はじめに
サーバーサイドのWebプログラミングをやろうとすると、言語ではまずPHPが選択肢に上がると思います(他にもRubyとかPythonとかPerlとかそれこそ山ほどあるだろうけど、とりあえずWebプログラミングのやりやすさだとPHPはかなり上位になるはず)。
そこで今回はPHPでプログラミングをやろうとする時に、フリーで環境を構築するとしたらどんな方法があるでしょうか。ここで、使うPCはWindowsかMacという前提でいきます。
次に、Webプログラミングを行うとなるとWebサーバーがいるわけで、そうなるとApacheがとりあえず無難かと。最近だとnginxとかもあるらしいけど、詳しいことはわからないので今回はパス。
それと、掲示板とか日記とかある程度まとまった情報を持つものを作るとすると、データベースも必要となるはず。今回はMySQLという前提で考えるけど、こっちの方はPostgreSQLとかsqliteとか選択肢はそこそこあると思うけど、なんだかんだでPHP, Apache, MySQLの3つはセット扱いになることが結構多い気がする。
そういうことで、上にあげた前提条件をもとにとりあえず思いつく選択肢を3つほど挙げてみて、メリットとデメリットを考えてみたいと思います。
1.直インストール
簡単に言うと、インストーラーを使って環境を作るという、ある意味古典的なやり方。
それぞれのインストール先は以下の通り。
PHP
http://php.net/downloads.php
Apache
https://httpd.apache.org/download.cgi
MySQL
https://www-jp.mysql.com/downloads/
とは言ってもこれらをインストールしたらそれでハイ終わり、というわけではなく、それぞれの環境設定とか細かい作業はいくつか必要になる。
自分はPHPとApacheの直インストールはやった事ないので、詳細な方法は以下のサイトは参考になると思います。
PHP
http://www.phpbook.jp/install/
Apache
http://www.adminweb.jp/apache/install/
MySQL
http://www.dbonline.jp/mysqlinstall/
後は、MySQLのクライアントツールであるpypMyAdminもインストールしておくと、何かと便利なのでインストールしておくといいでしょう。
インストールはこちらから。
http://www.dbonline.jp/phpmyadmin/install/index1.html
動作確認とか使い方とかはこちらから。
http://www.dbonline.jp/phpmyadmin/install/
長所
・やり方がわかりやすい。
・どの場所にどのファイルがあるのか、すぐに確認できる。
短所
・ローカルの環境変数をいろいろといじらなくてはならない。
・パッケージ管理とかが後々大変。
2.XAMPP
XAMPPとは、今回の3点セットApache, MySQL, PHPに加えてPerlも入っていて、さらにphpMyAdminとftpサーバーまで入った盛りだくさんのパッケージツールで、Windows版、Mac版、Linux版があります。
インストールはここからできます。
https://www.apachefriends.org/jp/index.html
インストールしたら、コントロールパネルを開くとこんな感じの画面になります。ちなみにMac版です。

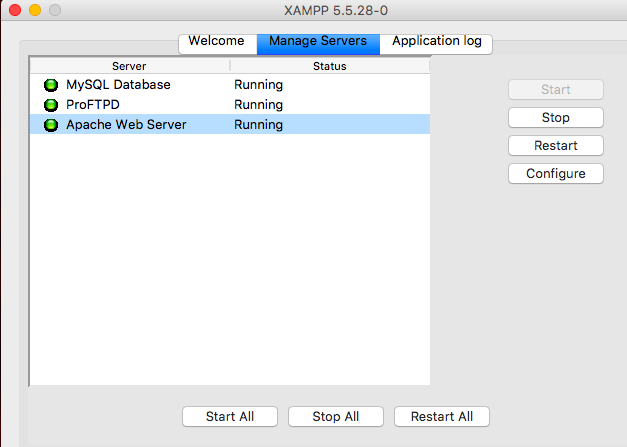
この真ん中のタブをクリックすると、こんな感じになります。

後は、それぞれのサービスをStartすれば立ち上がります。ポート番号はconfigureで設定できます。
ソースコードはXAMPP¥htdocs内に作ります。
例えば、XAMPP¥htdocs¥index.phpというファイルを以下のように編集します。

