はじめに
昔フォームのTitleとCommentを2つくっつけてと依頼が来たことがありました。
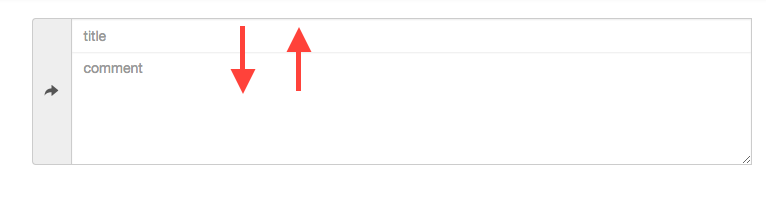
(2つの入力欄を上下矢印だけで移動させたいというフォームです)
その時はJSよくわかんなかったのと、人日的にギリギリだったのでその実装は断ったのですが、
ちょっと前にそういえばと思い出したので、昔技術的にも時間的にもできなかった壁を越えようかと思い実装しました。
完成形
タイトルとコメント欄が薄い線で区切られていて、上下矢印を使うと行き来できるというUI・UXのフォームを作りました。
完成形サンプルはこちらGitHub.ioからどうぞ。
移動方法
title > comment
- Enter
- 矢印下
comment > title
- テキストエリアでカーソルが初めの文字 かつ 矢印上押下
- (type="textarea"で普通は上下キーが使えるので、矢印上キーの制御条件を追加した)
コードの話
全文は下に乗せています。
エンターの制御
タイトル入力欄での挙動は、エンターと↓でコメント入力欄へ移動する。
$('#title_area').on("keydown", function(e) {
if( e.keyCode == 13 || e.keyCode == 40) {
$("#comment_area").select();
return false;
}
});
キャレット(テキストボックス内のカーソル)の制御
これキャレットっていいます。テキスト入力中に出てくる | 縦棒
前回これの名前が調べられなかったのもあって、調査できませんでした。
selectionStartでカーソルの位置を取得しています。
コメント入力欄での挙動は、↑でタイトル入力欄へ移動する。
$('#comment_area').on("keydown", function(e) {
if( e.keyCode == 38 && this.selectionStart == 0) {
$("#title_area").select();
return false;
}
});
コード全文とリンク
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Two Inputs</title>
<link rel="shortcut icon" href="https://avatars2.githubusercontent.com/u/25813519?v=3&u=d753df8c82ccc1c536b10d3dc771ad0faaaa8b62&s=400">
<!-- min jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
ul {
-webkit-padding-start: 0px;
}
li {
/*background-color: #222222;*/
margin-left: 20px;
display: inline-block;
font-size: 14px;
}
ul > li > span {
margin-left: 15px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">
<span class="glyphicon glyphicon-home" aria-hidden="true"></span>
</a>
</div>
</div>
</div>
</nav>
<div class="container">
<!-- タイトルと本文の領域を分けない -->
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-share-alt" aria-hidden="true" id="click_set_table"></span></span>
<input type="textarea" class="form-control" id="title_area" aria-label="Amount (to the nearest dollar)" placeholder="title" style="border-bottom: 0px;">
<textarea class="form-control" rows="5" id="comment_area" style="border-radius: 0px; border-top: 0px;" placeholder="comment" ></textarea>
</div>
</div>
<script>
(function(){
$('#title_area').on("keydown", function(e) {
if( e.keyCode == 13 || e.keyCode == 40) {
$("#comment_area").select();
return false;
}
});
$('#comment_area').on("keydown", function(e) {
if( e.keyCode == 38 && this.selectionStart == 0) {
$("#title_area").select();
return false;
}
});
})();
</script>
</body>
</html>
最後に
昔できなくて諦めた実装ができるようになって嬉しさを感じていながら、
上下ボタンだけで移動できるUI・UXがいいのかはわかんないですけど
またユーザー次第だとは思いますが、面白い実装を試せて楽しかったです。
何かあったら編集リクエストなげていただければ反映しますので、
最後まで見ていただきありがとうございます!