追記)2016/08/22
atmarkITで連載があるようです。
はじめに
環境、バージョン情報
$ uname -a
Linux solydxk 3.16.0-4-amd64 #1 SMP Debian 3.16.7-ckt9-3~deb8u1 (2015-04-24) x86_64 GNU/Linux
$ docker -v
Docker version 1.6.2, build 7c8fca2
$ docker images
REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE
rocketchat/rocket.chat latest 0cae0d783df5 2 days ago 422.1 MB
Rocket.Chat とは
meteor製のチャットアプリです。
BYOSなので、自分でインストールし、起動する必要があります。
まるでSlackのような、というかほとんどSlackなUIです。
SlackやHipChatやChatWorkが使いたいんだけれど、のっぴきならない事情でイントラネット内に構築しなければならない時、Rocket.Chatはその選択肢の一つとなるかもしれません。
以下、READMEから抜粋します。
Features
Current
- BYOS (bring your own server)
- Multiple Rooms
- Direct Messages
- Private Groups
- Public Channels
- Desktop Notifications
- Mentions
- Avatars
- Markdown
- Emojis
- Transcripts / History
- I18n - Internationalization with Lingohub
- Hubot Friendly - Hubot Integration Project
- Media Embeds
- Link Previews
- LDAP Authentication - LDAP Authentication on Rocket.Chat Wiki
- Face to Face Video Conferencing aka WebRTC signalling (Alpha)
かなり気合入っていますね。
Alphaとはいえ、ビデオチャットまでやろうとしているのですから。
LDAPと連携できるのも、イントラネットとしては地味にポイントが高いかもしれません。
他のOSSでBYOSなChatアプリ (7/12 0:40 時点調べ)
| 名前 | URL | Framework | Github Stars | Initial Commit | Last Commit (master) |
|---|---|---|---|---|---|
| DevHub | https://github.com/volpe28v/DevHub | nodejs, socket.io | 98 | Jan 29, 2012 | Jul 1, 2015 |
| Let's Chat | https://github.com/sdelements/lets-chat | nodejs, socket.io, python | 6882 | Feb 26, 2012 | Jul 11, 2015 |
| Kadan | https://github.com/kandanapp/kandan | rails | 2648 | Mar 4, 2012 | May 8, 2015 |
| MogoChat | https://github.com/HashNuke/mogo-chat | elixir, phoenix, ember.js | 692 | Jan 12, 2014 | Apr 12, 2014 |
| Rocket.Chat | https://github.com/RocketChat/Rocket.Chat | nodejs, meteor | 2578 | May 17, 2015 | Jul 10, 2015 |
ググってみたところ似たOSSはいくつかあるようで、特に Let's Chat のヒットが多かったです。
どれも使ったことが無いので、ちゃんと比較したは出来ません...。
情報の多さを考えれば、Let's Chatが一番無難な選択でしょうか。
一方のRocket.Chatはつい最近出てきたばかりですが、すでに2500 Starsを超えています。
Starsが全てとは言えませんが、勢いを感じますね。
勢いにはとりあえず乗ってみたいので、Rocket.Chatをインストールしてみました。
Dockerを使う
READMEには、
docker pull rocketchat/rocket.chat とあっさり書いていますが、
だからといって docker run rocketchat/rocket.chat としても、Rocket.Chatは動きません。
yasuhiroki@solydxk ~ $ docker run rocketchat/rocket.chat
=> Starting meteor app on port:80
/built_app/programs/server/node_modules/fibers/future.js:245
throw(ex);
^
Error: MONGO_URL must be set in environment
at Object.<anonymous> (packages/mongo/remote_collection_driver.js:36:1)
at Object.defaultRemoteCollectionDriver (packages/underscore/underscore.js:750:1)
at new Mongo.Collection (packages/mongo/collection.js:98:1)
at packages/accounts-base/accounts_common.js:141:1
