はじめに
本年も Qt 関係の記事を書かせていただきます ynuma です。
普段はHW関係の仕事を中心に行っておりまして、最新のSW環境にはそれほど接する機会がありませんが、時々助っ人として Test 業務に関わることがあります。
年々SWのコンポーネントは小型化し、引き換えにライブラリやプラグインなどが複雑化している傾向にある、と感じています。
それらを統合的にテストするためには、Unit Test 環境を作り、使用しているライブラリが Update される度に自動テストを実行する、といった環境が理想です。
そういった環境を構築する、エンジニアスキルが必要とされてきているのではないでしょうか?
私は、普段 CppUnit や Google Test を使っているのですが、Qt にも Test の Framework があるということは知っていました。
しかし、実際に使ったことはなく、身の回りでも Qt Test を使っている人を知りませんでした。
そこで、率先して最新の Qt 5.5.1 で Test Framework を使ってみよう、というのがこの記事の目的です。
Qt Test とは?
Qt Test とは、Qt をベースとしたアプリケーション、ライブラリで構成される、Unit Test Framework です。
比較的簡単にテストケースを作成できます。
C++ のコンソールアプリはもちろんのこと、GUI のテストにも使用可能です。
また、本格的なベンチマークテストを行うツールとしても利用できます。
注目すべき点
テスト業務は、地味でとても工数がかかる仕事です。
多くのエンジニアが、簡単に済ませたいと思っているのではないでしょうか?
そこで、Qt Test が他の Unit Test Tool と比べ、どのくらい簡単に作れるのか、というところに注目していきます。
早速使ってみよう
実際に実行した画像で説明します。
環境
以下の環境で試しました。
