本記事はTech-Circle Hands on Advent Calendar 2016の8日目の記事です。
昨日は@ryo-maによるPythonでPPAP(ペンパイナッポーアッポーペン)をイメージしたオリジナル言語 「PPAPScript」を作ってみたでした。
はじめに
最近は小学生もロボットプログラミングを体験できる、すごい時代になりましたね。
「未来はすぐそこに」Pepperが小学生にSotaのプログラミングを教える授業が福岡・能古島で開催 ー ロボスタ
http://robotstart.info/2016/11/30/pepper-sota-nokonoshima.html
先日お会いした9歳の少年も、NaoやPepperでバリバリプログラミングしていて、このような子たちが未来の日本を作っていくんだなぁとしみじみしました。
そこで今回はそれに触発されて、プログラミング経験のない小学生でもはじめられる、「お絵かきロボット」の作り方を紹介したいと思います!(主にソフトウェアが中心)
※ここから10歳のお子さま向けの文体になりますのでご了承ください
GoPiGoとScratch
お絵かきロボットを作るために、ロボットは**「GoPiGo(ゴーパイゴー)」、プログラミングツールは「Scratch(スクラッチ)」**を使うよ。
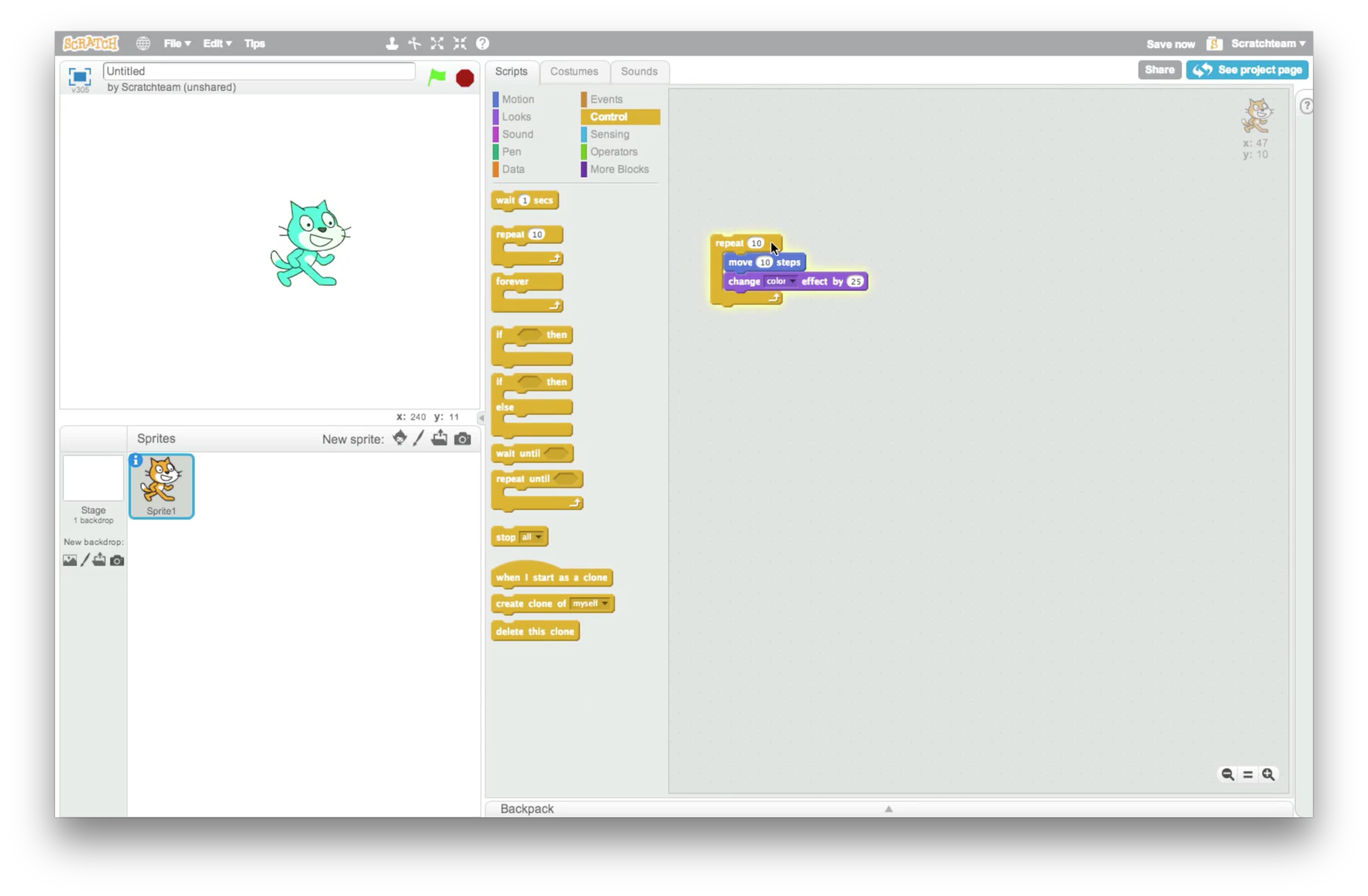
Scratchは8さいから16さいの子ども向けに作られていて(参考)、マウスでブロック(↓の黄や青色のやつ。命令を表す)をつなげていけば、とってもかん単にプログラミングできちゃうんだよ。つまり、とってもかん単にコンピュータに君がやらせたい動作をさせることができるんだ。すごいね!

写真は公式ページビデオより
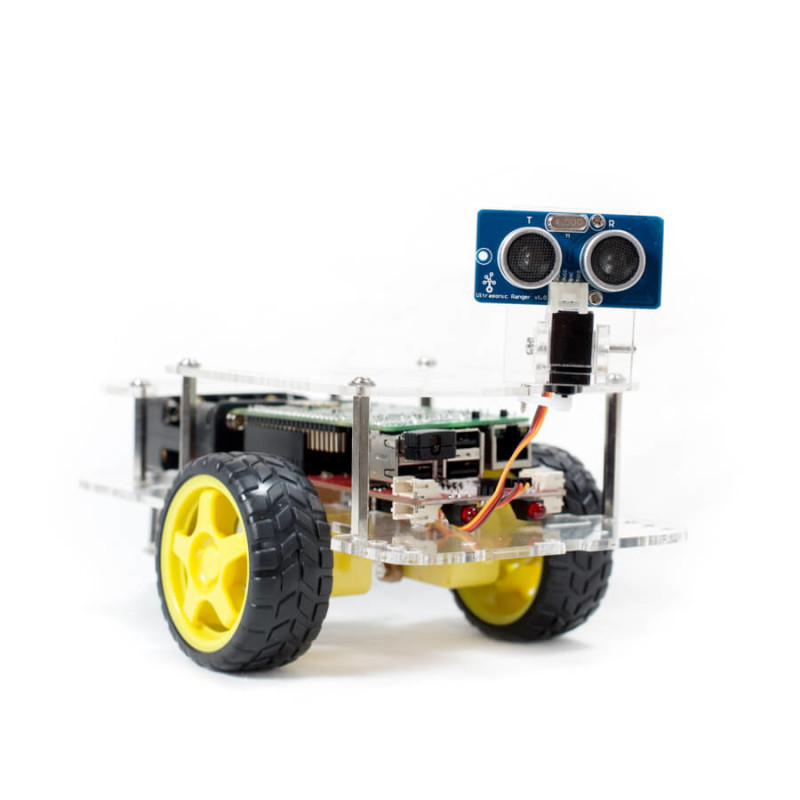
それから、ロボットは対しょう年れいが9さいからの、GoPiGoを使うよ。これは車みたいに車りんがついている、**「い動ロボット」**だよ。
ラジコンににているけど、GoPiGoはロボットでプログラミングできるから、いろんな動作をおぼえさせたり、GoPiGo自身が考えてい動ができる点がラジコンとちがうところだよ。
ScratchがはじめからGoPiGoにインストールされているから、すぐにGoPiGoでお絵かきロボットづくりを始められるよ!
写真は公式ページより
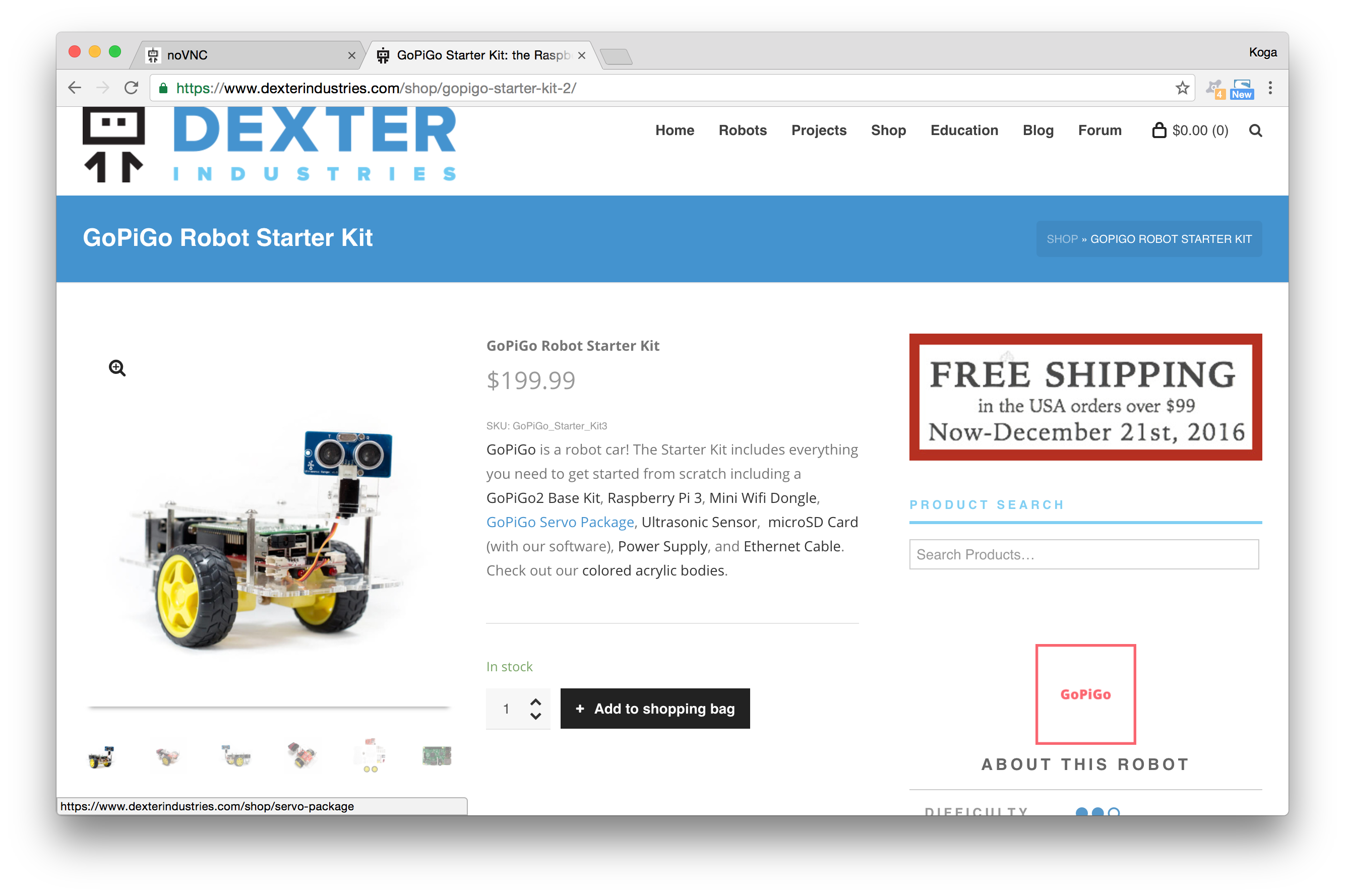
ちなみにラズパイを持っていれば、99ドル(約1万円)というお手ごろな(?)ねだんで手に入るよ。(ラズパイがなければ、ラズパイ3がついたセットStarterKitが199ドルで売っているよ)。今年サンタさんにおねがいしてみてはどうかな?
