はじめに
phpでvar_dumpで変数の値を確認するデバッグ手法があると思いますが、それをそのままhtml上で表示すると

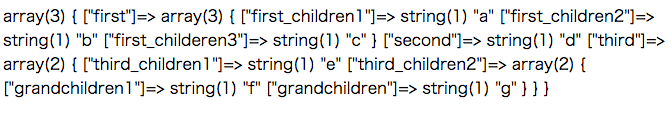
こんな感じになってしまいます。
このままでは中の構造が追いにくく分かりにくいので形を成形して表示する方法を3つ紹介します。
サンプルコード
<?php
$sample = array('first' => array('first_children1' => 'a', 'first_children2' => 'b', 'first_childeren3' => 'c'), 'second' => 'd', 'third' => array('third_children1' => 'e', 'third_children2' => array('grandchildren1' => 'f', 'grandchildren' => 'g')));
var_dump($sample);
1つ目: preタグで囲む
<?php
$sample = array('first' => array('first_children1' => 'a', 'first_children2' => 'b', 'first_childeren3' => 'c'), 'second' => 'd', 'third' => array('third_children1' => 'e', 'third_children2' => array('grandchildren1' => 'f', 'grandchildren' => 'g')));
echo('<pre>');
var_dump($sample);
echo('</pre>');
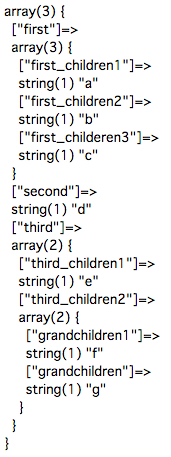
preタグで囲んだ中でvar_dumpすれば、コードがそのまま表示されるので改行やインデントが行われた状態で表示できます。
2つ目: ログに出す
<?php
$sample = array('first' => array('first_children1' => 'a', 'first_children2' => 'b', 'first_childeren3' => 'c'), 'second' => 'd', 'third' => array('third_children1' => 'e', 'third_children2' => array('grandchildren1' => 'f', 'grandchildren' => 'g')));
ob_start();
var_dump($sample);
$out = ob_get_contents();
ob_end_clean();
// FILE_APPENDを指定することでログファイルに追記の形になる
file_put_contents('var_dump_log.txt', $out, FILE_APPEND);
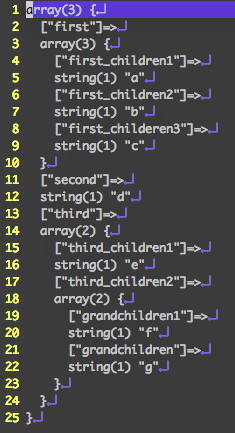
これは画面には出さずにログに吐き出してそのテキスト上で見るという方法です。
ファイルを生成するしてそれを確認するのがやや手間ですがtail等でサブディスプレイにでも常に置いておけば画面更新時にログの結果が見れるので慣れればこれもそこそこ使えると思います。
tail -f var_dump_log.txt
3つ目: デベロッパーモード上で見る
<?php
$sample = array('first' => array('first_children1' => 'a', 'first_children2' => 'b', 'first_childeren3' => 'c'), 'second' => 'd', 'third' => array('third_children1' => 'e', 'third_children2' => array('grandchildren1' => 'f', 'grandchildren' => 'g')));
var_dump($sample);
多分これが一番早いと思います。
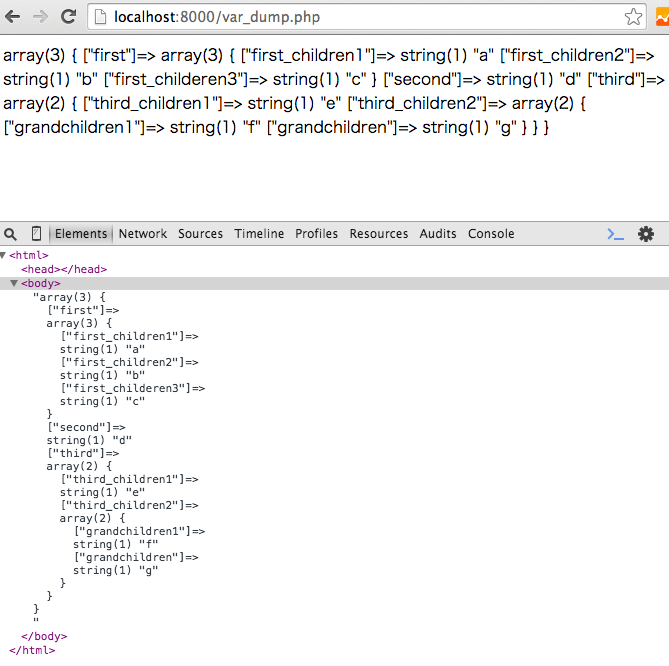
プログラム上はただvar_dumpするだけで、ブラウザ側でデベロッパーモードを起動してElements内を見るとその中では成形されているのでそこで確認する方法。
画像はGoogle Chromeのデベロッパーモードですが各ブラウザにデベロッパーモードは備わっているので同様のことができるはずです(確認はしていませんが…)
おわりに
var_dumpデバッグは初心者から上級者までお世話になるデバッグ方法だと思いますので、上記のお好きな方法で快適なvar_dumpデバッグライフをお過ごし下さい。