なぜやるか
GoogleAnalyticsのイベントで送ってもいいのですが、バグトラッカーを一つにまとめておいた方が
何かと便利なためCrashlyticsに統一するようにしたメモです。
実装
swift
import Crashlytics
// ここのuserInfoは無視される
let error = NSError(domain: "bundleIDとかユニークなモノにした方がいいみたい", code: "Intでエラーの種類によって分けるといいみたい", userInfo: nil)
// 細かい情報が欲しい場合はwithAdditionalUserInfoに入れる。
// 要らない場合はCrashlytics.sharedInstance().recordError(error)でよい
let userInfo = ["hogehoge": "hugahuga"]
Crashlytics.sharedInstance().recordError(error, withAdditionalUserInfo: userInfo)
Objective-C
# import <Crashlytics/Crashlytics.h>
NSError *error = [NSError errorWithDomain:@"bundleIDとかユニークなモノにした方がいいみたい" code:1 userInfo:nil];
NSDictionary *userInfo = @{@"hogehoge": @"hugahuga", @"test": @"hogeghoge"};
[CrashlyticsKit recordError:error withAdditionalUserInfo:userInfo];
公式Documentはこちら
https://docs.fabric.io/ios/crashlytics/logged-errors.html
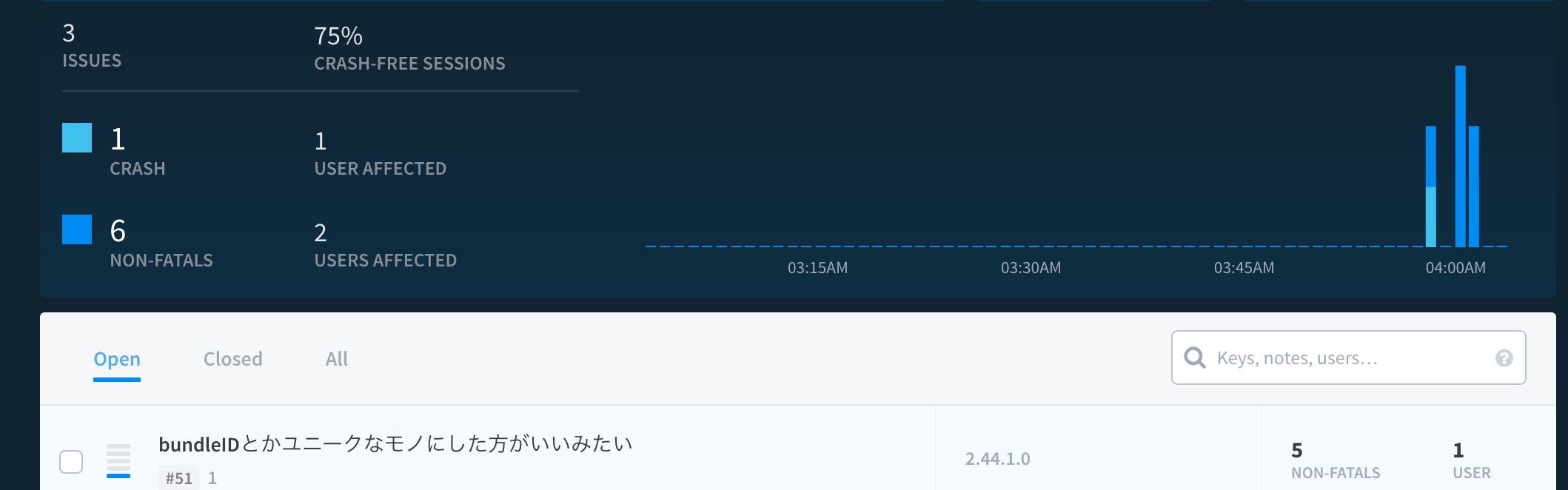
ログ一覧画面
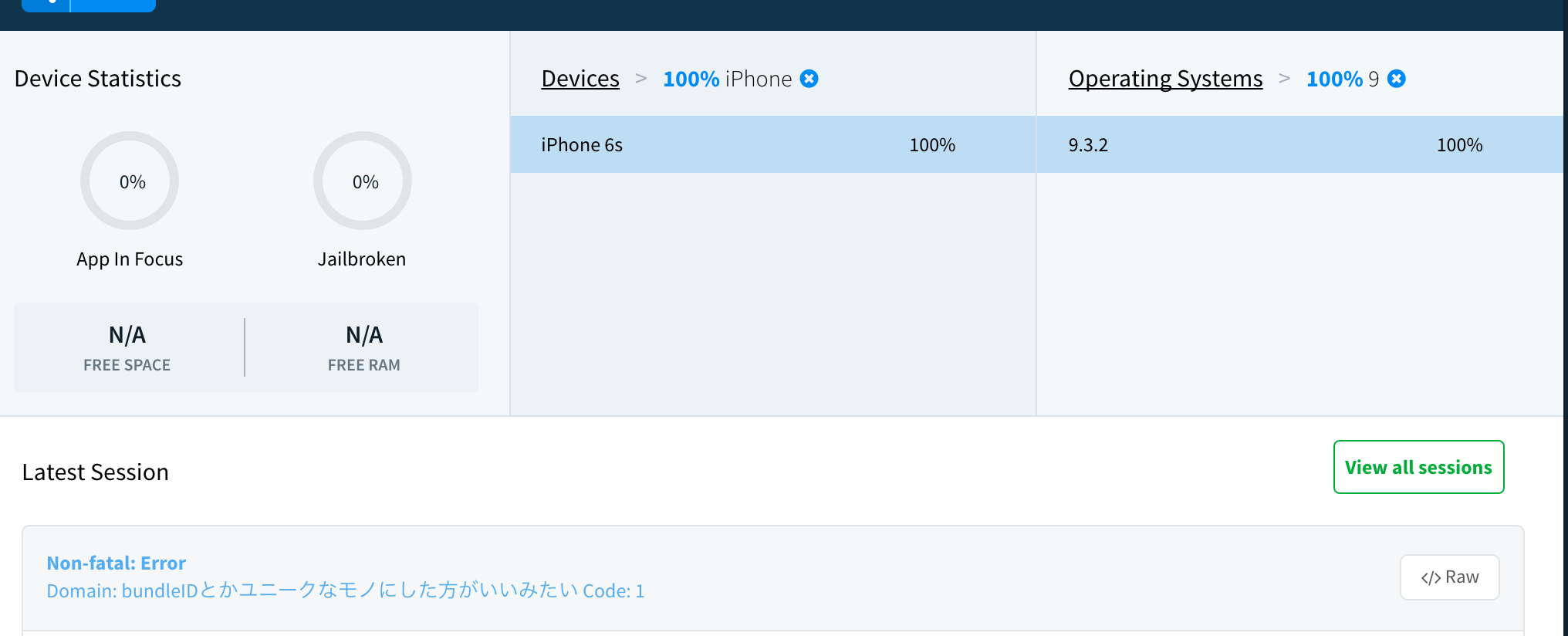
ログ詳細画面
詳細画面に入るとこんな感じ。View all sessionsを押すとwithAdditionalUserInfoで送った情報も確認出来ます

ログセッション画面
userInfo配列はなんでもいいみたいで、全て表示されてました。

こちらも合わせてどうぞ
1行追記するだけでCrashlyticsで会員情報からクラッシュログを探せるたった1つの方法
ちなみにAndroidはカスタムログじゃなくて、追加情報を送るみたい
[Android] Crashlyticsでクラッシュレポートに情報を追加する