概要
Unite2014のワークショップが面白そうだ。しかも資料と動画が全て公開されているのでレッツ写経。
Nightmareという見下ろし型シューティングが出来るらしいよ。
チュートリアル中には下記の機能がでてきます。
- Animator Controller (Mecanim)
- GUI
- Animator Override Controller
- Nav Mesh
- Particle
事前準備
Unity4.6 Betaをインストールしましょう。
プロジェクトデータをアセットストアからダウンロード
Phase 1 環境のセットアップ 18分
slide1
- エディタのレイアウトを
2 by 3に - プロジェクトタブをヒエラルキーの下に
- プロジェクトビューのスライダーを最小に
- File > New Scene
- File > Save Scene As Level 01としてScenesフォルダに保存
slide2
- EnvironmentプレハブをプロジェクトビューのPrefabsフォルダから探す
- シーンかヒエラルキーにドロップ
- Transformのpositionを0,0,0に
- 同じ手順をLightsプレハブにも繰り返す
- シーンを保存 (CMD-S / CTRL-S)
slide3
- Game Object > 3D Object > Quad
- Floorにリネーム (Return / F2)
- Positionを 0,0,0
- Rotationを 90,0,0
- Scaleを 100, 100, 1
slide4
- FloorオブジェクトからMesh Rendererコンポーネントをリムーブ
- Floorオブジェクトのインスペクタからレイヤーを Floorに変更
- シーンを保存
slide5
- GameObject > Create Empty
- BackgroundMusicにリネーム
- Add Component > Audio > Audio Source
- Audio Clip > Circle Select > Background Music
- loopにチェック、Volumeを0.1に
- シーンを保存
Phase 2 プレイヤーキャラクター 57分
slide 1
- Playerモデルを Models > Charactersフォルダから探す。
- シーンかヒエラルキーにドロップ
- Positionを 0,0,0 に。
- インスペクタからタグをPlayerに設定
slide 2
- Animationフォルダを選択しCreateをクリック。Animation Controllerを選択。
- PlayerACにリネーム
- ヒエラルキーの中のPlayerにドロップ
- Animationフォルダの中のPlayerACをダブルクリック
- Animatorウインドウをシーンビューに合体
slide 3
- Models > CharacterのPlayerモデルを展開(下向き三角を展開)
- Idle, Move, DeathアニメーションをAnimatorビューの空白のエリアにドラッグしてステートを作成
- Idleステートを右クリックしてデフォルトに設定
- boolパラメータを作成しIsWalkingとする
- Triggerパラメータを作成しDieとする
slide 4
- Idleステートを右クリック、MoveステートへMake Transition
- 作成したTransitionを選択
- ConditionをIsWalking = true に設定
- Moveステートを右クリックしIdleステートへMake Transition
- ConditionをIsWalking = false に設定
- Any Stateを右クリックしDeathステートへMake Transition
slide 5
- Conditionを Die(Trigger)
- Playerゲームオブジェクトを選択、Add Component > Physics > Rigidbody
- DragとAngular DragをInfinityに
- Constraintsを開き Y positionと X, Z Rotationをフリーズ
slide 6
- Playerゲームオブジェクトを選択。 Add Component > Physics > Capsule Collider
- Center を (0.2, 0.6, 0)
- Height を 1.2
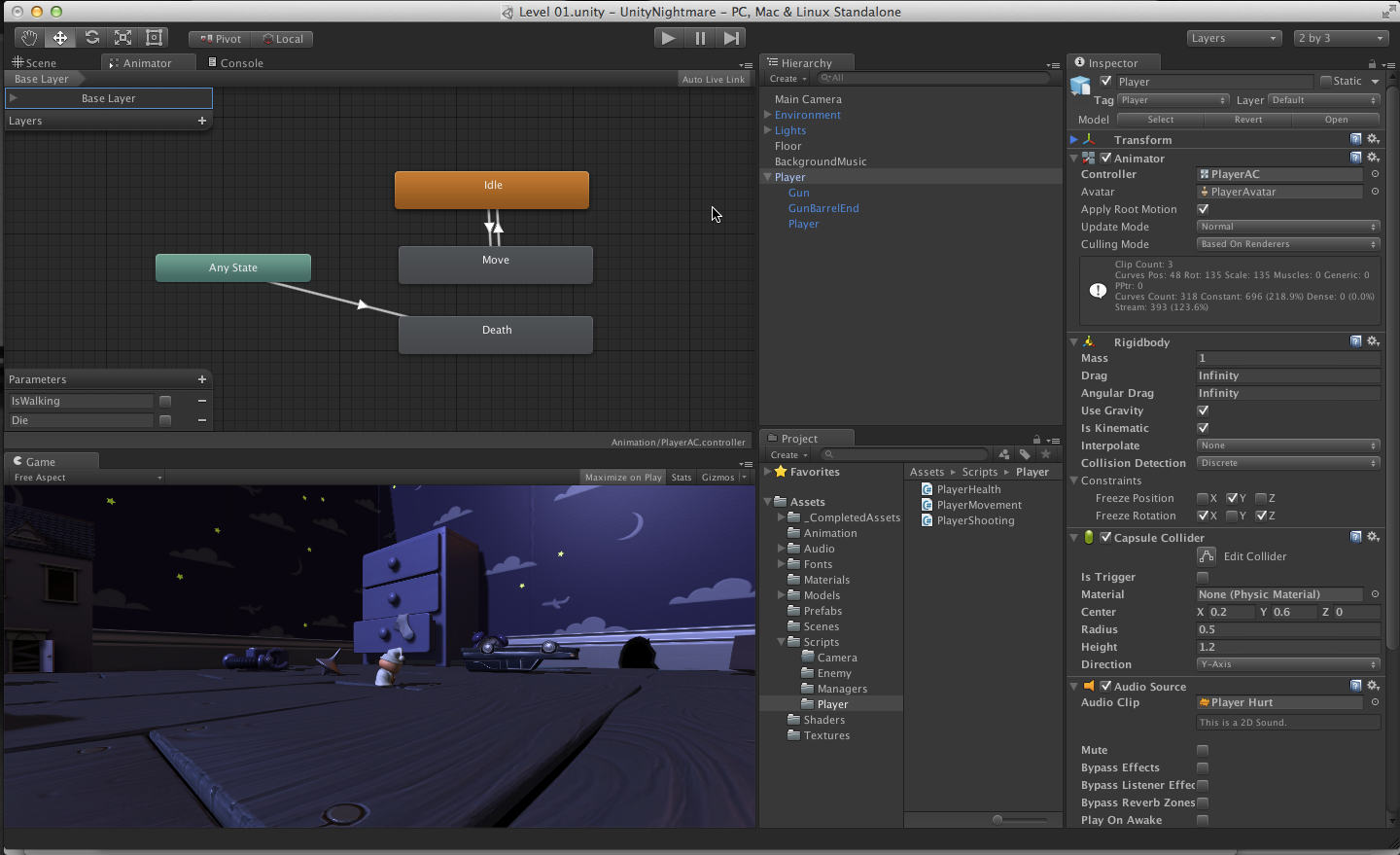
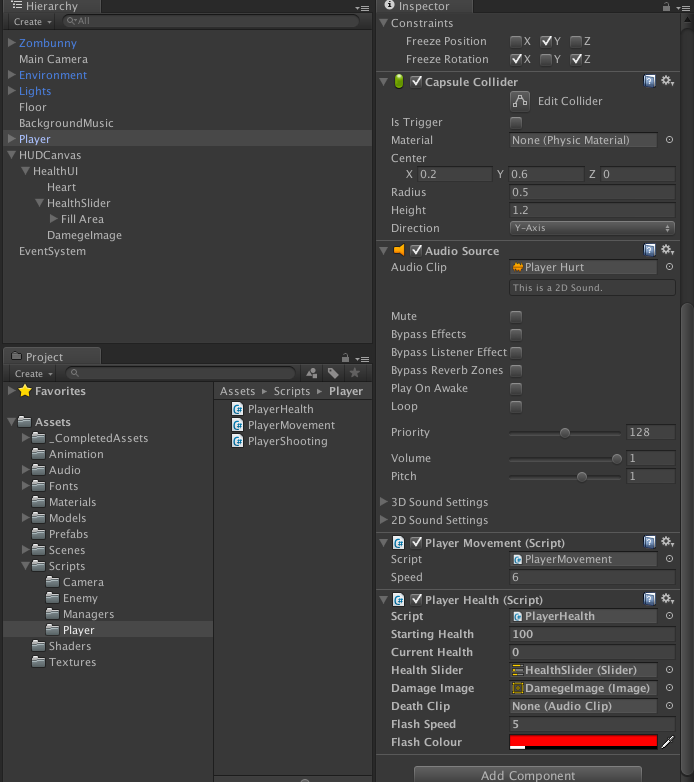
slide 7
- Add Component > Audio > Audio Source
- Audio Clip > ◯アイコンをクリック、 Player Hurt
- Play On Awake を外す
- PlayerMovement スクリプトを Scripts > Player から探す
- ヒエラルキーのPlayerオブジェクトにドラッグ
- シーンを保存
slide 8
- PlayerMovementスクリプトをダブルクリックして開く
Slide9
- 変数を追加
public float speed = 6f;
Vector3 movement;
Animator anim;
Rigidbody playerRigidbody;
int floorMask;
float camRayLength = 100f;
slide 10
- Awakeメソッドを追加
void Awake ()
{
floorMask = LayerMask.GetMask ("Floor");
anim = GetComponent <Animator> ();
playerRigidbody = GetComponent <Rigidbody> ();
}
slide 11
- FixedUpdateメソッドを追加
void FixedUpdate ()
{
float h = Input.GetAxisRaw ("Horizontal");
float v = Input.GetAxisRaw ("Vertical");
}
slide 12
- Moveメソッドを追加
二軸の移動量を平準化
void Move (float h, float v)
{
movement.Set (h, 0f, v);
movement = movement.normalized * speed * Time.deltaTime;
playerRigidbody.MovePosition (transform.position + movement);
}
slide 13
- Turningメソッドを追加
カメラからRayを飛ばしあたった場所を基準に。
void Turning ()
{
Ray camRay = Camera.main.ScreenPointToRay (Input.mousePosition);
RaycastHit floorHit;
if(Physics.Raycast (camRay, out floorHit, camRayLength, floorMask))
{
Vector3 playerToMouse = floorHit.point - transform.position;
playerToMouse.y = 0f;
Quaternion newRotation = Quaternion.LookRotation (playerToMouse);
playerRigidbody.MoveRotation (newRotation);
}
}
slide 14
- Animatingメソッドを追加
void Animating (float h, float v)
{
bool walking = h != 0f || v != 0f;
anim.SetBool ("IsWalking", walking);
}
slide 15
- FixedUpdateから各メソッドをコール
void FixedUpdate ()
{
float h = Input.GetAxisRaw ("Horizontal");
float v = Input.GetAxisRaw ("Vertical");
Move (h, v);
Turning ();
Animating (h, v);
}
slide 16
- スクリプトを保存
- Playボタンをクリックしてテスト
- Stopで止める。ポーズはしないこと。
Phase 3 カメラのセットアップ 15分
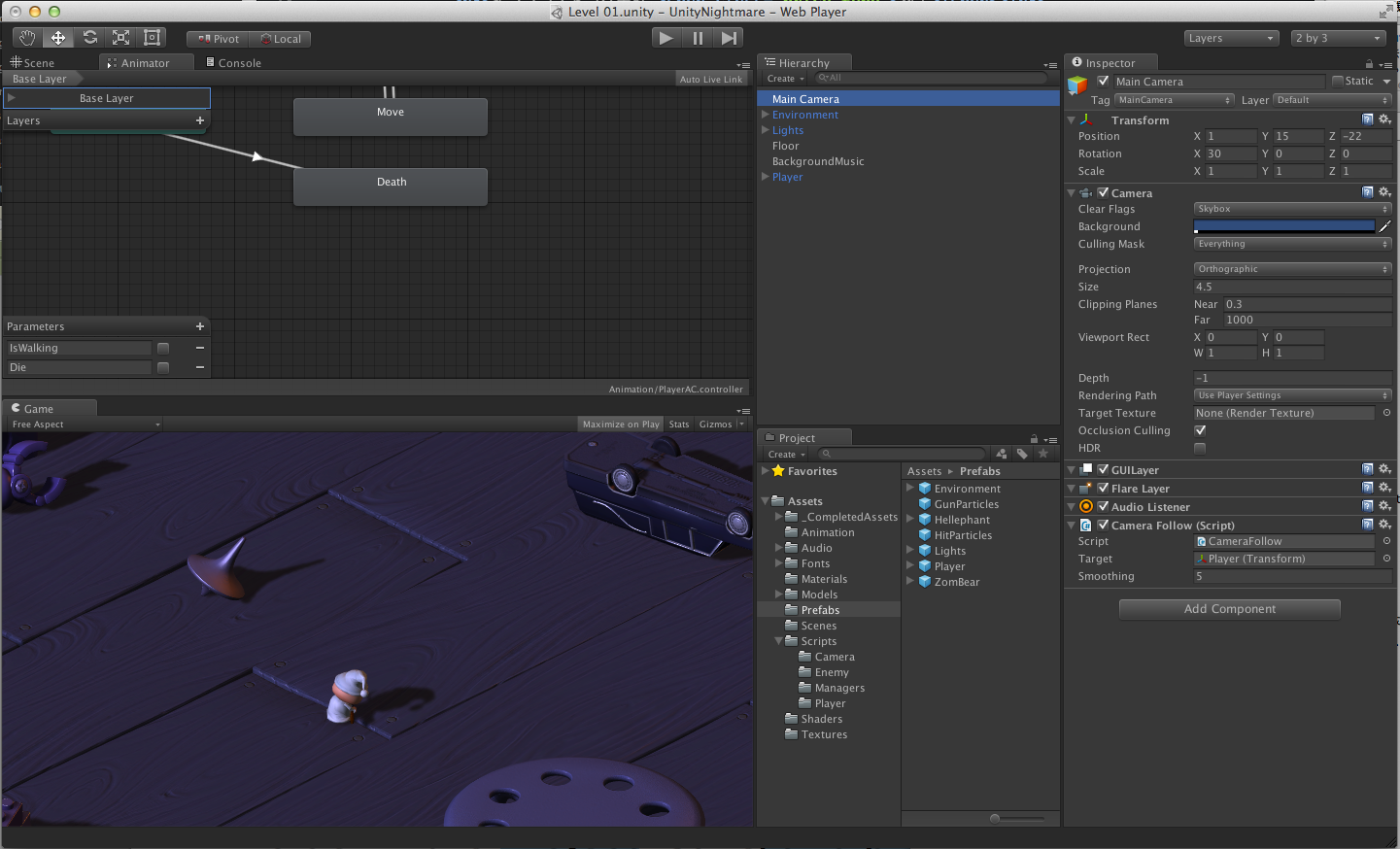
slide 1
- ヒエラルキーのMain Cameraを選択
- Transform Position を (1, 15, -22)
- Transform Rotation を (30, 0, 0)
- モードをProjectionをOrthographicへ変更
- Size を 4.5
slide 2
- 背景色をBlack
- シーンを保存
- プロジェクトパネルの Scripts フォルダの中の Camera フォルダを選択。
- Create > C# Script
- CameraFollow にリネーム
slide 3
- CameraFollowスクリプトをヒエラルキーのMain Cameraにドロップ
- シーンを保存
- インスペクタのOpenをクリックしてスクリプトを開く
slide 4
- StartとUpdateを削除
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
slide 5
- 何もなし
slide 6
- 変数を追加
public Transform target;
public float smoothing = 5f;
slide 7
- プライベート変数を追加
Vector3 offset;
slide 8
- Startを追加
void Start ()
{
// Calculate the initial offset.
