みなさんブラウザは何を使っていますか。
僕はchromeです。
今回はchromeの検証の便利な機能を紹介したいと思います。
各種ショートカットキーはMacのものです。
何か便利小技が増えたら、ここに追記していこうかと思います。
1. 拡大縮小
拡大:「command」 + 「shift」 + 「+」
縮小:「command」 + 「-」
元の大きさに戻す:「command」 + 「0」
通常のブラウザの拡大・縮小と同じ
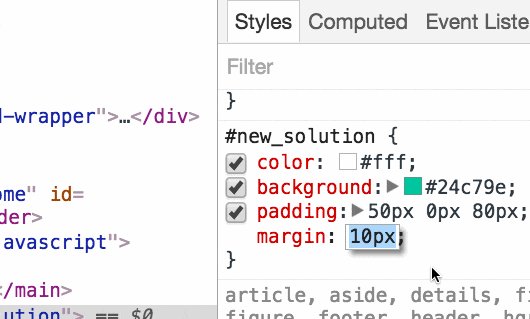
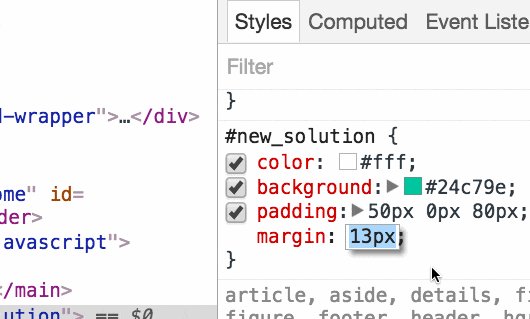
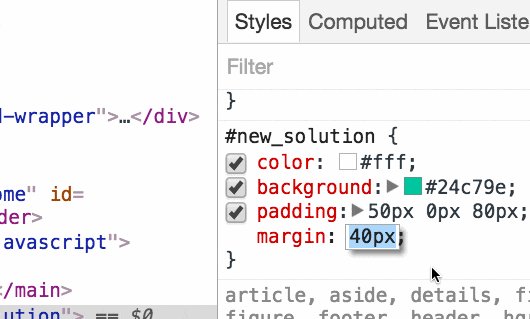
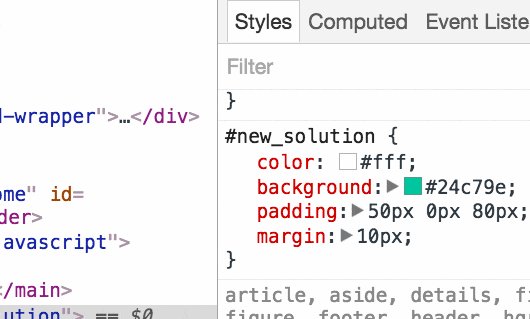
