同じ内容で話した勉強会の動画
今回の概要
Unityはさまざまな形式の3Dデータをインポートして利用できる。Colliderやカメラなどを設定すればすぐにでもステージとして利用できる。また簡易的なキャラクタ操作を実現するCharacter Controllerやユニティちゃも合わせて試す。
モデルデータをUnityで使う
TF3DM
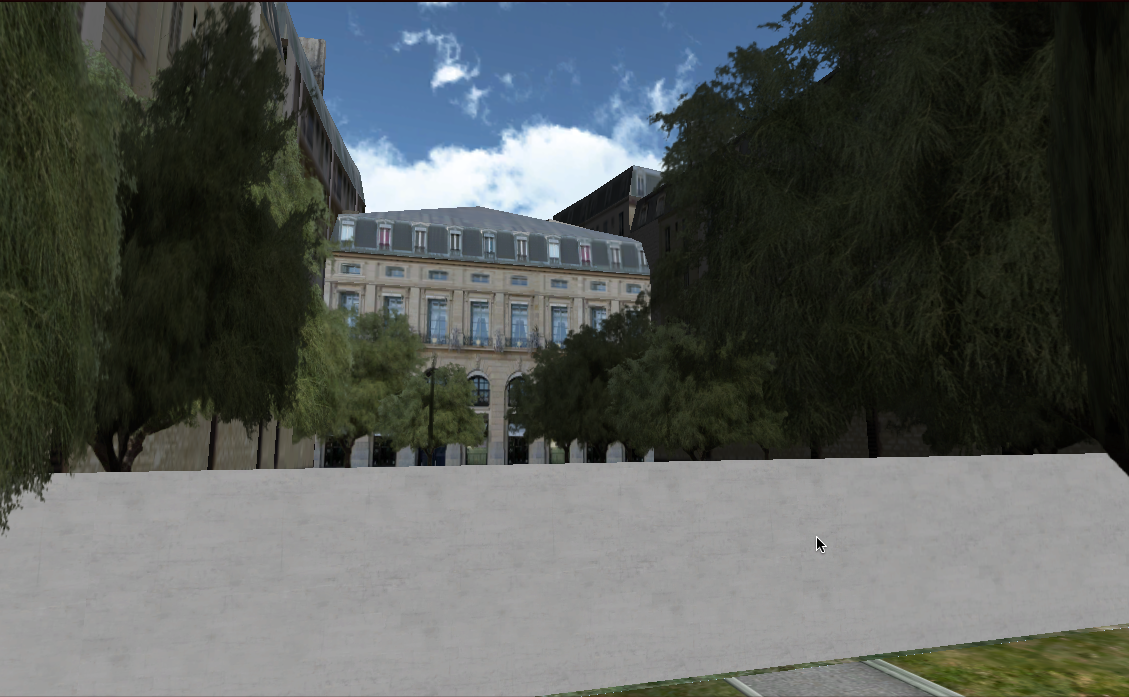
さまざまなモデルデータが公開されているサイト。どうみても著作権的にブラックなものも見受けられるが手軽に試せる。今回はここにあるParisモデルを使う。
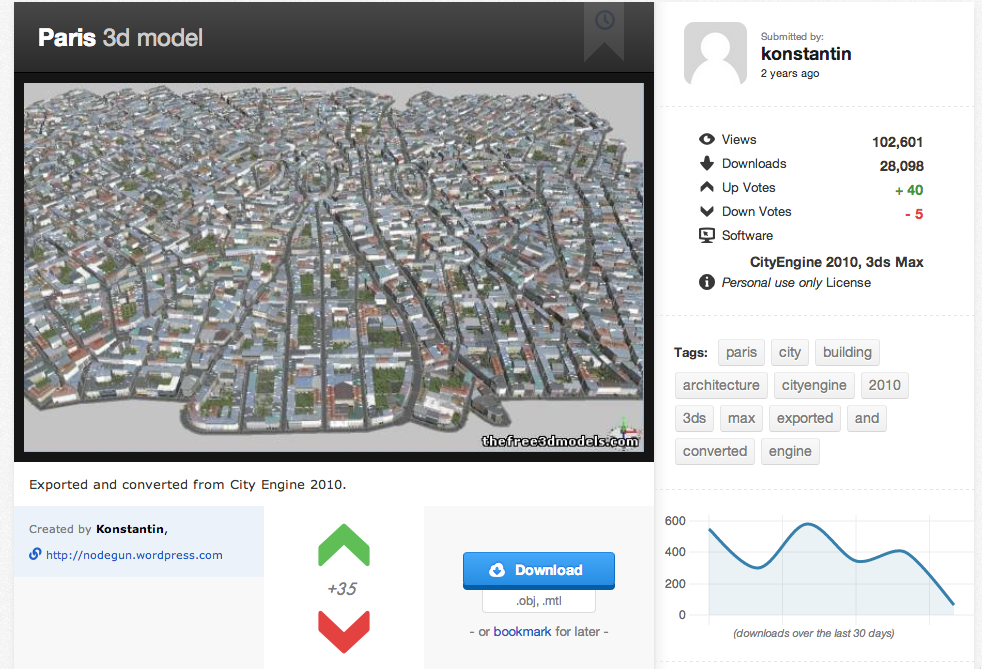
ダウンロード
ダウンロードボタンから.obj形式のファイルを取得する。rar形式のファイルなので対応した展開ソフトを使う。(The Unarchiver)
Unityへのインポート
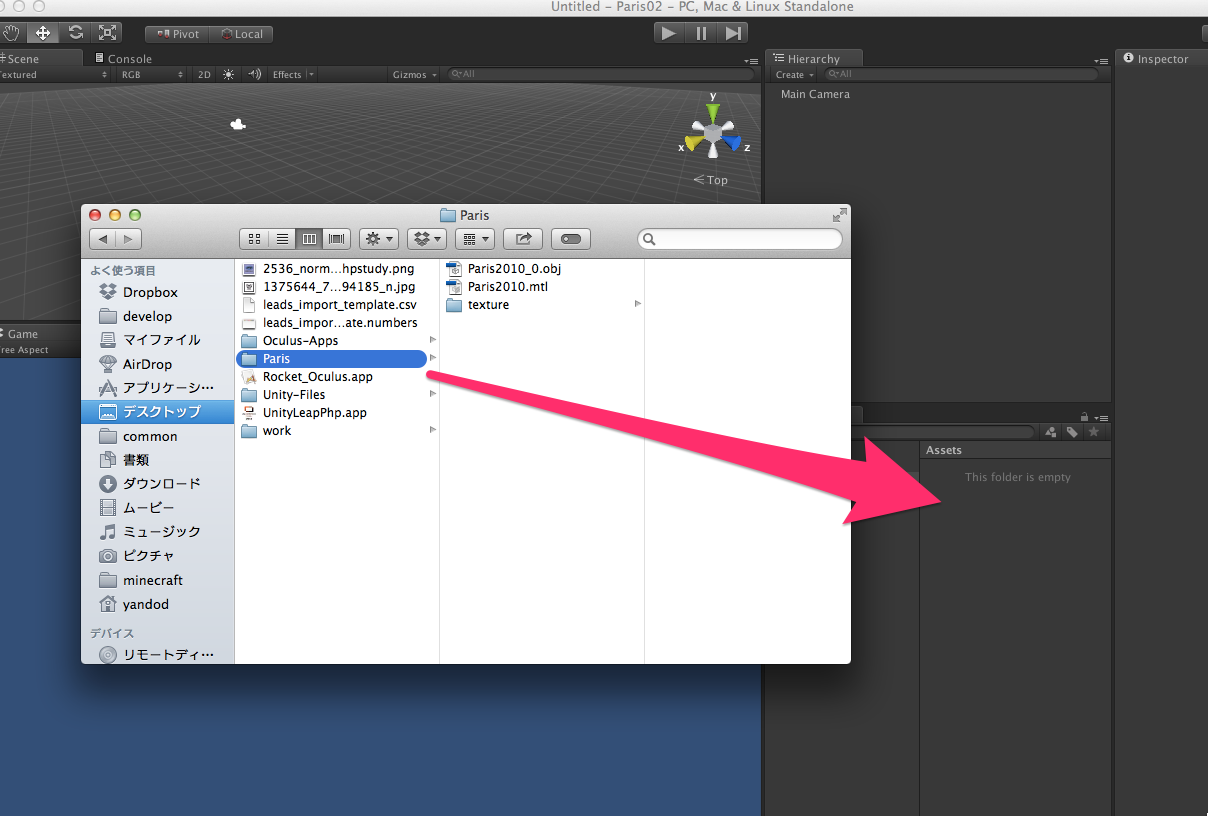
Unityでは新規プロジェクトを作り、プロジェクトビューのAssets配下に展開してデータを丸ごとドロップする。
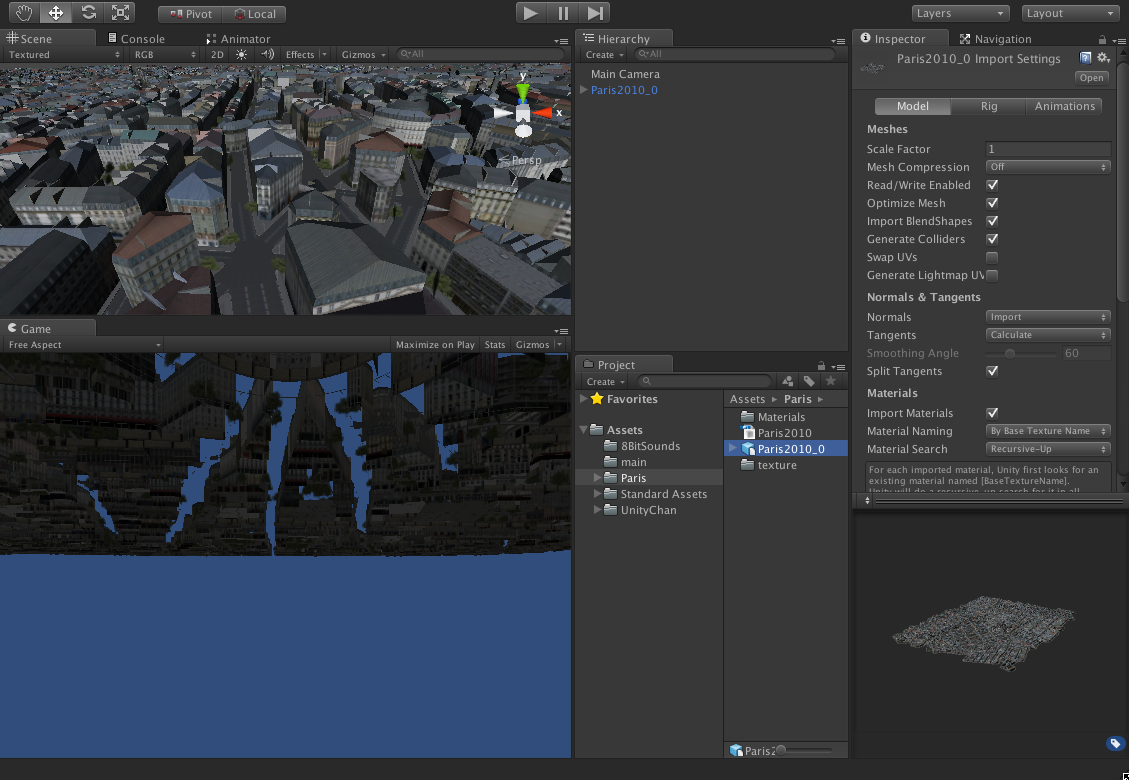
ドロップ後、PCの性能にもよるが それなりの時間 がかかる。インポートが完了するとプロジェクトビューにアイコンが表示され、選択するとインスペタでインポートの設定を調整できる。
