昨日は D3.js に触れてみましたが、昨日書いた通り D3.js はレイヤーが低く自由度が高い代わりに何でもできてしまいドメイン固有の用途には若干使いづらい部分があります。
というわけで今日は D3.js をラップして使いやすくするライブラリを紹介します。
D3.js を利用したラッパーライブラリ
Rickshaw
Rickshaw
http://code.shutterstock.com/rickshaw/
レンダラー、レジェンド、ホバーなどインタラクティブなグラフを作成するために必要なエレメントを追加するライブラリです。
詳細はチュートリアルを見ると良いでしょう。
メソッドチェーンだらけの JQuery ライクな生の D3.js 用コードを書くのに比較するとだいぶ読みやすく使いやすくなることがわかるかと思います。
あわせてデモも豊富に用意されています。インタラクティブな操作が可能なグラフを描くのなら Rickshaw は便利です。
NVD3
NVD3
http://nvd3.org/
ノーバスパートナーズのフロントエンドエンジニアらによって保守されている D3.js のみに依存したライブラリです。
執筆時点でバージョン 2.0 に向けて大幅な内部リファクタリングを伴う移行中です。
専用の CSS が用意されていて、これを忘れると表示がおかしくなってしまいます。
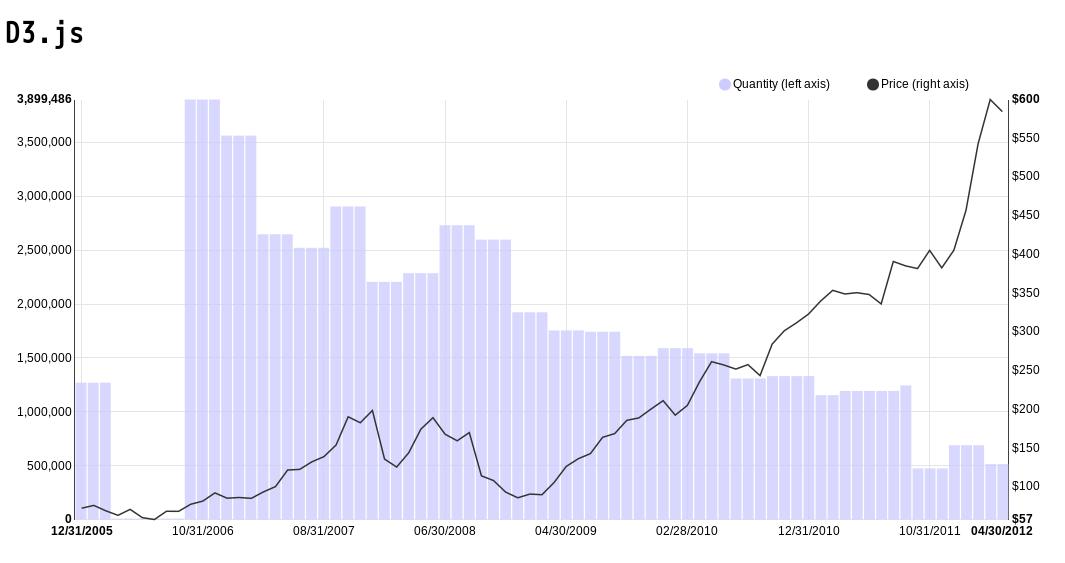
試しに公式のサンプルにある Line Plus Bar Chart を描くとこんな感じです。
d3.json("linePlusBarData.json",function(error,data) {
nv.addGraph(function() {
var chart = nv.models.linePlusBarChart()
.margin({top: 30, right: 60, bottom: 50, left: 70})
.x(function(d,i) { return i })
.y(function(d,i) {return d[1] })
;
chart.xAxis.tickFormat(function(d) {
var dx = data[0].values[d] && data[0].values[d][0] || 0;
return d3.time.format('%x')(new Date(dx))
});
chart.y1Axis
.tickFormat(d3.format(',f'));
chart.y2Axis
.tickFormat(function(d) { return '$' + d3.format(',f')(d) });
chart.bars.forceY([0]);
d3.select('#chart svg')
.datum(data)
.transition()
.duration(0)
.call(chart);
nv.utils.windowResize(chart.update);
return chart;
});
});
これがこうなります。
上は画像を貼っただけですが実際にはインタラクティブな操作が加えられています。
NVD3 はメソッドチェーンが健在で Rickshaw よりラップが薄い感じがします。
まとめ
インタラクションを実装するにあたり、まず適切なラッパーライブラリを選択して、少しレイヤーを上げて実装しやすくすると良いでしょう。