2. 上下キーで値の変更
Shift+↑ 10の増減
Alt+↑ 0.1の増減
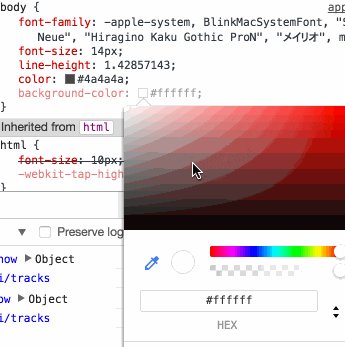
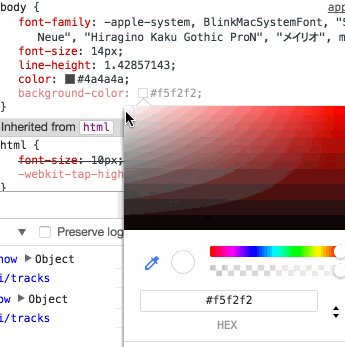
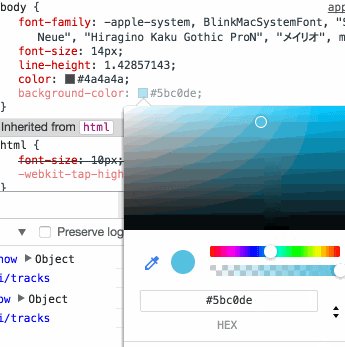
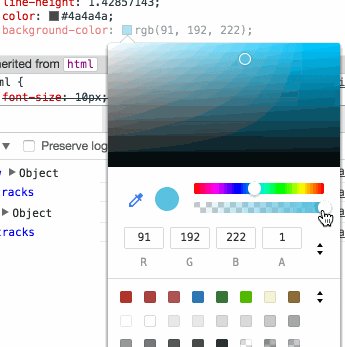
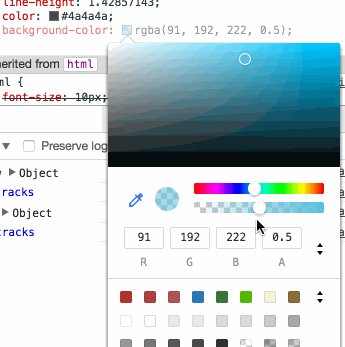
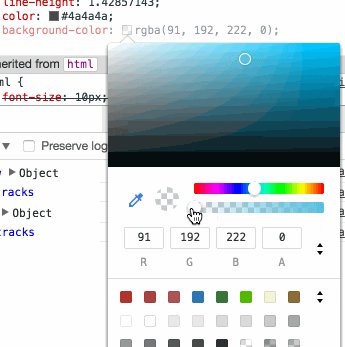
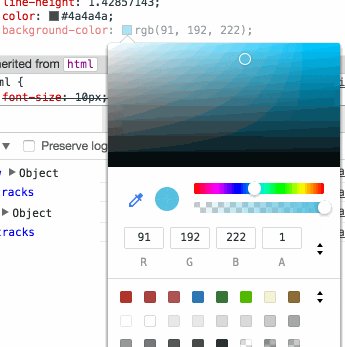
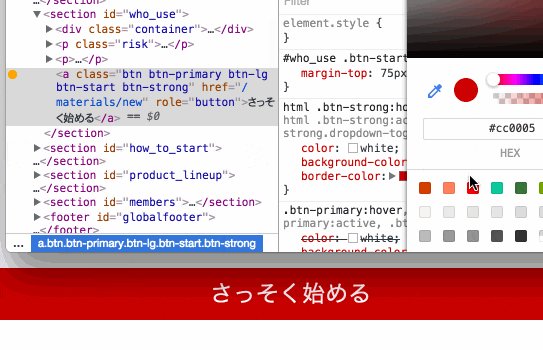