offset = transform.position - target.position;
}
slide 9
- FixedUpdateを追加
void FixedUpdate ()
{
Vector3 targetCamPos = target.position + offset;
transform.position = Vector3.Lerp (transform.position, targetCamPos, smoothing * Time.deltaTime);
}
slide 10
- スクリプトを保存しUnityへ戻る
- Main Cameraを選択し、PlayerオブジェクトをCameraFollowのTarget変数にアサイン
- PlayerオブジェクトをPrefabsフォルダにドラッグしプレハブ化。保存してテストプレイ。
Phase 4 敵その1 32分
slide 1
- Zombunnyモデルを Models > Characters フォルダから探す
- シーンへドロップ
- HitParticlesをPrefabsフォルダから探し、ヒエラルキーのZombunnyにドロップ
- レイヤーをShootableに変更
slide 2
- Add Component > Physics > Rigidbody
- Drag と Angular Drag を Infinity に
- ConstraintsでFreeze Position Y と Freeze Rotation X と Zを設定
- Add Component > Physics > Capsule Collider
- Center Y を 0.8 、 Height を 1.5
slide 3
- Add Component > Physics > Sphere Collider
- Is Triggerをチェック
- Center Y と Radius を両方 0.8 に。
- Add Component > Audio > Audio Source
- Zombunny Hurt audio clip を選択
- Play On Awake をアンチェック
slide 4
- Add Component > Navigation > Nav Mesh Agent
- Radius を 0.3
- Speed を 3
- Stopping Distance を 1.3
- Height を 1.1
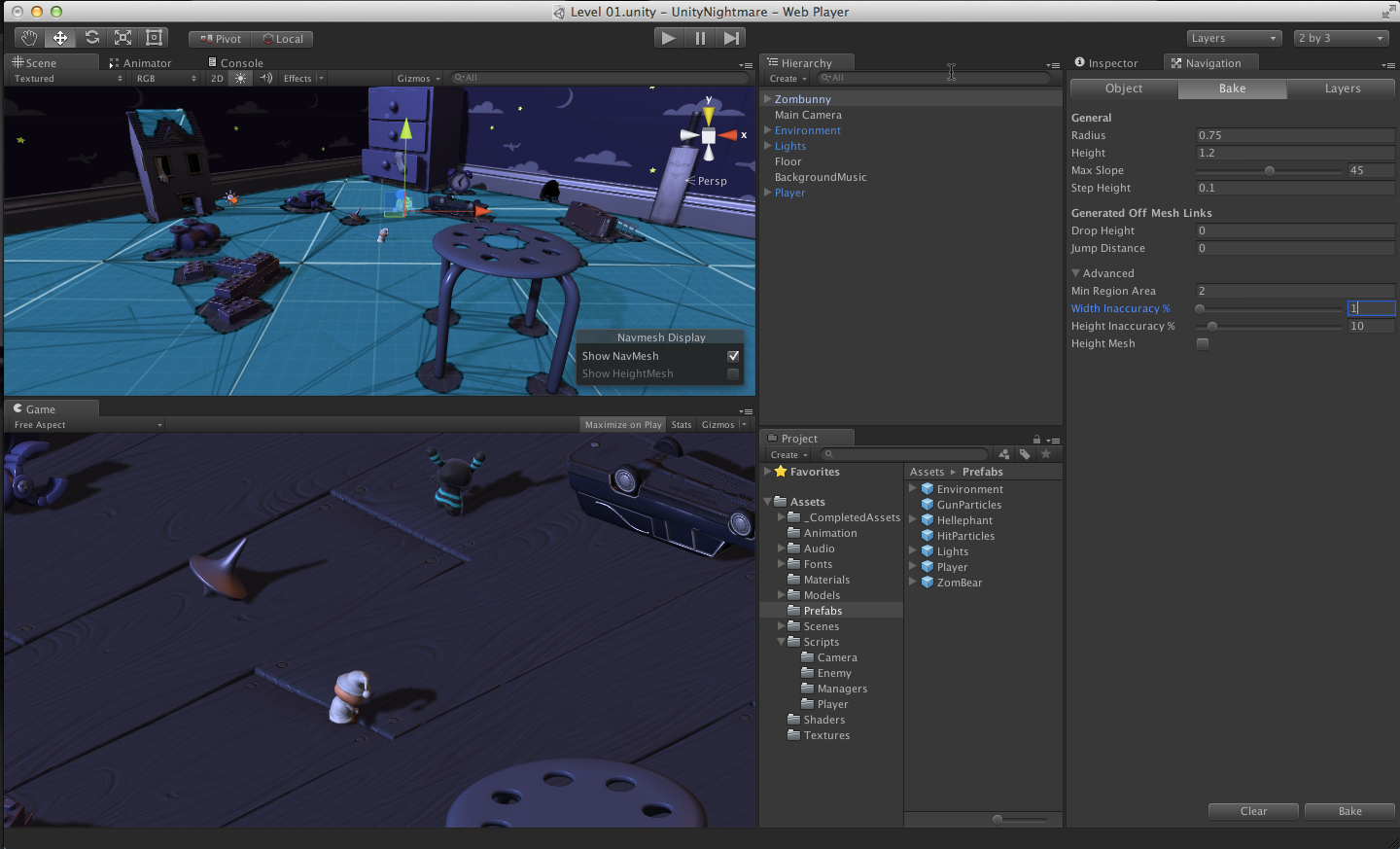
slide 5
- Window > Navigation を開く
- Bake タブを選択
- Radius を 0.75
- Height を 1.2 、 Step Height を 0.1
- Advanced エリアの Width Inaccuracy % を 1
- BakeをクリックしてNav Meshを生成
slide 6
- Animationフォルダを開く
- Create > Animator Controller
- EnemyAC (for Animator Controller) にリネーム
- ヒエラルキーのZombunnyにドロップ
- EnemyAC をダブルクリックして開く
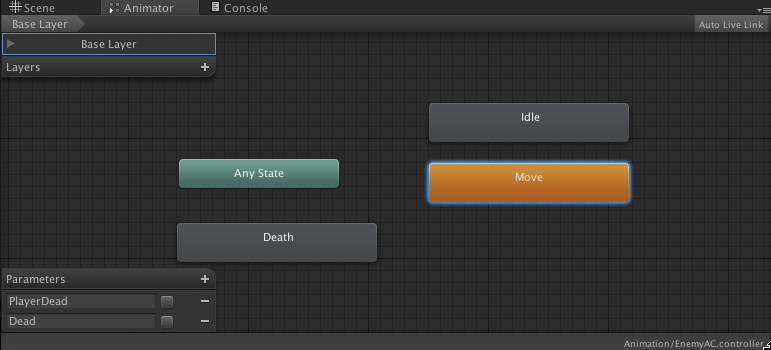
slide 7
- Zombunny モデルを Models > Characters フォルダーから探し開く
- 3つのアニメーションを探す - Idle, Move and Death set up
- それぞれのクリップをAnimatorにドラッグ、Moveから置くと良い
- Idle と Move を近くに、Death と Any Stateを近くに配置
slide 8
- Moveステートがデフォルトか確認(オレンジ色にハイライト)
- そうでない場合は右クリックしてデフォルトに設定
- PlayerDead というTrigger Parameterを作成
- Dead というTrigger Parameterを作成
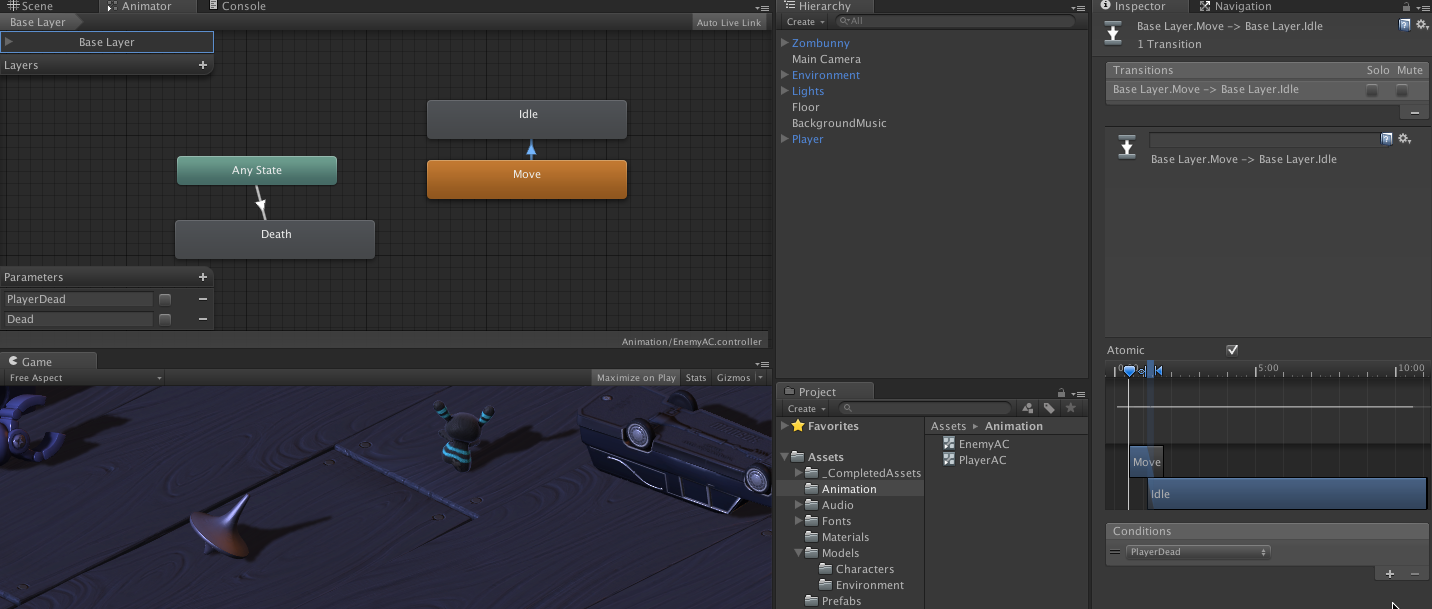
slide 9
- Move ステートを右クリックし Idle ステートへCreate Transition
- Any ステートを右クリックし Death ステートへCreate Transition
- Condition の Move -> Idle を PlayerDeadに。
