Node.jsやモダンWebアプリを作る際、npm でがしがしライブラリをインストールするかと思います。
npm で取ってきたライブラリは再配布するわけではなく単に利用するだけなのですが、利用についても何らかの制限(学術利用に限るとか、**「悪いことに使うな」**とか)をかけるものも存在しますので、各ライブラリのライセンスをチェックしてみました。
ライセンス一覧をHTMLレポートとして生成するGruntプラグイン grunt-license-report がちょうど良かったので、どんなものか紹介します。
grunt-license-reportの使い方
grunt-license-report のREADMEに従って npm install して、
npm install grunt-license-report --save-dev
Gruntfile.js に設定を追加して、
'license-report': {
target: './report/licenses.html'
}
Gruntを実行します。
grunt license-report
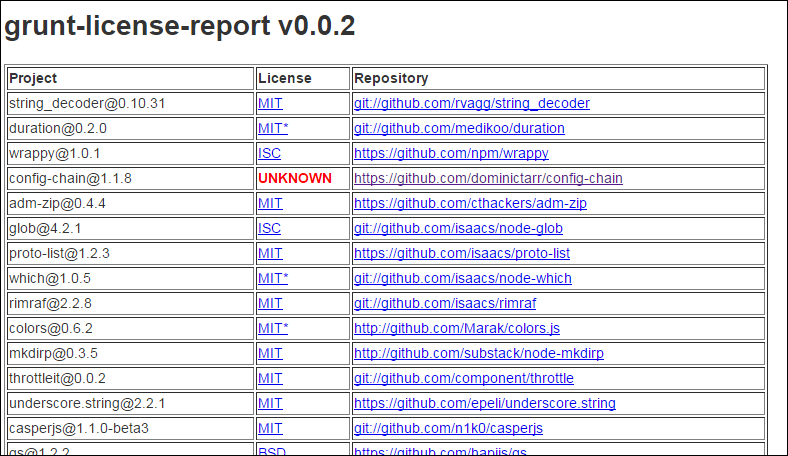
すると、次のようなHTMLファイルが生成されました。
シンプルなHTMLですが、ライブラリ名とバージョンとライセンスが一覧化されていて良い感じです。
多くはMIT・ISC・BSDライセンスなので問題ありませんが、ライセンスがきちんと書かれていなくてUNKNOWNになるものもありますので、個別に確認すると良いでしょう。
grunt-license-reportの少し詳細
このプラグインは、npmでローカルにインストールしたライブラリを再帰的にチェックして一覧化してくれます。
package.jsonに書いているかどうかは関係ないようです。
コードを見ると、Gruntfileは上記のような書き方しかできず、HTMLファイルの名前を変える以外のオプション設定は今のところありません。
このプラグインは9日前に公開されたばかりで、できたてホヤホヤですね。
ライセンスチェック自体は license-checker を使って行っています。
このライブラリはまさに今日バージョン1.0.0がリリースされたようです。
UNKNOWNなライセンスをどう扱うか
プラグインとは関係ありませんが、ライセンスが不明なライブラリの扱い方はどうするのが正しいのでしょうか。
無断での再配布は日本の著作権法に違反することになりますね。
利用に関しては、オープンに公開されているライブラリなのだから黙示の許諾があると考えても良さそうな気がします。