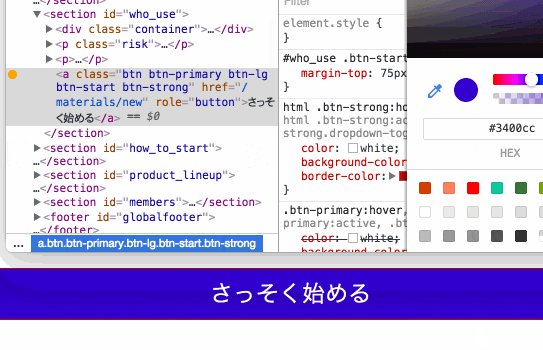
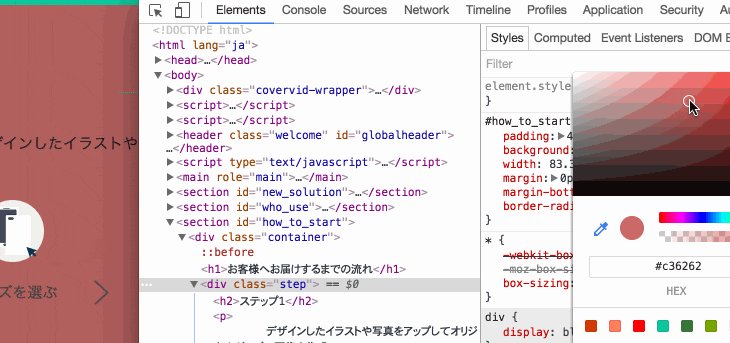
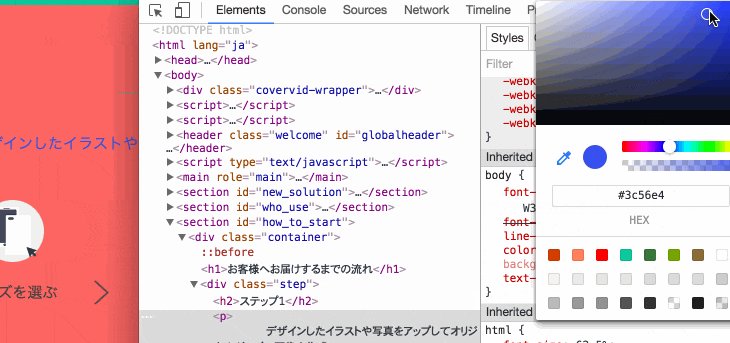
3. 色をカラーピッカーから選択
カラーピッカーから色を選択できます。
さらに以前はchromeの拡張機能からしかできなかったような、サイト上から色を選択してとってくることもできます。
4. minify化しているファイルを整形
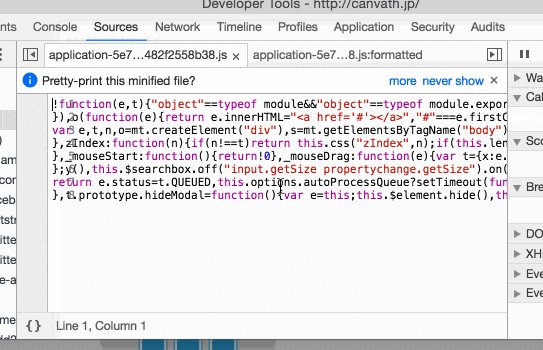
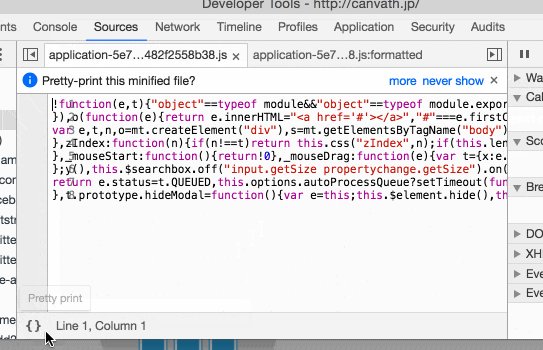
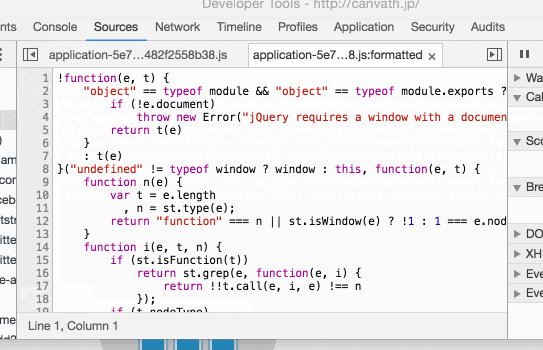
minify化されているようなファイルを整形して見やすくします。
