こんにちは @yimajo です。
この記事ではiOSにインストールされているApple製のアプリのUIについて考察し、アプリ開発の参考とすることを目的としています。AppleのiOS ヒューマンインターフェースガイドラインをたびたび引用するので、省略してApple HIGと呼称します。
前提
Apple HIGに準拠している内容についてはリンクしていますが、基本的にはApple製アプリの共通点からHIGに書かれていないUIの一貫性を元に考察しています。もし違ったパターンがある場合は(できればスクリーンショット付きで)コメントをいただけると幸いです。
ボタンやcellのラベル(文言)について
- 基本的には動詞(ユーザが期待する動作)をラベルに指定
- 動詞の後に する を付けない(冗長にならないように気をつける)
- 悪い例: 「調節する」, 「変更する」, 「完了する」, 「キャンセルする」
- 良い例: 「調節」, 「変更」, 「完了」, 「キャンセル」
- 形容詞の後ろは する を付けて動詞に
- 良い例: 「太くする」、「細くする」
理由としては画面サイズの小さいモバイルデバイスで冗長さを省き一貫性を持たせるため。ラベルもUIなので、そのUIに一貫性が欲しい。これを意識してないと混同してしまうし、一貫性を持たせるには冗長さがない方を選ぶ。
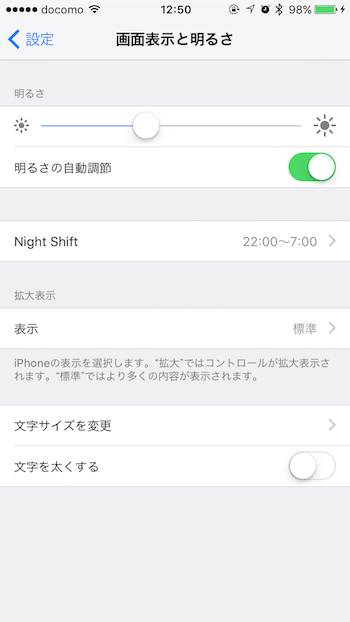
具体例として、次の画像はiOS9の設定.appの「画面表示と明るさ」画面
- 1番下にある「文字を太くする」に注目。「太く」は形容詞のため "する"を付けている
アラートについて
- アラートのラベルも冗長さを省く
- 悪い例: 「キャンセルする」
- 良い例: 「キャンセル」
- Apple HIGよりこんな時にはアラートは使ってはいけないという例がある
- ユーザが何もできないエラーまたは問題についてユーザに通知してはだめ
- [致命的でなければUIによりその表示を行う。致命的ならアラートを使う]
(https://developer.apple.com/jp/documentation/UserExperience/Conceptual/MobileHIG/Alerts/Alerts.html#//apple_ref/doc/uid/TP40006556-CH14-SW36)を使う - ユーザが開始したタスクの確認を求めるためにアラートを表示しない
- アクションシートを表示する
- 基本的にAppleのアプリに確認という手段が用意されていない事が多い。例えば電話を切るとき、プレイリストから曲を削除するときなど
- やり直せる動作は確認がない。やり直せない動作(アプリ購入)はそこそこ慎重になっている
- [致命的でなければUIによりその表示を行う。致命的ならアラートを使う]