人型のモデルなどアニメーションが必要な場合はRigやAnimationsのタブを使うが今回は単なる建造物。ソフトによってスケール間が異なる場合はScale Factorを調整。
また当たり判定を生成する場合はGenerate Collidersにチェックを入れる。
モデルを配置
セッティングを調整後、プロジェクトビューのParisフォルダの中のParis2010_0をヒエラルキーにドロップするとシーンにモデルが配置される。
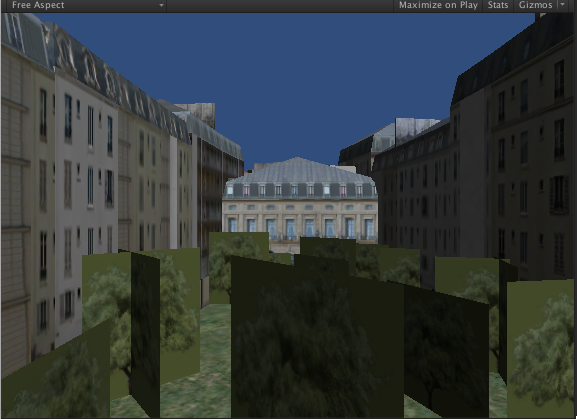
なんだか上空に配置されてしまっているのでインスペクタからPositionのyを-76に設定。あと暗いのでとりあえずヒエラルキーからCreate > Directional Light
シェーダーの調整
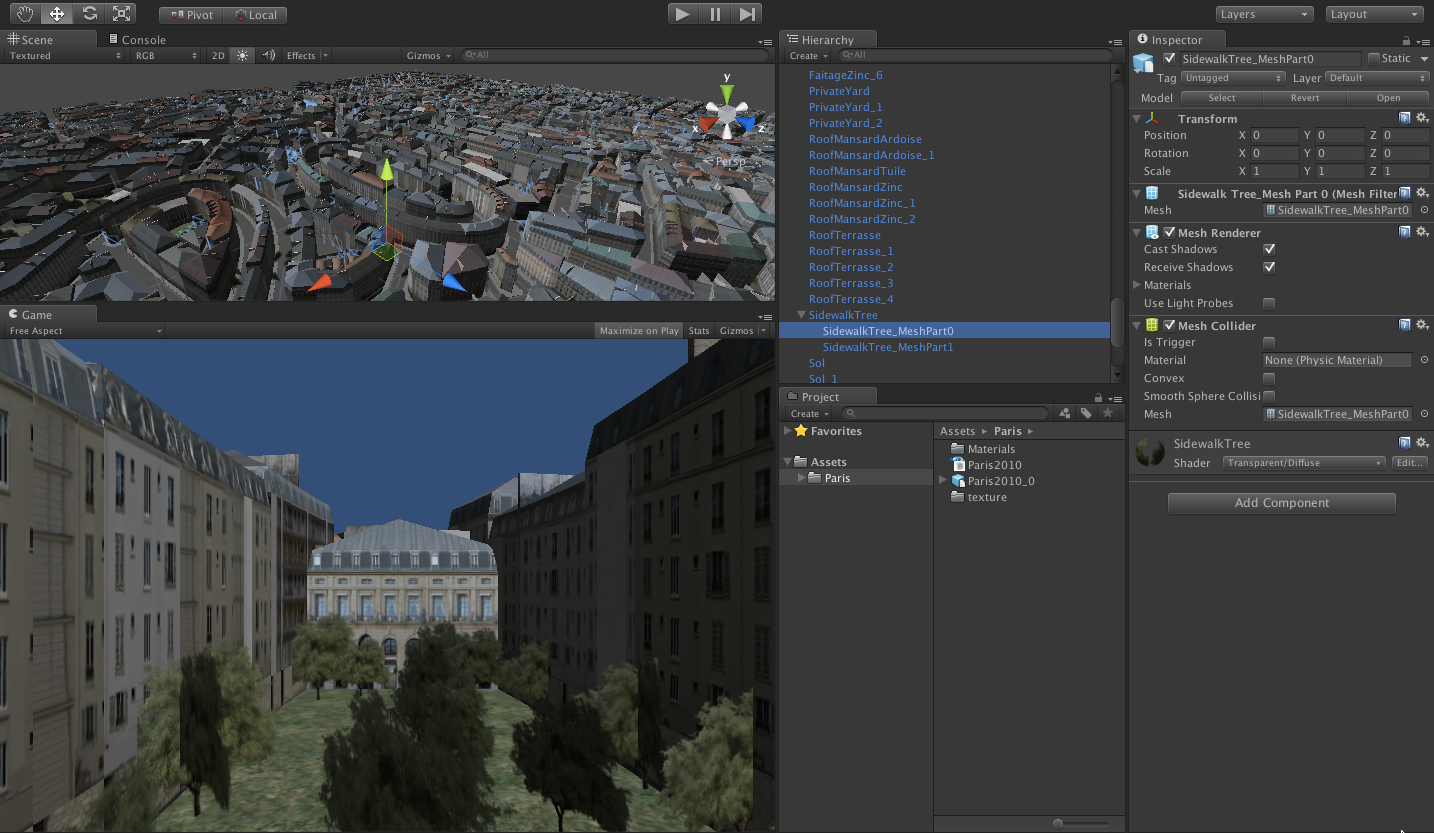
木の背景部分が表示されてしまっている。インポートしたデータは透過部分の設定が飛ぶなどの現象がよく起こる。こういった部分は地道に修正する。配置したモデルの子オブジェクトからSidewakTree_MeshPart0を見つけ、ShaderをDiffuseからTransparent Diffuseを選択しなおす。
同様に街に立っている街灯の表示を修正するにはtree17オブジェクトにも同じ設定をする。
空を付ける