- Condition の Any State -> Death を Deadに。
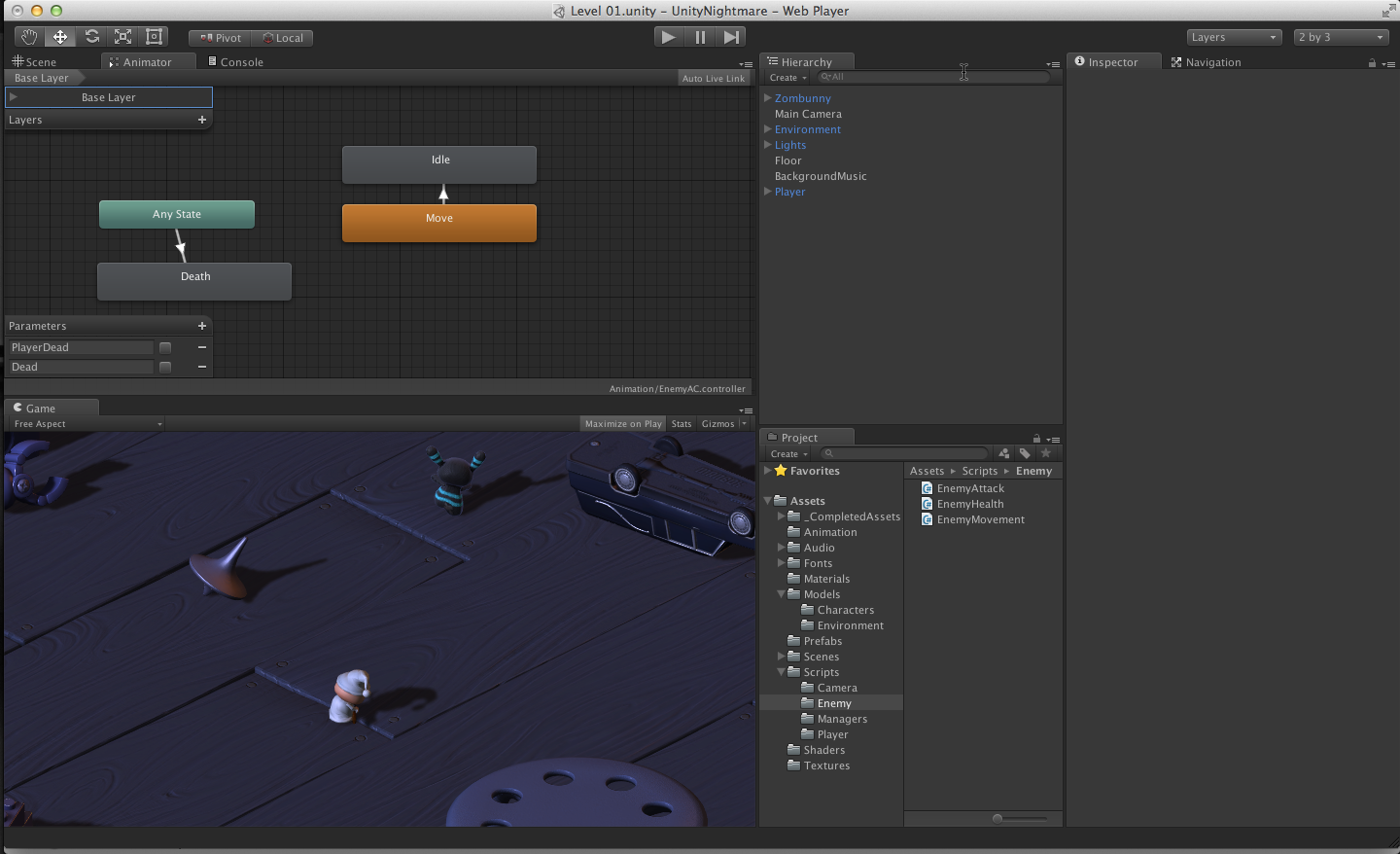
slide 10
- Scripts > Enemy フォルダから EnemyMovement を探し Zombunny へドロップ
- シーンを保存
- スクリプトを開く
- プレイボタンを押してテスト
敵がNavMeshを使って追いかけてくるようになった。
PlayerのRigidbodyにIs Kinematicが入っていてすり抜けている。
ここまでで午前終了、ランチ休憩だったらしい。
Phase 5 ヘルスのHUD 21分
slide 1
- シーンビューの 2d modeボタンをクリック
- メニューから GameObject > UI > Canvas を選択
- Canvas を HUDCanvas にリネーム
- Add Component > Miscellaneous > Canvas Group
- Interactable と Blocks Raycasts のチェックを外す
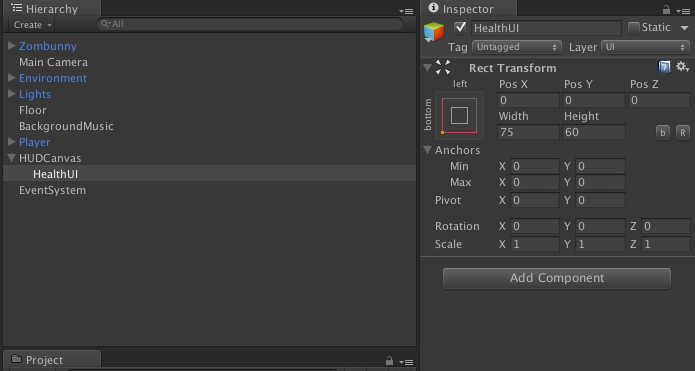
slide 2
- HUDCanvas を右クリック、 Create Empty to add child
- HealthUIにゲームオブジェクトをリネーム
- Rect Transformのアンカープリセットを Alt+Shiftを押しながら左下合わせをクリック
- Rect Transform の Width を 75 、 Height を 60
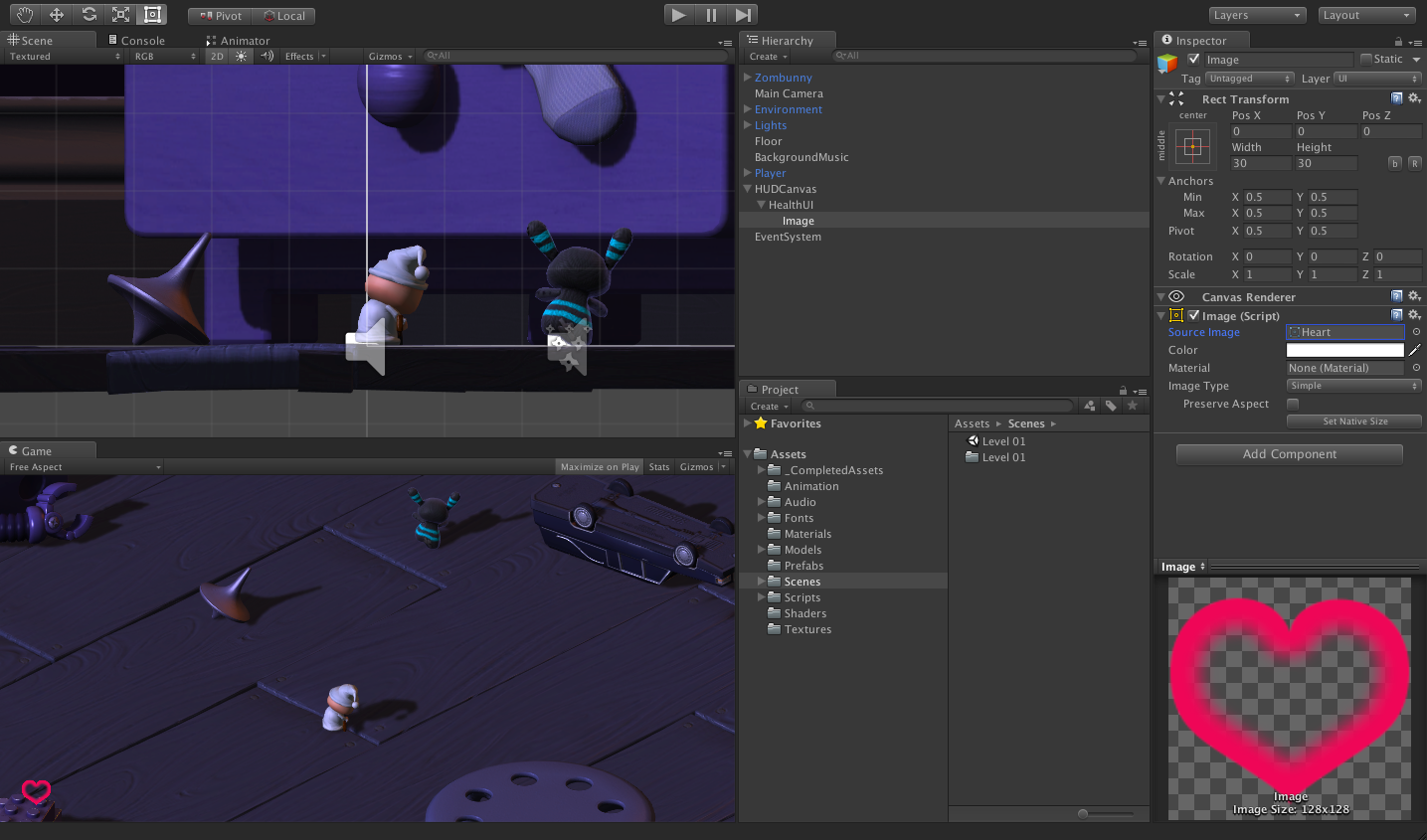
slide 3
- HealthUIを右クリック、 > UI > Image to add child
- Image を Heart にリネーム
- Rect Transform の Position X と Y を 0
- Width と Height を 30
- Image component の Source Image に◯選択をクリックしアセットのHeart spriteを選択
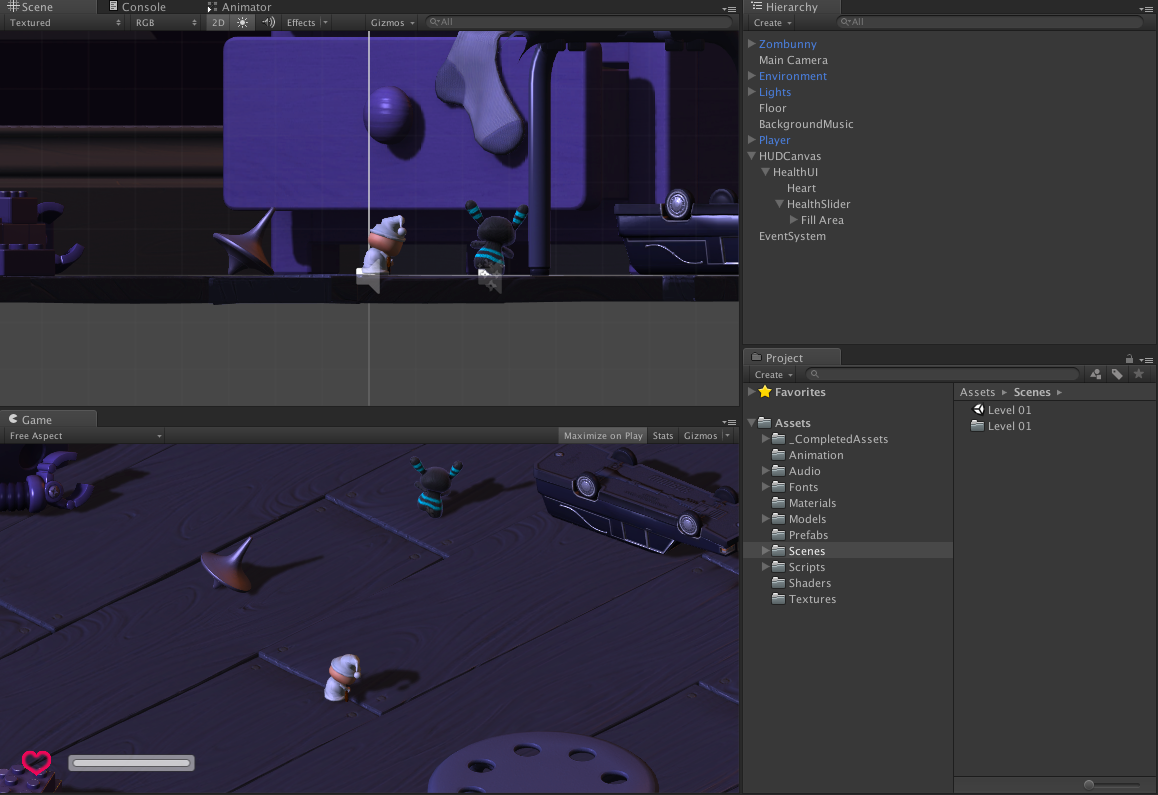
slide 4
- HealthUI を右クリック > UI > Slider
- Slider を HealthSlider にリネーム
- Rect Transform の Position X を 95, Y を 0
- HealthSlider を展開し子を表示、 Handle Slide Area を選択して削除する。
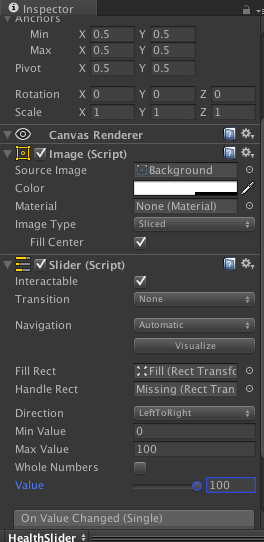
slide 5
- HealthSliderのSlider コンポーネントのTransition mode を None
- Max Value を 100
- actual Value を 100 (体力満タン)
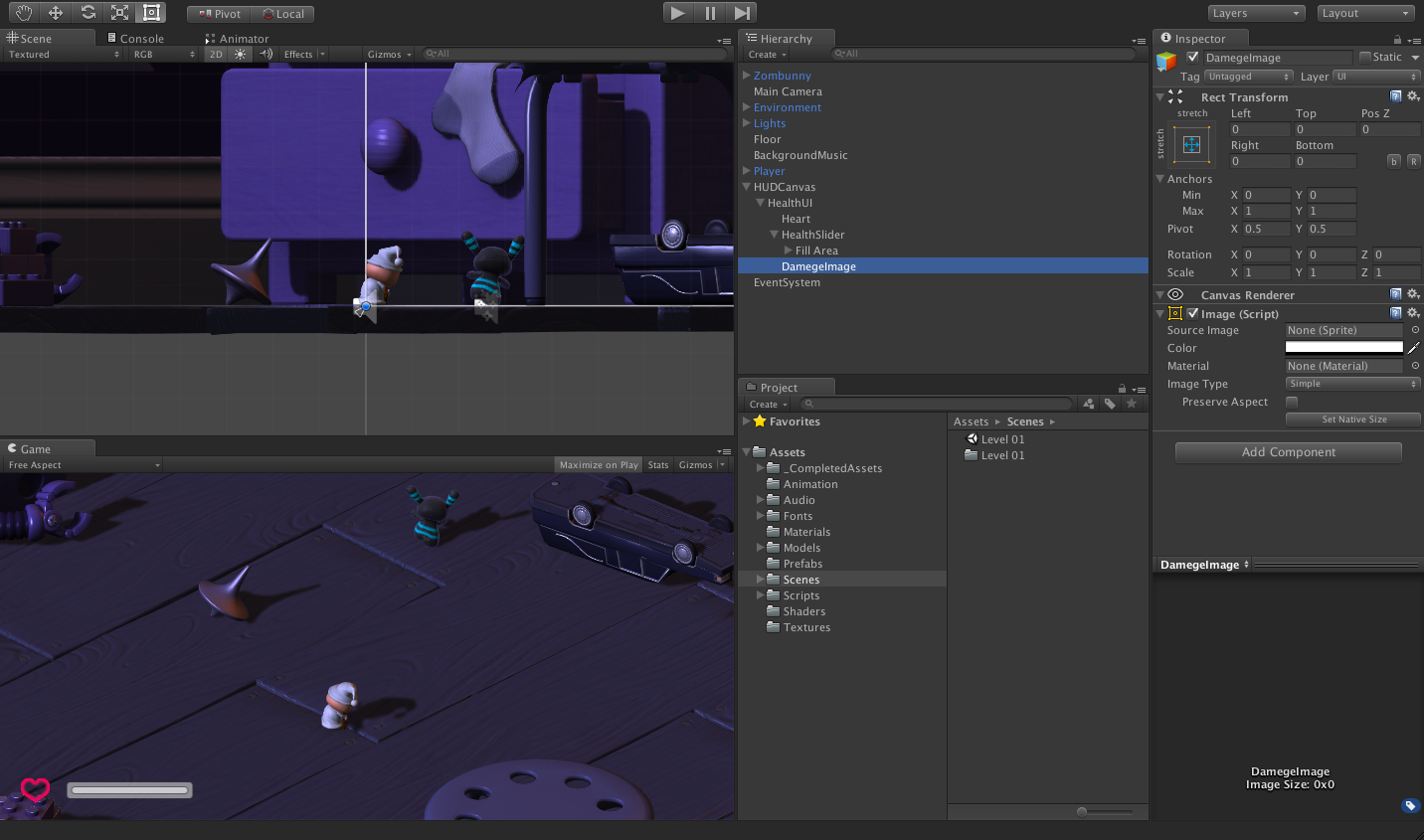
slide 6
- HUDCanvas を右クリック create a UI > Image
- DamageImageにリネーム、Rect Transformのアンカーを両端のばしにセット。Alt押しながら右下のアイコンをクリック。
- Image componentのColourをblock 、Alpha (A) を 0
Phase 6 プレイヤーヘルス 21分
slide 1
- Scripts > Player フォルダから PlayerHealth を探す
- ヒエラルキーのPlayerにドロップ
- PlayerHealth スクリプトを開いて確認
- Unityに戻る
slide 2
- PlayerHealth (Script) コンポーネントの HealthSlider にヒエラルキーから Health Slider をドロップしてアサイン
- 同じようにDamageImageをDamage Imageにアサイン
slide 3
- PlayerHealth (Script) コンポーネントにPlayer Death audio clip を Death Clip にアサイン。◯選択をクリック。
- EnemyAttack を Scripts > Enemy フォルダから探し、ヒエラルキーの Zombunnyにアタッチ
