Node.jsの勉強がてら地図上でお話しできるチャットアプリを作成していたら、チャットルームの管理が面倒なので、FacebookのMessengerで管理しているグループと連動できないかと思ってやってみた雑記です。
一番簡単なFacebookログイン(OAuth2)の実装方法の続編。
チャットルームUI実装
チャットルームを作るフローがごちゃごちゃしそうだったので、Facaebookメッセンジャーと連携する方法を模索してみた。
メッセンジャーのConversationにはIDが振られており、それぞれのConversationごとに参加しているユーザーをグループで管理できるので、Conversation IDと参加ユーザーを紐づける方法で実装。
アプリを起動したユーザーは自分が参加しているConversationのリストしか出ないので、自分が参加していないチャットルームには入れないロジックが成立する。
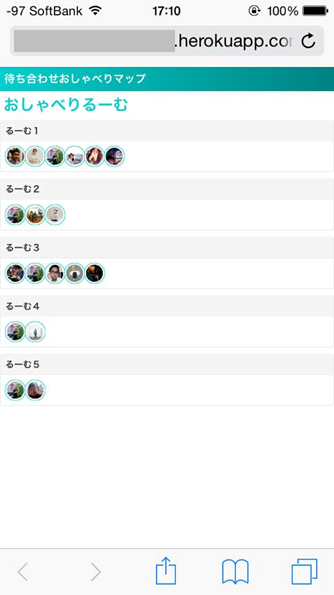
できあがりはこんな感じ。
実装の流れ
UIはBootstrapのPanelを5つ用意。
<div class="room1 panel panel-default">
<div class="panel-heading"><b>るーむ1</b></div>
<div class="panel-body"></div>
</div>
<div class="room2 panel panel-default">
<div class="panel-heading"><b>るーむ2</b></div>
<div class="panel-body"></div>
</div>
<div class="room3 panel panel-default">
<div class="panel-heading"><b>るーむ3</b></div>
<div class="panel-body"></div>
</div>
<div class="room4 panel panel-default">
<div class="panel-heading"><b>るーむ4</b></div>
<div class="panel-body"></div>
</div>
<div class="room5 panel panel-default">
<div class="panel-heading"><b>るーむ5</b></div>
<div class="panel-body"></div>
</div>
スクリプトでログインしたユーザーのConversationのリストをFacebook SDKで取得。
FB.api('/me/conversations', { access_token: mytoken }, function(conv) {
console.log('conversations: ', conv);
});
レスポンス(conv)の中身から以下を抜き取る
- Conversation ID: conv.data[].id
- Conversation参加ユーザーのID: conv.data[].participants.data[].id
参加ユーザーのIDを抜き取るのは参加ユーザーをアイコン画像で表示したいから。
取得したConversation IDはPanelのDOM IDに、参加ユーザーのIDはimgタグにつっこんで画像化してPanelのbodyに挿入。
FB.api('/me/conversations', { access_token: mytoken }, function(conv) {
console.log('conversations: ', conv);
for(var i=0; i<5; i++) {
conversations.push({ id: conv.data[i].id, title: 'no title'});
for(var j=0; j<conv.data[i].participants.data.length; j++) {
$('.room' + String(i+1) + '> .panel-body').append(createMemberIcon(conv.data[i].participants.data[j].id));
}
$('.room' + String(i+1) + '> .panel-heading').attr('id', conv.data[i].id);
}
viewRooms(); // チャットルーム画面へ
});
function createMemberIcon(id) {
var memberIcon = $('<img/>').attr("src", 'https://graph.facebook.com/' + id + '/picture').addClass('member-icon');
return memberIcon;
}
Conversationが5未満だったときの対応
- Conversation < 5 && Conversation > 0
グループが存在しないパネルを消去
$('.room' + String(i+1)).css('display', 'none');
- Conversation === 0
ログイン後にメッセージを表示:「メッセンジャー グループが1つもありません。Facebook あるいは Messenger アプリからるーむを共有したい仲間にメッセージを送ってメッセンジャー グループを作成してください。」
$('#status').css('font-size', '24px');
$('#status').text('メッセンジャー グループが1つもありません。Facebook あるいは Messenger アプリからるーむを共有したい仲間にメッセージを送ってメッセンジャー グループを作成してください。');
以上です。