前置き
最近Auto Layoutの記事をよく目にする事が多いのですが、Viewを等間隔に並べる記事はすんなりと理解できなかったため、自分がサンプルコードを動かしたりして理解していった内容を書いてみます。
きっかけになった記事:「実践 Auto Layout」
http://blog.jarinosuke.com/entry/auto-layout-best-practice
サンプルが超絶参考になった:「Cocoaの日々 - Autolayoutでビューを等間隔に並べる」
http://cocoadays.blogspot.jp/2014/01/autolayout_7.html
公式リファレンスにもある(英語)
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/AutoLayoutbyExample/AutoLayoutbyExample.html
Auto Layout ガイド(日本語pdf)
https://developer.apple.com/jp/devcenter/ios/library/documentation/AutolayoutPG.pdf
Viewを等間隔に並べる?
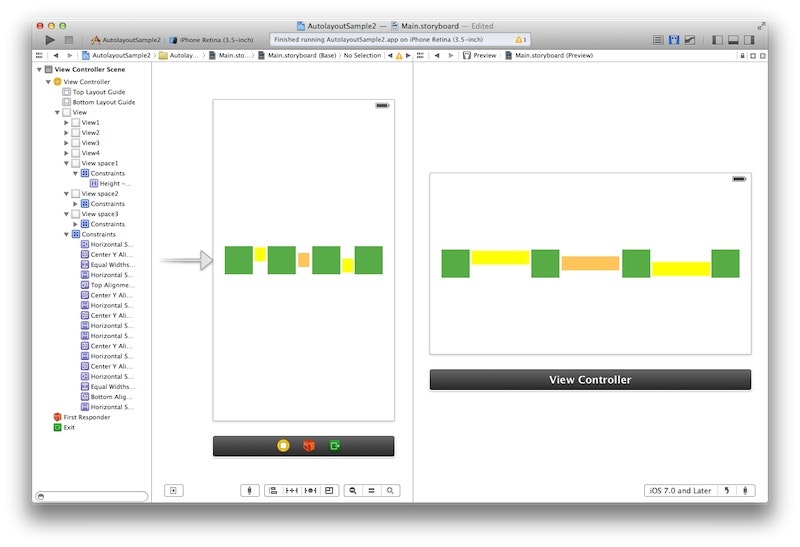
Viewを等間隔に並べるというのは、例えば画面の幅や高さが変わった際、それに従って複数の位置関係が等間隔になるということです。
しかし、Viewを等間隔に並べるだけであれば実際はAuto Layoutを使わなくても出来ます。幅もしくは高さを測ってそれぞれの数で割ったりすれば等間隔な長さがわかるのでその値を使えば良くて、自分が思いつくもっと楽な方法がすぐにあるせいで学習意欲が高まらないというのがAuto Layoutよくわからん問題の要因かもしれないなと感じました。
根本的にAuto Layout覚えること多すぎというのもあって、もうそれはしょうがない。
Viewを等間隔に並べるサンプルでAuto Layoutの基礎が分かる
実はViewを等間隔に並べる説明は、実際の要件としてはあまり無いパターンだし先述のように計算すればAuto Layoutを使わなくてもい。ただこれのやり方がわかるとAuto Layoutでやらなければいけない時の基礎が出来るって感じでいいと思います。
サンプルを開く
「Cocoaの日々 - Autolayoutでビューを等間隔に並べる」でのサンプルコードをGitHubにPushされてるのでこれが分かりやすいです
https://github.com/xcatsan/iOS7-Sample
XcodeのStoryboardプレビューで画面回転のプレビューを表示(わざわざシミュレータで実行してると面倒)
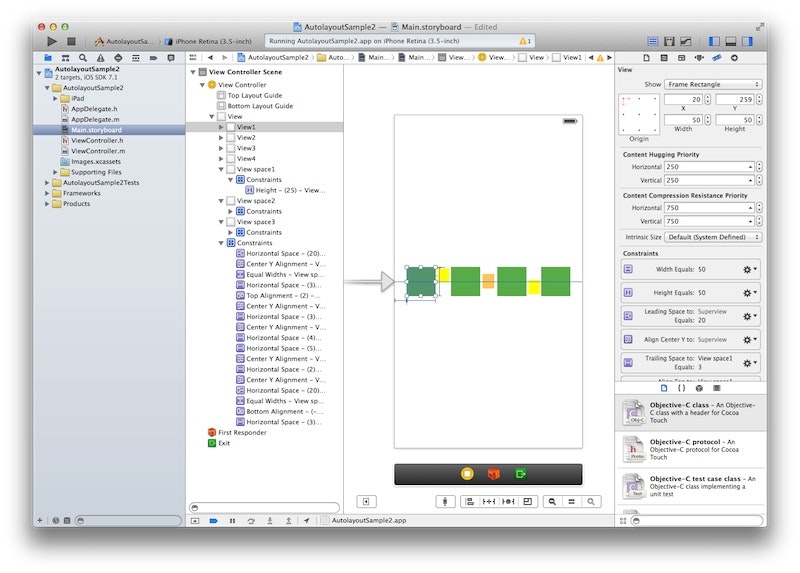
Viewを配置し制約を付ける手順は次の通り
- 等間隔にしたい緑のViewを並べていき縦横幅の制約を付ける
- スペーサーにしたい黄色とオレンジのViewを並べていく(実際このViewは透明にして使う)
- 緑のViewとスペーサーの間隔を決める
- 一番左のスペーサーViewを選択し"Controlキーを押しながら"一番右の緑のViewを選択するとプルダウンでHorizontal Spacingが選択でき値を決められる
- 同じように右のHorizontal Spacingを決める
- これをスペーサーの数繰り返す
- スペーサーViewの幅が同じになるようにする
- スペーサーView自体を選択し、また"Controlキーを押しながら"他のスペーサーViewを選択するとEqual Widthsで2つのViewの関係性をEqualとして選ぶ。
手順としてやらないことは次の通り
- スペーサーViewの横幅制約は付けない(制約を付けないと警告が出るようなイメージがあるが警告は出ない)
- 他のスペーサーView同士で横幅が同じになるような制約は付ける
やってもやらなくても大したことではないことは次の通り
- 緑のViewを水平方向に揃える(緑のViewの親に対して水平)
サンプルから体感できる知識まとめ
このサンプルから得られる知識をまとめると下記のようになります。
- Controlキーを押しながらViewを選択することによって階層が親子関係なViewでの制約ではなく兄弟関係の制約を簡単に付けられる
- スペーサーViewの横幅制約はなくても問題ない(警告は出ない)
- 2つのViewの横幅が同じようにする制約がある
- スペーサーView1とスペーサーView2を同じ
- スペーサーView1とスペーサーView3を同じにすることでスペーサーの幅はすべて同じになる
等間隔にするのにAuto Layoutより良い方法があるため理解の妨げになってしょうがなかったのですが、Auto Layoutの便利さと手順がわかったのではないかと思いますがどうでしょうか。