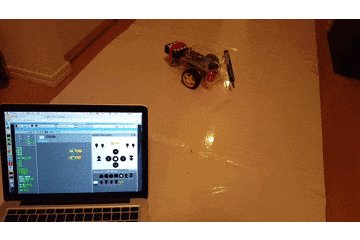
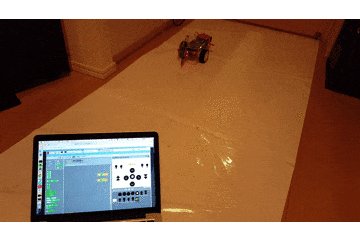
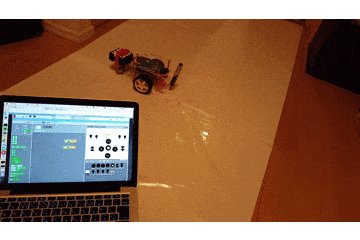
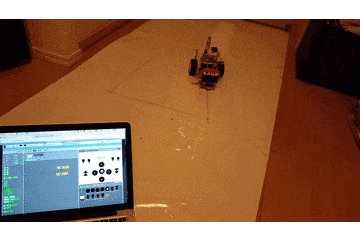
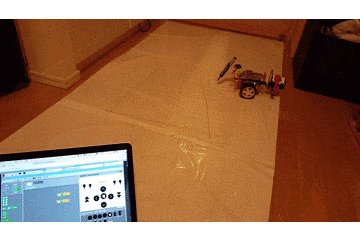
「お絵かきロボット」完成イメージ
・自動お絵かきロボット完成動画(YouTube)
https://youtu.be/P3BFR1BVgaA
お絵かきロボへの道 1/3 〜ロボを自ざいにあやつれるようになろう〜
お絵かきロボを作る最初の一歩は、ラジコンみたいにロボットをPCで自ざいにあやつれるようになることだよ。
サンプルプログラムにパソコンからGoPiGoを自由にそうさできるプログラムが用意されているので、それを使っていくよ。
まず、GoPiGoの電げんスイッチを入れてね。
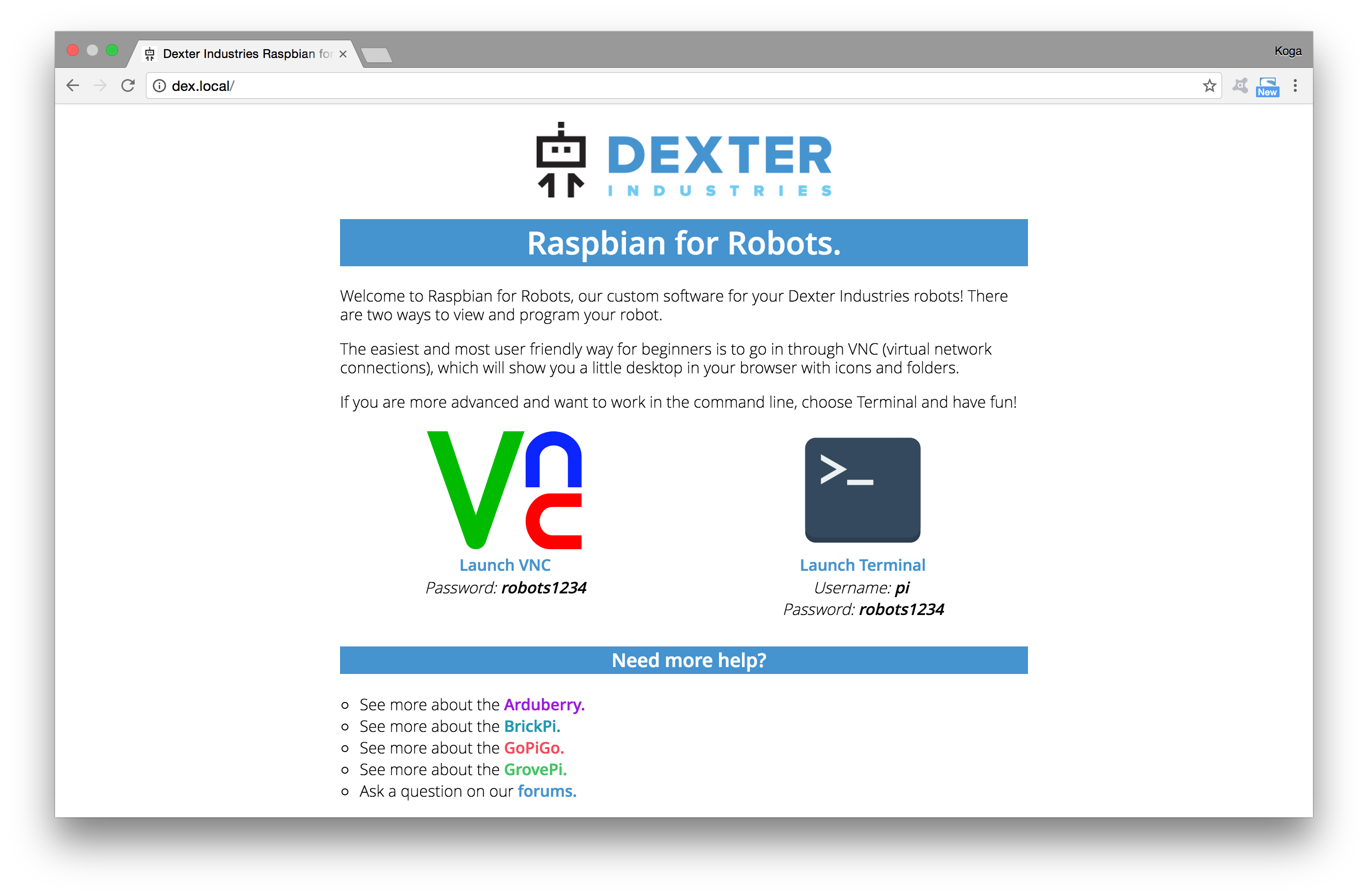
そして、PCのブラウザにdex.localと打ったら下のように表じされるので、左の"VNC"をクリックしてGoPiGoのなかに入ろう。パスワードはrobots1234だよ。

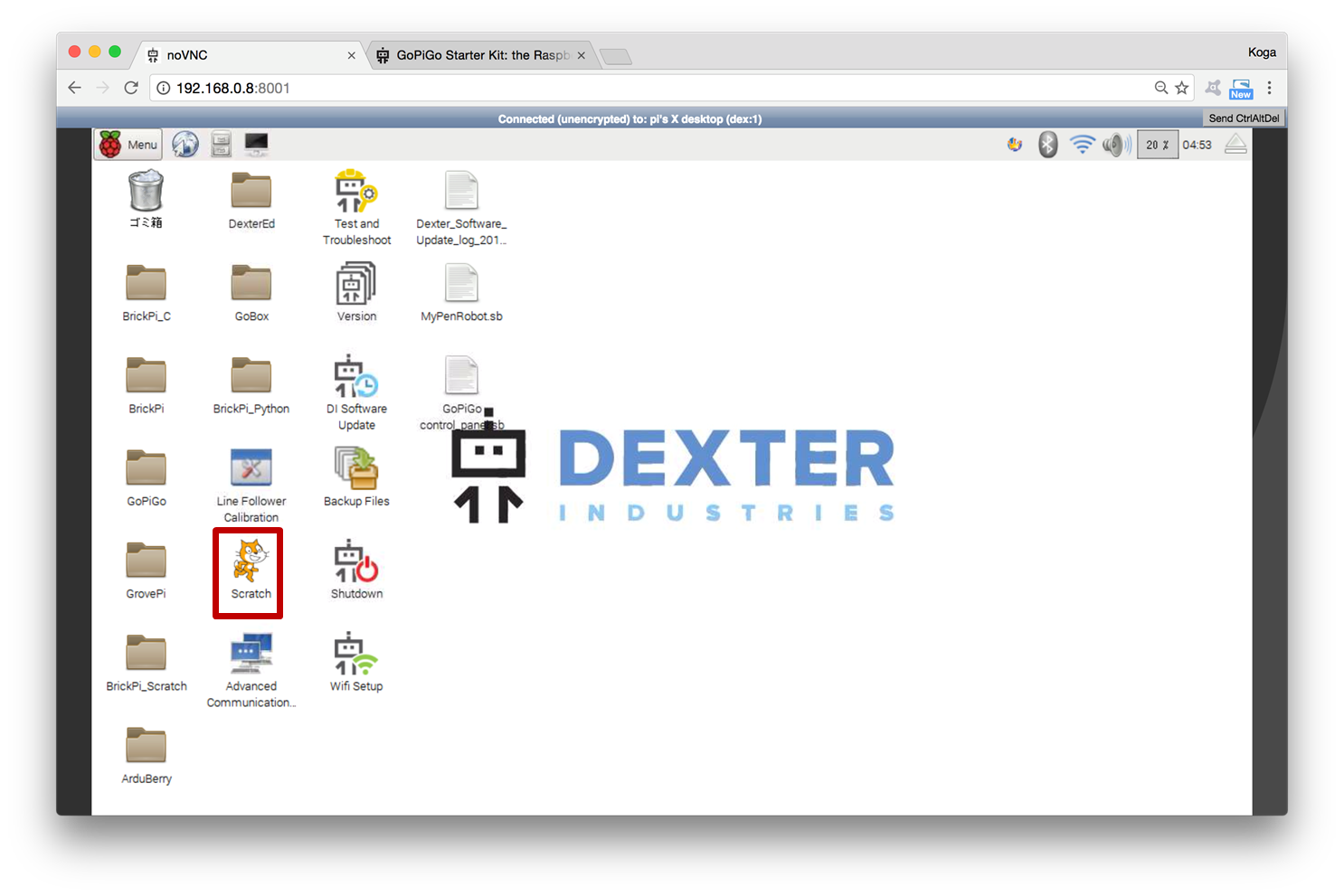