slide 4
- EnemyAtackスクリプトを開く
- Unityに戻る
- シーンを保存
死ねるようになった。
Phase 7 敵をやっつける 55分
slide 1
- Scripts > Enemy フォルダから EnemyHealth を探す
- ヒエラルキーのZombunny にドロップ
- Enemy Health (Script) コンポーネントのZombunny death clip を Death Clip にアサイン
- EnemyHealth スクリプトの内容を確認
- Unityに戻る
slide 2
- EnemyAttack スクリプトを開く
- 13行目と22行目の // を消しコメントを外す
- 49行目のコメントを外し、保存しUnityへ戻る
Animator anim;
GameObject player;
PlayerHealth playerHealth;
EnemyHealth enemyHealth;
bool playerInRange;
float timer;
void Awake ()
{
player = GameObject.FindGameObjectWithTag ("Player");
playerHealth = player.GetComponent <PlayerHealth> ();
enemyHealth = GetComponent<EnemyHealth>();
anim = GetComponent <Animator> ();
}
void Update ()
{
timer += Time.deltaTime;
if(timer >= timeBetweenAttacks && playerInRange && enemyHealth.currentHealth > 0)
{
Attack ();
}
if(playerHealth.currentHealth <= 0)
{
anim.SetTrigger ("PlayerDead");
}
}
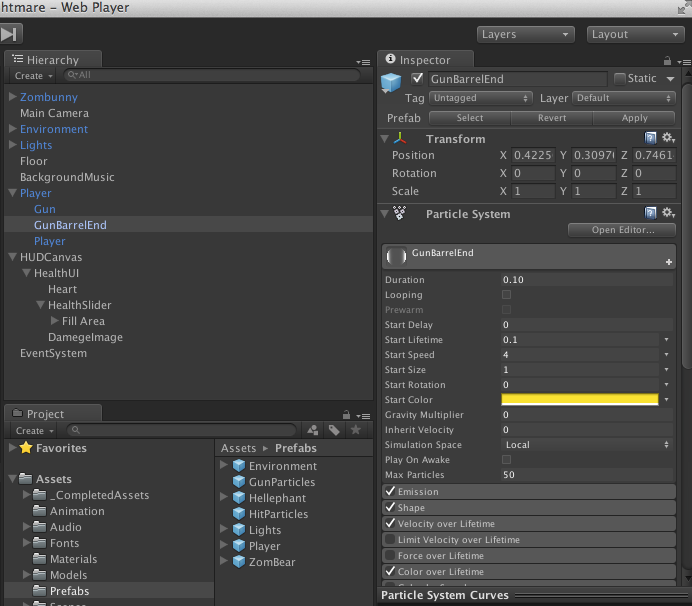
slide 3
- Prefabs フォルダの GunParticles を選択
- Particle System の右端の歯車のアイコンをクリック、Copy Component を選択
- ヒエラルキーの Player を展開し GunBarrelEnd を選択
- どれかの歯車をクリックし Paste Component as New を選択
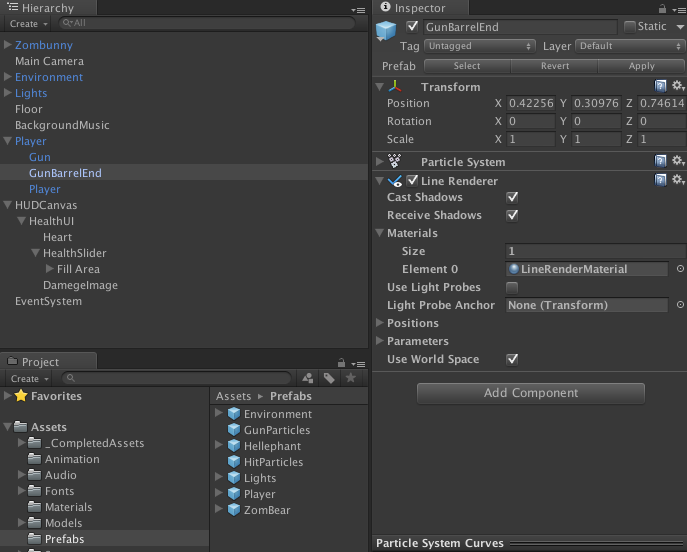
slide 4
- Particle System コンポーネントを折りたたんでおく
- GunBarrelEnd を選択したまま Add Component > Effects > Line Renderer
- Materials エリアを展開し◯アイコンをクリックし、LineRenderMaterial を選択
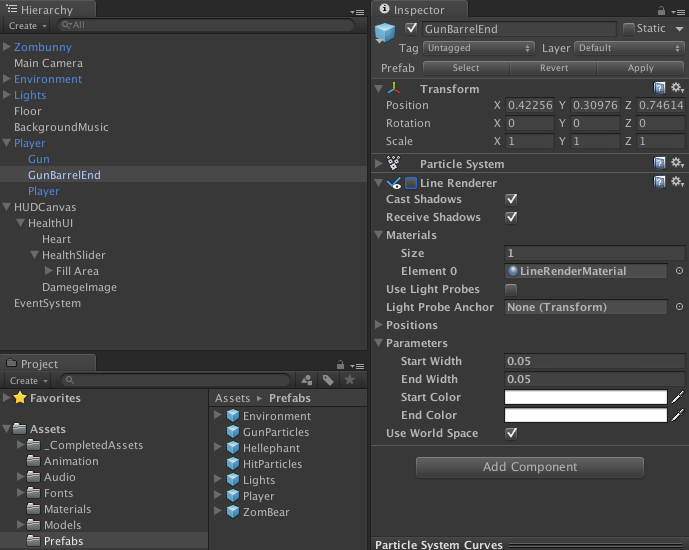
slide 5
- Line Renderer のParametersを開き、Start Width と End Width を 0.05 に
- Line Renderer コンポーネントのチェックを外し、無効にする
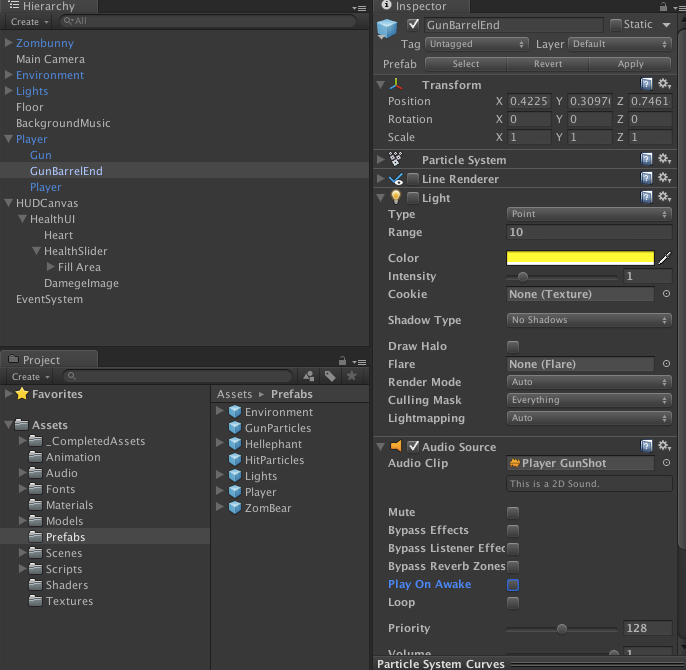
slide 6
- Add Component > Rendering > Light
- Color block / Picker から黄色い色を選択
- Light コンポーネントのチェックを外し無効化
- Add Component > Audio > Audio Source
- Player Gunshot クリップを◯アイコンをクリックして選択
- Play On Awakeのチェックを外す
slide 7
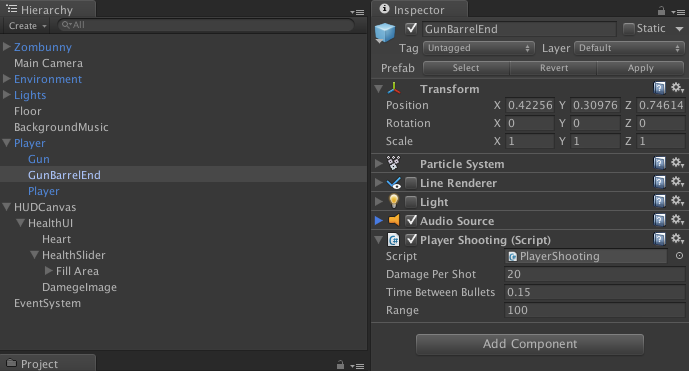
- Scripts > Player フォルダの PlayerShooting を GunBarrelEnd にアサイン
- PlayerShooting スクリプトを開く
- Unityへ戻る
- ヒエラルキーの Playerを選択し インスペクタ上部の Apply をクリックして更新をプレハブに反映
slide 8
- シーンを保存
- Playをしてテスト
