ご縁あってdeveloper Worksの中のcoursesの1つ、Create Python apps with IBM Watson and IBM Bluemixをやってみました。
Developer Worksはログインしてテキストを達成すると記録されるので、アカウントをとるのおすすめです。(バッジっていうのが溜まっていく)
私はMac環境でやりました。
正直ここではほとんど文字で自分がやっていったことを記述していくため、少しわかりにくいと思うので、上のリンクのビデオを見ながら、補足的にここを参考にするのがいいかも。
教材ではdjango版のアプリとflask版双方について語っていますが、私はdjango版だけなぞって行こうかと思います。
レッツゴー!
Explore the development Environment
仮想環境の構築
ターミナルを開きます。
PythonがPCに入っていなければPythonを導入します。
pythonのバージョンを確認します。
$ which python3
確認できたら、仮想環境「d-env」を作成します。「3.6」の部分がwhich python3で確認したそれぞれのバージョンに置き換わります。
$ virtualenv d-env -p /Library/Frameworks/Python.framework/Versions/3.6/bin/python3
d-envに入ります。
$source d-env/bin/activate
教材のダウンロード
githubでwatson-developer-cloudのpython-primer-companion-codeをダウンロード。
ビデオの通りにdjango用とflask用2つの仮想環境を作るなら、それをまとめた親フォルダを作った方が楽かも?
ファイルを解凍したら、後で使いやすい短い名称に変えといた方が良いでしょうとのことなので、ガイドに従ってダウンロードしたフォルダの名前を「src」に名称変更。
テキストのインストール
ターミナルを開きます。
src/episode-1/django/src/requirements.txtをインストールします
requirements.txtがあるディレクトリまで移動して、
$pip install -r requirements.txt(インストール)
新規ディレクトリに新規プロジェクトを作成
次に、src/episode1/django/srcに移動します。
mkdir tmpでtmpというディレクトリを作成します。
django-admin startproject projwatsonでディレクトリの下にprojwatsonができます。
projwatsonに移動して、
python manage.py runserverでローカルサーバーにアプリが立ち上がります。
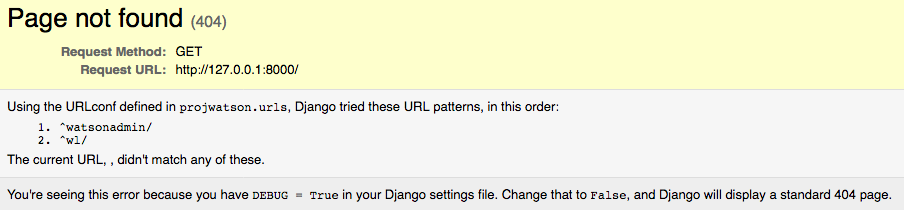
しかし、下の画面が出てうまく立ち上がりません。