- ユーザが何もできないエラーまたは問題についてユーザに通知してはだめ
- Apple HIGよりボタンの左右どちらの位置に重要なものを置くか
- すぐやり直せる動作なら左側に取り消し、右側に実行したいであろうアクション
- 例: <このユーザを承認しますか?>[キャンセル][OK]
- すぐやり直せない動作なら左側に実行したいであろうアクション、右側に取り消し
- 例: <位置情報を地図に利用するか>[設定][キャンセル]
- つまり、右側がユーザが押しやすそうなので勢い余って押した際にやり直せることを前提として右側に押してもらいたいものを置く
- すぐやり直せる動作なら左側に取り消し、右側に実行したいであろうアクション
ユーザが介したタスクの確認を求めるときはアラートではなくアクションシートを表示する
ユーザの直接行うアクションに対して、選択を確認するのはアクションシート。アプリの処理上でどうしてもユーザに提示したい場合の選択肢はアラート。これは使い分ける。
図はアルバムアプリで写真を消そうとした所
ちなみに「写真を削除」のラベルを赤くしている。
しかし、このルールはわりとブレている。StoreアプリでApple IDを選択するとアラート[Apple IDを表示][サインアウト][iForgot][キャンセル]が表示される。
アラートは簡潔に
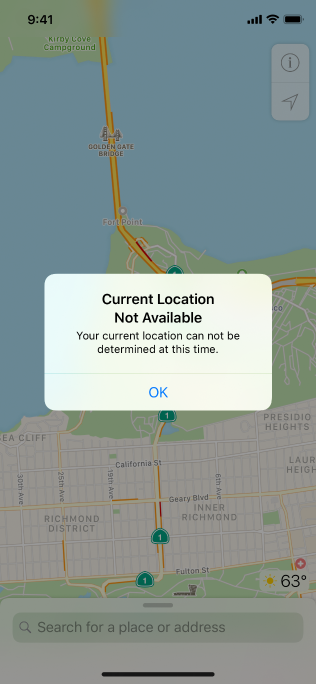
次が位置情報を地図に利用するかのアラート。
基本的にAppleのアプリでアラートを見たくても出すのは
難しい。アラートは警告だからだろう。
- OKを押したらどうなるかが分かる
- 簡潔なメッセージを利用する(しかし「はい」「いいえ」
このAppleのスクリーンショットではわからないけど、AppleのHIGではキャンセルを左側に置けとある。なぜなら右側が常にタップしやすいから。
Place buttons where people expect them. In general, buttons people are most likely to tap should be on the right. Cancel buttons should always be on the left.
タップできるCellについて
- cellがタップできることを示すために、セルの右側アクセサリー部分に >(Disclosure Indicator) を置く
- 必ずしも画面はプッシュで開かなくても良い
- セルの チェックマーク は複数からの選択することが分かりやすく伝えられる
- タップしても画面を表示しないセルにはボタンを乗せても良い。その場合はキーカラー重要。
長いんで1つずつ説明しよう
>(Disclosure Indicator) について
