サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<button id='sample'>SAMPLE</button>
<script type="text/javascript" src="sample.js"></script>
</body>
</html>
$(function(){
$('#sample').on('click', function(){
var hoge = 'hoge';
var test = 'テストだよー';
var get_text = $('#sample').text();
var long_text = 'あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん';
console.log(hoge);
console.log(test);
console.log(get_text);
console.log(long_text);
alert('ここにブレイクポイントを貼って値を確認してみてください');
});
});
やり方
-
Google Chromeのデベロッパーモードを起動 -
Sourcesタブに移動 -
sample.jsを選択 -
alert文のところにブレイクポイントを設置(行数の書いてある場所をクリック) - その状態で
sampleボタンをクリック
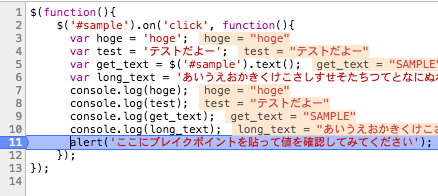
そうすると変数のすぐ脇に、その変数には現在なんの値が入っているかが表示されます。
デベロッパーモード中に右の方の枠のscope内に変数は表示されているんですが、コード上で変数の中身が全て表示されているのでかなり見やすいし確認しやすいですね。
ただlong_textのように変数内の文字列等が長いものになると表示し切れないことがあるようです。
これを知ったのが割と最近だったので最近のアップデートで表示されるようになった…?
ちょっと情報は追っていないので分かりませんが、便利になったことに違いはありませんね![]()