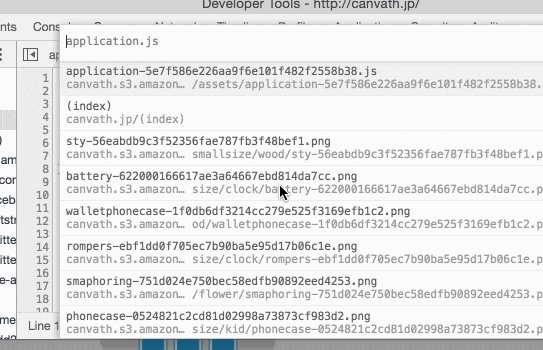
最初にcommand+p で検索パネルを表示してます。
ファイルを開いた後左下にある「{}」をクリックすると整形されます。
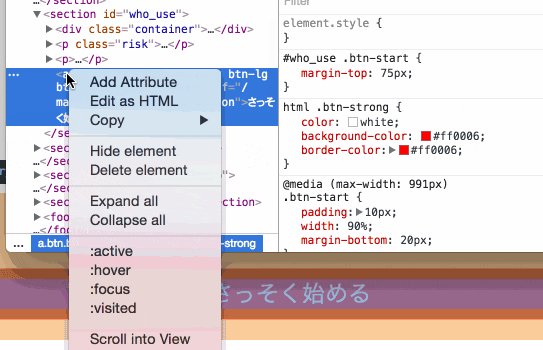
5. hover状態を確認する
なかなか確認が難しかったマウスオーバも:hoverの状態を維持させることで確認できるようになります。
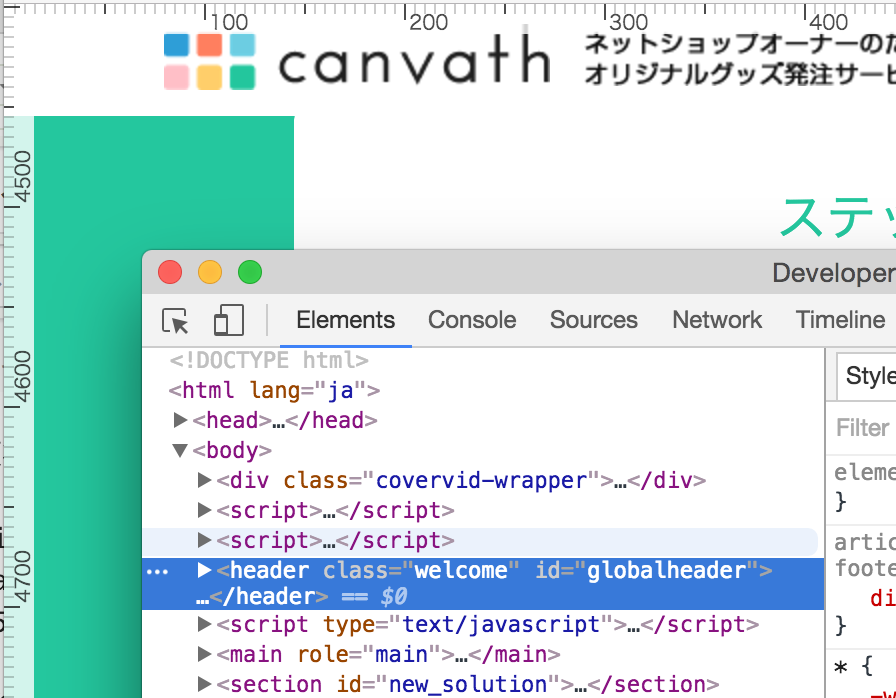
Elementsパネルでaタグの場所でメニューを表示させ、:hoverを選択すると:hover状態を維持できます。
他の:activeとか:visitedとかも同じ。
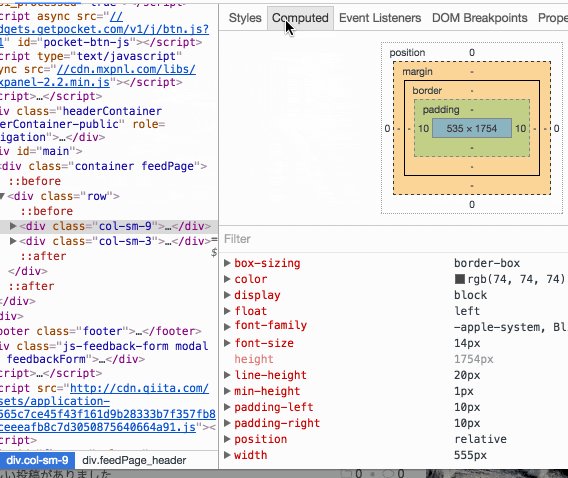