Macを暫く触っていなかったので、Xcode のバージョン 5.1 のまま実行したところ、プロジェクトのビルドでリンクエラーとなりました。
あまり古い環境では動作しないようです。
ご注意願います。
(ld: framework not found XCTest となります。Xcode 5.1 から XCTest に対応しているというような記事を見かけたのですが、OSとの matching で合わないのですかね?知っている方いらっしゃいましたら、ご教授願います)。
QtCreator
まず、QtCreator を起動します。
従来とおり、コンソールからも実行できるのですが、QtCreatorからだと初心者でも簡単にテストケース作成・実行が可能です。
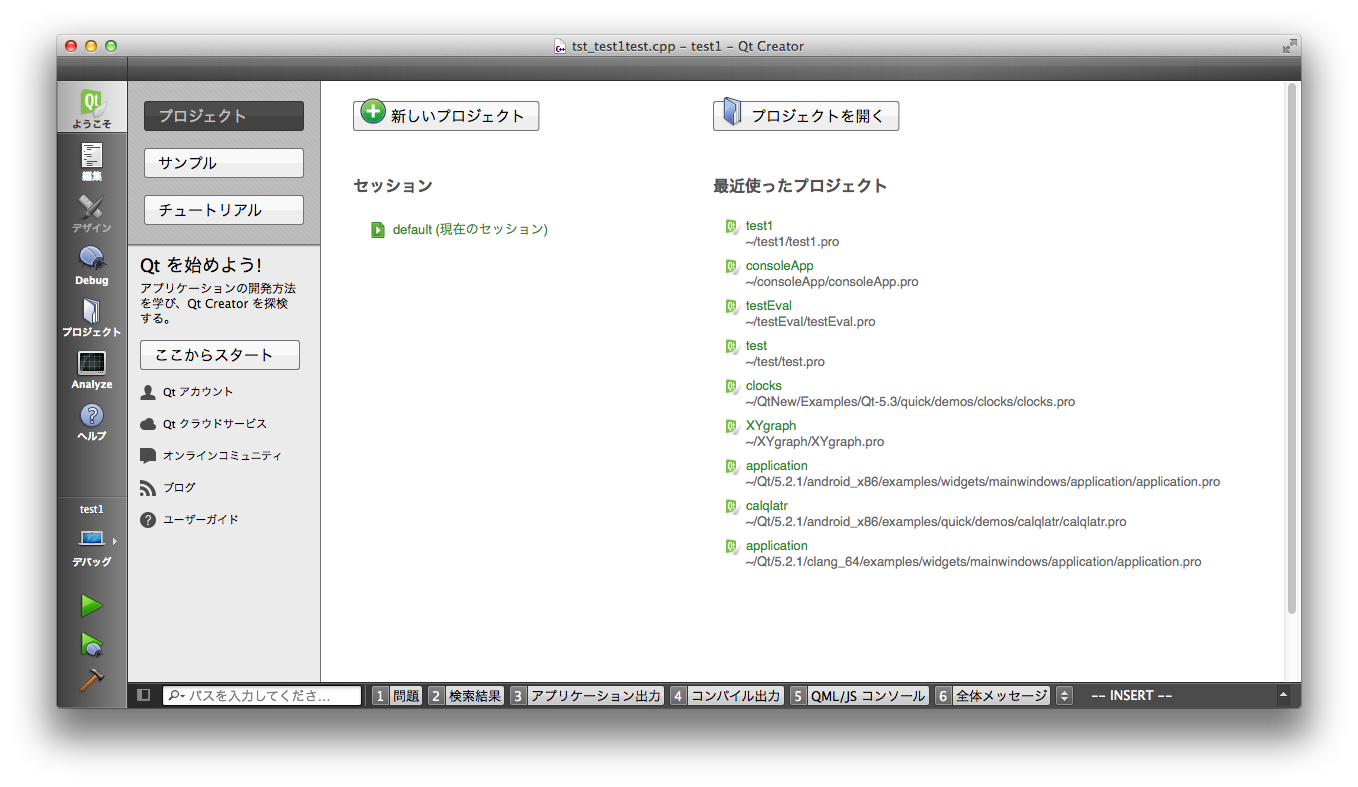
以下は、QtCreator 起動直後の画面です。
テストの作成
Unit Test 用のプロジェクトを作成してみましょう。
