpha: 1.0,
sunDirection: light.position.clone().normalize(),
sunColor: 0xffffff,
waterColor: 0x001e0f,
distortionScale: 50.0,
});
//renderer
water.material.uniforms.time.value += 1.0 / 60.0;
water.render();
ちょっと複雑ですが、これだけで海を描画しています。
4.WebGLDeferredRenderer.js
renderer = new THREE.WebGLDeferredRenderer( options );
rendererの仕組みを変えているだけですが、結構重要な仕組みです。
出力する物を、並列読み込みではなくて、順次直列読み込みするので、
すべてのデータが読み込み終わるまで処理が止まるなんてことはなくなります。
目に見えるものを先に読み込んで、後でロードすればいいものは後回しにする
ということが可能になります。
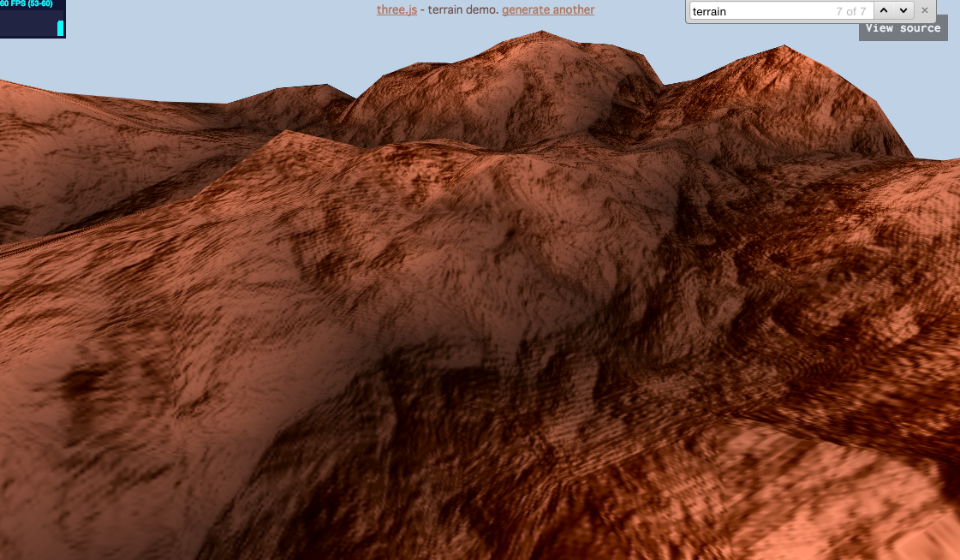
5.ImprovedNoise.js
Perlin Noiseを手軽に取り出せます。
perlin = new ImprovedNoise();
value = perlin.noise(x,y,z);
みんな大好きPerlinNoiseが簡単に取り出せます。
メッシュをコレで作れば地形とか書けます。
6.TypedArrayUtils.js
// kd木探索法
kdtree = new THREE.TypedArrayUtils.Kdtree( points, metric, eleSize );
// クイックソート
quicksortIP = THREE.TypedArrayUtils.quicksortIP(arr, eleSize, orderElement);
配列の高速計算が出来ます。jsの型付配列とすごいアルゴリズムが使われています。
距離計算とか沢山のオブジェクトでやりたいときは、コレを使うといいんではないでしょうか?
他にも、SimplexNoise.jsというのもあるみたいです。
7.GeometryUtils.js
Geometryに色々な便利なものを付け加えることが出来ます。
geometryUtil = new THREE.GeometryUtil();
// くっつけたり
geometryUtil.merge( geometry1, geometry2, materialIndexOffset )
// Geometryの中にランダムに点を撮ったり
geometryUtil.randomPointInTriangle(vectorA, vectorB, vectorC)
geometryUtil.randomPointInFace( face, geometry, useCachedAreas )
geometryUtil.randomPointsInGeometry( geometry, n )
geometryUtil.randomPointsInBufferGeometry( geometry, n )
// 三角形かいたり
geometryUtil.triangleArea(vectorA, vectorB, vectorC)
知らなきゃ損!
8.Detector.js
if ( ! Detector.webgl ) Detector.addGetWebGLMessage();
- canvas
- webGL
- webWorker
- FileAPI
に対応しているか否か判定して、くれるライブラリです。
Fallbackは手動でお願いします。
以上になります。
この他にも、Shaderに関するプラグインや、Preprocessingに関するプラグインなど盛り沢山です。
Three.jsのコア機能以外にも色々と便利なものがあるということで、
それらを参考にしながらいいものを作りましょう。
以上です。