『あのイライラが解消、「Googleマップ」で嬉しい仕様変更』の記事を読んで、確かに自分も自分で配置した地図にスクロールでイライラすることあるなあ。。
と思って、Googleマップはすでに実装されてるし、オープンソースの Leaflet.js でやってみた!
と言っても、そのまま JavaScript でタッチイベント制御をガシガシ実装していくのも疲れそうだし、あまり面白くないので、CSS でできる限界を目指してみる。
ソースは Gist に置きました。
デモはモバイルのことしか考えていないので、モバイルで見てください。
ちなみに動作テストは iOS のみしかやってません。
- コード
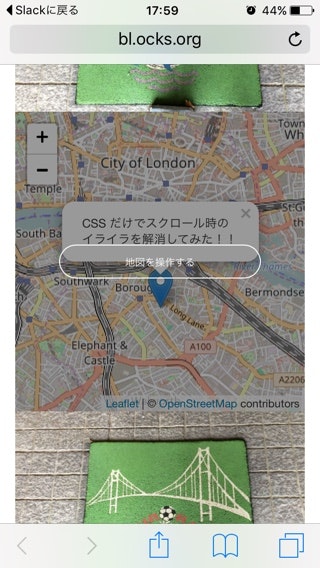
- デモ
仕様
- Googleマップみたいな二本指のときだけ地図操作は実装してない
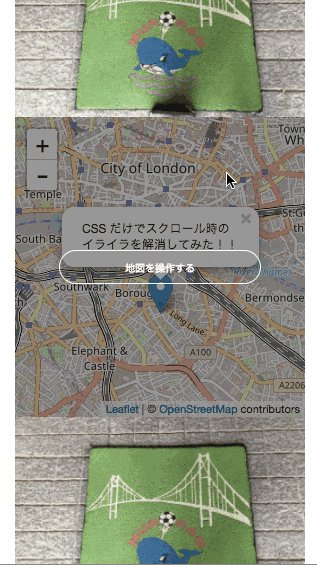
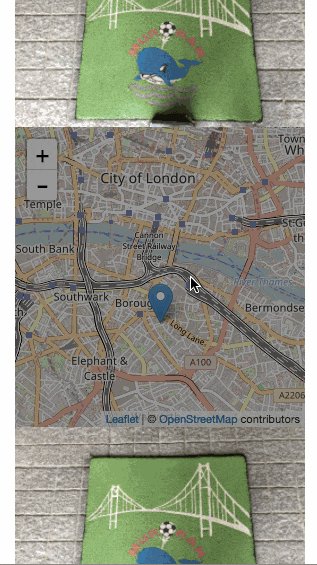
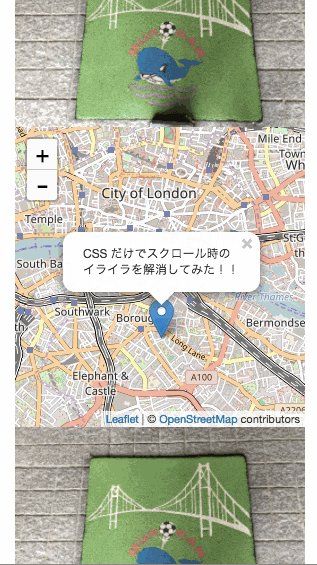
- 地図上をスクロールするとオーバーレイが消える (地図操作はできない)
- 地図上のボタンをタップすると地図が操作できるようになる
- 地図以外の場所をタップするとオーバーレイが復帰
CSS だけでやりました
JavaScript には指一本たりとも触れていません。
:hover 疑似クラスを駆使してるんで、Android でも同じように動くかわかりません。
iPhone でしかテストしてません。
地図部分
DOM の構造としては、地図ビューとオーバーレイとボタンの 3 つの <div> をひとまとめにしています。
<div id="map">
<div id="mapView"></div>
<div class="cover"></div>
<div class="cover-text"><p>地図を操作する</p></div>
</div>
タッチ制御 (CSS)
:hover の iOS Safari での挙動を利用しました。
実際にタッチ制御をしている CSS はこれだけです。
限界目指すとか言っておいて 3 行 2 行で済んだ!
# map:hover > .cover-text:hover, .cover:hover, .cover:hover + .cover-text {
display: none;
}
# map:active > .cover, #map:active > .cover-text {
opacity: 0;
}
.cover の要素 (=オーバーレイ) を触ると、opacity が 0 になるだけなので、地図操作はできないけど、オーバーレイは消えて地図が見える状態になります。離すと復帰するので縦長の地図でもオーバレイを消すボタンに触れます。
.cover-text の要素 (=ボタン) を触ると、display が none になり、その裏にある .cover の要素も触れて、これも display が none になることで、地図を覆う要素が消えて、操作可能な状態になります。
ご利用は計画的に
あくまで CSS だけでやれることをやってみたという内容です!
疑似クラス (:hover) のモバイルでの挙動を理解してやらないとヤケドします。
参考にする際は計画的によろしくです。