GoPiGoの中に入ったら、下の画面のように表じされるよ。
次に、デスクトップ上のScratchをダブルクリックして起動しよう。
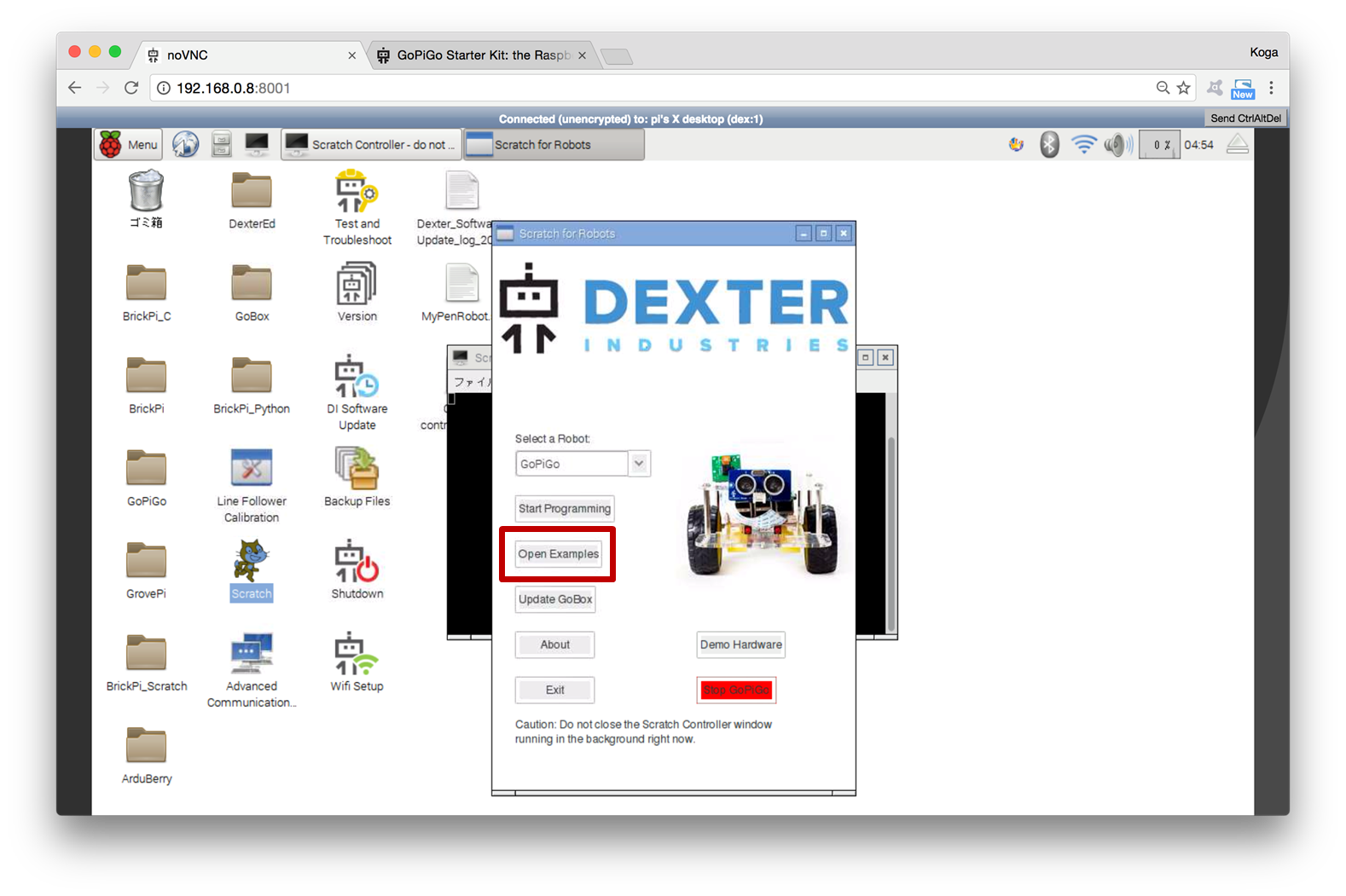
このようなウィンドウが出てくるので、Open Examplesをクリックしよう。
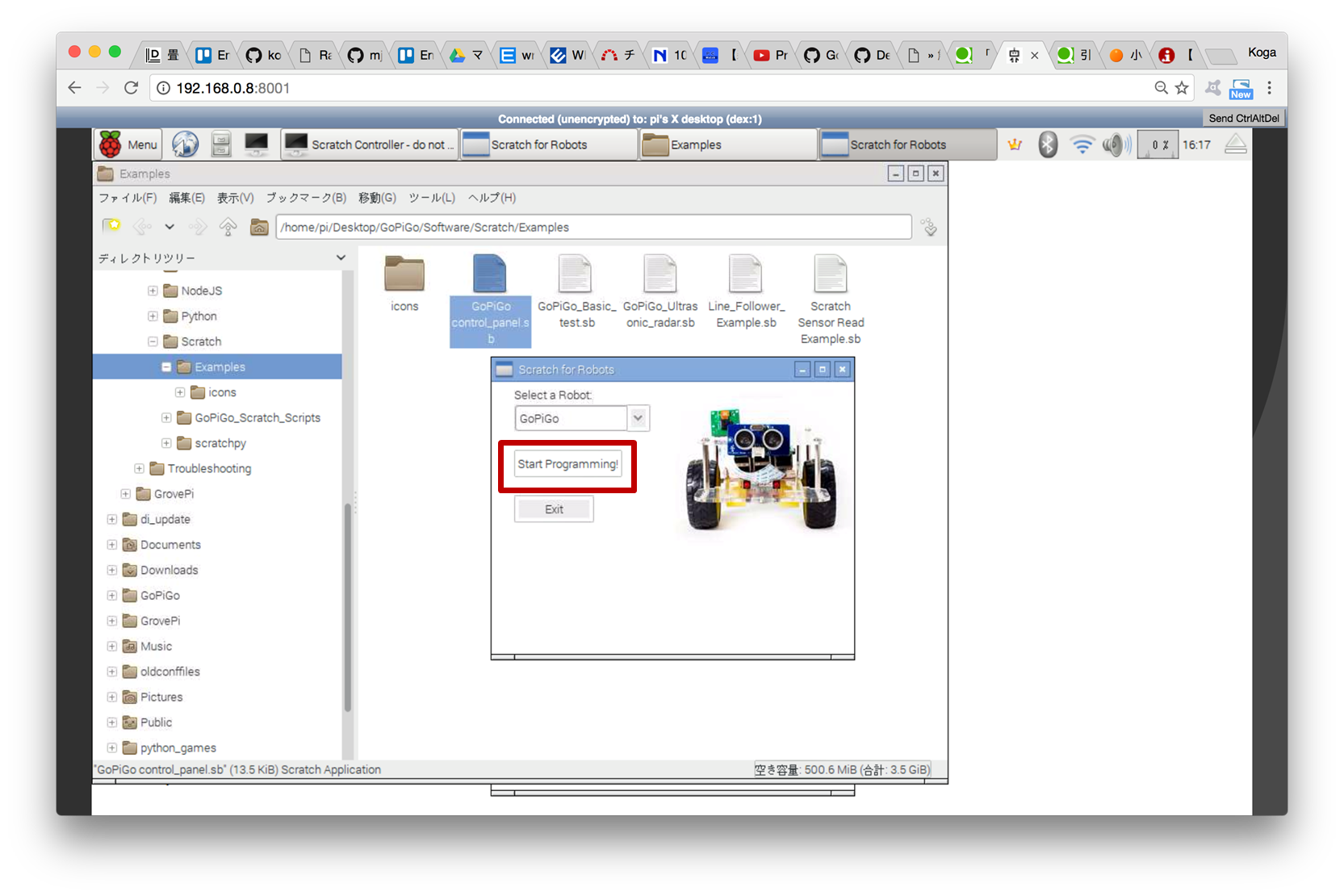
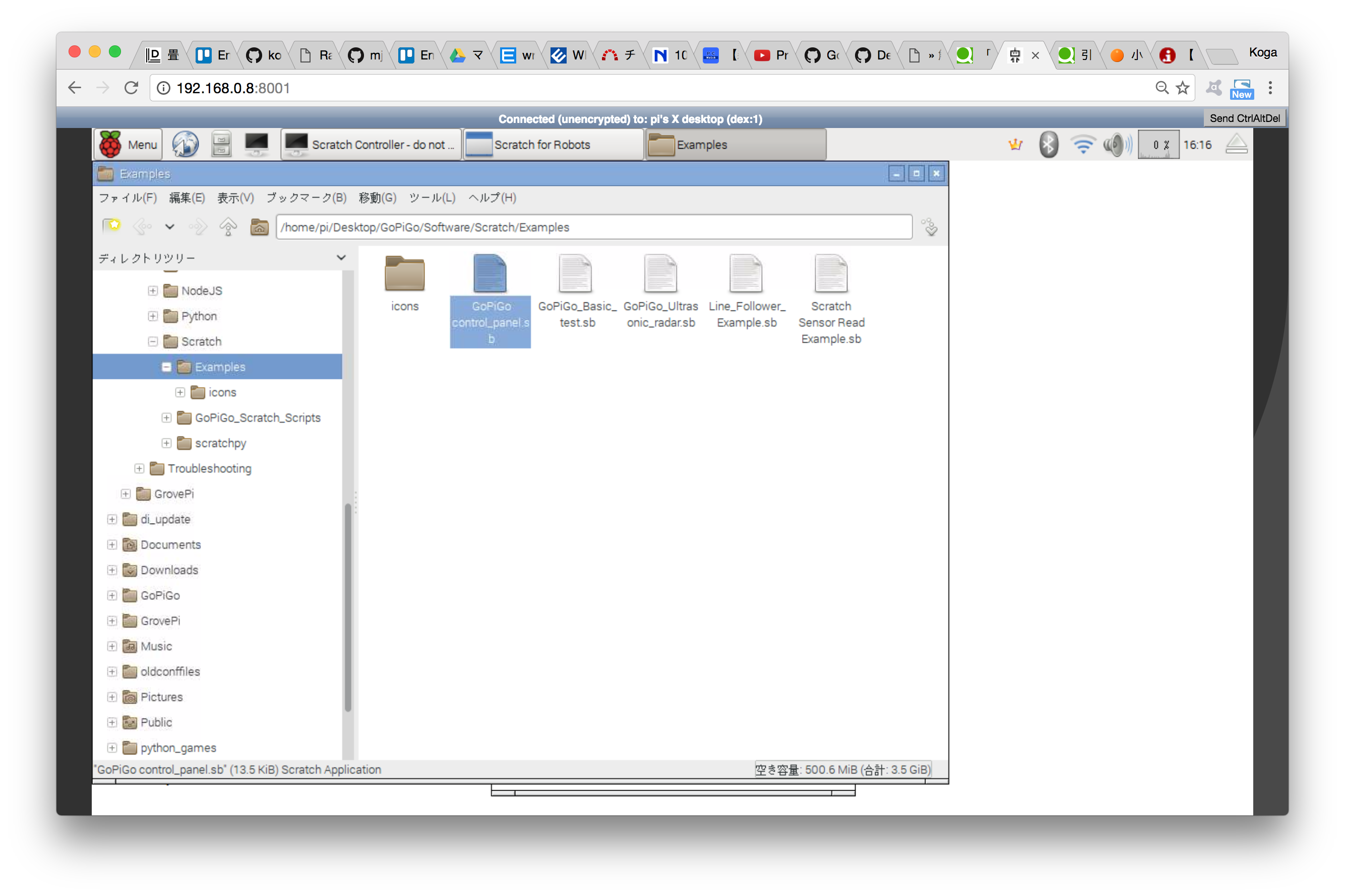
「GoPiGo control_panel.sb」をダブルクリックしよう。

つぎのようなウィンドウが出てくるので、「Start Programming」をクリックしよう。
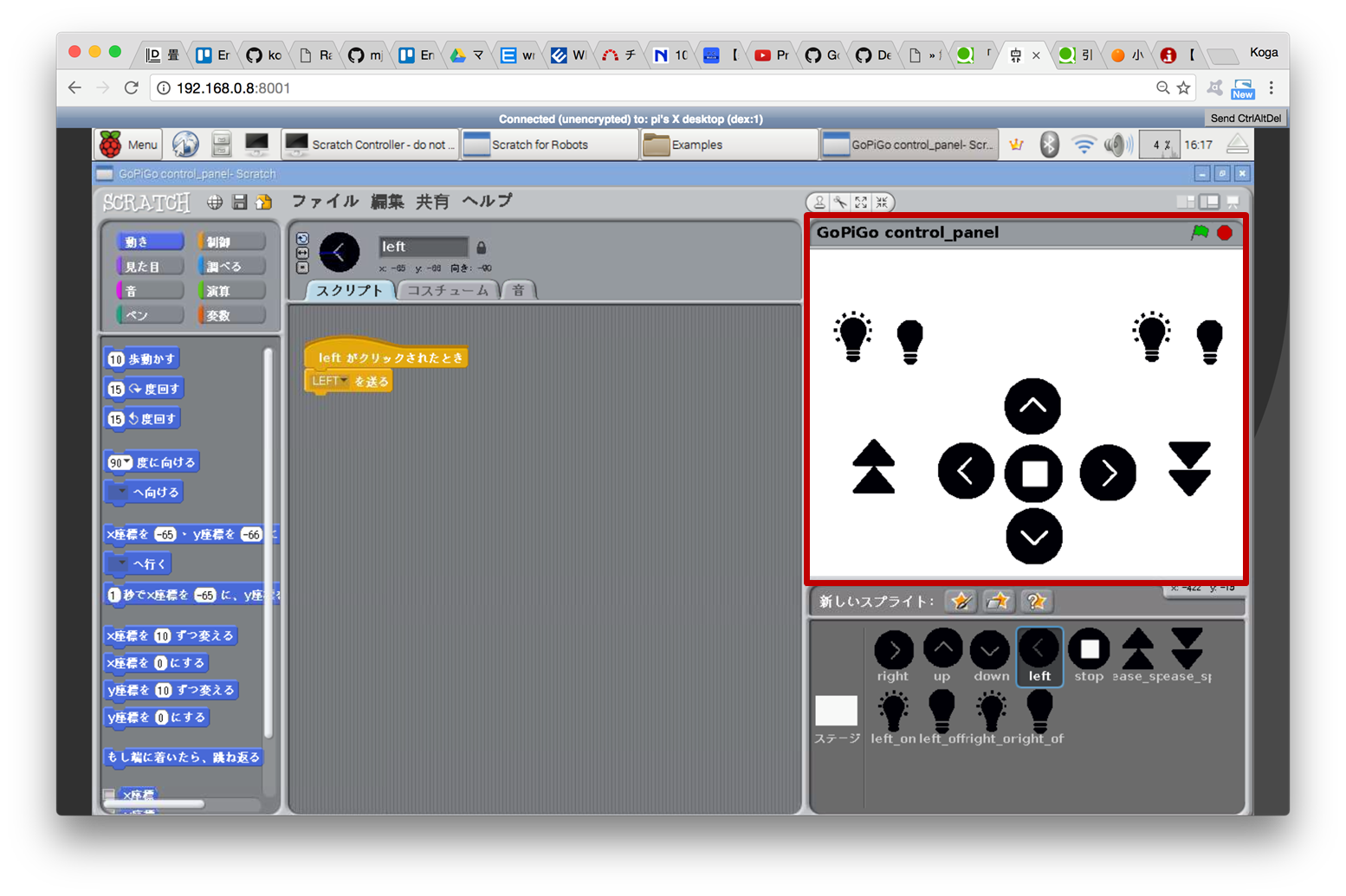
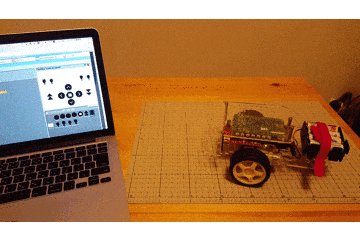
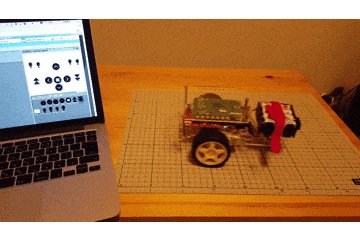
こんな画面が表じされるよ。
右のそうさパネルの中にある「ボタン」をクリックして、ロボットをそうじゅうできるよ。
↑でぜんしん、↓でこうたい、→で右回転、←で左回転、□で停止だよ。右はじの▼▼と左はじの▲▲は、スピードのへんこうだよ。
きどう直後はとても速度が速いから、一たんロボットをうら返して、速度を落としてから走らせてね。
うまくロボットを動かせるようになったかな?