- 敵を倒すとエラー発生。 Scripts > Enemy フォルダの EnemyMovement を開く
- // でコメントアウトされているところを全て解除し、保存
public class EnemyMovement : MonoBehaviour
{
Transform player;
PlayerHealth playerHealth;
EnemyHealth enemyHealth;
NavMeshAgent nav;
void Awake ()
{
player = GameObject.FindGameObjectWithTag ("Player").transform;
playerHealth = player.GetComponent <PlayerHealth> ();
enemyHealth = GetComponent <EnemyHealth> ();
nav = GetComponent <NavMeshAgent> ();
}
void Update ()
{
if(enemyHealth.currentHealth > 0 && playerHealth.currentHealth > 0)
{
nav.SetDestination (player.position);
}
else
{
nav.enabled = false;
}
}
}
slide 9
- Scripts > Player フォルダの中の PlayerHealth を開く
- // を全て解除し保存
- Unityへ戻る
- テストプレイ
発砲して敵が倒せる。
Phase 8 得点をつける 20分
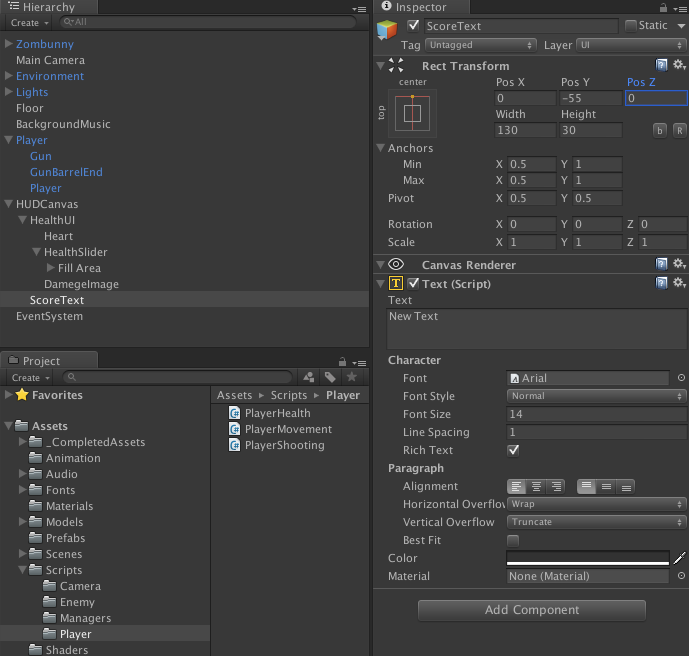
slide 1
- ヒエラルキーの HUDCanvas を右クリック create UI > Text as a child game object
- TextオブジェクトをScoreText にリネーム
- アンカーを中央、上に設定
- Position X を 0 に Position Y を -55
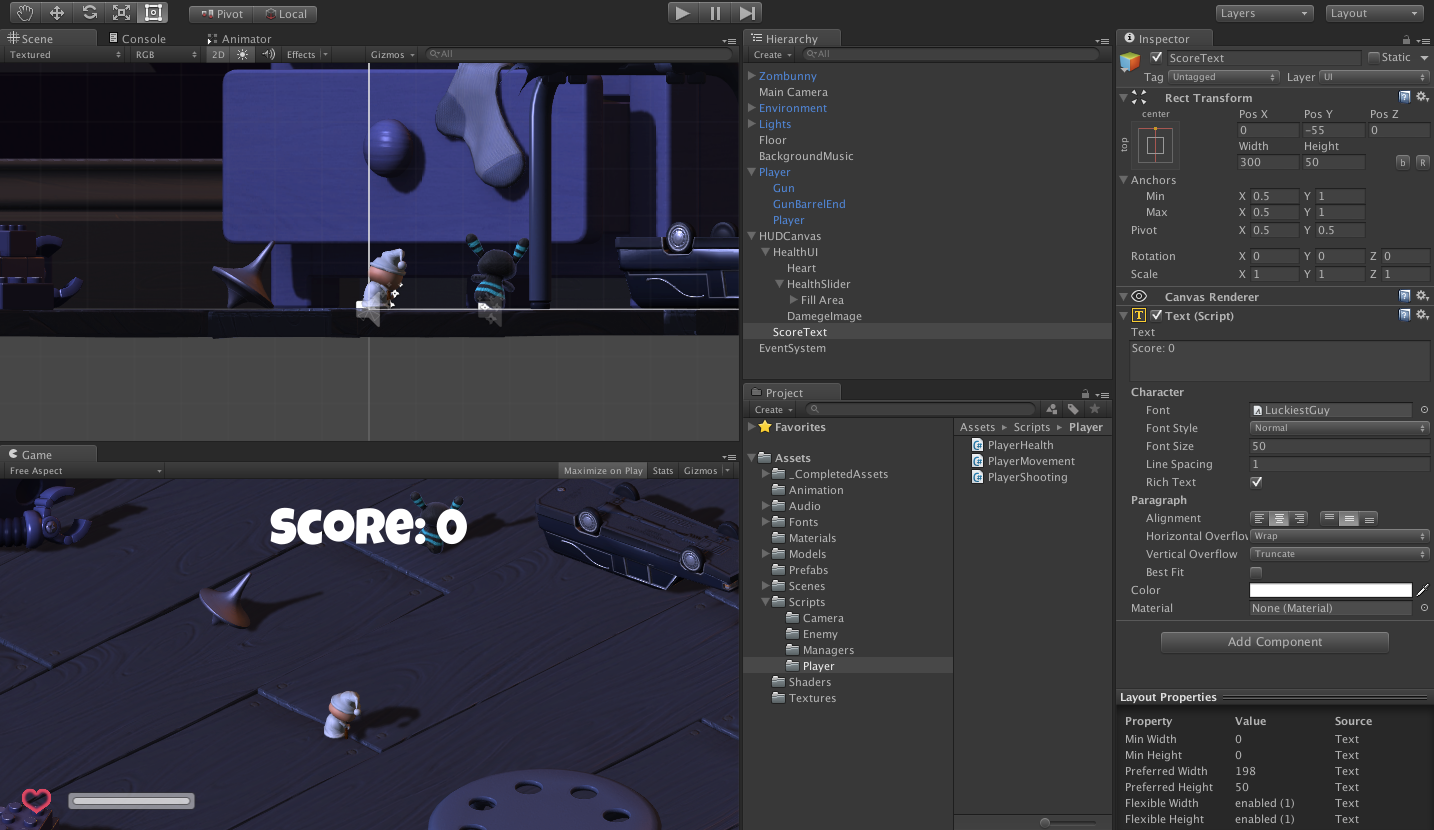
slide 2
- Width を 300 、 Height を 50
- Text コンポーネントのText を “Score: 0” に。
- Font を丸アイコンをクリックして Luckiest Guy に
- Font size を 50
- Alignments を Center and Middle
- Color を 白に
slide 3
- Add Component > Shadow component (Shadowとタイプ) Effect Distance values を (2, -2) に。
- Scripts > Managers フォルダから ScoreManager を探し、ScoreTextゲームオブジェクトにドロップ
- スクリプトを開いて確認し、Unityへ戻る
slide 4
- ヒエラルキーの Zombunny の EnemyHealth (script) を開く。
- 77行目の // を外し StartSinking() を有効化
- スクリプトを保存しUnityへ戻る
slide 5
- テストプレイ
- Zombunny ゲームオブジェクトを Prefabs フォルダにドラッグしプレハブ化する
- ヒエラルキーから Zombunny オブジェクトを削除
- シーンを保存
テストプレイの段階で敵を倒すと点数が入るように。
Phase 9 もっと敵を 34分
slide 1
- Prefabs フォルダの中の Zombear を選択
- Zobear の Animator コンポーネントを展開
- Animation フォルダの EnemyAC Zombearの Animator Controllerプロパティにドロップ
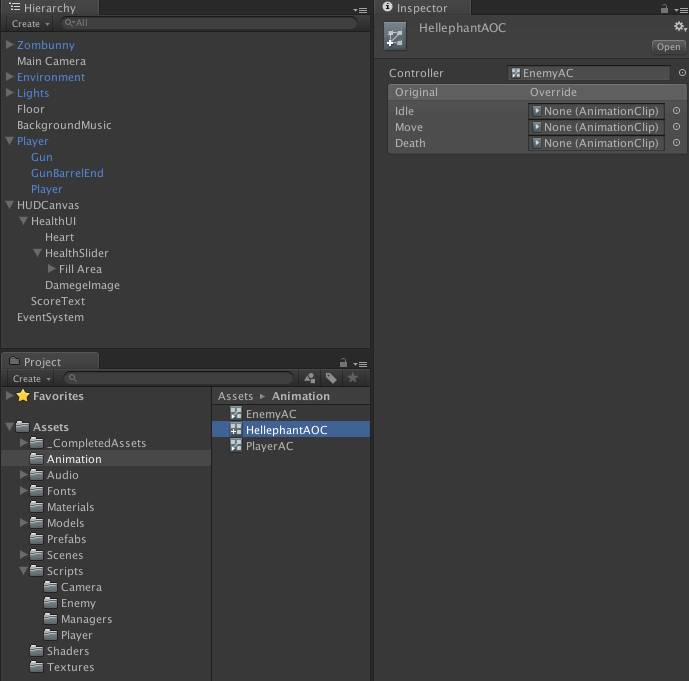
slide 2
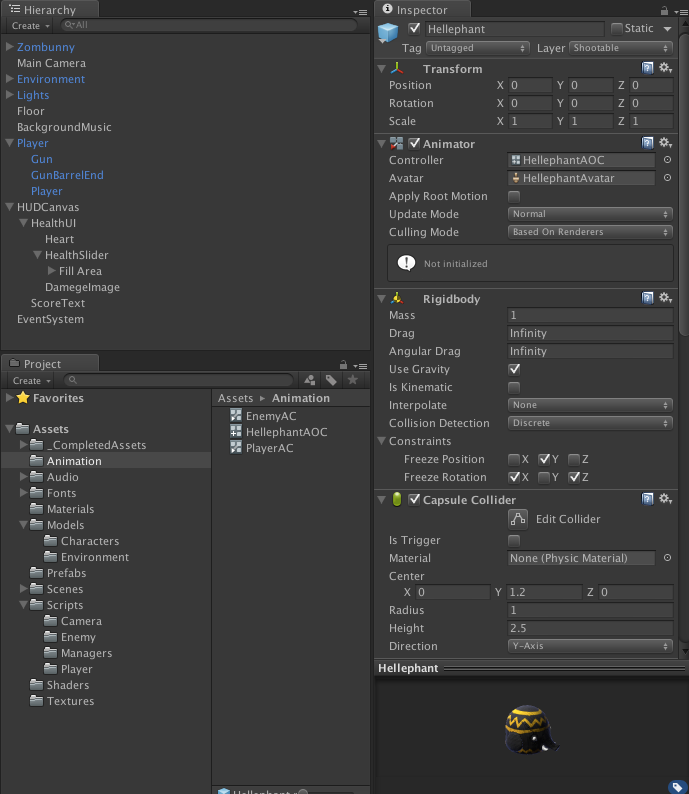
- Prefabs フォルダの Hellephant を選択
- Animation フォルダをクリックし、 Create > Animator Override Controller
- HellephantAOC にリネーム
- EnemyAC を Controllerにアサイン
slide 3
