この記事は自分が勤めている会社の社内文書として esa に書いたものです。外に出しても問題なさそうな内容なので、Qiita のほうにほぼ変更なしで転記しました。
内容の確認はそこまで深くしておらず、実際の動きを軽く見た程度であり、間違いが含まれているかもしれません。なにかわたしの認識に誤り等がございましたら、編集リクエストをしていただけますと幸いに思います。
Firefox 40 の Developer Edition が出ました。現時点での Firefox の安定版は 38.0.1 ですので、実際に 40 が安定版として出るのはしばらくは先になるかと思います。
とはいえ情報として今から認識しておいたほうが良い点がいくつかありますので、JS や CSS を書くかたは Firefox 40 サイト互換性情報 - Mozilla | MDN を一読しておくと良いかと思います。
この記事では実サービス等で問題になりそうな箇所についてのみ、何点か抜き出して要点と対処方について記載します。
abbr 要素と acronym 要素の規定のスタイル変更
Firefox のユーザエージェントスタイルシートが更新され、
<abbr>、<acronym>要素に CSS3 のtext-decorationプロパティが使われるようになりました。具体的には、border-block-end: dotted 1pxがtext-decoration: dotted underlineに置き換えられました。あなたのサイトでこれらの要素のいずれかに独自のスタイルを適用している場合、それが UA スタイルシートと競合していないか確認した方が良いでしょう。なお、Google Chrome はまだtext-decorationではなくborder-bottomを使用していますので、これらの要素へ意図した通りのスタイルを適用するには両方のプロパティを使い続ける必要があります。
title 属性のついた abbr 要素と acronym 要素に初期で付与される下線を消す場合、これまでは
abbr {
border-bottom: none;
}
のようにしていましたが、Firefox 40 以降では効力を発揮しません。border-bottom プロパティーを使うのではなく
abbr {
text-decoration: none;
}
としなければなりません。
これは CSS の初期化で最も使われているであろう normalize.css においても現時点の master で考慮されていないので注意を要します (取り込んでもらえるかわかりませんが Pull Request を送りました)。
同階層のステートメントで return のあとに処理を書くと警告が出るようになった
Web コンソール が、return 命令文の後の到達不能コードに警告を表示するようになりました。これには 改行と戻り値になり得る値が後に続く return 命令文 といったよくある誤解を招きやすいコーディングスタイルが含まれます。
これは驚くほどに意味の取り難い日本語となっている上に、大事な箇所の和訳がなされておらず、リンクが不通となっている (英語での記述はある) ために解釈が難しくなってしまっていますが、要するに
var count = 0;
function test(val)
return val;
count + 1;
}
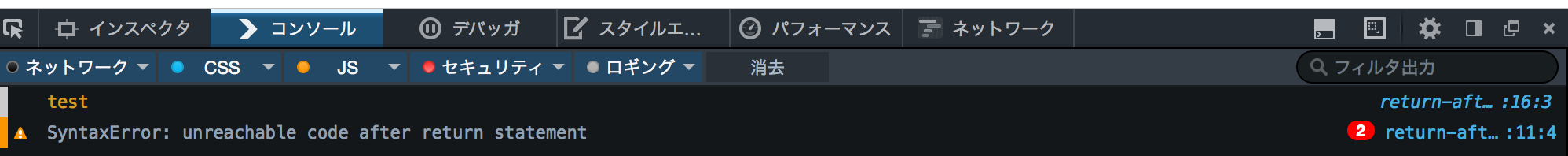
のように function 内で return をしたあとにほかの処理をすると Web コンソールで警告が表示されるというだけです。通常の使用であれば、まず気にするようなものではないとかんがえています。
また上記のスクリーンショットのように Web コンソールに警告が表示されるだけであり、JavaScript の処理が途中で止まってしまうといったことはないので、問題が顕在化することも薄いかと思います。とはいえもちろん将来的に例外として処理されるようになる可能性は存分にあるので、気をつけたほうが良いでしょう。
Basic 認証が必要な外部リソースを呼び出せなくなった
Firefox はこれまで、他のブラウザと同様に、
<iframe>、<img>、<script>、XMLHttpRequest、CSS background-image などあらゆるリソースが HTTP 401 ベーシック認証ダイアログを表示することを許容していました。しかしこの挙動は、攻撃者が第三者のサイトに任意のリソースを埋め込んだり挿入したりすることができた場合、ユーザの認証情報を盗み出すのに悪用される恐れがありました。Firefox 40 以降では、ページ自体と 同一配信元 のリソースのみが認証ダイアログを表示できるようになり、サイト互換性の問題を軽減しつつそうした潜在的な攻撃を防ぐ措置が講じられています。この新しい挙動は必要な場合は、隠し設定 network.auth.allow-subresource-auth で変更できます。取り得る値については all.js を参照してください。
これは文書通りの内容であり補足の必要は薄いかと思われますが、どのようなことをすると挙動の確認が取れるかの例を書きます。
server {
server_name currenthost.example.com;
listen 443 ssl;
root /var/www/currenthost.example.com;
# ...
}
server {
server_name otherhost.example.com;
listen 443 ssl;
root /var/www/otherhost.example.com;
# ...
location / {
auth_basic "auth";
auth_basic_user_file /etc/nginx/auth/htpasswd;
# ...
}
# ...
}
といった内容の https://otherhost.example.com/ を開いた際に Basic 認証を行う設定を web サーバーに行います。そして
<!doctype html>
<title>test</title>
<img src="//otherhost.example.com/image.png">
といった内容の HTML 文書を https://currenthost.example.com/document.html のような URL に配し、レンダリングさせた場合、 https://currenthost.example.com/ で Basic 認証などの設定をしていなくても、これまでは https://otherhost.example.com/ 側の Basic 認証のダイアログが表示されていました。Firefox 40 以降ではダイアログは表示されず、そして https://otherhost.example.com/image.png の画像も表示されません。
ただし、https://curenthost.example.com/document.html を開く以前に別のウィンドウ、ないしはタブで既に https://otherhost.example.com/ の認証が行われていた場合には https://otherhost.example.com/image.png の画像は表示されます。これはあくまで埋め込まれた外部リソースの Basic 認証ダイアログを表示させないという変更です。