お絵かきロボへの道 2/3 〜うでのそう着とコントロール〜
うでのそう着
つぎに、ペンを持たせる「うで」を作ろう!
サーボモーターを使うことで、ペンの上げ・下げができるようになって、自由にお絵かきができるようになるよ。
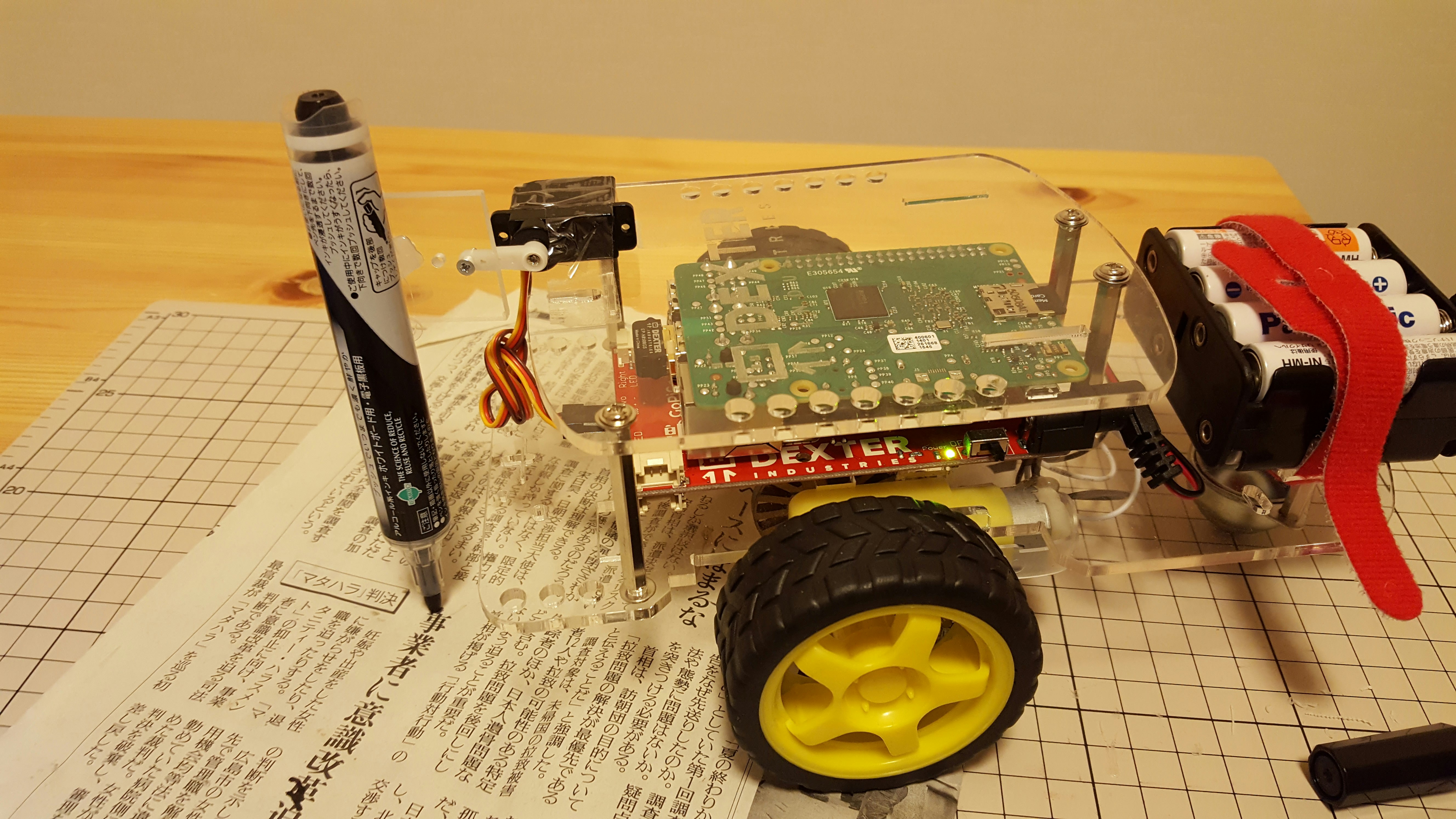
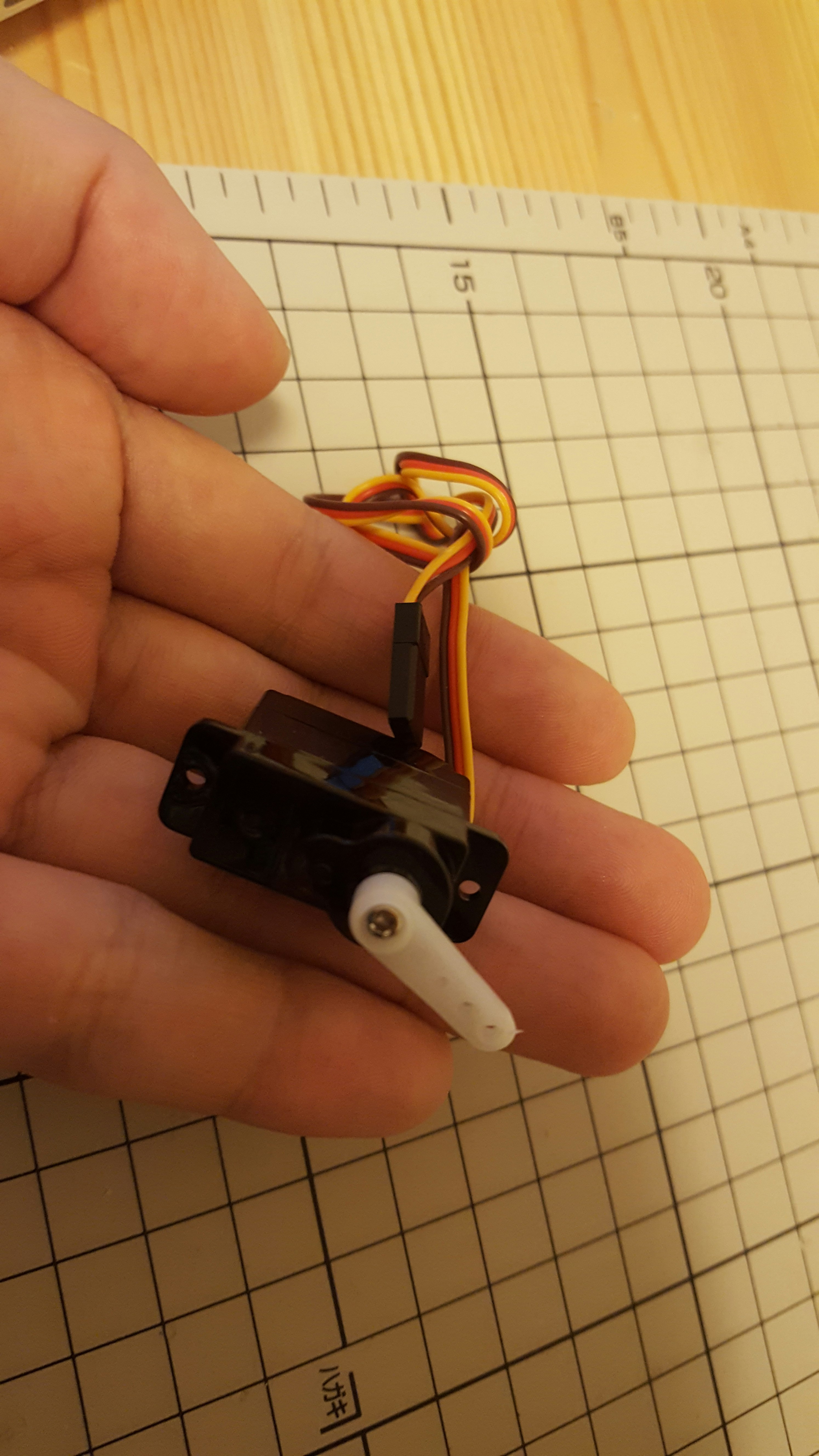
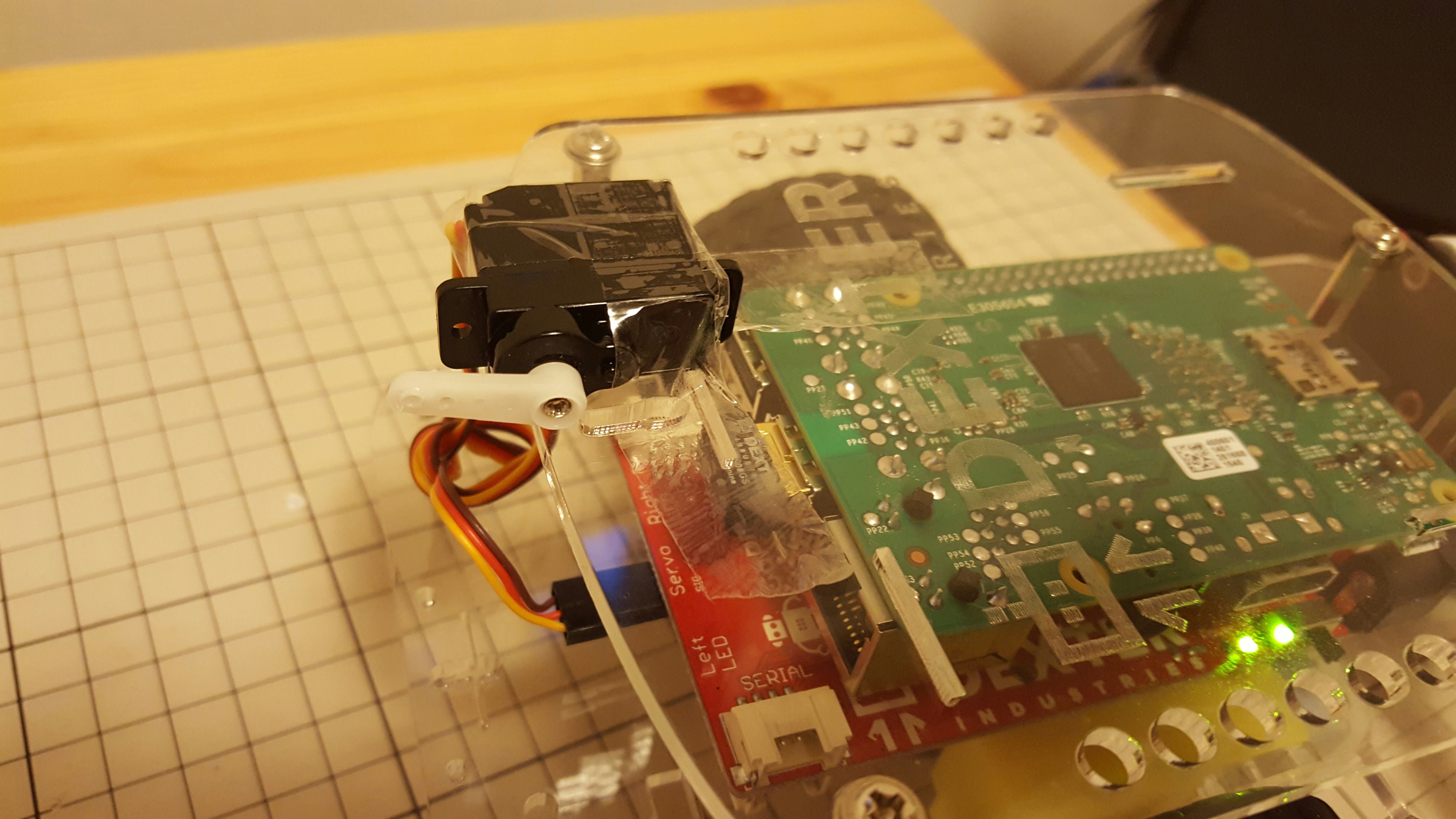
Starter Kitについているこいつの首の部分のサーボモーターを使うよ。
(持っていない場合は、これとか秋月で400円で売っているよ)

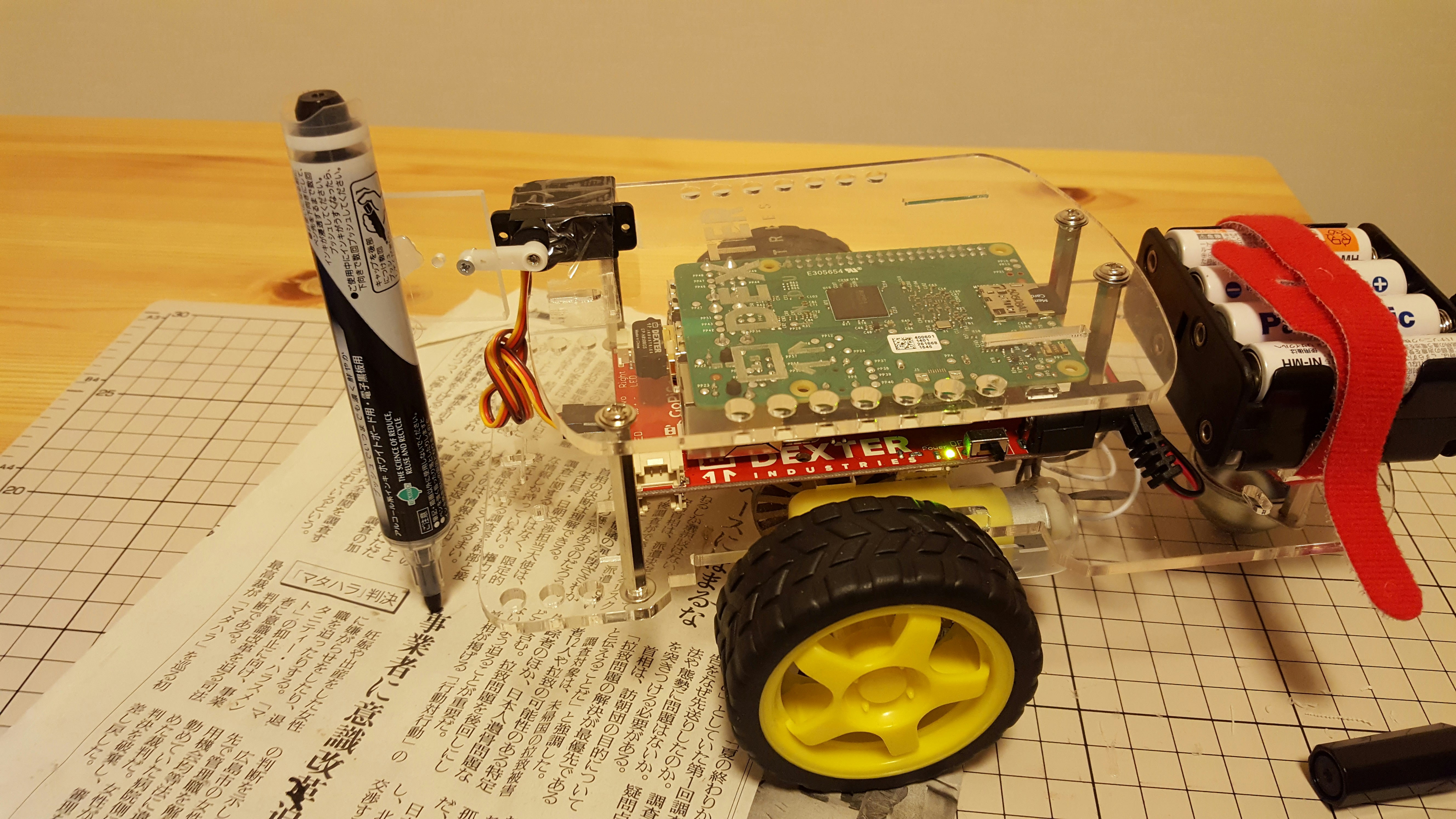