- Models > Characters フォルダの Hellephant を展開しアニメーションクリップを表示
- Idle, Move Death を HellephantAOC の対応する Override Tableにドラッグ
- Prefabs の Hellephant を選択し HellephantAOC を Animator Controller にアサイン
slide 4
- GameObject > Create Empty し EnemyManager にリネーム
- Scripts > Managers フォルダから EnemyManager を探し、EnemyManagerオブジェクトにドロップ
- EnemyManager 開いて確認し、戻る
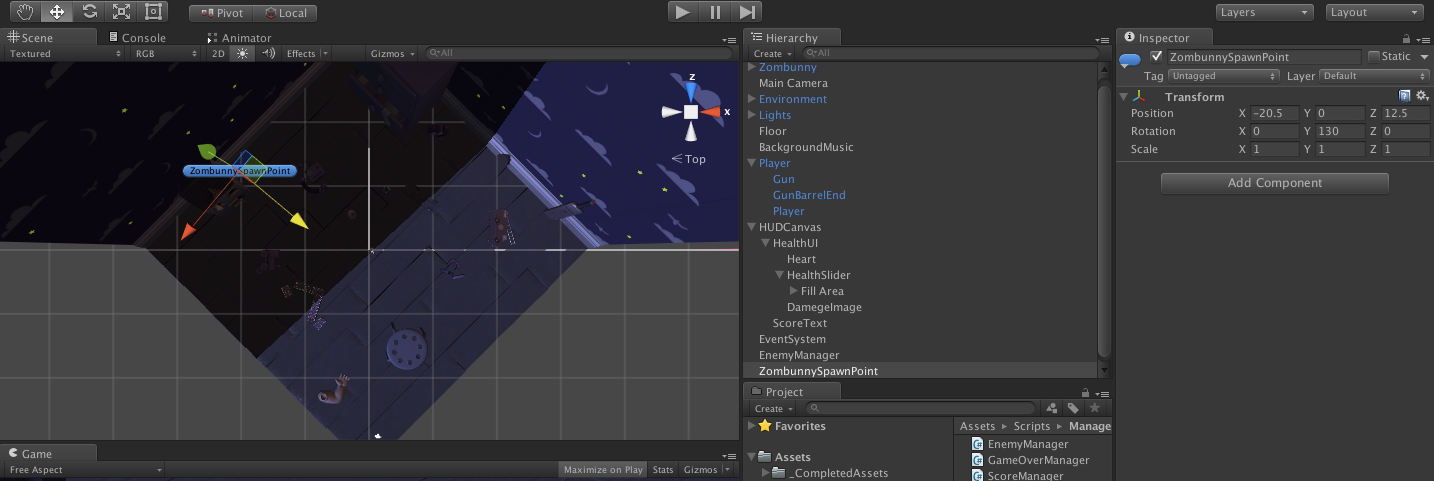
slide 5
- GameObject > Create Empty とし ZombunnySpawnPoint にリネーム
- インスペクタの箱アイコンをクリックし ZombunnySpawnPoint に青を選択
- Transform > Position を (-20.5, 0, 12.5)
- Transform > Rotation を (0, 130, 0)
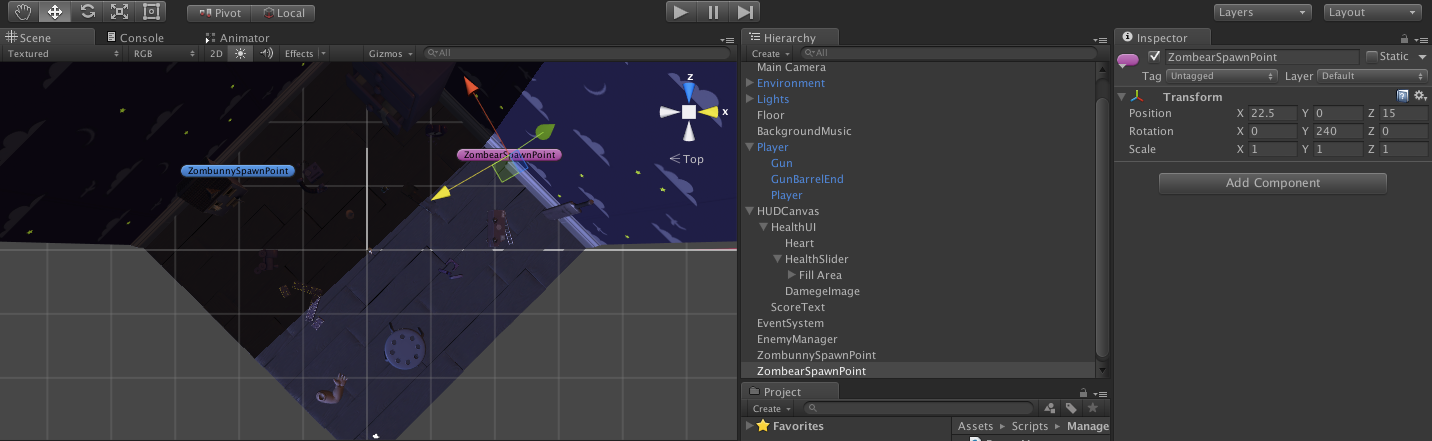
slide 6
- GameObject > Create Empty とし ZombearSpawnPoint にリネーム
- インスペクタのギズモをクリックし ZombearSpawnPoint をピンクに
- Transform > Position を (22.5, 0, 15)
- Transform > Rotation を (0, 240, 0)
slide 7
- GameObject > Create Empty とし HellephantSpawnPoint にリネーム
- インスペクタのギズモをクリックし HellephantSpawnPoint を黄色に
- Transform > Position を (0, 0, 32)
- Transform > Rotation を (0, 230, 0)
slide 8
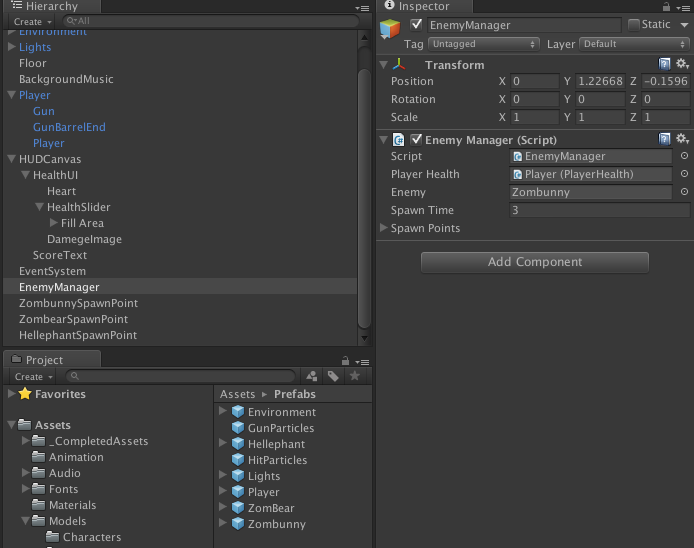
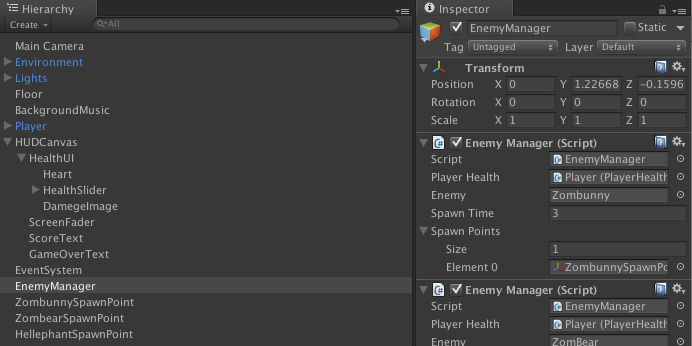
- ヒエラルキーの EnemyManager を選択し EnemyManager コンポーネントの PlayerHealth にPlayerをアサイン
- Zombunny を Enemy プレハブからアサイン
- Spawn Time が 3 seconds であることを確認
slide 9
- ヒエラルキーのZombunnySpawnPoint を SpawnPoints array にドロップ
- シーンを保存
- テストプレイ
ウサギが画面左上の物陰から湧いてくるようになる。
slide 10
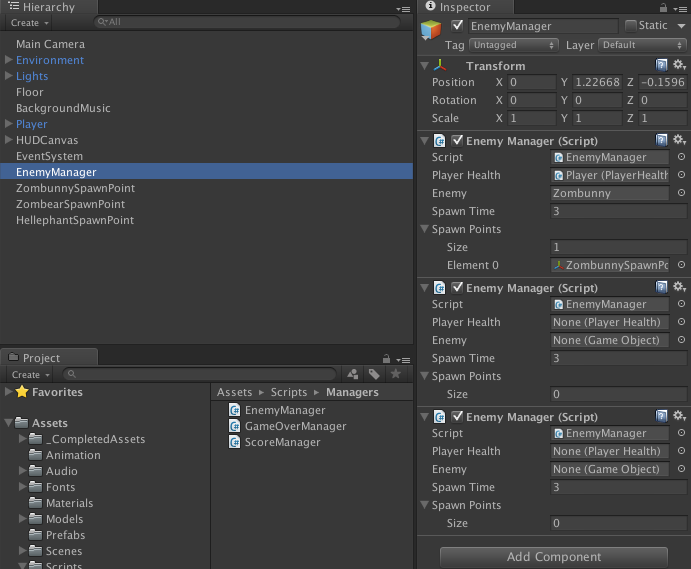
- Scripts > Managers フォルダから EnemyManager を探し、EnemyManagerオブジェクトにあと2回ドロップする
- EnemyManager オブジェクトが EnemyManager コンポーネントを3つ持っている事を確認
slide 11
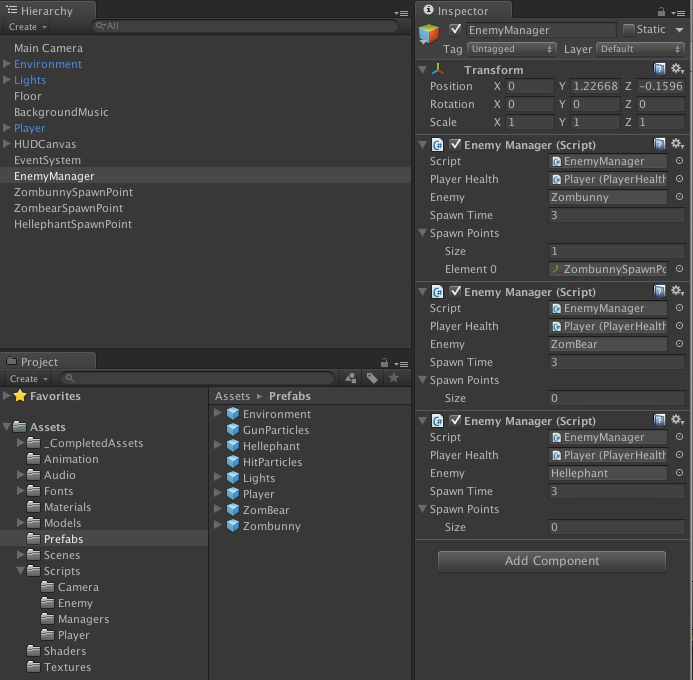
- Playerゲームオブジェクトを PlayerHealth にそれぞれアサイン
- Prefabs フォルダから Zombear を 2番めのManagerのEnemy にアサイン。
- Prefabs フォルダから Hellephant を 3番めのManagerのEnemy にアサイン。
slide 12
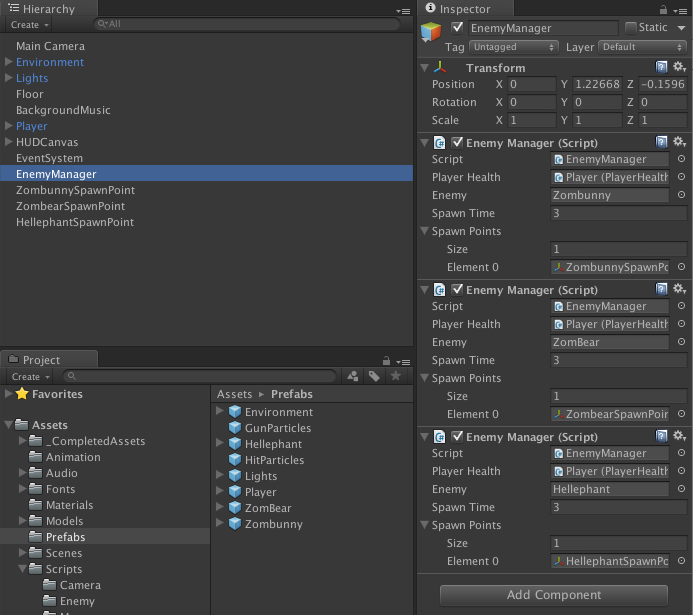
- ヒエラルキーのZombearSpawnPoint 2番めのEnemyManagerのSpawnPointsにアサイン
- ヒエラルキーのHellephantSpawnPoint 3番めのEnemyManagerのSpawnPointsにアサイン
slide 13
- 3番目のEnemyManagerのSpawn Time を 10 (Hellphant用)
- シーンを保存
- テストプレイ
かなり賑やかに!
