(2017/8/8追記) MavensMateの開発およびサポートの終了が発表されました。今後はSalesforce公式から出ているVisual Studio Codeの拡張機能の利用が推奨されています。
Atom + Mavensmate(今年のアップデートでLightning開発に対応しました)を利用した、Salesforce開発環境の作成手順です。
以下のバージョンで確認しています。
- MavensMate-app v0.0.10
- Atom 1.3.1
- MavensMate-Atom 1.0.7
※Mac版をベースに書いていますので、Windows版ではショートカットやメニューへのアクセス方法が一部異なります。
セットアップ手順
MavensMate-appのインストール
https://github.com/joeferraro/mavensmate-app/releases からパッケージをダウンロード&インストールします。

Atomのインストール
- Atomをインストールします。
- Atomプラグインの MavensMate for Atom をインストールします。
- Atomを起動し、メニューバーから
Atom > Preferences... > Installを開きます。 - 検索テキストボックスに "MavensMate" と入力し、Package ボタンをクリックしてプラグインパッケージを検索します。検索結果に Mavensmate-Atom が表示されるので、Install ボタンをクリックします。
- Atomを起動し、メニューバーから
 3. Atom のメニューバーに ```MavensMate``` が追加され、MavensMateの各種メニューが利用できるようになります。**メニューを実行する時はあらかじめMavensMate-appを起動しておく必要がある**ので、常に起動状態にしておきましょう。
3. Atom のメニューバーに ```MavensMate``` が追加され、MavensMateの各種メニューが利用できるようになります。**メニューを実行する時はあらかじめMavensMate-appを起動しておく必要がある**ので、常に起動状態にしておきましょう。

ワークスペースフォルダの設定
- Atomのメニューバーから
MavensMate > Settings > Global Settingsを開きます。 - Workspaces (mm_workspace) にワークスペースフォルダのパスを入力します。ここで設定したパスは、プロジェクト作成時に作成先フォルダとして選択できるようになります。