その後、ブラウザを立ち上げてhttp://localhost/index.phpにアクセスして以下のようになればOKです。

長所
・見ての通り、超簡単!
・ソースコードの置き場も決まっているので、そこにショートカットを作っておけばソースの編集とかもやりやすい・
短所
・あまりにもお手軽にできてしまうので、細かい仕組みとかの理解が深まらない。
・やっぱりパッケージ管理とか細かい設定とかはやりにくい。
・初期状態だとセキュリティ面で問題があるので、MySQLにパスワードを設定したりディレクトリ制御をしたりする必要がある。
3.仮想サーバー
ローカル環境にそのまま開発環境を作る上2つとは違って、仮想マシン上にLinux環境を作り、そこで開発するやり方です。
まずは、以下のソフトをインストールします。
Vagrant 仮想環境構築ツール、これがあると仮想環境が作りやすくなります。
https://www.vagrantup.com/downloads.html
VirtualBox 仮想環境のエミュレーター。実際にはこれにLinuxをインストールして、その中で開発することになります。
https://www.virtualbox.org/wiki/Linux_Downloads
Linuxでもいろいろなディストリビューションがあるけど、好きなものを選んでインストールしてください(とりあえず、ここから下はCentOSを仮定して話を進めます)。
Filezilla Client FTPのクライアントソフトで、ソースコードをローカル環境で編集する時はこれを使って仮想マシンとファイルのやり取りをします。
https://filezilla-project.org/download.php?type=client
後は、Windowsの人は通常のコマンドプロンプトだとsshでログインできないので、これもインストールしてください。
Tera Term ターミナルエミュレーターです。今回使うsshプロトコルで接続できます。
http://forest.watch.impress.co.jp/library/software/utf8teraterm/
ここまでで必要なソフトウェアを一通りインストールした後、vagrantの実行ファイルがある場所(vagrant¥bin)にパスを通してから、わかりやすい場所(例えばデスクトップ上)にVagrant用のフォルダ(例えば、Desktop¥Vagrant_CentOS)と作って、ターミナル上でそのフォルダの中に移動します。
次に、そこで実際に仮想OSのboxを取得するために、以下のコマンドを打ちます。
vagrant box add (box名) (boxのURL)
仮想OSのboxのURLは以下を参考にしてください。
http://www.vagrantbox.es/
例えば、CentOS6.7のboxを取得するとなると、こんな感じです。
vagrant box add CentOS67 https://github.com/CommanderK5/packer-centos-template/releases/download/0.6.7/vagrant-centos-6.7.box
次に、以下のコマンドでvagrantfileを生成します。
vagrant init (box名)
この場合だと、こんな感じでしょうか。
vagrant init CentOS67
これでvagrantfileができるので、これを適当なテキストエディタで以下のように編集します。
#config.vm.network "private_network", ip: "192.168.33.10"
↑これの#を消して、コメントアウトを外します。
次に、以下のコマンドで仮想マシンを立ち上げます。ただ最初は時間がかかりますが、そこは我慢してください。
vagrant up
後は、仮想マシンに入ることができればいいのですが、MacとWindowsでは若干やり方が変わります。
Windowsの場合:
Tera Termを起動して、接続先ホスト名に192.168.33.10、接続先ポートに22を指定してユーザー、パスワードともにvagrantでログインできます。
Macの場合:
vagrantfileがあるフォルダから
vagrant ssh
で仮想マシンに入ることができます。
後は、仮想マシンにApacheとMySQLをインストールします。
Apache:
sudo yum -y install httpd
でインストール。その後
sudo service httpd start
で起動します。
MySQL:
こちらも同様に
sudo yum -y install mysql-server
でインストールし、
sudo service mysqld start
でサービスの起動。
後は、こっちも動作確認。ソースコードを置く場所は
/var/www/html
となるので、
cd /var/www/html
でソースコード置き場に行き、
sudo vi index.php
で、XAMPPにあるのと同じようなファイルを作って、ブラウザで確認します。
http://192.168.33.10/index.php
にアクセスしてみてください。
これでうまくいけばいいですが、うまくいかない場合はファイルの権限を確認します。
ls -la
でファイル一覧を表示させて、該当ファイルが-rwxrwxrwx(誰もが読み書き実行できる設定)になっているかどうかを確認してください。
もしなっていなかったら、
sudo chmod 777 (ファイル名)
で権限を付与します。ちなみに、フォルダ内の全ファイルに対しての時は
sudo -R chmod 777 (フォルダ名)
です。
長所
・パッケージ管理がやりやすくなる。特に、本格的な開発だとフレームワーク(CakePHP, Laravelなど)をよく使うので、これらをインストールする時もコマンドライン操作だけでできます。
・慣れると細かい設定とかは何だかんだでこれが一番やりやすいかも。
・実際にこれでいろいろやっていると結構勉強になります。
短所
・細かい設定とか、慣れるまでが結構大変。
・あくまでも仮想環境なので、ローカル環境とのファイルのやり取りはFTPクライアントを通してやるのが若干面倒くさいかも。
余談
ここまで書いて気がついたけど、他にも実際にLinuxをマシンにブートさせてやるという手もあるけど、それだとローカル環境のOSが使えなくなるからあまりやることはないだろうな。
ちなみに、自分がフィリピンでエンジニア留学した時は最初は2のXAMPPでやって、本格的な開発になったら3の仮想サーバーでという流れだったな。実際、XAMPPは手軽にPHPでプログラミングするには向いているけど、より本格的な開発をするとなると仮想サーバーが一番やりやすいんだろうなあ。
自分にとって初めてのqiitaへの投稿なので、いろいろ分かりづらい点や説明が適切ではない点があるかもしれないけど、そういうのがあったら指摘していただけるとありがたいです。
2020/8/26追記
この記事を書いて4年になりますが、ありがたいことに結構いいね(LGTM)をいただいているので、少しはメンテナンスしようかと。
最近はサーバーサイドはJavaが中心でPHPはたまにしか触らないんですが、4年の間に7.0から7.4で、もうすぐ8.0が出るようですね。
PHP開発の環境構築の方法だと、この記事で書いた以外のやり方だとDockerを使う方法がありますね。やり方はこちらの記事が詳しいと思います。
メリットは、一度コンテナを作ると他の環境でも環境構築が容易になること、リソースの消費が少なくて済むことなどでしょうか。
デメリットとしては、インフラが苦手な人(=自分)は慣れるまで取っつきづらいことでしょうか。後、WindowsだとHyper-Vの有効化をしないといけないらしいです。