Phase 10 ゲームオーバー 36分
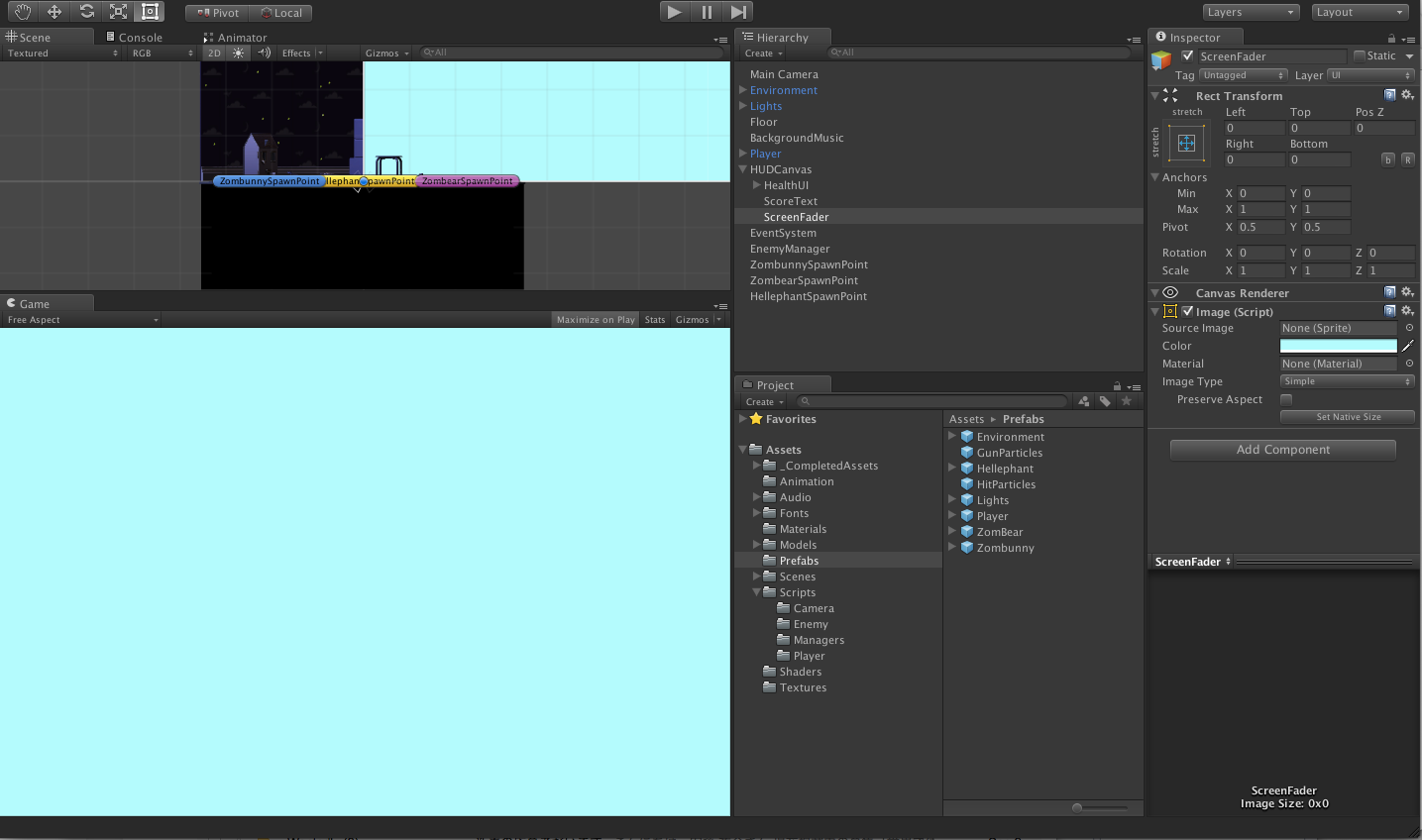
slide 1
- HUDCanvas を右クリックし、create a UI > Image
- ScreenFader にリネーム
- Rect Transform componentのアンカーを Altを押しながら Stretch both に設定
- Image component,Color block を 薄い青に
slide 2
- HUDCanvas を右クリック create a UI > Text
- GameOverText にリネーム
- Rect Transform component の アンカーを Altを押しながらクリックし Middle center に
- Width を 300 、 Height を 50
slide 3
- TextコンポーネントのTextを‘Game Over!’
- Font を Luckiest Guy に
- Font Size を 50 Alignment を Middle and Center
- Color を白に。
- Add Component > Shadow (Shadow とタイプ)
slide 4
- HUDCanvas の子オブジェクトを並び替えて次の順番に。
- HealthUI
- DamageImage
- ScreenFader
- GameOverText
- ScoreText
slide 5
- ヒエラルキーのScreenFaderを選択
- Colorのalpha を 0 に
- ヒエラルキーのGameOverTextを選択
- Colorのalpha を 0 に
slide 6
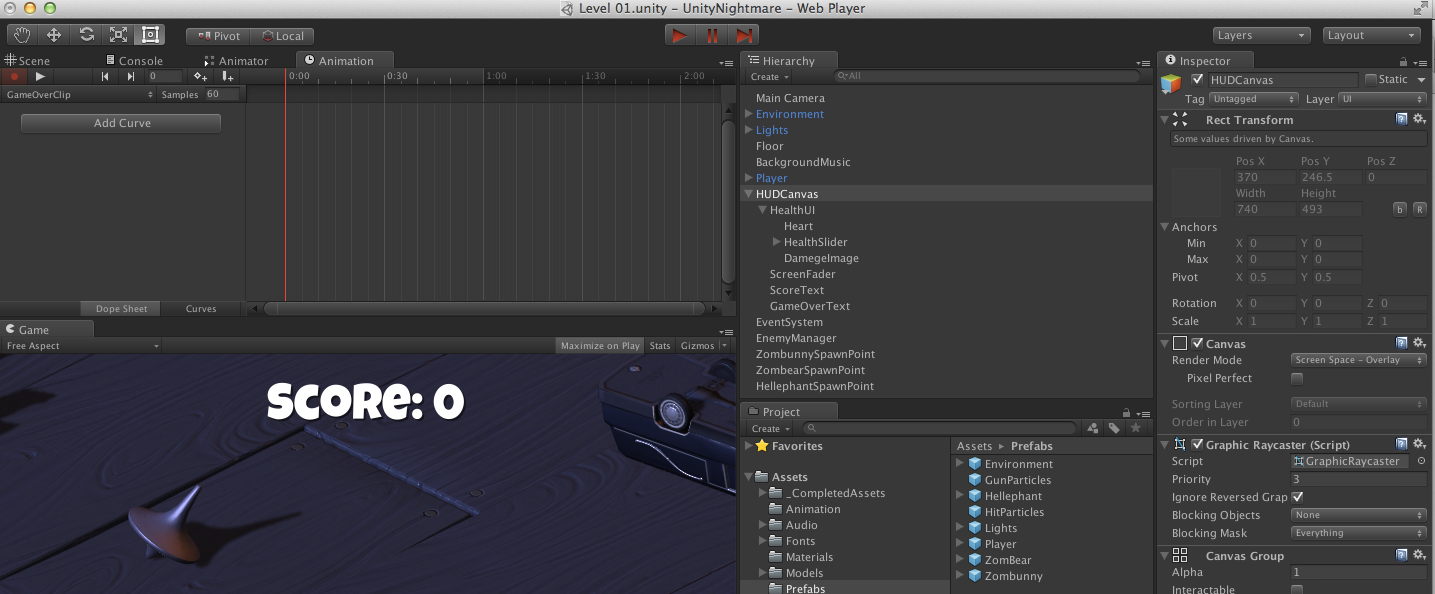
- ヒエラルキーのHUDCanvas を選択
- Window > Animation を開く
- Add Curve ボタンをクリック
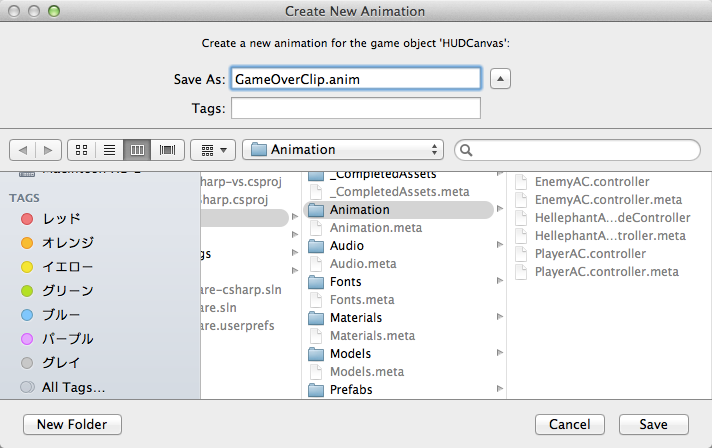
- Create Animation ダイアログでAnimation フォルダを選択し、クリップをGameOverClipとする。 (Animator Controllerも同時に作成される。)
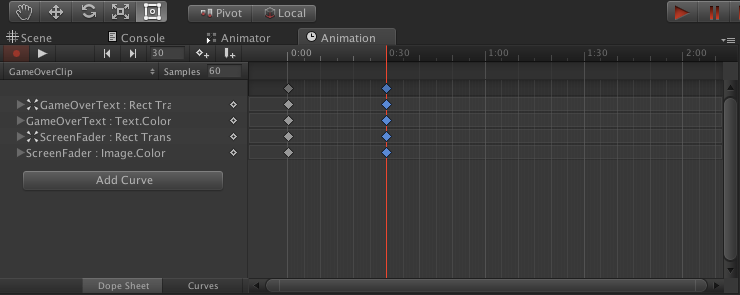
slide 7
- Add Curve for GameOverText > Text > Color
- Add Curve for GameOverText > RectTransform > Scale
- Add Curve for ScreenFader > Image > Color
- Add Curve for ScoreText > RectTransform > Scale
- 全てのキーフレームを 0:30 へ。
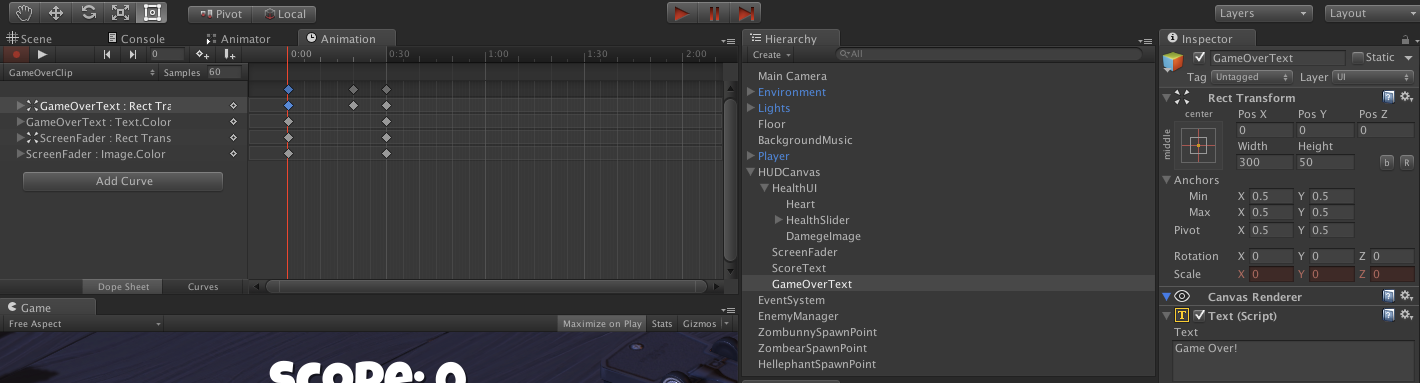
slide 8
- playheadを0:20へ移動し、GameOverText > RectTransform > Scale curve を選択し K を押して Add Keyframe する。
- フレーム0に移動し、GameOverText > RectTransform > Scale を選択、値を 0 にインスペクタで設定
slide 9
- playheadを0:20へ移動し、 GameOverText > RectTransform > Scale を 1.2 にインスペクタで設定。
