SEOの内部対策をするにはキチンとしたHTMLタグを使うことから!!!
ということでSEOには役立ちそうだけど、普段のHTMLコーディングではあまり意識しないHTMLのタグをまとめてみました。
正直それぞれのタグでどのくらいの効果があるのかはわからないですが、この手のコーディングは最初にやらないと、後から直すっていうことはないので、できれば最初にちゃんとやっておきたいですね。![]()
主に以下のサイトを参考にしてます。
HTMLクイックリファレンス
HTML 5.1 W3C Proposed Recommendation, 15 September 2016
base
相対パスリンクを指定したときのルートとなるパスをデフォルトで指定することができます。
headタグ内にいれます。
<html>
<head>
<base href="http://qiita.com" target="_blank">
</head>
<body>
<div>
<a href="/ykyk1218">ykyk1218</a>
</div>
</body>
</html>
こうすることでaタグのリンク先が http://qiita.com/ykyk1218となります。
target属性を付けることでデフォルトのtarget属性を指定することもできます。
使い道
SEO的には相対パスより絶対パスの方がよい、みたいなのがあったのでそれの対策としてはいいかもしれない。けど混乱しちゃうかもしれないので使うには注意。
可能な場合は、相対リンクではなく絶対リンクを使用します(たとえば、サイト内の別のページにリンクするときに、mypage.html だけではなく www.example.com/mypage.html とします)。
aside
本文から外れるような補足情報をいれます。
単純な補足情報以外にもナビゲーション、広告、サイドバーといった要素を囲むのにも使えます。
<aside>
<nav>
<ul>
<li>HOME</li>
<li>検索</li>
<li>マイページ</li>
</ul>
</nav>
</aside>
ferretの場合右カラムをasideで囲ってます。
<div class="wrapper">
<main>
(メインコンテンツ)
</main>
<aside class="side-content">
(サイドバー)
</aside>
</div>
asideで囲っておけば、検索エンジンにメインとは関係ないと認識させることができ、メインとなるコンテンツをより際立たせることができるのでぜひ使っていきましょう。
address
その文章に対する連絡先の情報を記入します。
articleタグ内に含めれば、そのarticleタグに書かれた記事の内容についてになりますし、そうでなければそのドキュメント全体(bodyタグ内書かれた内容)についての連絡先を示します。
HTML5より前は住所とかコピーライトを示していたのですが、HTML5からコンテンツの連絡先に変更されてます。
<article>
一昔前まではjavascriptを使ったSEOに弱いというのがあったりしましたが、今ではGooglebotが大分賢くなりjavascriptを実行できるようになってきてます。