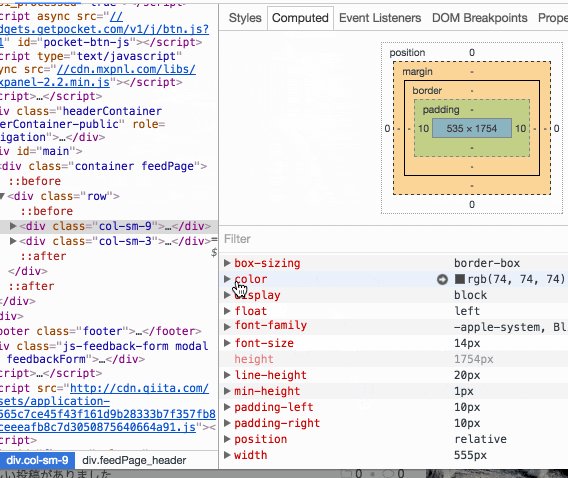
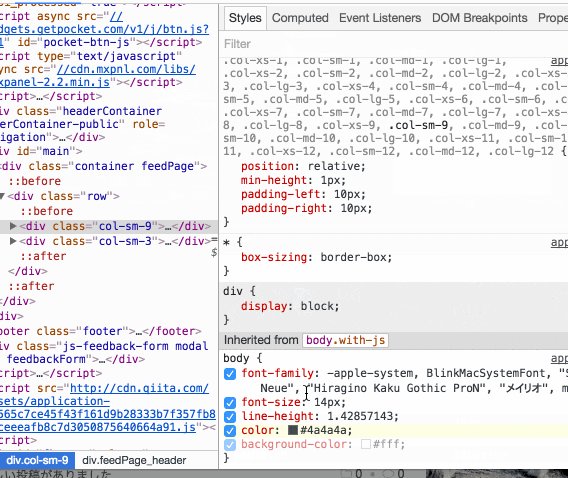
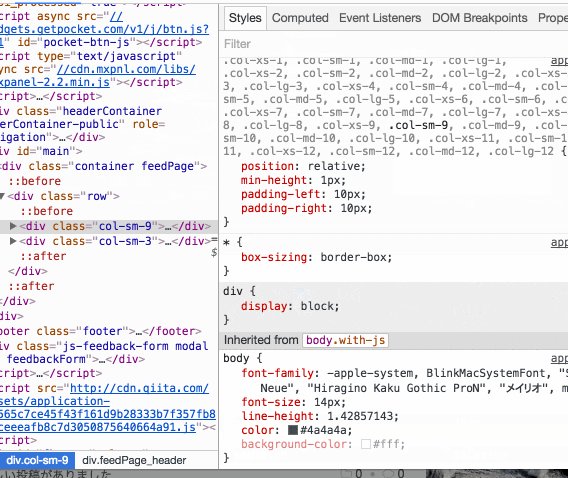
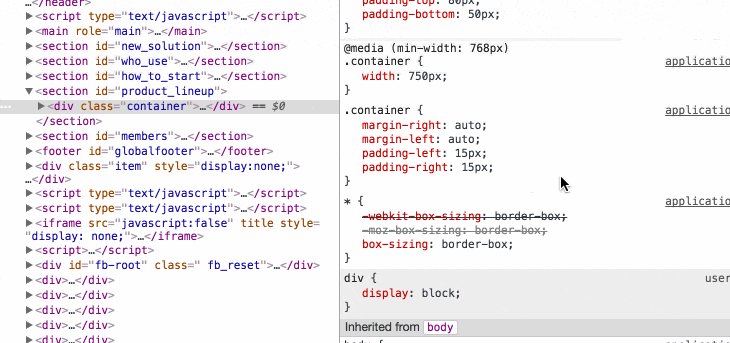
6. Computedパネルで最終的にその要素に適用されたCSSの状況をまとめて確認できる
Stylesパネルで確認するとCSSファイル内で指定した箇所がバラバラに表示されてしまう。Stylesパネルの隣のComputedパネルを見るとページ内でのCSSの設定をまとめて確認できます。
さらに設定内容をクリックすると、Stylesパネルの該当箇所へ移動
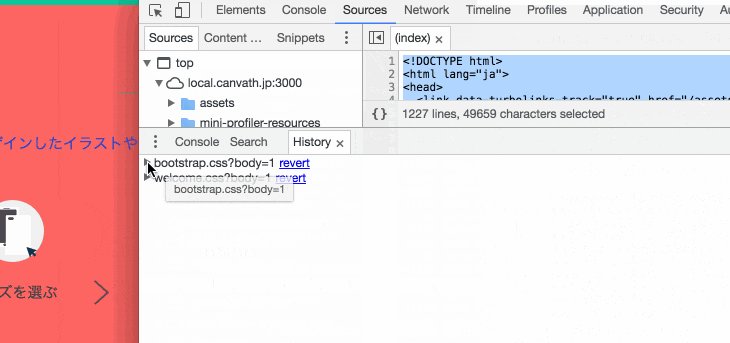