- playheadを0:30へ移動し
- GameOverText > Text > Color > Alpha を 1
- ScreenFader > Image > Color > Alpha を 1
- ScoreText > RectTransfrom > Scale を 0.8
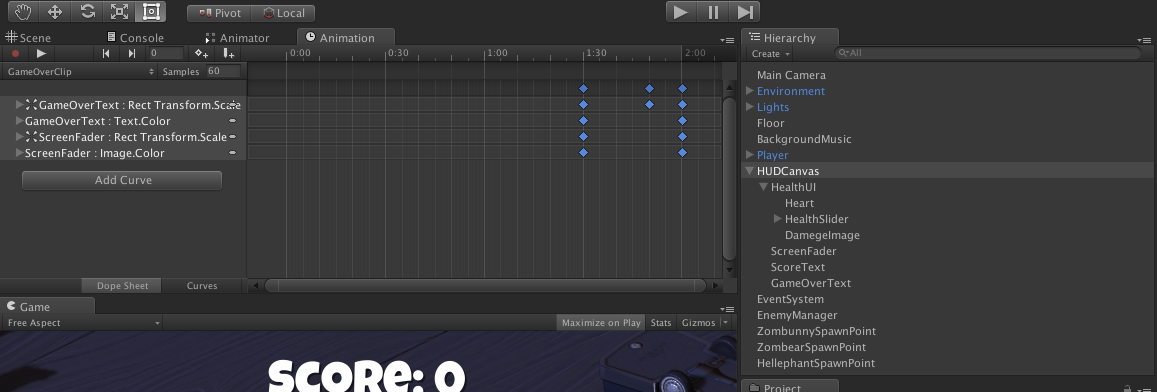
slide 10
- 全てのキーフレームを選択し 1:30 (frame 90) から開始するように移動。
- Record modeを終了。録画ボタンを押す。
slide 11
- Animation フォルダの GameOverClip を選択し Loop time のチェックを外す
- Animation フォルダの HUDCanvas animator controller を選択
- ダブルクリックして開く。
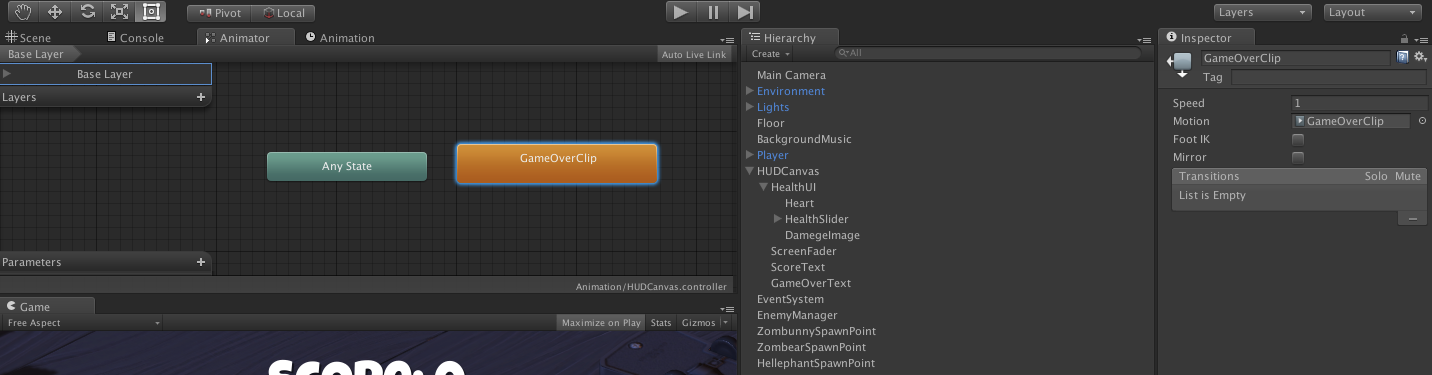
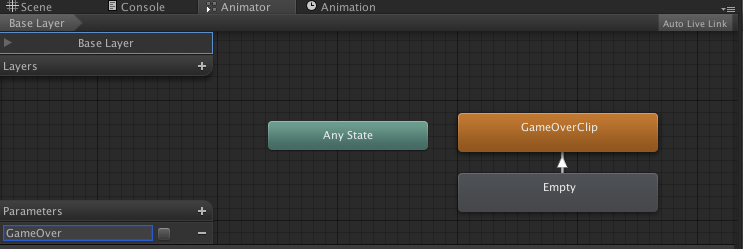
slide 12
- Animator ウインドウの空白を右クリックし Create State > Empty
- Emptyにインスペクタからリネーム
- Empty state を右クリックし Create Transition を GameOverClip へ。
- Trigger parameter を作成し、GameOverとする。
slide 13
- Empty ステートを右クリックし、Set As Default する。
- Empty から GameOverClip へのトランジションを選択
- Condition を GameOverに設定
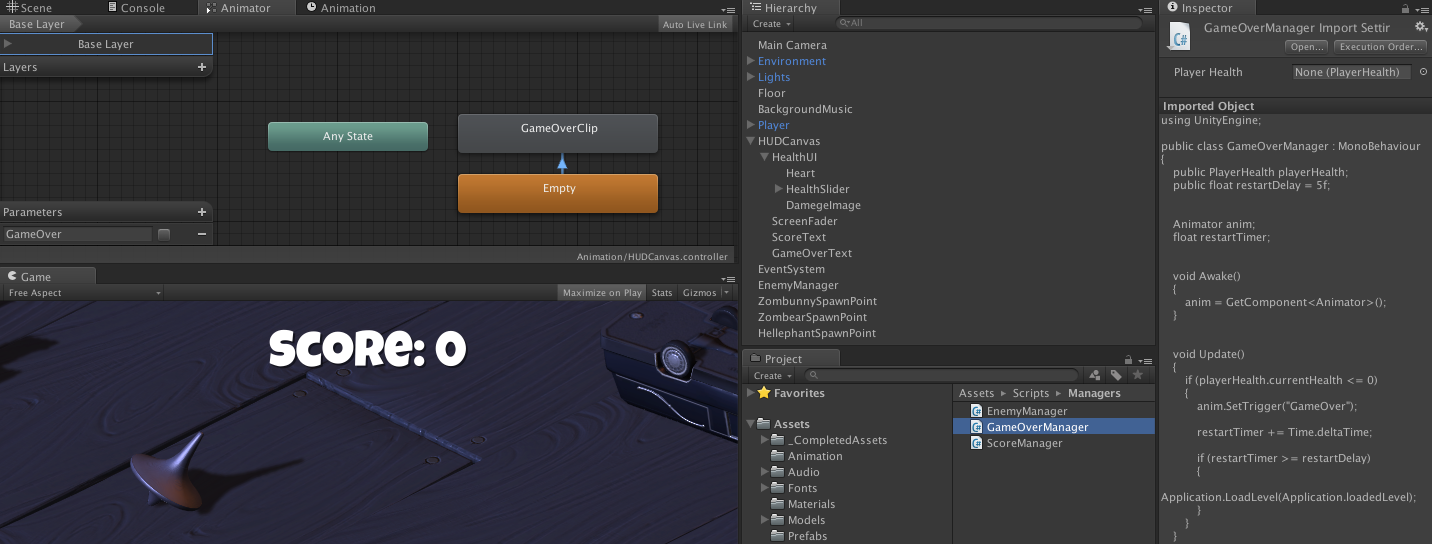
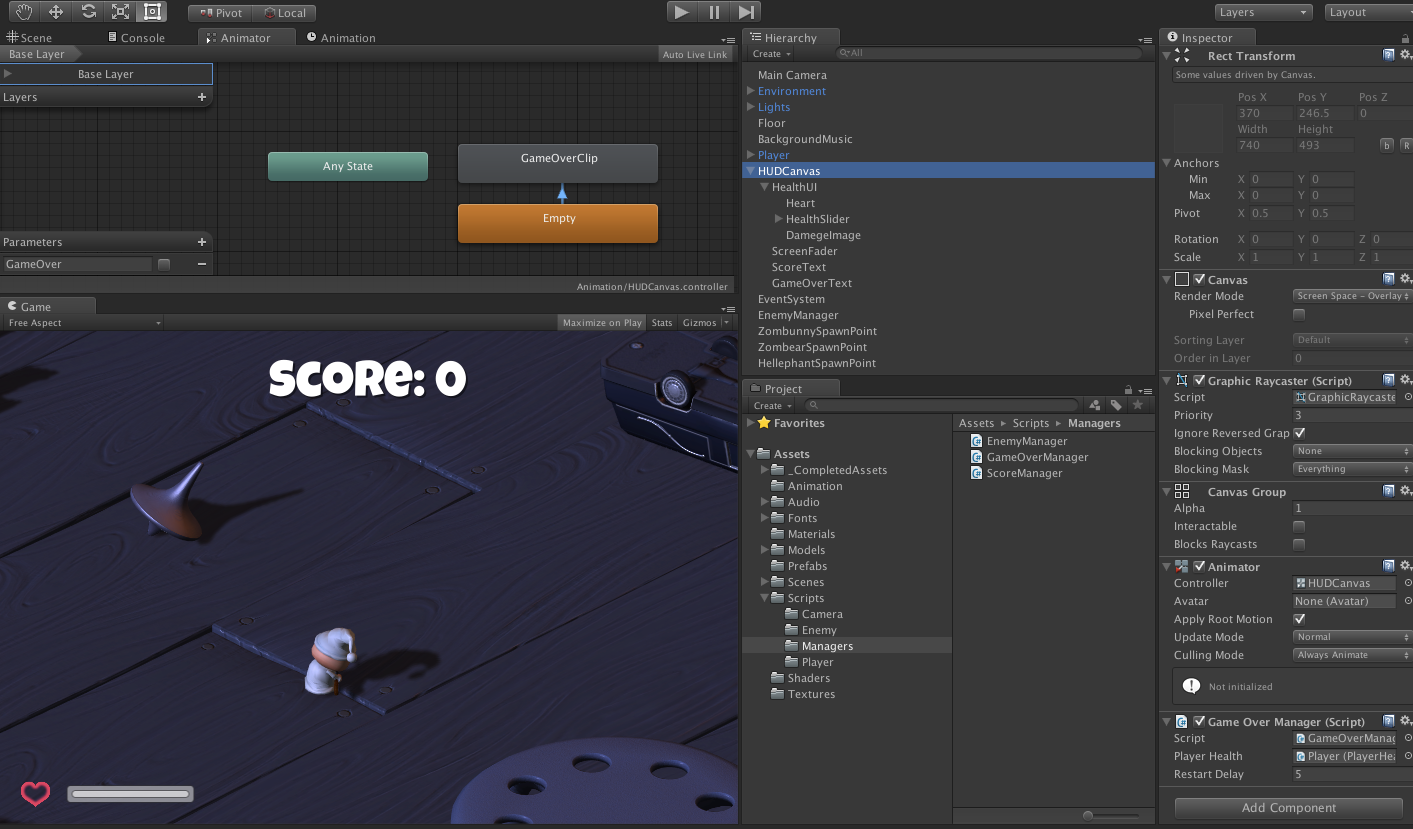
- ヒエラルキーのHUDCanvasを選択し、 Scripts > Managers フォルダの中の GameOverManager を HUDCanvas にアサイン
slide 14
- Scripts > Managers フォルダの中の GameOverManager を確認する。
- Unityエディタに戻る
- ヒエラルキーのPlayerを Game Over Manager (Script) の Player Healthにドロップ
slide 15
- シーンとプロジェクトを保存
- Play
- ゾンビトイを撃ちまくる!
Phase 11?
さらに調整する延長線
slide 1
- ヒエラルキーの EnemyManager を選択
- Zombunny と Zombear の Spawn Time values を 1
- Hellephant Spawn Time value を 3
- Prefabsの中のZombunny を選択。Nav Mesh Agent の Speed を 4
- Zombear prefabも同様
slide 2
- Prefabsの Hellephant を選択、 Nav Mesh Agent の Speed を 4
- ヒエラルキーのPlayerを展開 GunBarrelEnd を選択
- Player Shoot (Script) の Damage Per Shot を 15 、 Time Between Bullets を 0.05