ペンとサーボをしっかり固定!(しっかり固定できるものであればなんでもいいよ。ボクはその辺にあったホットボンドとアクリル板を使ったよ。ダンボールとボンドとかでもいいかも(未かくにん)。)

サーボの白い部分が水平になったときに、ペンがすい直になるように付けると、後々ペンのコントロールがしやすいかもしれないよ。
うでのコントロール
ここまできたらつぎに、Scratchを使ってサーボモーターを動かして、ペンの上げ下げできるようにしよう!
さっき開いたコントロールパネルを開いてね。
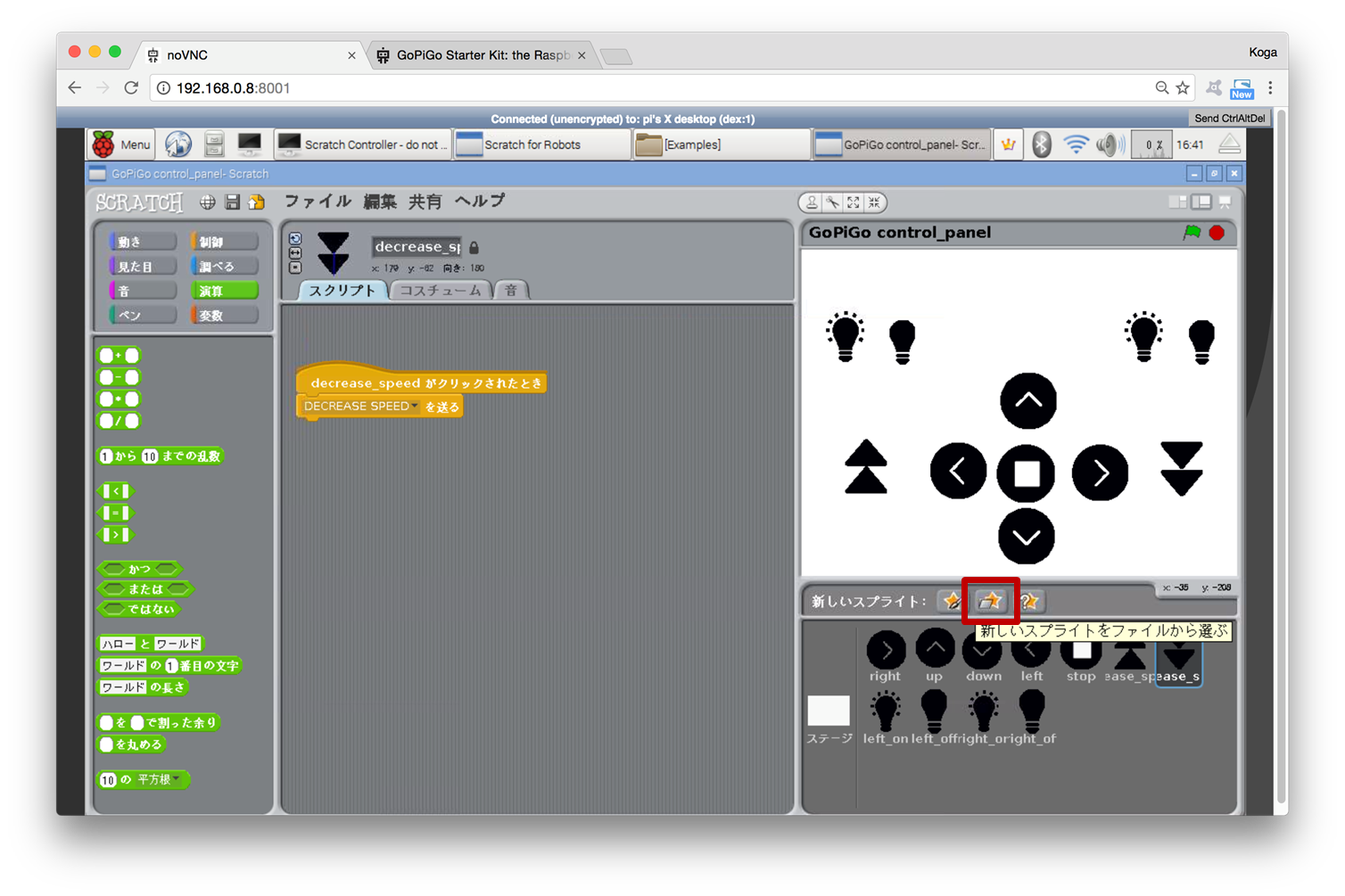
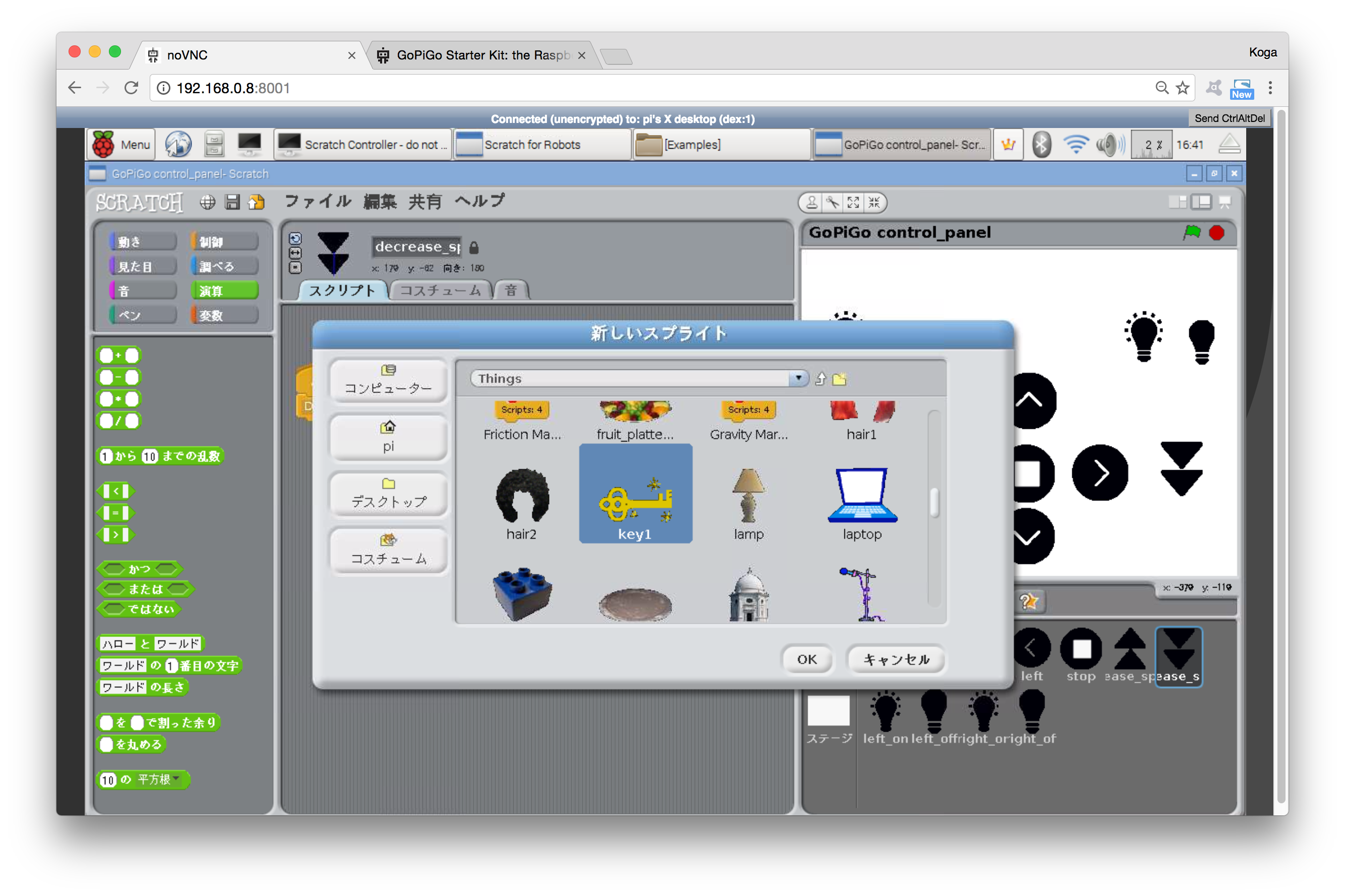
まず、右の「新しいスプライトをファイルから選ぶ」をクリックしてね。
スプライトというのは、アイコンみたいなもので、スプライトをクリックすると、それに対おうした動作をつけることができるよ。