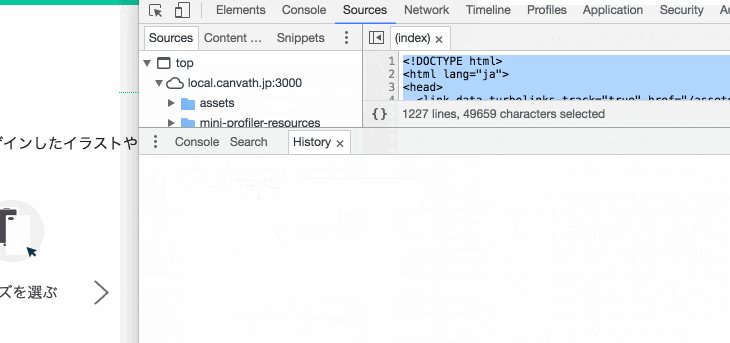
7. 変更履歴の管理
CSSの値をchrome上で変更をすると、
Sources → 右クリック → LocalModifications
で見たときに変更履歴をを確認することができます。
また過去の変更状態にまで戻れます。
↑ちょっとわかりずらいですが、背景色と文字色を変更して変更点をrevertするまでです。
8. 定規を表示
ピクセルピッチの定規を表示します。
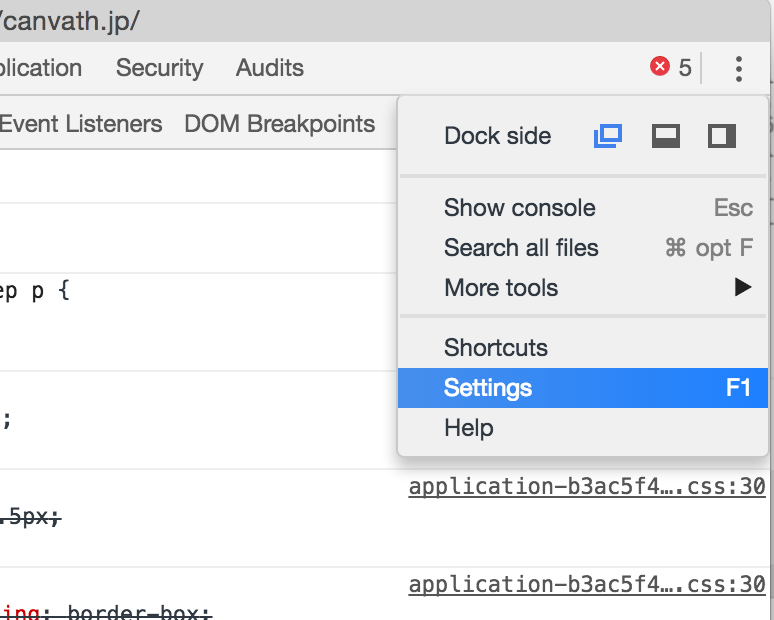
1. 右上の点が3つ縦にならんでいるところ > Settings、で設定画面を表示
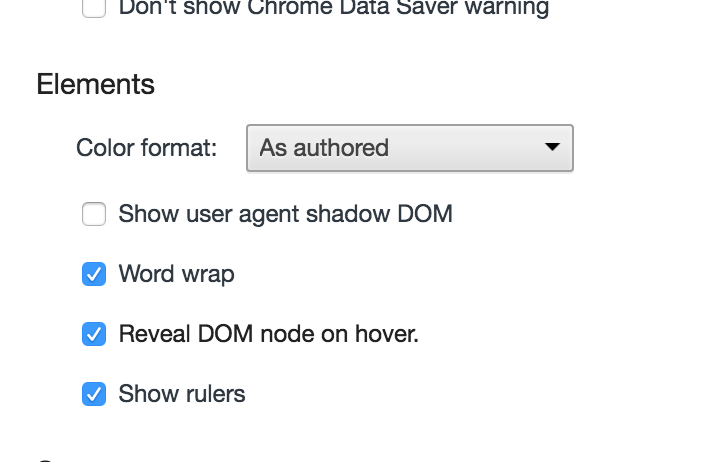