とはいえ何も考えなくてもいいかというとそうでもないので、javascriptを使った場合にSEO対策として意識しないといけないことをまとめてみました。
いろいろ書きましたが、 Hisory APIを使ってURLをきちんと書き換えよう っていうのが主です。(pjaxと呼ばれている手法です)
<a href="http://qiita.com/ykyk1218/items/78ed3bce0371a4ee219c">javascriptを使ったSEO対策まとめ</a> より
<address>
<ul>
<li>名前:小林芳樹</li>
<li>twitter: @ykyk1218 </li>
</ul>
</address>
</article>
この辺はちゃんとやっておけばその内検索結果とかにも表示されるようになるのでは、、、勝手に思ってます。
pre
フォーマット済みのテキスト要素をしめします。
マークダウンで```〜```で囲むとpreタグが生成されます。Qiitaでも使ってますね
<article>
History APIの使い方
<pre>
history.pushState(state, title, url)
</pre>
</articel>
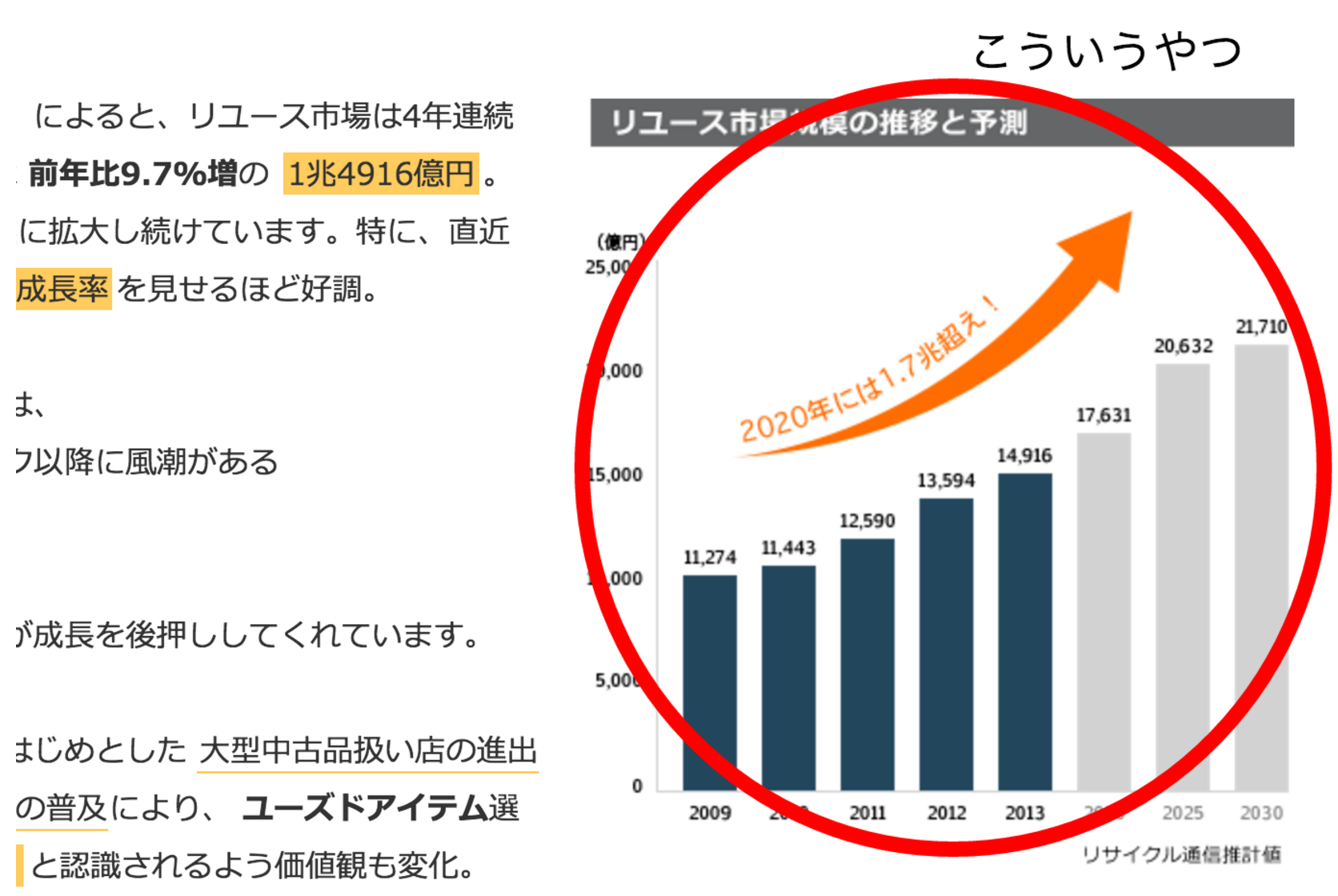
figure
図表などの自己完結型のコンテンツを示します。
figcaptionを付けることで、figureのコンテンツにキャプションをつけることができます。
figure要素は、これだけ抜き出しても意味が通じるようなものにしなければいけません。
asideとの違いが分かりずらいのですが、figure要素はそのセクションから参考されるものになるので無関係なものではないのですが、asideは本文とはあまり関係のない要素も対象になります。
参考:[HTML5]正しいfigure要素の使い方(文脈まで深く考えた)
(https://www.fc-hikaku.net/editor_special/purchase_market より)
<figure>
<img src="sample.jpg" alt="2016年のサラリーマンの平均給与">
<figcaption>2016年のサラリーマンの平均給与</figcaption>
</figure>
figureで囲った中にあるimg要素はより意味をもつ画像として認識されるので、画像検索にインデックスされやすい、気がします。
main
bodyのメイン要素を示します。
ドキュメント内には1つのmain要素しか含めてはいけません。
article, aside, footer, header, navの子要素としても含めてはいけません。
<div id="main-content">みたいなことはやる必要がなくなったっていうことですね。
意外と使っているところが少ない、気がする
<body>
<header>ヘッダー</header>
<main>メインコンテンツ</main>
<footer>フッター</footer>
</body>
IE11では既に対応されているかと思いきやまだ対応できていなかったようだ・・・