空が単色は寂しいのでSkyBoxを設定する。 Assets > Import Package > SkyboxesとしてSkyBoxのパッケージをインポート。インポートしたSkyBoxを設定するには
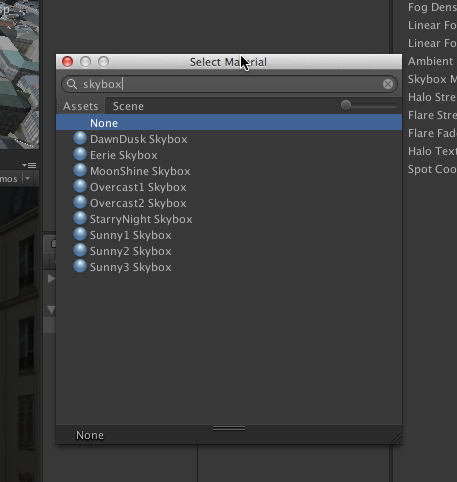
Edit > Render Setting > Skybox Materialとして上部のボックスでSkyboxで検索し好きな空を選択する。
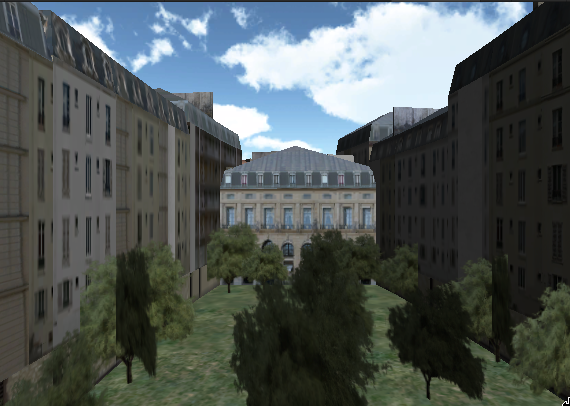
だいぶいい感じなった。カメラを適当な場所に移動して、そのままゲームの背景にすることもできる。例えばブロック崩しの後ろに置くなど。カメラ位置を変えるときはシーンビューでここだという位置を表示させ、カメラを選択してGameObject > Align With Viewするとカンタン。
Chracter Controller
Unityには標準アセットとして一人称視点、三人称視点でのプレイヤーを扱うアセットが存在する。プレイヤーの機能をパラメータ調整だけで扱えるので便利ではあるが、全てを賄うのは難しいのである段階から改造したり、自作する必要がある。それぞれのアセットは書き換え可能なソースとして配布されているので中を読むことも出来る。
標準アセットはプロジェクト作成時のチェックボックスでも追加できるが、後からでも追加できる。Assets > Import Package > Character Controller
