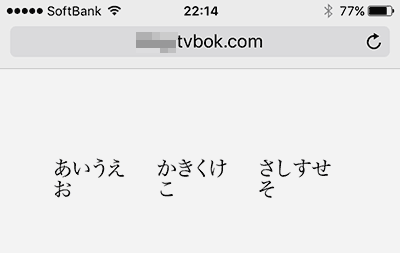
Safari、iOSのSafariでのみ、inline-blockで幅が足りずに文字が一文字ほど改行されてしまうことがある。
原因
結論からいうと font-feature-settings: "palt" を指定してあると起こる
参考:iPhone6 で inline-block が勝手に改行されちゃう場合のチェックポイント
解決
- 諦めて font-feature-settings: "pkna" と指定する
- 諦めて widthを指定する
参考サイトによると
iPhoneはクソ。もしくはsafari はクソ。
font-feature-settings:"palt"; はクソ。
とのことです。
補足
要素に width: max-content を指定すると直るという事例もあるようだが、上記の場合改善しなかった
参考:display: inline-blockで最後の文字だけ落ちてしまう問題
max-content で改善しなかった場合の参考まで。