QtCreator 画面上部の「+新しいプロジェクト」をクリックします。
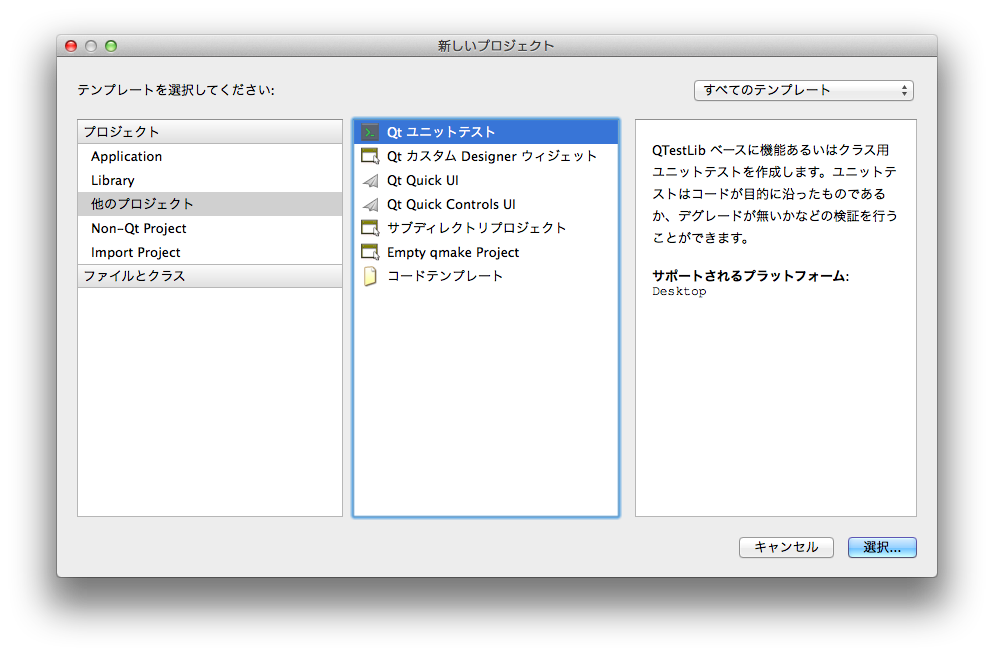
テンプレート選択が面が表示されます。
ここで、通常の Application を選択してもよいのですが、Base の Test Class や設定を追加する必要があり、動かすまでちょっと面倒です。
後からわかったのですが、実はユニットテスト用のテンプレートが用意されていますので(5.5の新機能でしょうか?)、
他のプロジェクト→ユニットテスト
と選択します。
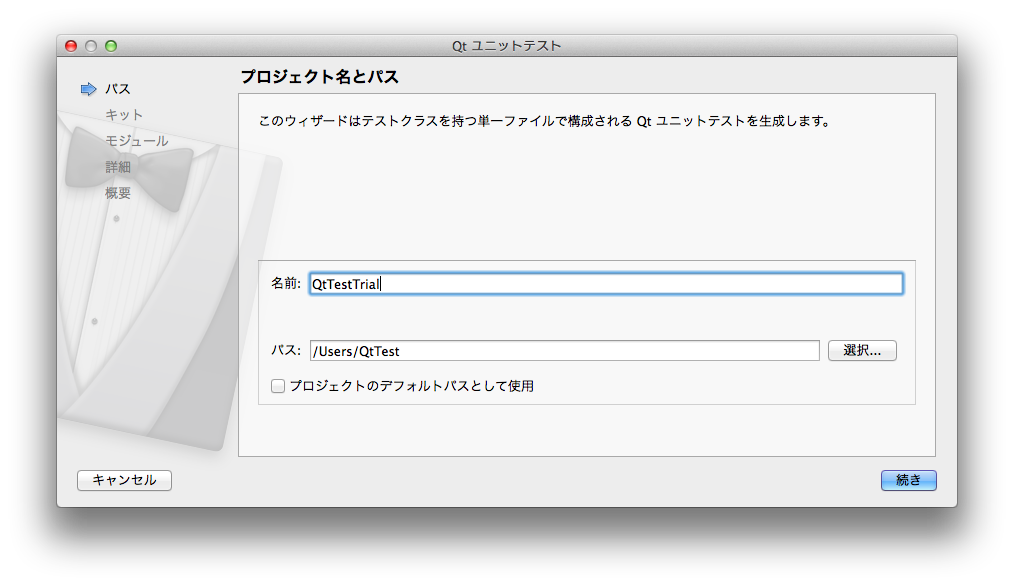
すると、プロジェクト名とパスの選択画面が表示されます。
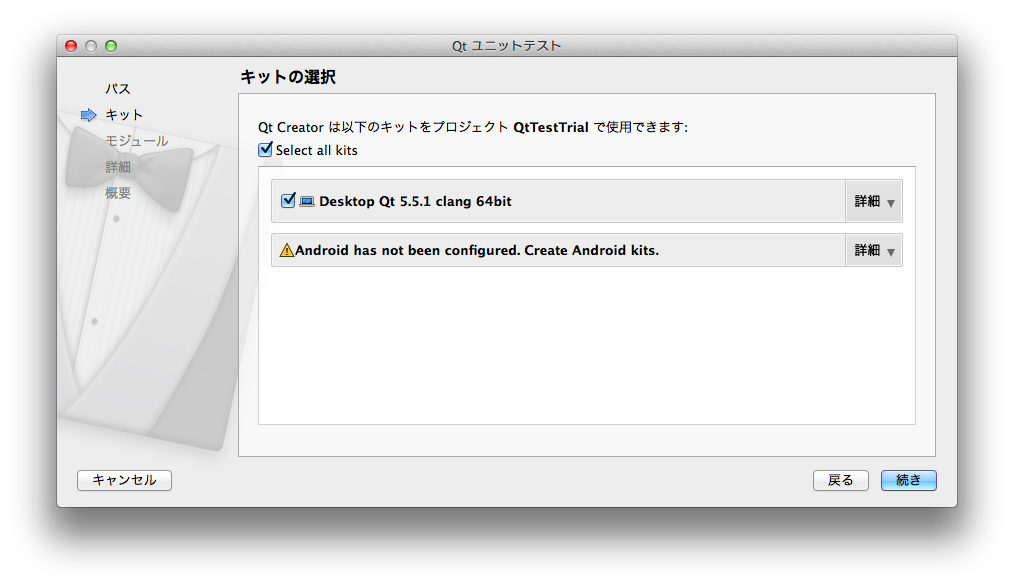
任意のプロジェクト名とパスを入力し、続きを選択しますと、キットの選択画面が表示されます。