2. Elements内のShow rulesにチェック
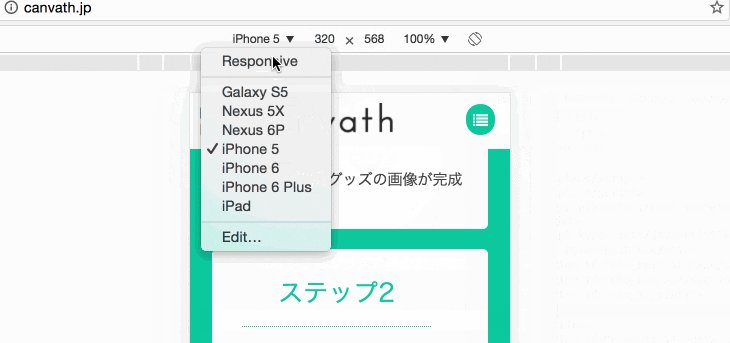
9. デバイスごとの表示変更
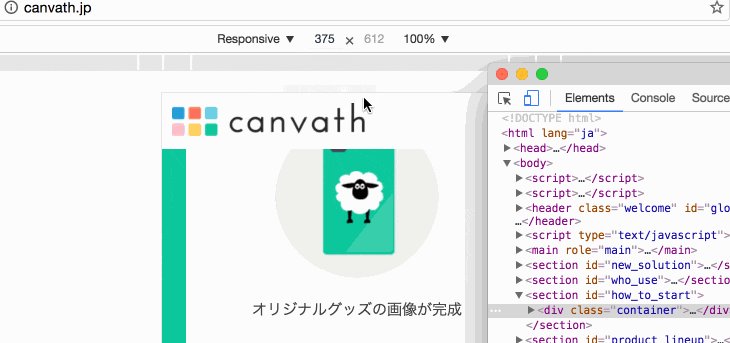
Elementsパネルの隣のスマホのアイコンをクリック
「Responsive▼」をクリックするとデバイスが選択できるようになります
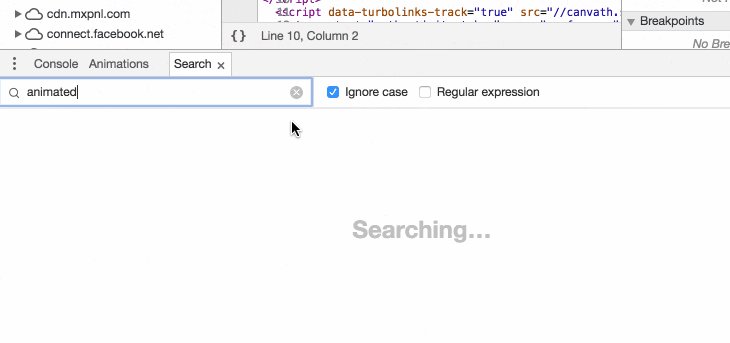
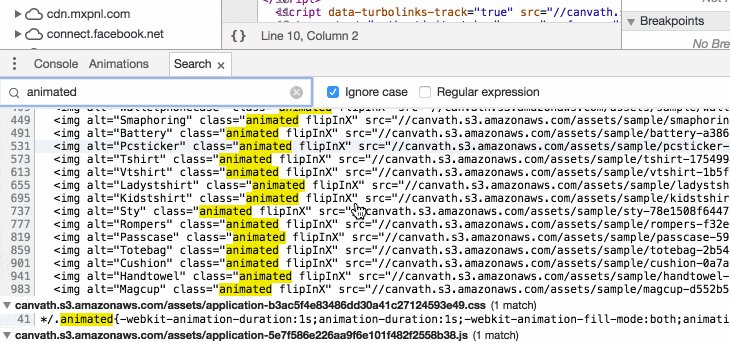
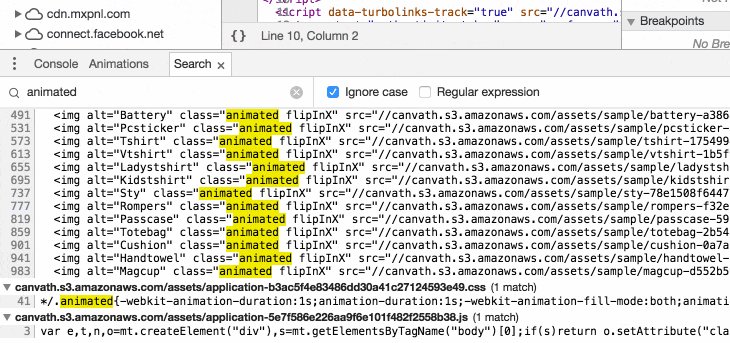
10. ソースファイル全部から検索
command opt + fで検索できます。
そのページ内のhtml、css、js全てから検索してくれる。