iOS7からのUINavigationBarの自動半透明がiOS7.0.3からオフになっているようです。
追記:
iOS7.0.4にしてみましたが半透明じゃないままですね。
Facebookアプリで違いを見る
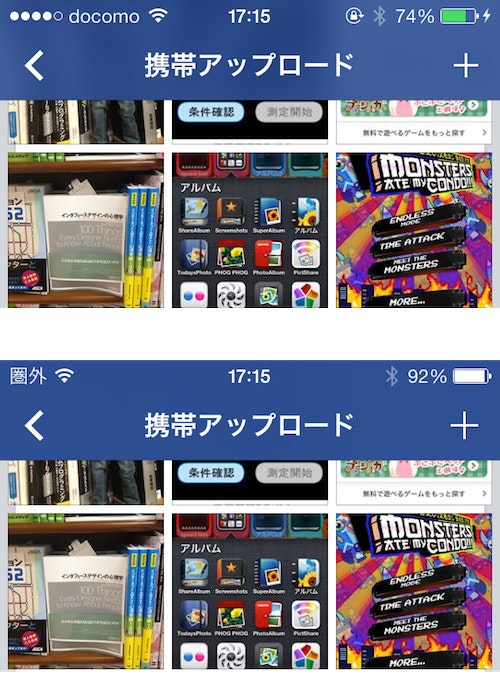
Facebookアプリ(v6.6)のスクリーンショットで比較してみるとこんな感じ。
上がiOS7.0.2(iPhone5s)で、
下がiOS7.0.3(iPhone5)です。
いろいろ調べてみると、標準の写真アプリなどの白背景のナビゲーションバーは半透明になっていて、FacebookやInstagramなどのアプリは半透明がオフになっています。
自分でコードを書いて確認してみる
UINavigationBarの新しいプロパティbarTintColrを使って色を変更するコードを書いてみます。
[UINavigationBar appearance].barTintColor = [UIColor colorWithRed:0.077 green:0.411 blue:0.672 alpha:1.000];
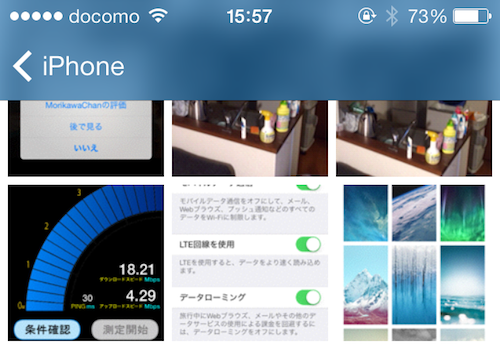
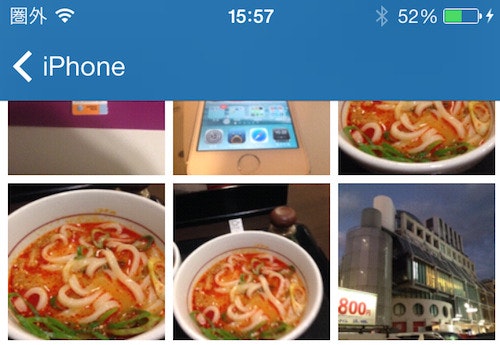
実機で試しました。
上がiOS7.0.2(iPhone5s)で、
下がiOS7.0.3(iPhone5)です。
自分でコードを書いて確認してみても再現しますね。どうやらbarTintColorへの設定はiOS7.0.3では半透明処理が行われなくなっています。iPhone4などの旧機種でこのような処理が行われないのは既知の仕様でしたが、iOS7.0.3以降はこのような仕様になったんでしょうか?
おまけ:超超暫定の対応(オススメしない)
デザインが変わってしまうとデザイナさんやディレクターの意図しないものになってしまうので、iOS7.0.3でもなるべく併せてあげなければしょうがないという時のために、暫定処理を書いておきます。
次のように、Appearanceを使わず、navigationBarのbarTintColorにカラーを設定し、アルファの値を0から1までの値に調整することで半透明にすることが出来ます。
//UINavigationControllerを継承しているクラスのViewDidLoadなどで設定
self.navigationBar.barTintColor = [UIColor colorWithRed:0.077 green:0.411 blue:0.672 alpha:0.200]
アルファを0.2にするととりあえず半透明にはなりますので、ここからRGBを微調整をしていけば同じようになるかもしれません。
この場合、iOS7.0.2もアルファが反映されてしまうのでiOS7.0.3のみもしくはiOS7.0.3からのような条件が必要になります。若干手間もかかるしiOS7.0.3のバグなのか仕様なのかわからない状態での対応なので全然オススメしませんが...