一人称視点で歩きまわる。
プロジェクトビューのAssets > Standard Assets > Character Controllerの中にあるFirst Person Controllerのプレハブをヒエラルキーにドロップすればとりあえず使える。このプレハブにはMain Cameraが含まれているのでシーンに元々あるカメラは無効にしたほうが良い。
操作方法はいわゆるFPS形式
- W 前進
- S 交代
- A 左へ移動
- D 右へ移動
- マウス 視点変更
- Space ジャンプ
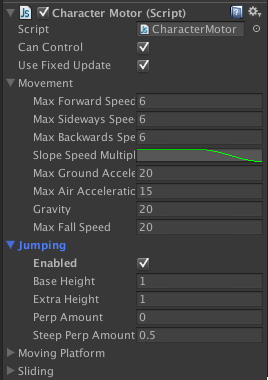
パラメータを変更して挙動を調整できる。このままだと建物の隙間からの脱出が困難なのでジャンプ力の強化と移動スピードの強化はしたほうがいいかも。
Movement > Max Forward Speedを30に、Jumping > Extra Heightも30にしてみる。これで屋上に登ったり、飛び移ったりとかなり自由に動ける。
このままでもチェックポイントを回るゲームなんかは作れそうだ。
三人称視点で歩きまわる。
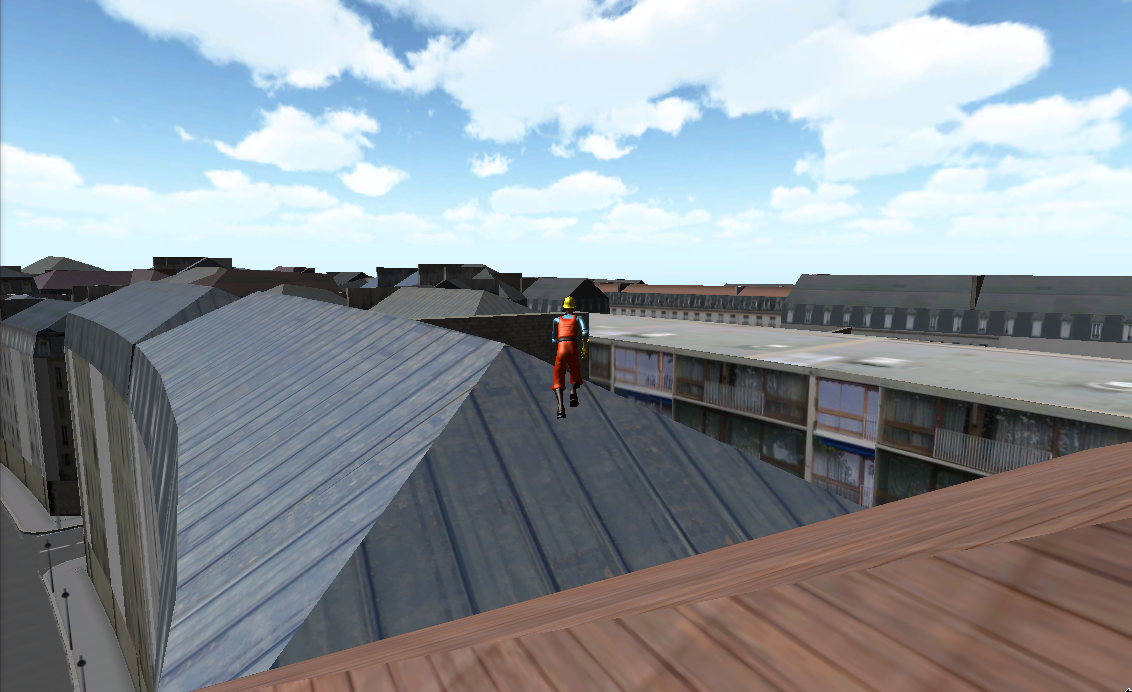
三人称視点のゲーム用にはThird Person Controllerを使う。同じようにシーンにドロップする。カメラは含まれていないので任意に配置する。するとUnity界ではよく知られた配管工が登場する。