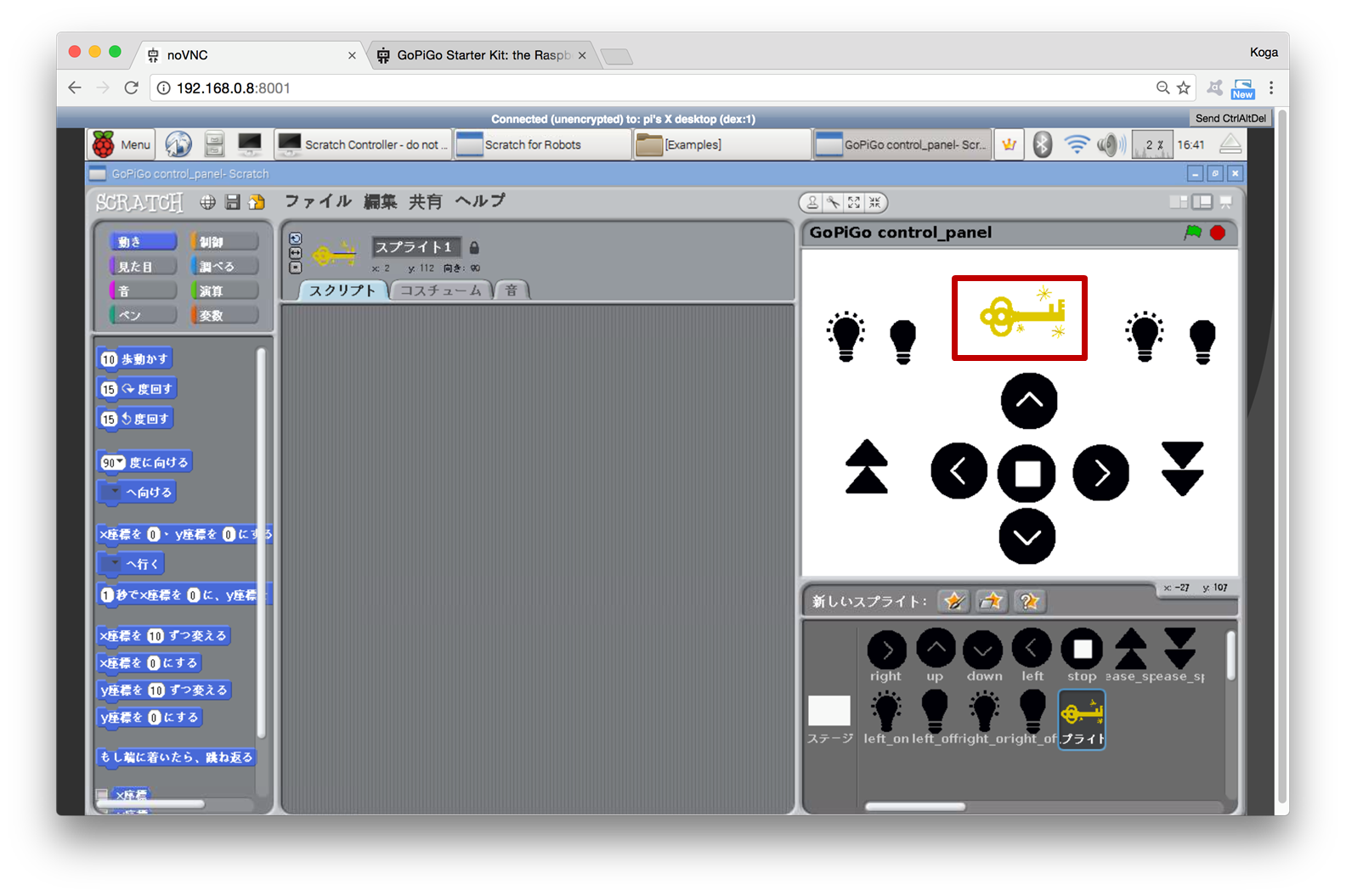
アイコンを選ぶよ。なんでもいいんだけど、今回は、「ま法のカギっぽいアイコン」を選んだよ。

「ま法のカギっぽいアイコン」がコントロールパネルに追加されたね。
最後に、クリックしたらペンを「上げる」、「下げる」の動作を作ろう。
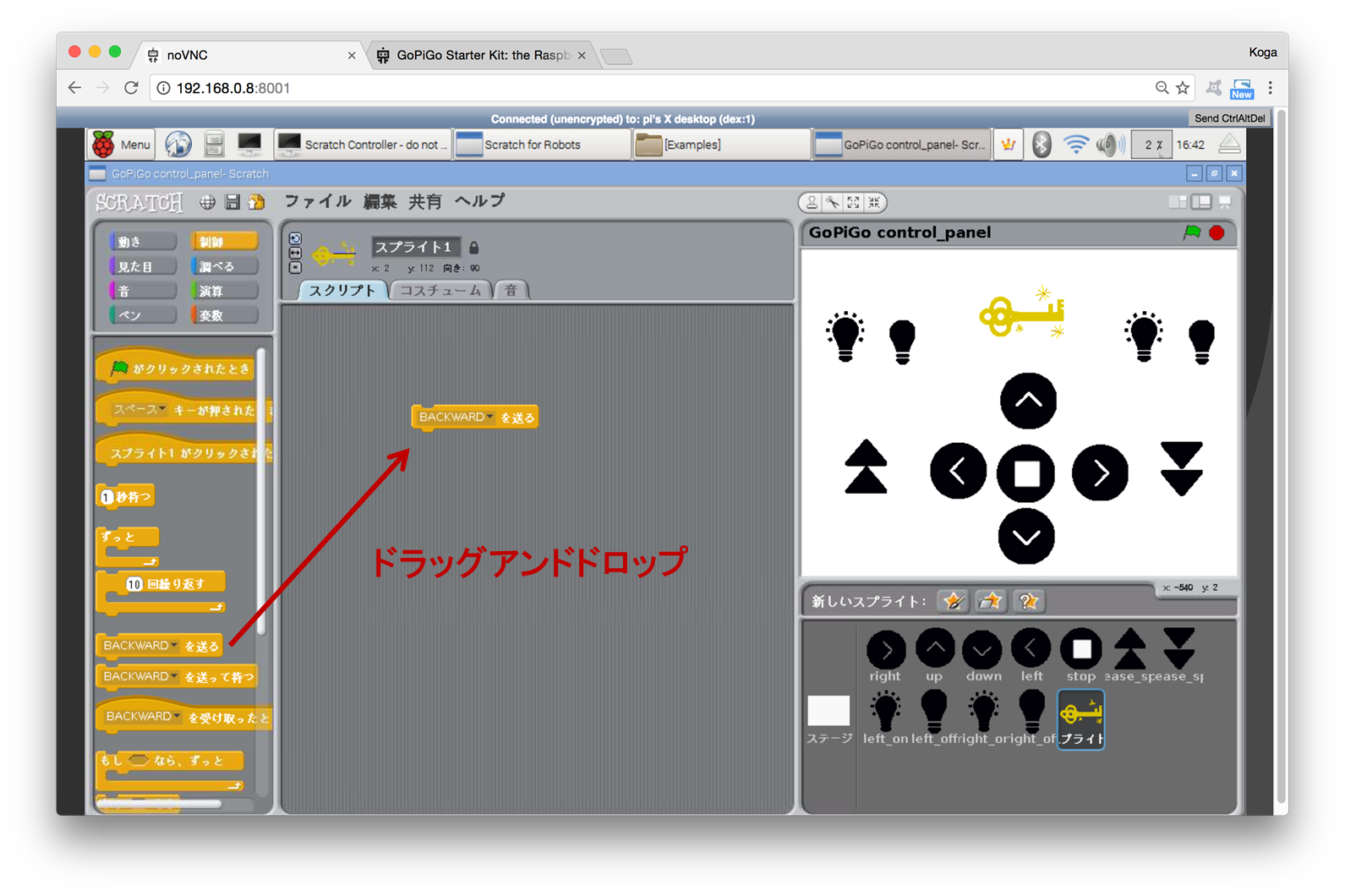
左の「制御(せいぎょ、と読む)」(黄色)のボタンをクリックして、「BACKWORDを送る」を選んで中央にドラッグアンドドロップしよう。
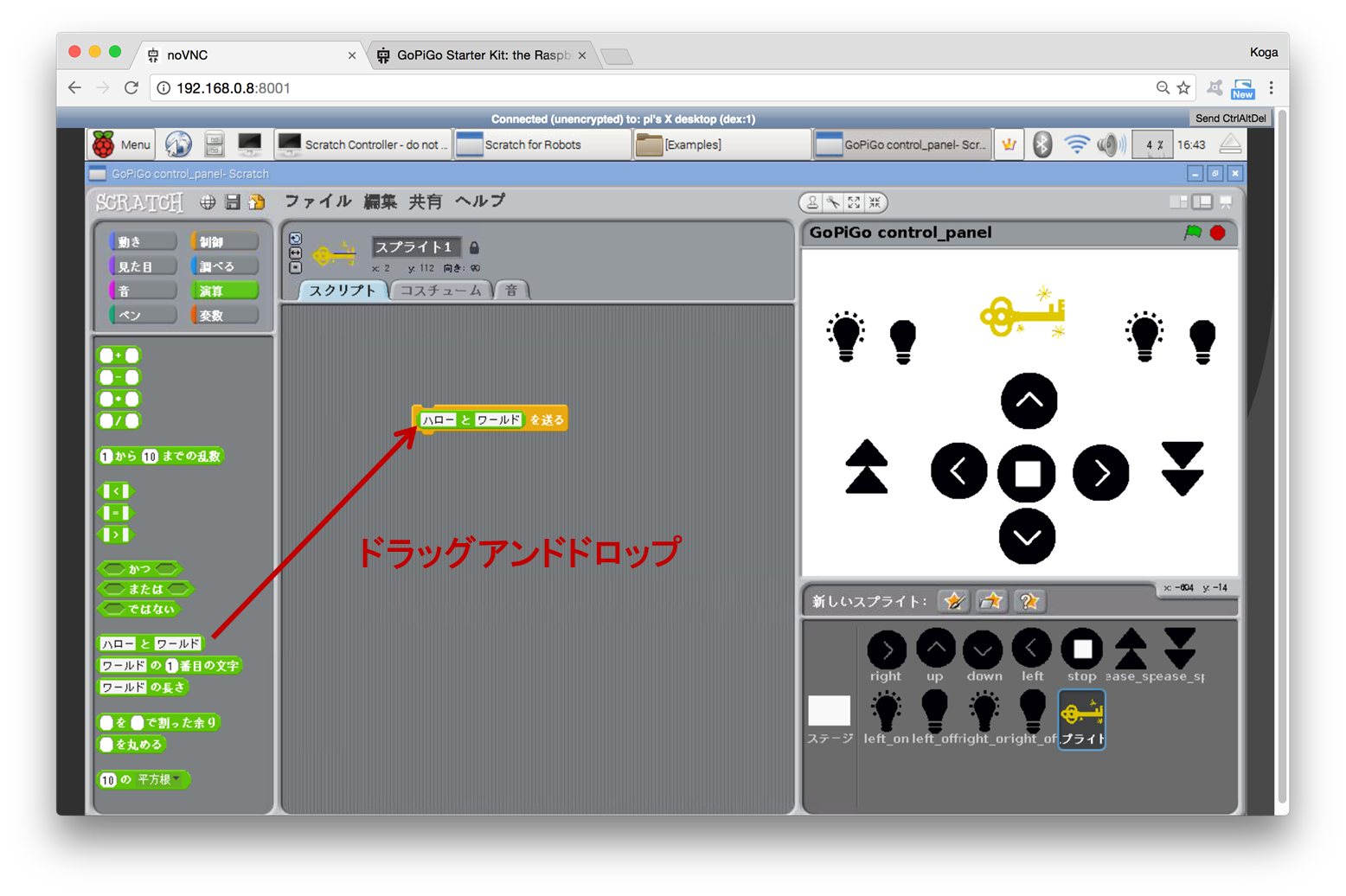
左の「変数」(緑)のボタンをクリックして、「ハローとワールド」を選たくして、中央の「BACKWORD」部分に重なるようにドラッグアンドドロップしよう。うまくいくとこのようになるよ。
