ファイル構成
androidプロジェクトの構成は下記のようになってます。
※前回記載したプロジェクト参照 → Android開発 プロジェクト作成

- manifest アプリの設定ファイル
- java プログラムフォルダ
- res(リソースフォルダ)
- drawable 表示用の定義XMLファイルを入れるフォルダ
- layout レイアウトXMLを入れるフォルダ
- mipmap 画像のファルダ。
- values 値の設定フォルダ
- colors.xml 色の設定ファイル
- dimens.xml 文字サイズやマージンなどを定義するファイル
- strings.xml 文字列の設定ファイル
- styles.xml スタイル設定ファイル(css的な役割)
Manifest
アプリの設定ファイルとなります。
プログラムを書いても、ここの情報が足らないと正常に動作しません。重要なファイルです。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.qiita.qiita">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
applicationタグは基本的なアプリの設定を記載します。
- allowBackupはバックアップ処理を有効にするか無効にするかの設定。今回は特に意味はありません。
- iconはアプリのアイコンとなり、後述するmipmapのアイコンを指定しています。
- labelは画面上部のアクションバーのラベルで、後述するstringの文字列を設定しています。
- supportsRtlはアプリケーションが右から左へのレイアウト(RTL)をサポートするかどうかを指定します。一部言語を使用しない限りは関係ない設定です。
- themeはアプリケーションのスタイルとなり、後述するstyleを設定しています。
activityタグはアプリで使用するactivityを記載します。
中にあるintent-filterタグは、アプリ起動時に呼び出すアクティビティが、このアクティビティと設定してます。
MainActivity
メイン処理部分となります。
Activityのライフサイクル(自動で呼び出される関数の順番)はここでは触れません。
一番最初にonCreateが呼ばれます。
package com.example.qiita.qiita;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
setContentView(R.layout.activity_main);
にて、表示にlayoutフォルダのactivity_main.xmlを使用する設定をしています。
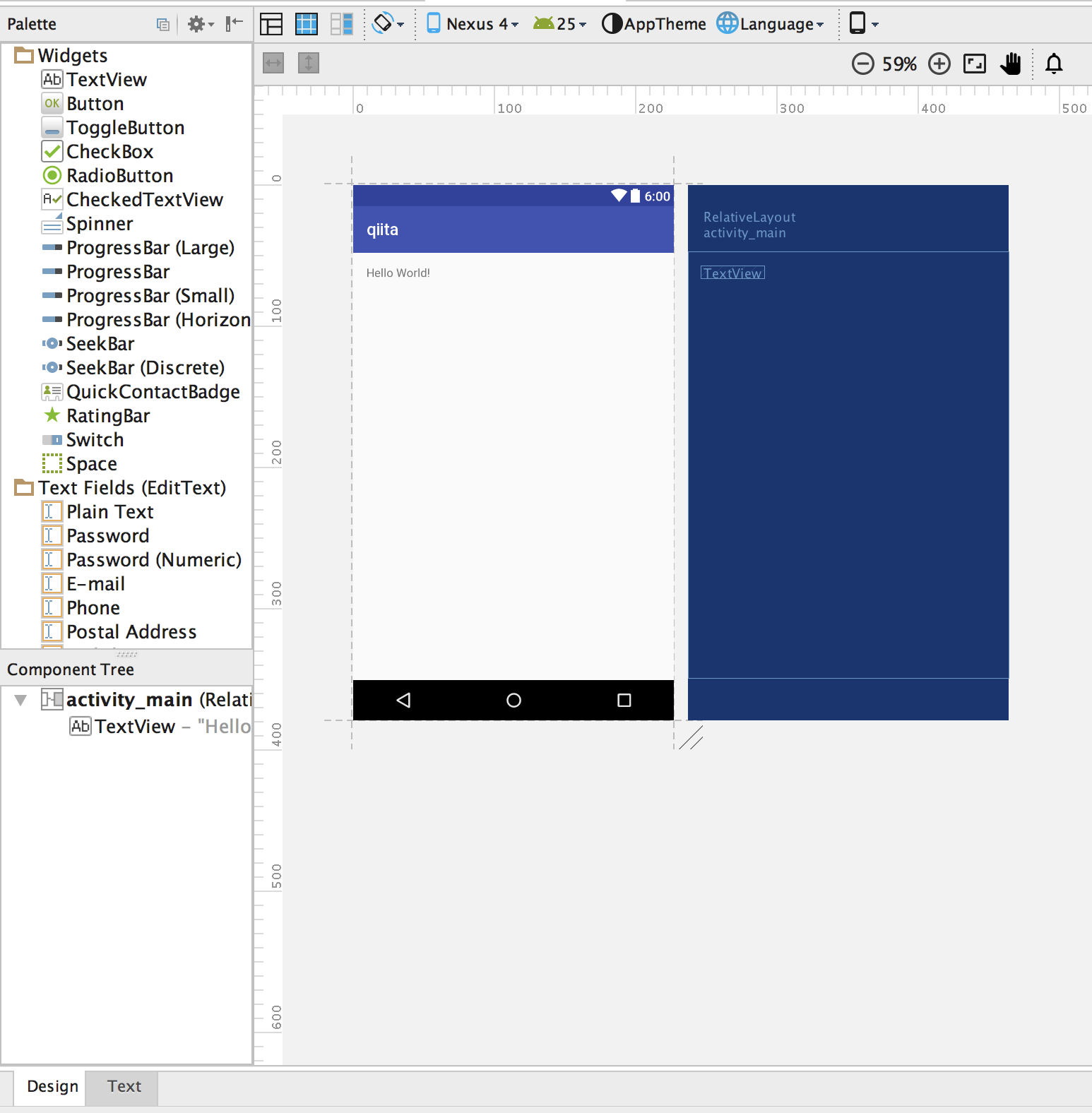
Layout
Activtyで設定した表示ファイルになります。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.qiita.qiita.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
RelativeLayoutはレイアウトの一つです。(テーブルレイアウトなど、他のレイアウトもあります。)
TextViewはテキストを表示する部品となります。
中ある記載は各種スタイル指定・識別子設定・コンテンツ設定などの要素となります。
今回はandroid:text="Hello World!"の部分が重要です。
また、下部にあるタブでdesign,textを切り替えられ、どちらでも編集可能です。

mipmap
画像フォルダとなります。
デフォルトではアプリのアイコン画像が置いてあります。
ic_launcher.png

values(colors.xml)
色の設定ファイルとなります。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
デフォルトでは3色が名前を付けられて設定されています。
※ちなみにandroid studio上では色も確認できます。
values(dimens.xml)
文字サイズやマージンなどを定義するファイルとなります。
※画面サイズによってファイルを分ける事も可能
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>
レイアウトファイルに以下のような記述がありますが、
android:paddingBottom="@dimen/activity_vertical_margin"
dimenの設定からマージンに反映してます。
values(strings.xml)
文字列の管理ファイル。
<resources>
<string name="app_name">qiita</string>
</resources>
上記ではapp_nameと言う設定でqiitaと言う値を保持しています。
values(styles.xml)
スタイル設定ファイル
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
AppThemeという名前のスタイル設定を記載しており、
中で設定している色はcolor.xmlで指定した色となります。
備考
上記に記載したものはデフォルトのファイル・フォルダとなります。