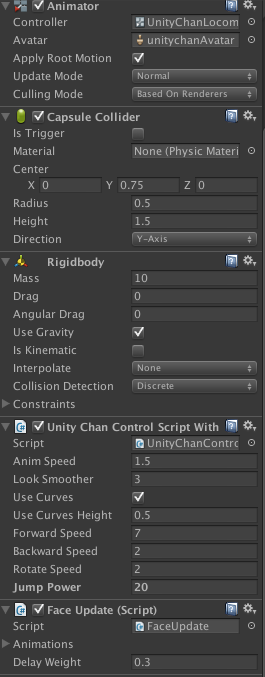
幾つかコンポーネントがアタッチされていて設定の調整ができる。
またジャンプ力不足でどこにも行けないのでまずはそこから。
Jump Heightを30に。Third Person CameraのDistanceを8にするとこんなかんじに。
一人称と違い、三人称でゲームを構成する場合はカメラの制御は必要になる。距離や角度などが悪いとジャンプしたキャラクタが画角から外れてしまうなどの問題がある。
Character Controllerのトラップ
Character ControllerはRigidbodyを使わない形で実装されており、物理演算はそのままでは出来ない。また衝突検知についてもColliderを使っていない。標準では衝突した対象への通知は行っている。
適当なオブジェクトを作りRigidbodyをつけてバラまいておき、次のスクリプトを付ける。
# pragma strict
var original:Vector3;
function Start () {
this.original = transform.position;
}
function OnCollisionEnter(other:Collision){
if (other.gameObject.CompareTag('Player')) {