プロジェクトの作成
新規プロジェクトを作成する
- Atomのメニューバーから
MavensMate > Project > New Project...を開きます。 - 以下の設定を入力し、Create Project ボタンをクリックします。
- プロジェクトの作成先フォルダ
- プロジェクト名
- Salesforceユーザ名
- Salesforceパスワード
- Salesforce組織のエディション
 3. ワークスペースフォルダに新規プロジェクトが作成されます。
3. ワークスペースフォルダに新規プロジェクトが作成されます。
既存のForce.comプロジェクトをMavensMateで使用する
Force.com IDE (Eclipse) で作成したプロジェクトや別環境で作成したMavensMateプロジェクトを追加する場合、以下の手順でプロジェクトを作成します。
- Atomのメニューバーから
File > Add Project Folder...を開き、Force.comプロジェクトのフォルダを開きます。 -
View > Toggle Command Palette(command + shift + p)でコマンドパレットを開き、Mavensmate: New Mavesmate Project From Existing Directory を実行します。
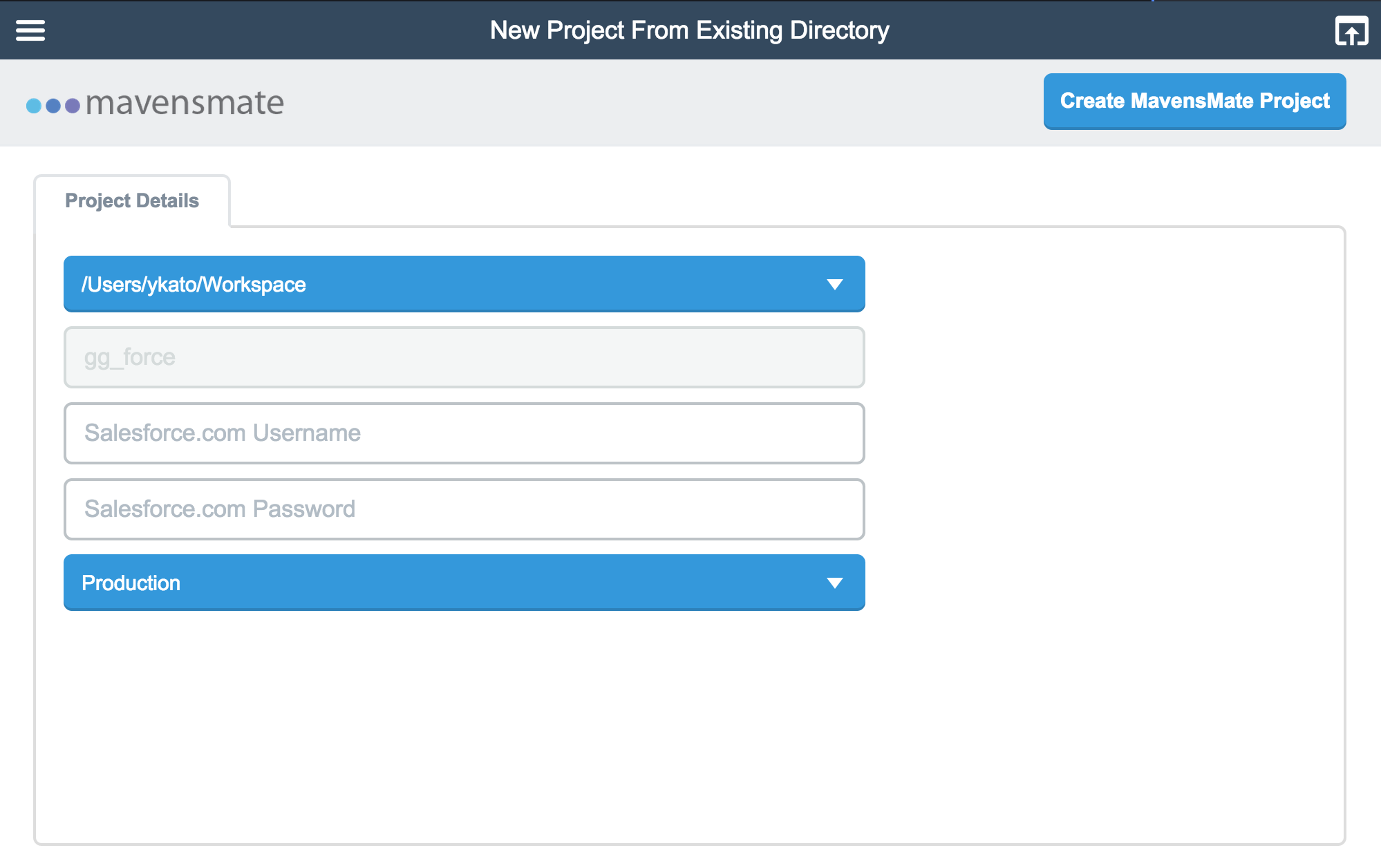
 3. 新規プロジェクトを作成する場合と同様に設定を入力し、*Create MavensMate Project* ボタンをクリックします。
3. 新規プロジェクトを作成する場合と同様に設定を入力し、*Create MavensMate Project* ボタンをクリックします。
 4. 既存のプロジェクトから新しいプロジェクトが作成され、MavensMateの各種メニューが利用できるようになります。
4. 既存のプロジェクトから新しいプロジェクトが作成され、MavensMateの各種メニューが利用できるようになります。
現時点での使ってみた感想
普段はSublime Text 3 + MavensMateで開発しています。
Atom版では開発工程はひと通りこなせますが、Sublime Text版と比較すると不便に感じる点があります。
MavensMate for Atomの問題
- ファイル・フォルダ上での右クリックメニューが充実していない
-(個人的には、フォルダ単位で Refresh from Server が出来ないのが残念です)
Atomの問題
- ファイル単位でシンタックスハイライトの設定が変更できない
- 静的リソース上に配置したJS・CSS(拡張子.resouceのファイル)を編集する時はつらいです。
- .resourceファイル編集中にコメントアウト(ctrl + /)が効かない
今後のアップデートに期待しつつ、より開発効率を上げるためのカスタマイズも模索していきたいところです。