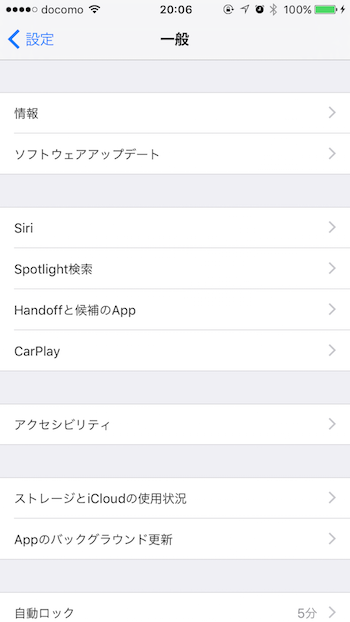
次の画像は参考として同じく設定.appの「一般」画面。
このDisclosure Indicatorがあればタップできることが分かる。ちなみに、このDisclosure Indicatorは基本的には矢印のようになっていることからも次の画面をプッシュ動作で開き、モーダル表示で開くものではない。しかし例外的に、モーダル表示をすることがある。
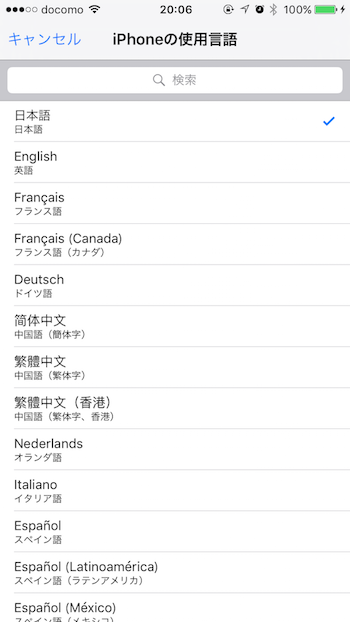
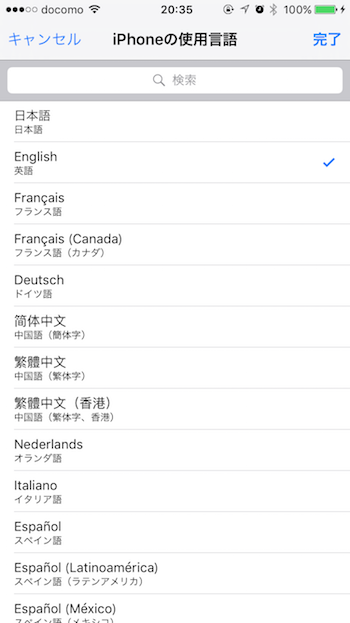
例えば同じく設定.app「地域と言語」の一番上にある「iPhoneの使用言語」のセル。
右側には「日本語 >」なのでプッシュで画面を表示そうだが、次の画面の「iPhoneの使用言語」がモーダルで開く。つまり、Disclosure Indicatorはプッシュで画面を表示するものだとは限らない(ちなみに、上述の画面の「地域」もモーダルで開き、「歴法」はプッシュで画面が開く)。
脱線するが、なぜモーダルで開かなければいけないのかというと、恐らく「使用言語」と「地域」は、ユーザの選択の後に「完了」という動作の終了ボタンが明示的に必要だから。
なぜ必要かというのは Apple HIGモーダルコンテキストを見れば分かる
iOSアプリケーションは使いたいように使えるのが一番なので、モーダル型の要素は最小限に抑えるべきでしょう。モーダルコンテキストが有用なのは、次の場合に限ります。
- ユーザの注意を喚起することが重要な場合
- データが曖昧な状態にならないよう、自己完結した作業を最後まで進めさせたい(あるいは意識的に破棄させたい)場合
次の図はさきほどと同じ画面「iPhoneの使用言語」でEnglishを選んだところ、完了ボタンがナビゲーションバー右に表示される。また脱線するがこの時の完了ボタンのフォントをキャンセルと比べると太いのも分かる。
さらにチェックマークが付いている事も注目。複数のcellからいくつかのcellを選ぶ際にはチェックマークが分かりやすい。
タップできるcellの上のボタン
次にこのようなTableViewの流れでプッシュでもモーダルでもない動作をしたい場合がある。そういう場合はcellの上にボタンを配置する。
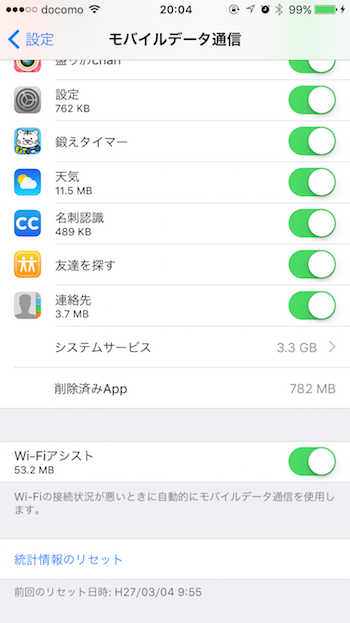
参考に「モバイルデータ通信」画面 一番下 の「統計情報のリセット」がそれ
こうするともちろん***>***(Disclosure Indicator)は必要ないので違和感もない。言うまでもないがこのボタンはキーカラーを使った枠のないボタンだ。つまりアプリのキーカラーがグリーンならグリーンの文字列のボタンになる。
キーカラーとは何か、これも Apple HIG色とタイポグラフィにある