mainタグの高さがうまくとれないみたいなので、display: blockをつけて上げるとうまくいきそうです。(すいません手元になくてためしてない)
Microsoft Edgeは大丈夫みたい。
s
その内容が正確でなくなった場合や関係なくなった場合に使用します。
価格が変更になった場合などに使います。
もう一つの似たような効果があるdelは、そのテキストの内容を削除するため(SEOの評価を下げるため)に使います。
<div>
<p>Tシャツ</p>
<p><s>通常価格:2000円</s><p>
<p>特別価格:1280円</p>
</div>
同じように打ち消し線を引くタグとしてstrikeがありましたが、HTML5では廃止されてます。
cite
作品のタイトルを表す要素。
HTML5より前では作品のタイトルだけでなく作者名なども表していましたが、HTML5から作品のタイトルに限定されました。
<div>
<p>バスケットボール漫画の金字塔、<cite>スラムダンク</cite>にこんな名言があります。</p>
<blokquote>
敗因はこの私!!
陵南の選手たちは最高のプレイをした!!
by 田岡監督
</blockquote>
</div>
q
quorationの略で改行を必要としない比較的短い文の引用を示す。
blockquoteとほぼ同じ意味合いで使えば問題ないと思います。
blockquote、q、citeはGoogleにコピーコンテンツと認識させないようにするためにするものであって、これ自体にSEO効果は特にありません。
マイナスにならないようにするための要素、ですね。
abbr
略語であることを示します。
同じ意味を示すacronym要素はHTML5に廃止になるので、こちらを使いましょう。
<abbr title="SearchEngineOptimazation>SEO</abbr>
data
value属性にロボットが認識できる値をいれます。
<data value="80">八十</data>
何がロボットが認識できて何が認識できないのかがわからないので、使いどころよくわからん...
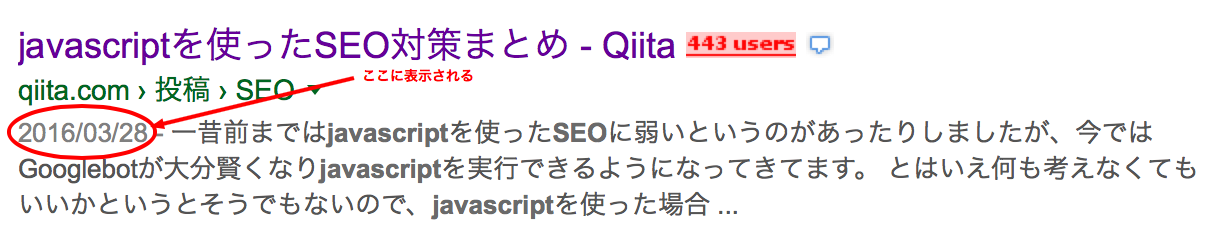
time
日付や時間を表します。検索結果にも表示される場合があるので、コンテンツが情報の新しさを重要とするのであれば是非ともいれたいです。
<time datetime="2016-03-28T13:00:27+09:00" itemprop="datePublished">2016/03/28</time>
datetime属性
datetime属性がある場合はdatetime属性の値を優勢させ、なければtimeタグで囲んだところをみます。例えば`1週間前'みたいにすれば検索エンジンはdatetimeをみて日付を決定します。
itemprop
itempropはリッチスニペット(Googleの検索結果をリッチにみせるもの)の設定をするために必要なもので、itemprop="datePublishedとすることで検索エンジンに、より記事の公開日をはっきり伝えることができます。
リッチスニペットの詳しい設定に関しては今回特に説明はしないので、
最新のSEO事情!schema.orgで構造化マークアップせよ!