今回はシンプルな C++ class を Test したいので、clang 64 bit を選択し、続きを押します(default選択のままです)。
Android 用のプラグインを選択することもできるようですが、今回は触れません。
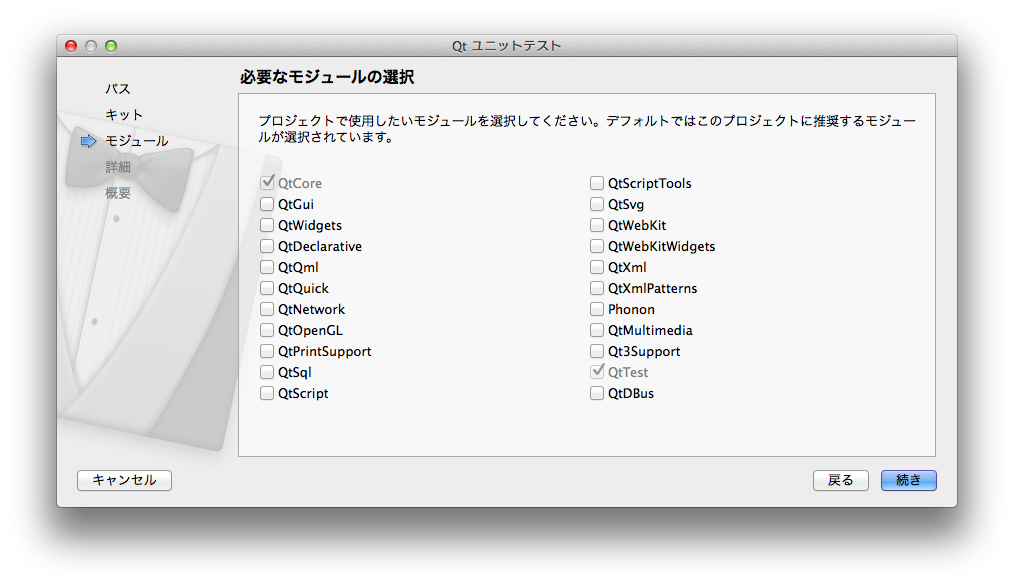
必要なモジュールの選択画面が表示されます。
QtQick や GUI 関係のモジュールが気になるところですが、そのまま続きを押します。
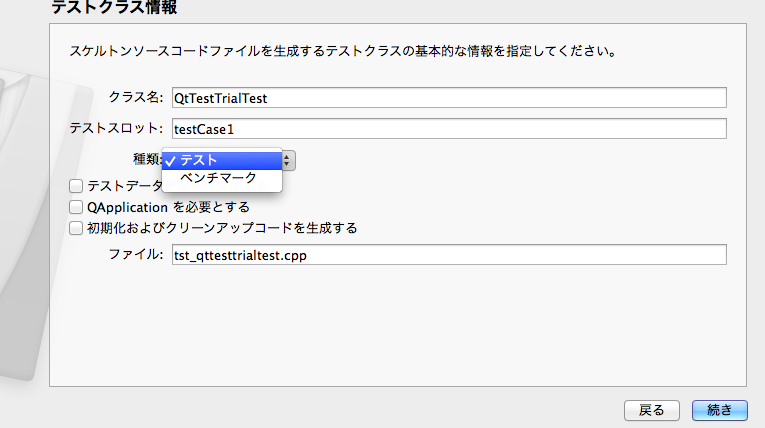
テストクラス情報画面が表示されます。
クラス名やテストスロットは、プロジェクト名から自動的に入力してくれますので、通常はデフォルトのままでかまいません。
種類はテストでよいのですが、実行時間などを評価したい場合は、ベンチマークを選択します(テストの方は、純粋にPass/Fail の評価しかできないようです。