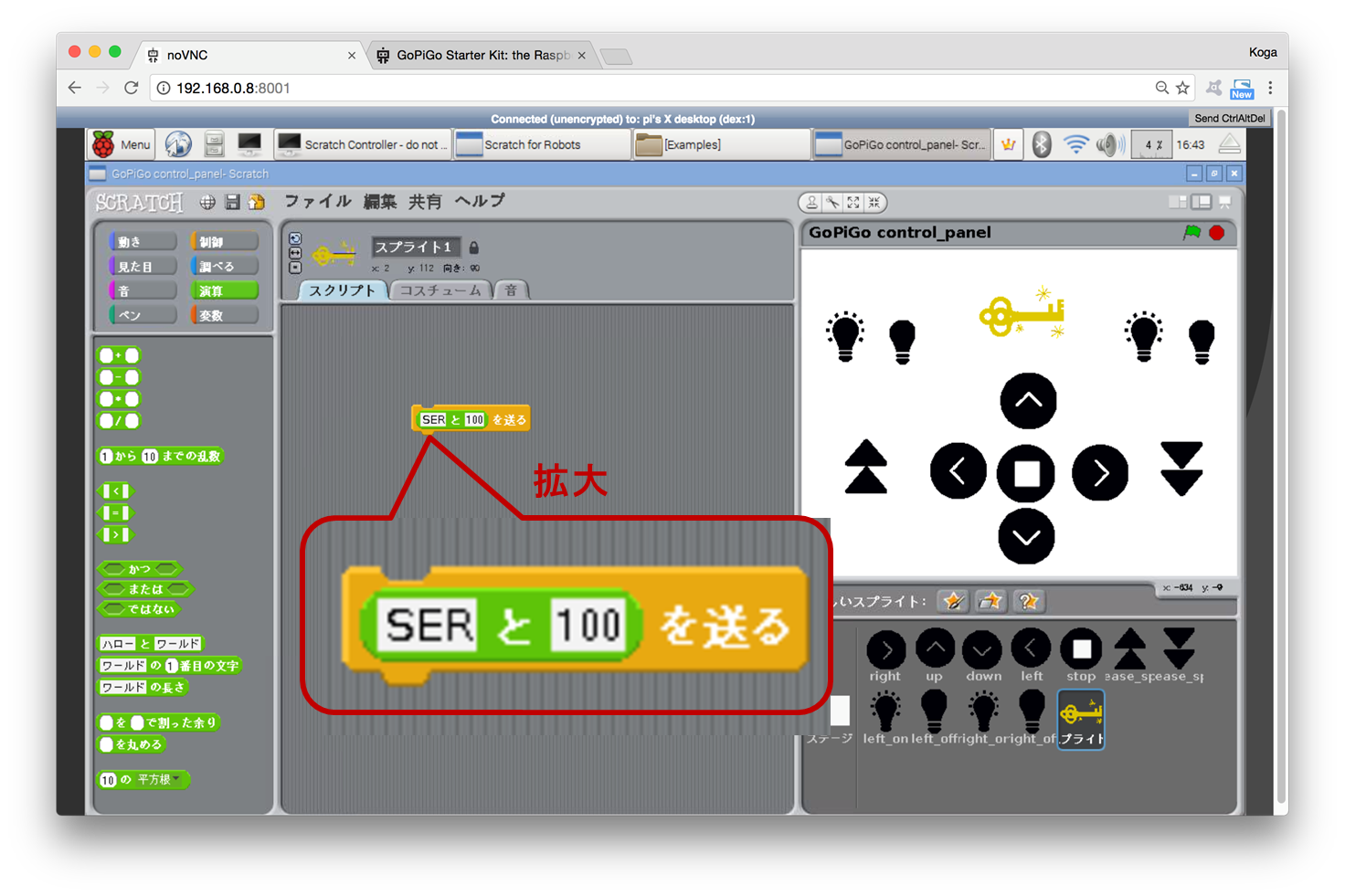
「ハローとワールド」じゃなくて、「SERと100」に変こうしよう。この変こうで、サーボモーターに、角度100の指令を送っているんだよ(サーボは英語でSERVO)。これはペンを下げる動作だよ。
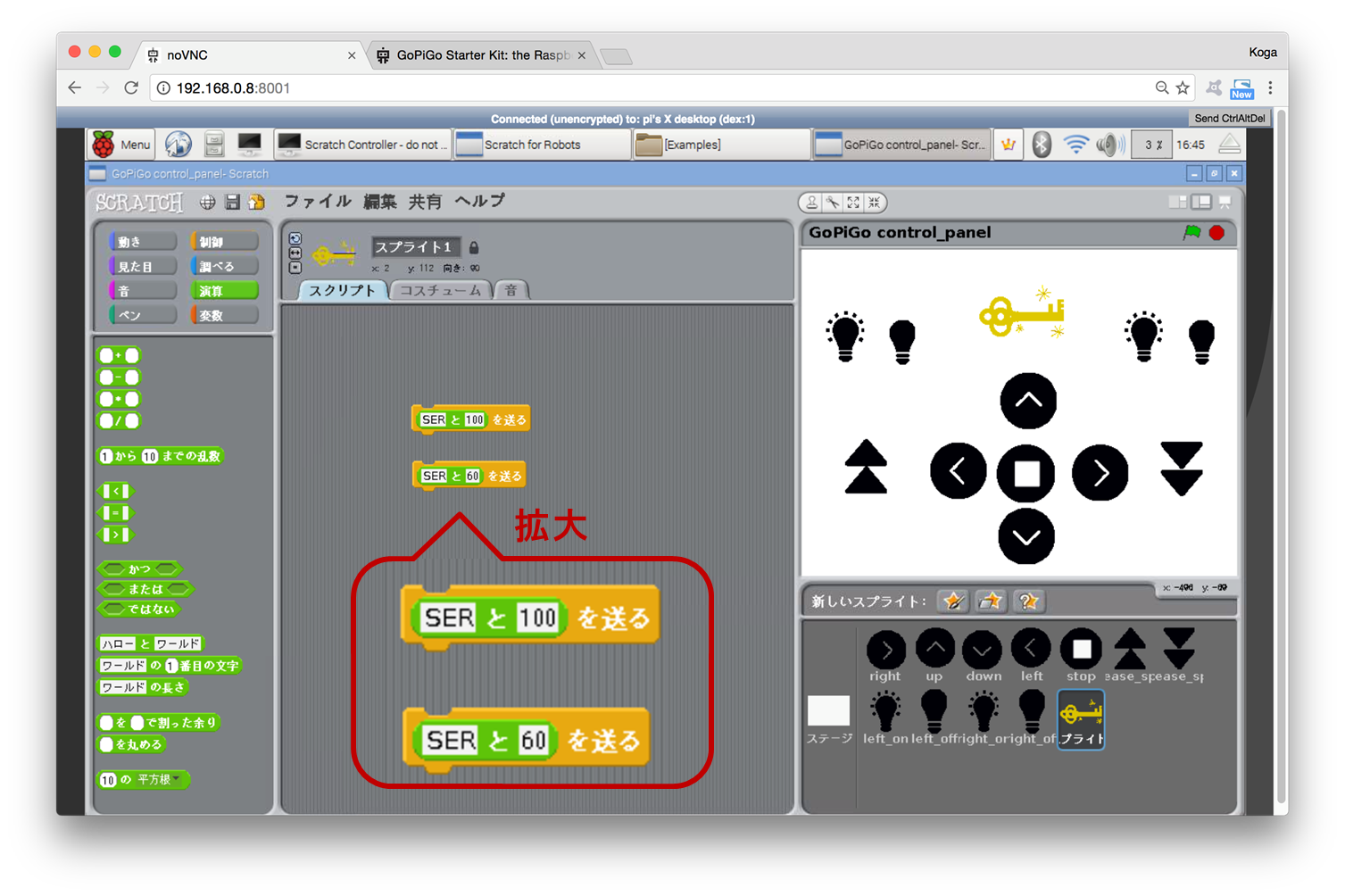
ペンを上げる動作も作ってみよう。コピーアンドペーストで同じものを作って、「SERと60」に変こうしよう。
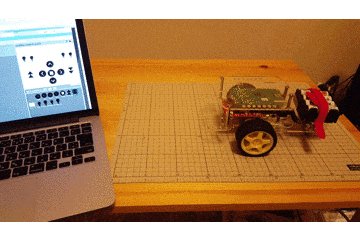
作った2つをクリックすると、ペンを上げ下げしてくれるよ。
うまくいったかな?うまくいけば、このように動くよ。ペンがキビキビと動いてかっこいいね!