this.transform.position = this.original;
}
}
Playerタグが付いているオブジェクトにぶつかると消えるはずだが、すごく渋い。プレイヤー自身に大きめのColliderを別途付けたりして対処。OnControllerColliderHitを使う方法もあるが、プレイヤー側に実装が集まる。
ユニティちゃん
知っている人は知っている、ユニティちゃんもキャラクター操作のサンプルになっている。
導入
Webで配布しているパッケージとアセットストアから導入できるパッケージとがある。独自のライセンスがあるので注意して使おう。
- アセットストアのユニティちゃん
- 軽い。声などが入っていない。
- https://www.assetstore.unity3d.com/jp/#!/content/18705
- Webページで配布しているユニティちゃん
- データがものすごく多い。
- http://unity-chan.com/
ユニティちゃんを走らせる
Unity-Chanパッケージを導入後、(Webからのダウンロード、アセットストアどちらでもOK)プロジェクトビューのUnityChan > Prefabs > for Locomotionの下にあるunitychanをヒエラルキーにドロップ。また専用のカメラが必要になるので既存のカメラを取り除き、unitychanと同じフォルダにあるMainCameraをハイラルキーにドロップ。専用のライトもあるが、猛烈に明るい。
ちょっとカメラの位置が近いが走り回ったりジャンプが可能。
ジャンプ力の調整
ジャンプ力はUnity Chan Control Script With RigidbodyのJump Powerで設定する。追加ジャンプを考慮しても20くらいないと中庭の脱出はできない。このスクリプトはCharacter Controllerと違い、RigidbodyとMechanimを使ってコントロールする作りになっており汎用性が高い。
カメラの調整
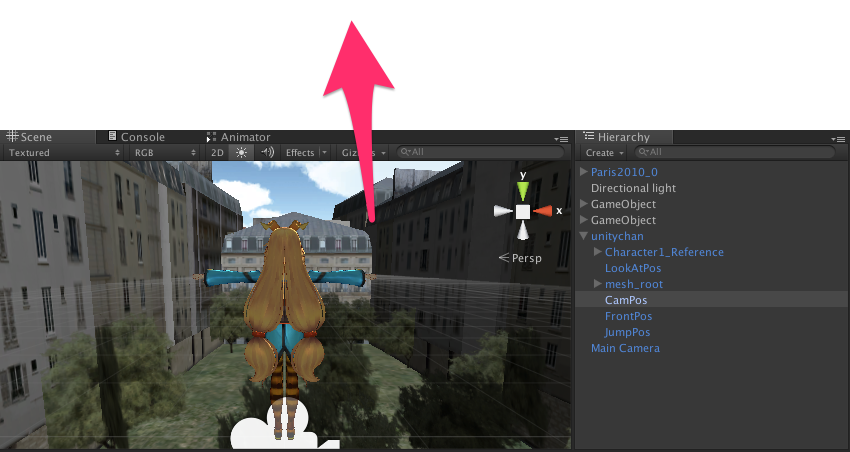
UnityChanはカメラの位置を目印になるオブジェクトの座標を使ってコントロールしている。カメラの位置を変えるにはそれぞれのオブジェクトの位置をGameObject > Align View to Selectedを使って確認し、シーンで調整してGameObject > Aligin with Viewで調整していくことで画面を作れる。
それぞれのオブジェクトに対応するカメラ位置は下記のとおり。
| オブジェクト | カメラ位置 |
|---|---|
| LookAtPos | Altキーを押した時の視点(上を見上げる) |
| CamPos | 背後からの視点(通常時) |
| FrontPos | 前方からの視点(Ctrlキーをおした時) |
| JumpPos | ジャンプ時の視点 |
ほどほどの視点に調整した。