at /built_app/programs/server/packages/accounts-base.js:243:4
at /built_app/programs/server/packages/accounts-base.js:1659:3
at /built_app/programs/server/boot.js:222:10
at Array.forEach (native)
at Function._.each._.forEach (/built_app/programs/server/node_modules/underscore/underscore.js:79:11)
at /built_app/programs/server/boot.js:117:5
見ての通り、MongoDBのURLが必要です。
せっかくなので、MongoDBサーバーもDockerで作ってしまいましょう。
yasuhiroki@solydxk ~ $ docker pull mongo
yasuhiroki@solydxk ~ $ docker run -v ~/rocketchat-mongodb:/data/db --name rocketchat-db mongo
-v ~/rocketchat-mongodb:/data/db で、MongoDBのデータの永続化を図っています。~/rocketchat-mongodb が無ければ自動的に作られます。
詳しくはDockerのDocumentsをご覧ください。
https://docs.docker.com/userguide/dockervolumes/
--name rocketchat-db で名前をつけているのは、次に、Dockerコンテナのリンク機能を使うためです。
それでは、今度こそRocket.Chatを起動します。
yasuhiroki@solydxk ~ $ docker pull rocketchat/rocket.chat
yasuhiroki@solydxk ~ $ docker run --name rocketchat --link rocketchat-db:rocketchat -e MONGO_URL=mongodb://rocketchat-db:27017 -e ROOT_URL=http://localhost -p 55555:80 rocketchat/rocket.chat
--link rocketchat-db:rocketchat で、先ほど作ったMongoDBコンテナとリンクします。
コンテナのリンクについても、DockerのDocumentsをご覧ください。
https://docs.docker.com/userguide/dockerlinks/
リンクにより、 -e MONGO_URL=mongodb://rocketchat-db:27017 と、MongoDBのコンテナの名前で指定できるようになります。
-p 55555:80 で、Port Forwardingの設定をしています。この設定により、localhost:55555で、Rocket.Chatにアクセスできるようになります。
代わりに、 -P や -p 80 としてやってもPort Forwardingの設定はできます。Dockerが適当なPortを割り当ててくれます。私の環境では、32770 でした。(つまり、-p 32770:80と同じ)。
詳細はDockerのDocumentsをご覧ください。
https://docs.docker.com/userguide/usingdocker/#running-a-web-application-in-docker
また、Proxy環境下では-e "http_proxy=<HTTP_PROXY>" -e "https_proxy=<HTTPS_PROXY>"が必要かもしれません。
アクセスする
後はアクセスするだけです。
先に断っておきますが、重い時があります。
にっちもさっちもいかない時は、ブラウザを閉じて開き直すとたいてい改善しますが...。
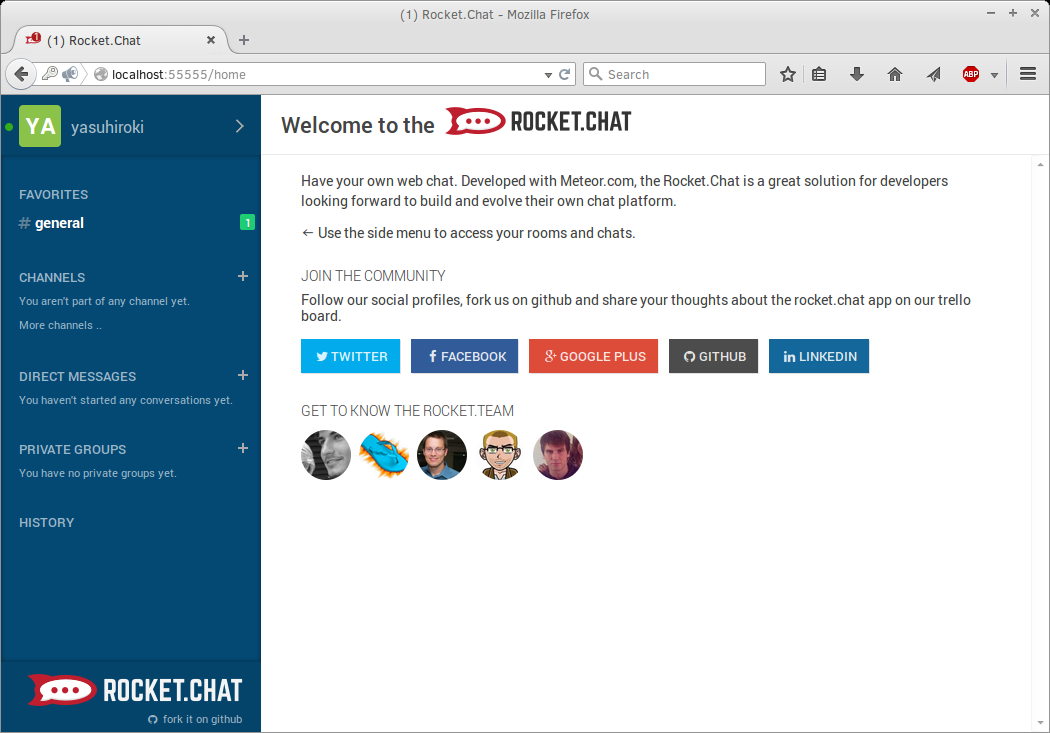
トップ
登録
アカウント登録
ここで登録するメールアドレスは、後にGravatarでアバター画像を取得する時にも使われます。
ユーザー名登録
ここで次の画面への遷移がやたらと遅い時があります。
もしかすると、Proxy設定がコンテナに反映されておらず、Timeoutしているかもしれません。
Rocket.Chat起動時に、-e "http_proxy=<HTTP_PROXY>" -e "https_proxy=<HTTPS_PROXY>" を追加することを検討してください。
アバター選択
登録完了
無事、Top画面へ遷移したらOKです。
最後に
Dockerでインストールし、アカウントを登録する流れまでをまとめました。
もちろん、自前でmeteorをインストールし、MongoDBを準備し、ビルドすればアプリは動くはずです。
ただ、nodejsもmeteorもよく知らない身としては、とりあえず動かすだけならDockerの方が細かな設定を気にしなくてすむので楽でした。
ちなみにmeteorコマンドの場合は、
curl https://install.meteor.com/ | sh # Install Meteor
git clone https://github.com/RocketChat/Rocket.Chat.git
cd Rocket.Chat
meteor
で動きます。
設定を自分でしっかり管理したいなら、こちらの方が良いと思います。
ひとまず動いたので機会を見つけて使ってみようと思います。
余談
ちなみに、Rocket.ChatのDockerfileは、↓です。
https://github.com/RocketChat/Deploy.to.Cloud/blob/master/OfficialImage/Dockerfile
DockerHubからは辿れなくて少し困りました...