キーカラーを決めて、対話型の要素や状態を示すようにする。組み込みアプリケーションに使われているキーカラーとしては、「メモ(Notes)」の黄色、「カレンダー(Calendar)」の赤などがあります。対話型要素や状態を示すキーカラーを設定する際には、そのアプリケーションに使われている他の色と競合しないようにしてください。
対話型要素とは何か、それはタップしたりできるかということ。Apple HIG対話性とフィードバックを引用する
対話型要素にはタッチ操作を誘う働きがある
組み込みアプリケーションは、対話型要素に自然に手がのびるよう、色、位置、コンテキスト、アイコン、ラベルなど、さまざまな方法で手がかりを示します。画面上の要素が対話型であること、あるいはその役割を示すために、余計な装飾が必要なことはほとんどありません。
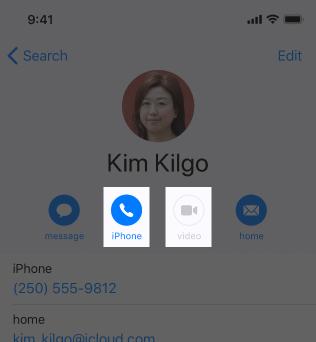
図も引用しちゃう。まず連絡先.appでキーカラーはデフォルトの青
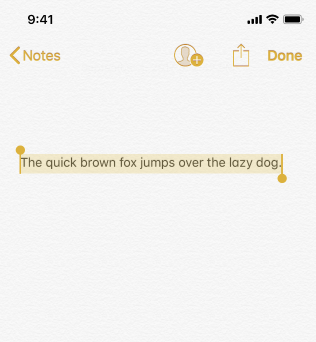
次がメモ.appでキーカラーは黄色
引用しないけど、カレンダー.appはキーカラーが赤くなっているから自分のを開いて確認すること
タップできないCell
- 基本的にはタップできないセルはタップできるセルの逆の法則に従えばいい
- タップできないということは 情報を表示したい だけなのでそれを意識する
- 何の情報か、その情報の中身は何かを表示する
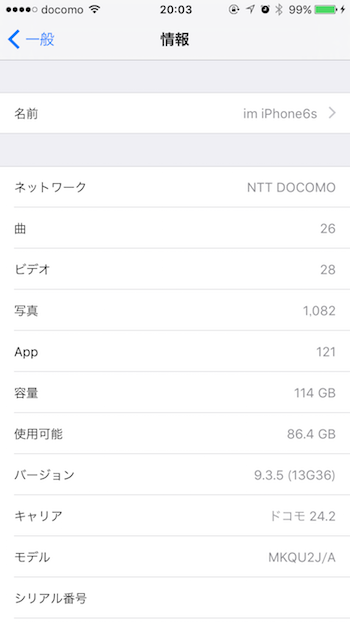
参考に設定.appの「情報」画面
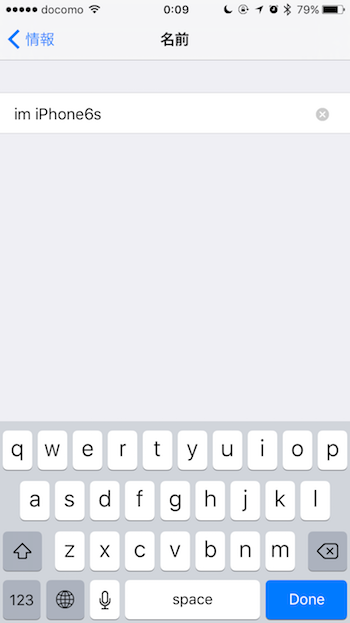
ついでなので設定.appの「情報」画面からiPhoneの名前をタップし、名前の編集画面に遷移してデータの編集に続ける
データの編集
- 編集する画面は編集だけができる
ちなみに
- この画面には完了ボタンがない
- ナビゲーションバーのタイトルは「名前」であり「iPhoneの名前を変更する」ではない
参考
iOSアプリ開発のためにヒューマンインターフェースガイドラインを参考にしつつApple製のアプリを観察する(ナビゲーションバーのセグメント化コントロール編)
http://qiita.com/yimajo/items/ce4132e03f629292c3e4
Apple iOS HIG(日本語版があったけどなくなった)
https://developer.apple.com/ios/human-interface-guidelines/overview/themes/
スマホのUI考 〜 ボタンについて
http://fladdict.net/blog/2011/06/smart-button.html