Google test だと、実行時間も表示されるので、個人的には同じように改良してほしいと思っています。ベンチマークは、テストケースを繰り返し実行して平均値を求めてくれるので、Google test より細かい視点で確認できるかもしれません・・・)。
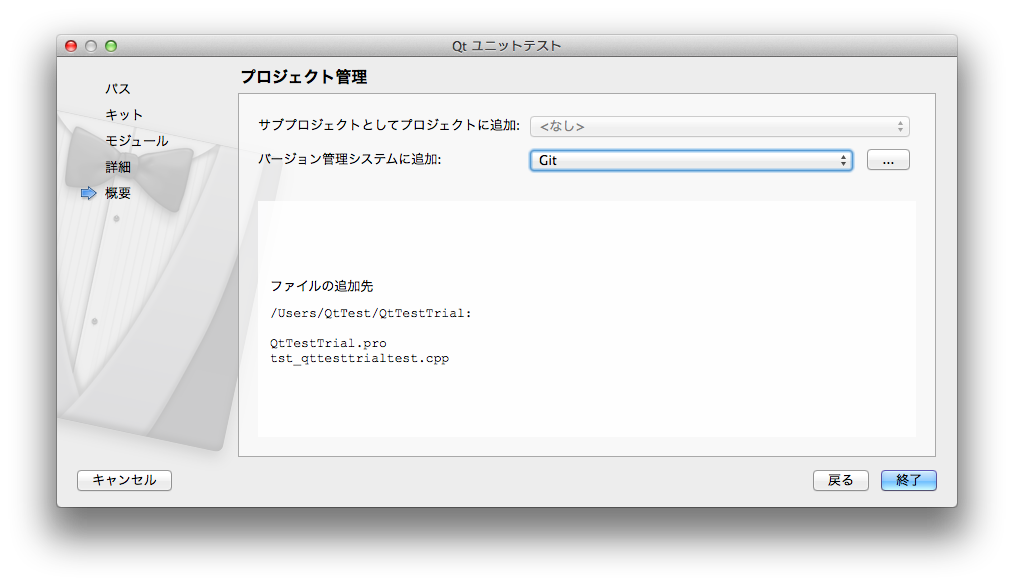
続きを選択しますと、プロジェクト管理画面が表示されます。
バージョン管理システムは、None か Git を選択できるようです。
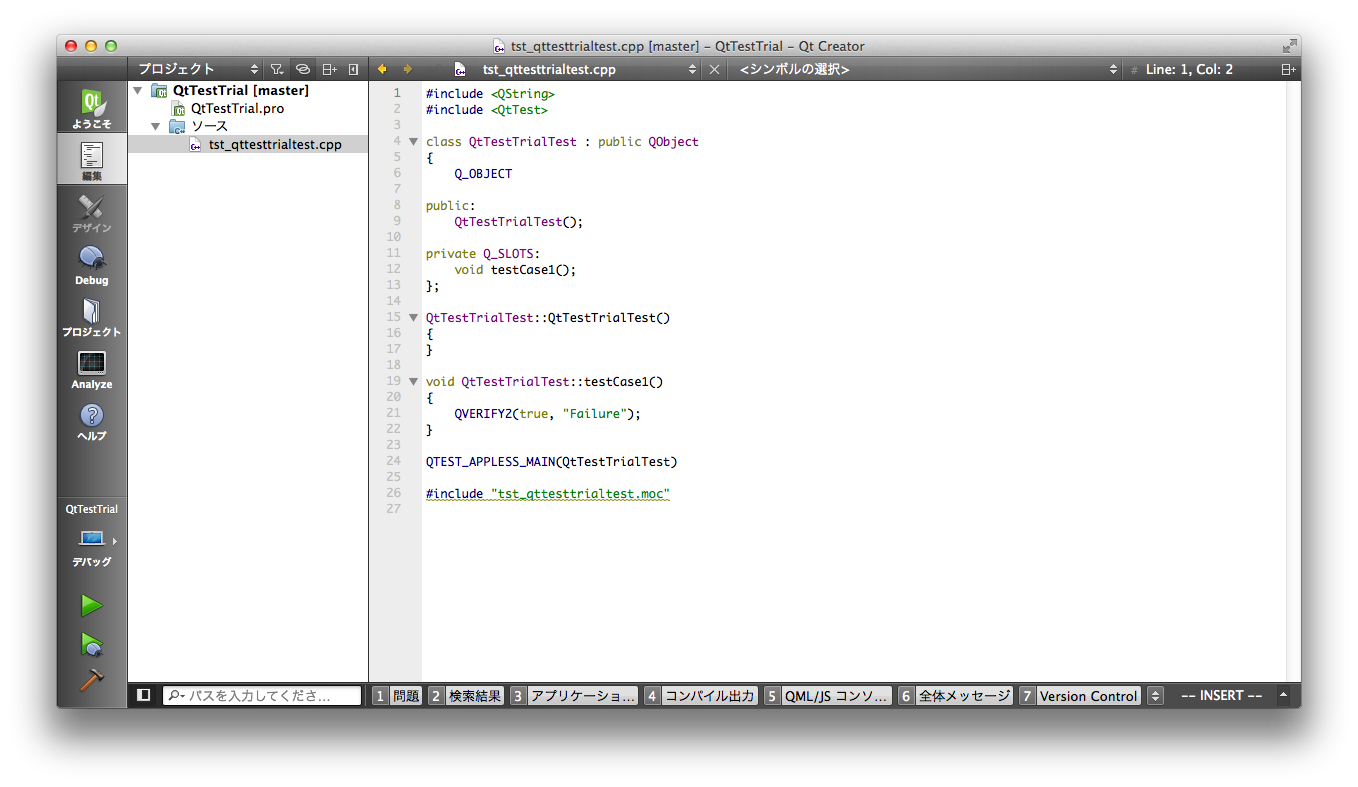
終了を押すと、下記の通りテンプレートが作成されます。
ビルド
ご親切に、コードはいじらなくてもこのままテストが試せるようになっていました。
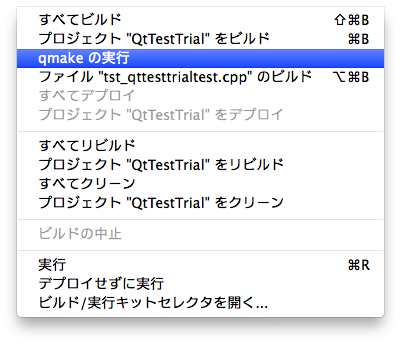
メニューバーのビルドから qmake の実行を選択します。