辺りで確認してみてください。
ins
挿入されたテキストを表します。
datetime属性をいれることで、挿入をした日付を明示的に指定できます。
cite属性をいれることで、挿入したテキストの説明が書かれたURLを指定できます。
del
削除されたテキストを表します。
datetime属性をいれることで、挿入をした日付を明示的に指定できます。
cite属性をいれることで、挿入したテキストの説明が書かれたURLを指定できます。
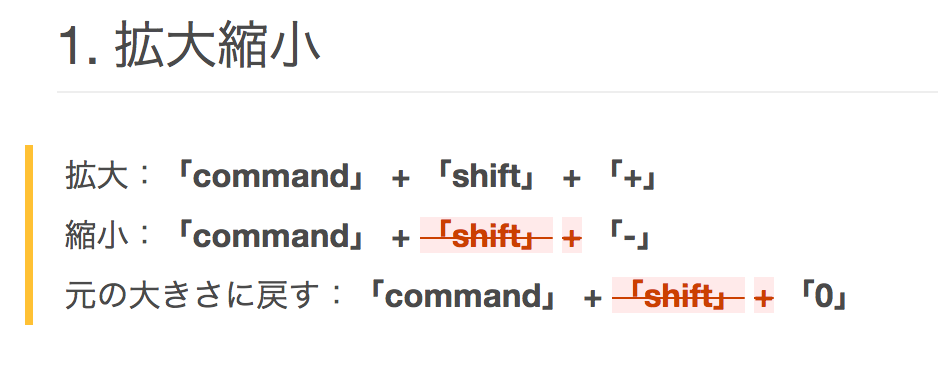
Qiitaの編集画面ではinsタグとかdelタグが使われてます。
http://qiita.com/ykyk1218/items/89c0bb5f82ebe43176a8/revisions/3
<div class="changed">
<p>拡大:<strong>「command」 + 「shift」 + 「+」</strong><br>
縮小:<strong>「command」 + <del class="del">「shift」</del> <del class="del">+</del> 「-」</strong><br>
元の大きさに戻す:<strong>「command」 + <del class="del">「shift」</del> <del class="del">+</del> 「0」</strong>
</p>
</div>
このページ自体はnoindex指定されているので、あまりSEO的な意味はないのですが使い方のイメージはできるかと思います。
picture
最後はHTML 5.1で追加された便利なやつ。
CSSやJavascriptを使わずにレスポンシブイメージ用の画像を指定することができます。
レスポンシブウェブデザインはGoogleが以前から推奨をしているので、SEO対策としては出来れば取り入れたいところです。
Google developersの下記URLには、
https://developers.google.com/webmasters/mobile-sites/mobile-seo/overview/select-config?hl=ja
Google では、デザイン パターンとしてレスポンシブ デザインを推奨しています。
と明記されてます。
pictureの使い方
こちらのページのネコの画像がpicutre要素になってます。
https://googlechrome.github.io/samples/picture-element/
使用する画像を画面幅ごとに指定でき、当然画像を読み込むタイミングもその画像を使うタイミングで読み込むようになってます。
ブラウザの幅を縮めていくとネコの画像が変わるのが確認できるかと思います。
<picture>
<source media="(min-width: 650px)" srcset="images/kitten-large.png">
<source media="(min-width: 465px)" srcset="images/kitten-medium.png">
<!-- img tag for browsers that do not support picture element -->
<img src="images/kitten-small.png" alt="a cute kitten">
</picture>
ちなみにHTML5で追加された、imgタグのsrcset属性でも似たようなことができます。
この辺についてのは
https://ics.media/entry/13324
で詳しく説明しているので、是非目を通してみてください。
<img src="hoge.jpg" srcset="hoge@2x.jpg 200w, hoge.jpg 400w" />
上記の設定でブラウザ幅が200ピクセル以下の時はhoge@2xjpgを、それ以外はhoge.jpgを使うようになります。(Retinaディスプレイの場合は解像度が2倍なのでブラウザ幅100pxの場合にhoge@2x.jpgが使われます)
悲しいかなIEではsrcsetが使えないらしい![]()
http://caniuse.com/#search=srcset