おめでとう!これで、ペンの上げ下げができるようになったね!
お絵かきロボへの道 3/3 〜好きな絵を書いてみよう〜
さぁここまで来ればお絵かきロボへあと一歩だ!
さっき使ったコントロールパネルでのそう作と、ペンの上げ下げのそう作を組み合わせて、かん単な絵を書いてみよう!
まずは丸から!
つぎにちょっとむずかしい四角をかいてみよう!
どうだったかな?立ぱなお絵かきロボットの完成だ!
自由に君の好きな絵を書いて楽しんでね。
お絵かきロボへの道 上級者向け 〜いざ自動お絵かきロボへ!〜
ここまででは物足りない君!
人間がそう作するんじゃなくて、ロボットが自動的に絵をかいてくれたらうれしいよね。
実はScrarchを使って、GoPiGoの動作をもっと細かくコントロールできるんだ。
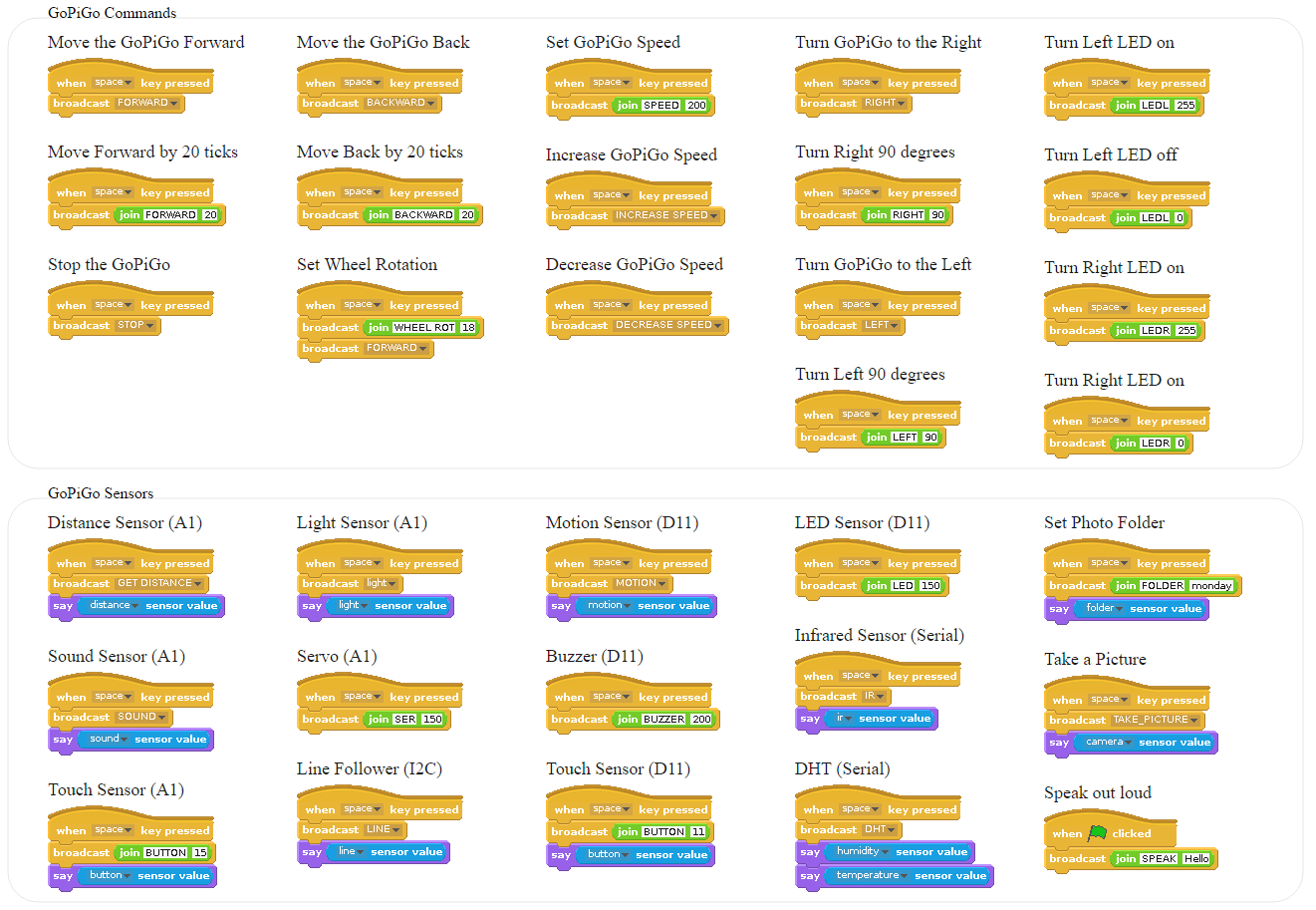
例えば、前に10 tick進む指令を出したかったら、「FORWARD と 10を送る」のようにすればいいんだ(FORWARDは日本語で「前へ」という意味)。
回転も同じく、90°右に回転する指令を出したかったら、「RIGHT と 90を送る」のようにすればいいんだ。(RIGHTは日本語で「右」という意味)
他にも色々と用意されている機のうがあって、一らんになっているよ。

GoPiGo公式HPより https://raw.githubusercontent.com/DexterInd/GoPiGo/master/Software/Scratch/scratch_functions.png
かん単な絵や文字をGoPiGoが書けるようになるには、その絵や文字を直線(や曲線)に分かいした後に、GoPiGoの前後のい動や左右回転を組み合わせて書く指令をプログラミングすればいいよ。
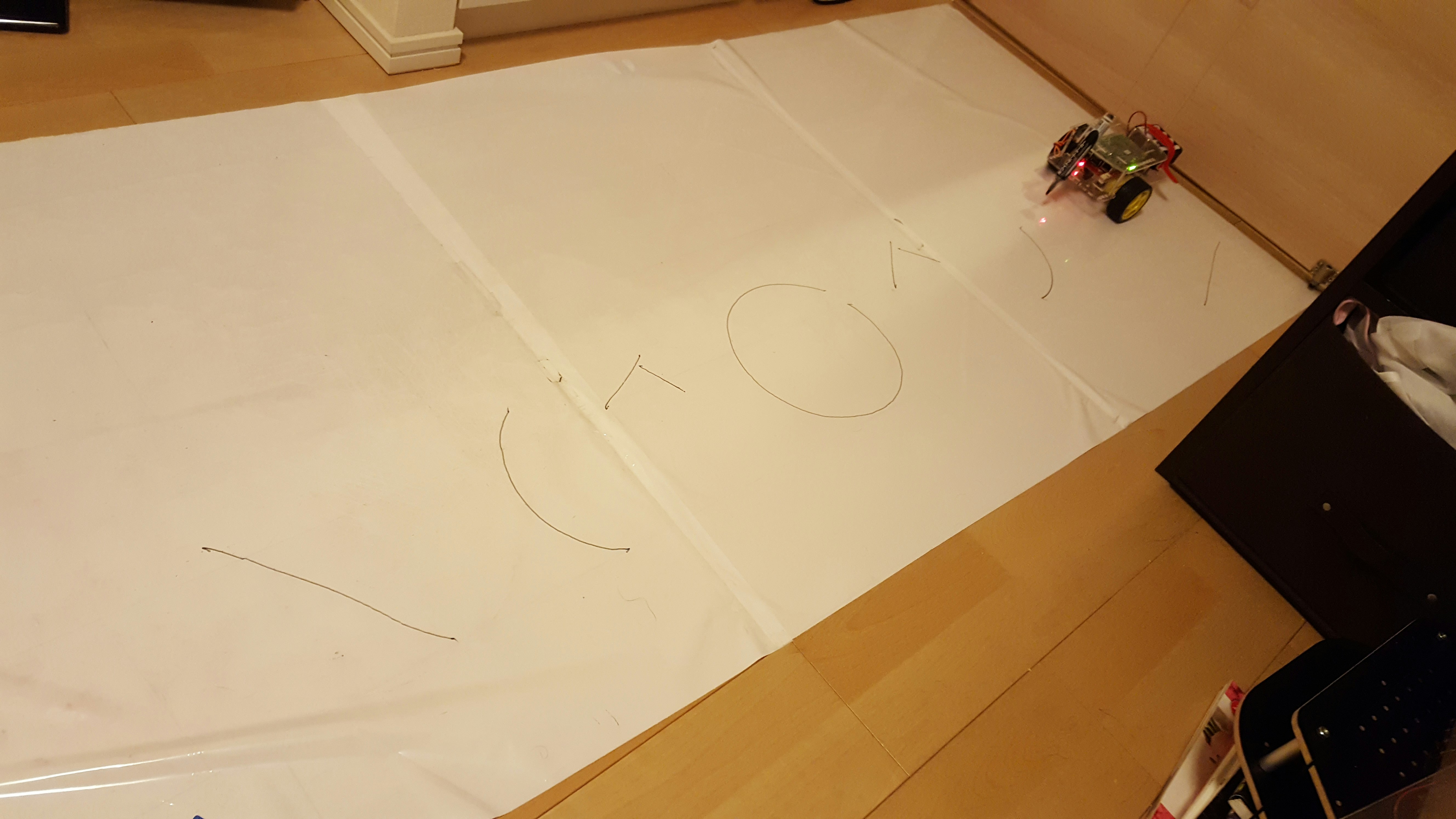
ためしに、ボクの名字を書いてくれるようにプログラミングしてみたよ。

例えば、カタカナの「コ」という字は、直線が三つに分かいできるよね。
直線を引く→右に90度回転→少し下がる→直線を引く・・・ということを3回くり返すと、「コ」ができるよ。意外とかん単でしょう?
全自動お絵かきロボの完成だ!
ボクの名字を書いてくれるデモの完成動画(YouTube)だよ。
https://youtu.be/l96Ni_bqSi4
あと、さらに上級者向けとして、はじめに見せた、顔文字のデモの完成動画だよ。
https://youtu.be/P3BFR1BVgaA
君も自由に好きな文字や絵をGoPiGoに書かせてみよう!
ここで見せた自動お絵かきロボットのScratchのプロジェクトは、GitHub(ギットハブ)で公開しているので、良かったらダウンロードして君のロボットでも試してみてね。
次回
次回のTech-Circle Hands on Advent Calendar 2016はAkkaマスターのnegokazさんです。どのような記事を書いてくれるか、とても楽しみですね!
参考ページ
- GoPiGoのGitHub 公式ページ
- 小学校で習う漢字 チェックツール ー オレンジ工房 ORANGE-FACTORY
-
12月9日よりお絵描きロボットキット「mDrawBot」を販売開始します ー スイッチサイエンス
.... お絵かきに特化したロボットなので、もっとこまかいお絵かきをしたい場合はこちらがおすすめ