URLの後ろに/wl/lang/と付け足せばそれっぽい画面が立ち上がります。

ただ、今はまだ入力しても動きません。
テキストにあるような綺麗な立ち上がり方をしないのは何を間違っているんだろうか
https://localhost:8000/admin はAdministrationページです。
そこに入るためのAdministration権限ユーザーも作成しましょう。
Control + Cで実行モードから抜けだします。
djangoではデフォルトでSQLite3を使っているのですが、ここからマイグレーションSQLを作成します。
python manage.py makemigrations
(何もしていないうちは“No changes detected,”というメーセージが表示されます。)
python manage.py migrate
administratorユーザーを作成します。
python manage.py createsuperuser
python manage.py shell
ymlファイルの編集
テキストエディタで最初にダウンロードしたこのプロジェクトのフォルダを開きます。私はAtomを使っています。
src/episode1/django/src/projwatsonのmanifest.ymlを書き換えます。domainをmybluemix.netに、nameとhostをbluemixでカタログからpythonサービスを立ちあげた時につけたアプリ名とそのホスト名に書き換えます。
同様にsrc/episode1/flask/srcのmanifest.ymlのdomainとnameとhostを書き換えます。
Watson Serviceを使うための準備
ターミナルに戻り、Requestsをインストールします。
pip install requests
Watson Developer Cloud SDKをインストールします。
pip install --upgrade watson-developer-cloud
pip freeze
pip freeze > requirements.txt
Atomでruntime.txtを開き、自分の使っているpythonのバージョンに書き換えます。
f-env(flask用環境)にも同じことをします。
Deploy to Bluemix
bluemixにログイン
※以下の作業はmanifest.ymlファイルのあるディレクトリでおこなってください。
これからの作業はアプリを米国南部にデプロイしたという前提でお送りしています。
Bluemix米国内部リージョンにエンドポイントを設定する
cf api https://api.ng.bluemix.net
Bluemixにログインします。
cf login -u (bluemixのアカウントID)
この後パスワードを聞かれるので入力しましょう。この時パスワードは画面上には表示されないので注意して入力しましょう。
これでcf pushでmanifest.ymlの内容に従ってアプリをblumiex上に構築できる。
ということでしたが、自分の場合、pythonのバージョンが3.6.0でこの流れに従った時のPython Buildpackが受け入れてくれるバージョンと合わなかったので、Cloud Foundry Documentationに従って、とりあえずcf push (アプリ名) -b https://github.com/cloudfoundry/buildpack-python.gitでプッシュすることでうまくいきました。
Watsonのサービスをアプリに加える
watsonlanguageというプロジェクトを加えます。
python manage.py startapp watsonlanguage
Bluemixの該当するアプリの詳細を開き、(ダッシュボードから名前欄をクリックする)
接続欄の「新規に接続」をクリックします。
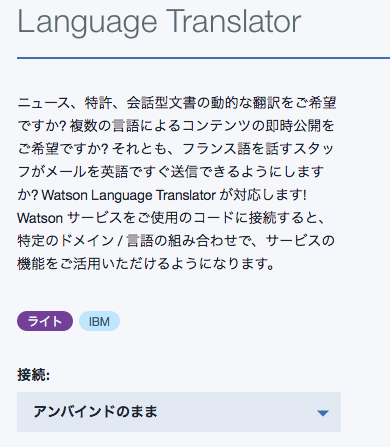
カタログから「Language Translator」を選択し、ここの接続欄からバインド先を選択します。

再ステージ後利用可能となります。
作成中アプリの接続欄をクリックし「資格情報の表示」をクリック。翻訳機能を利用するためのユーザーIDとパスワードが書かれているのでwl.pyファイルの
try:
language_translation = LanguageTranslation(username='Your watson language translation service username key',
password='sevice password key')
の部分に埋め込みましょう。

いくつかファイルの内容を書き換えなければいけません。
まずsrc/episode1/django/src/projwatsonのrequirements.txtのwatson-developer-cloud欄を0.26.1に書き換えて最新のものにします。
また、このテキストが作られた頃はWatson Language TranslationだったサービスがWatson Language Translatorに名称変更されていますので、src/episode1/django/src/projwatson/watsonlanguage/viewsのwl.pyの序盤にある
from watson_developer_cloud import LanguageTranslationV2 as LanguageTranslationをfrom watson_developer_cloud import LanguageTranslatorV2 as LanguageTranslationに書き換えましょう。
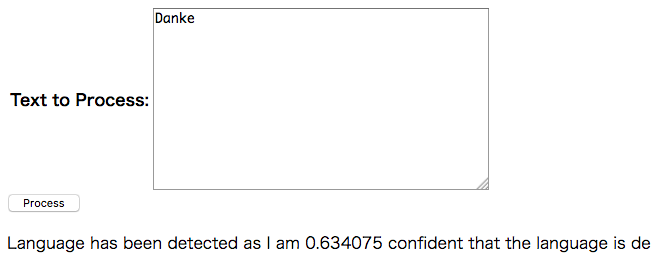
そうすれば、ブラウザから、(アプリ名)/wl/langにアクセスしたら、打った文字列がどの言語かを判別してくれるアプリが表示されるようになるはずです!
(下の例ではドイツ語だと判別してくれてます)

さて、ここまでできたところで今回はおしまいです。
お疲れ様でした。