QtCreator 下部のコンパイル出力を確認し、エラーが出ていないようでしたら、同様にプロジェクトのビルドを実行します。
実行
コンパイル出力にエラーが出ていなければ、実行をしてみましょう。
実行は、皆さんご存知だと思いますが、ビルドメニューにもありますし、QtCreator 左下の三角のボタンでもいいです。
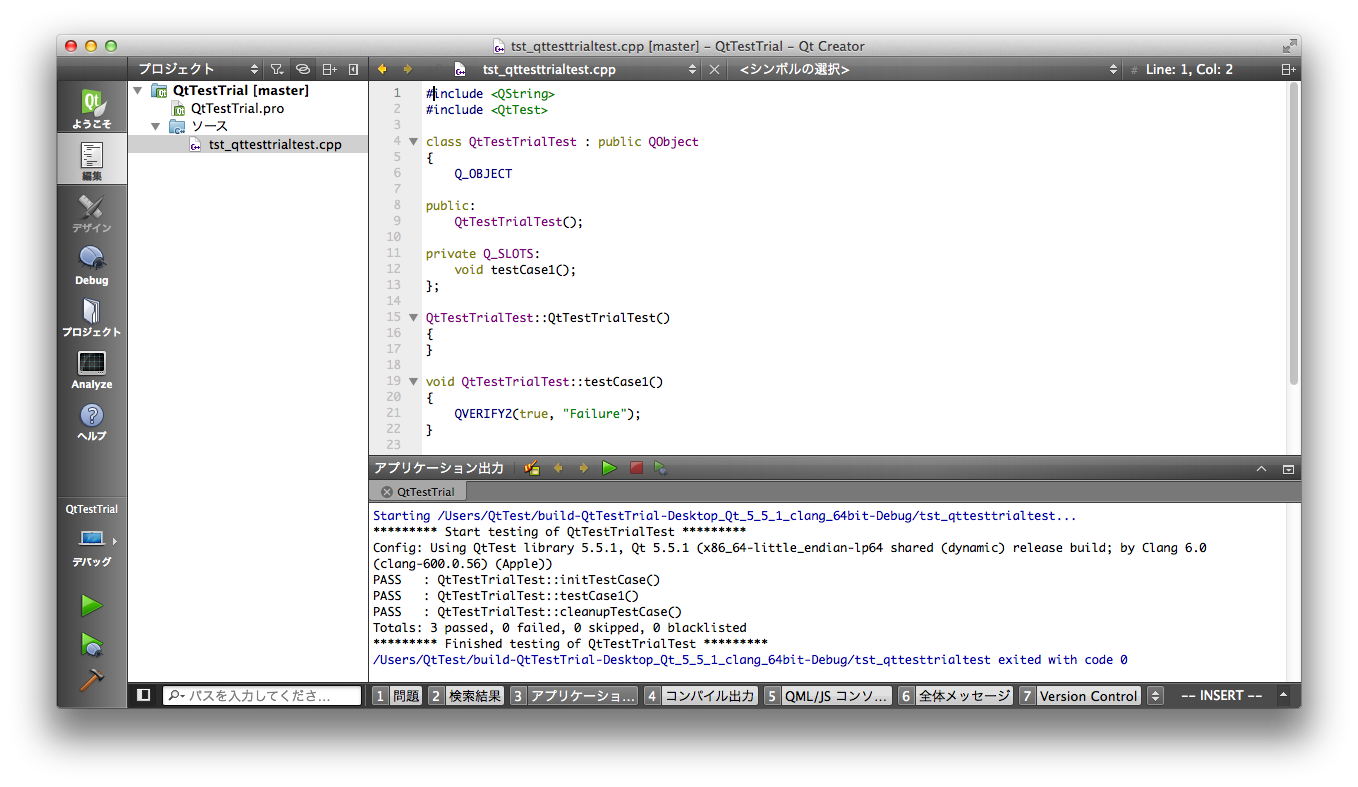
下記のような結果となりました。
分かりやすい結果となりました。
init と cleanup の呼び出しテストもしてくれるようです。
コマンドラインからだと、特定のケースだけ指定して実行できたりするようです。このあたりは、Google test と同じような感じです。
Fail Case
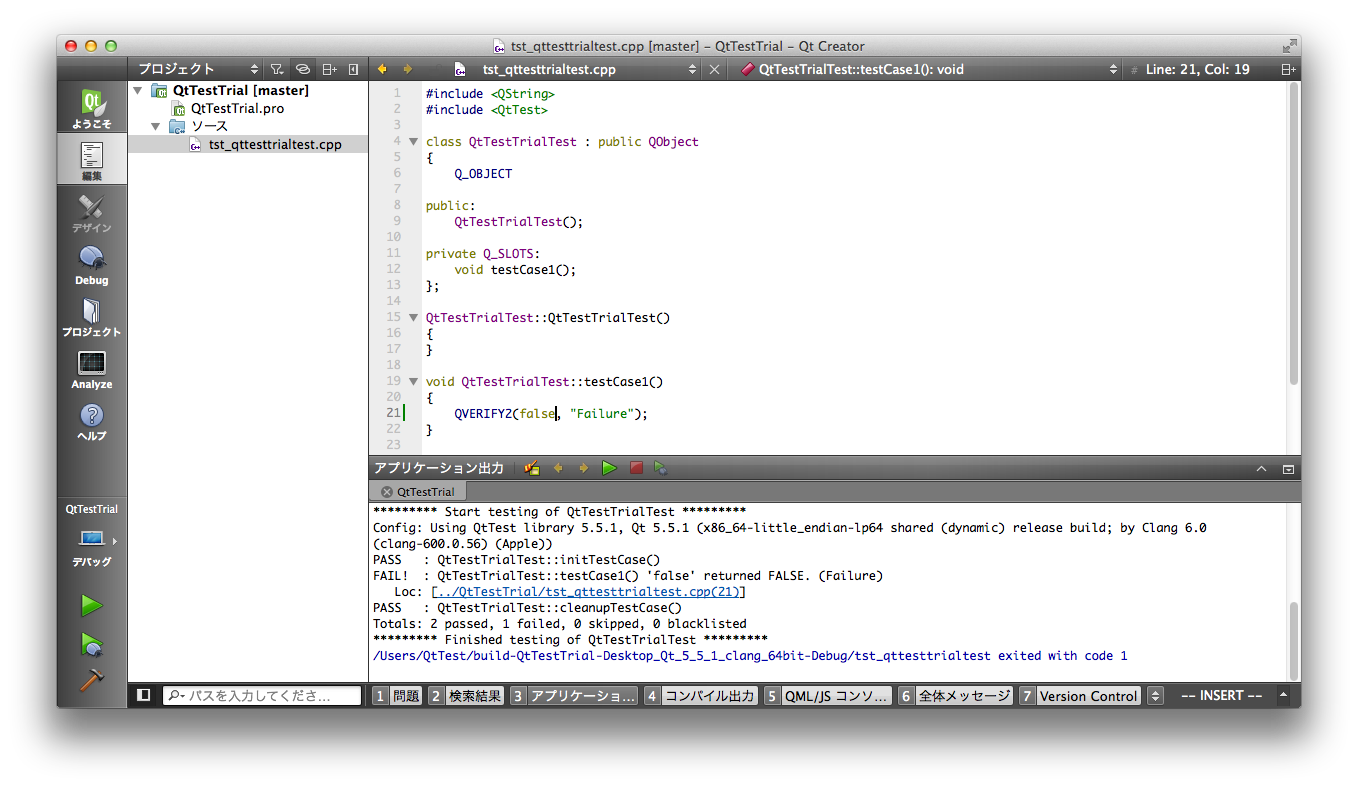
では、Fail した場合はどうなるでしょうか?
Fail しました。
ここで、Fail したコードへのリンクがあるのが素晴らしいです!
クリックすると、ちゃんと該当箇所に飛びました。
この辺りが、QtCreator を使うメリットだと思います。
Benchmark Test
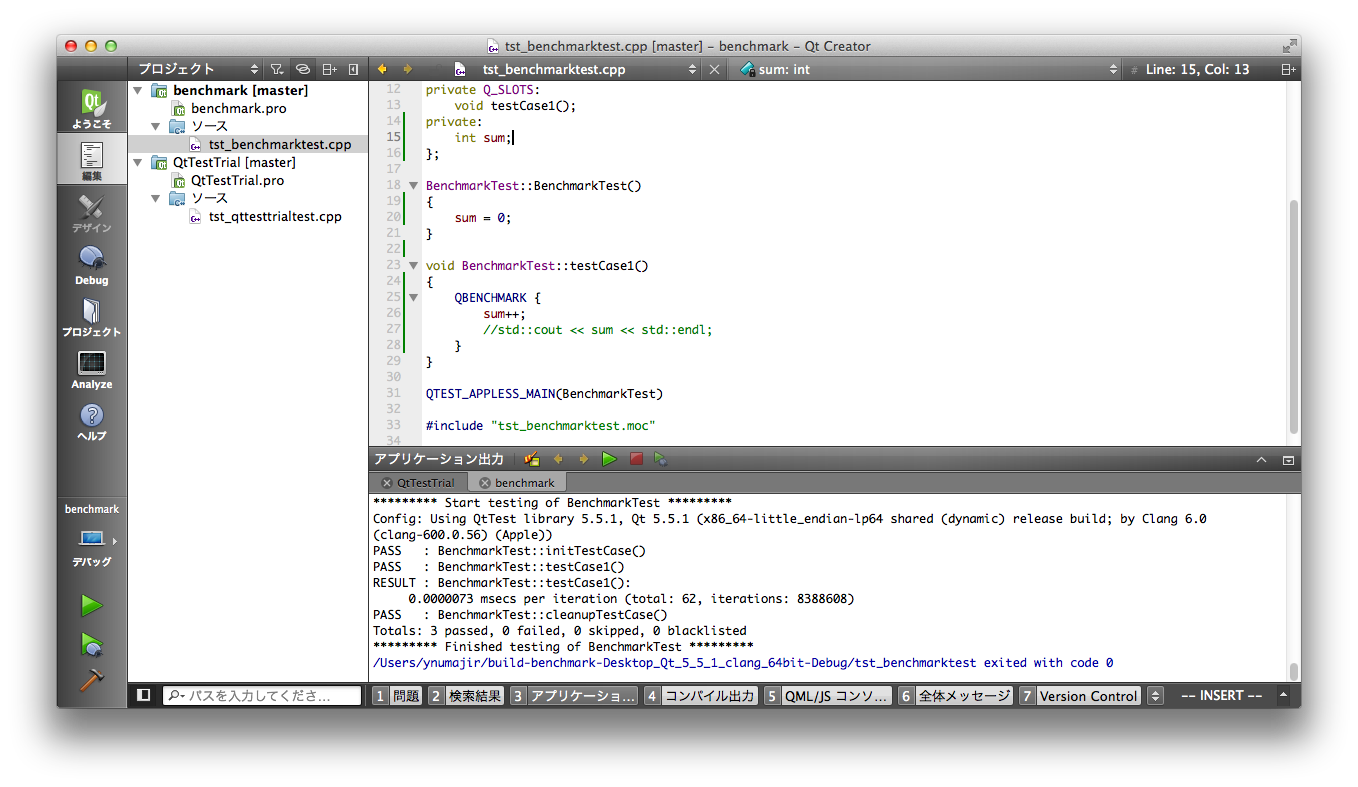
実行時間表示がされないのが残念だったので、最後に Benchmark も試してみました。
一回の実行につき、7.3nsec 程度かかっているという結果となりました。
コメント部分を有効にするとわかるのですが、テストケース全体やケースそれぞれについて繰り返し実行されているようです。
終わりに
他のツール類と比較して、QtCreator から作成すると、環境変数やら、名前付けのルールなどを知らなくても作れてしまうので、かなり楽という印象です。
細かいライブラリの説明は省略しますが、基本のPass/Fail 判定も、他のツールと同等に使えると思います。
詳細は、リンクを参照願います。
他の利点として、GUI のイベント処理をトレースできる仕組みが Base の Framework に組み込まれていて、簡単にセットアップできる、というところも挙げられるのではないでしょうか。
そのあたりについては、次回取り上げてみたいと思います。
参考リンク
- Qt Documentation:
http://doc.qt.io/qt-5/qtest-overview.html - Google Test
https://github.com/google/googletest