はじめに
GitHub Pages便利ですよね。
でもブラウザから直接GitHubのサイトを開いてファイルを編集しちゃうと
すぐに公開されちゃうんですよね。
(proseとか使えばいいんだろうけどGitHubのアカウント権限を結構要求されるから抵抗がある)
やっぱり実際に表示されるページをブラウザで確認しておきたい。
特にすでに公開済みのPagesを編集するときは確認しないと不安。
- 手早くGitHub Pagesをプレビューしたい
- でもjekyll(rubyも)を用意するの面倒
でも我らにはdockerがあるじゃないか ![]()
ということでサクッとプレビュー環境作ります。
dockerとdocker-machineがインストール済みなら数分で出来ます。
前提条件
- GitHub Pagesのソースは手元にclone済みであること
- dockerとdocker-machineが利用可能であること
(今回はドライバにさくらのクラウド用ドライバを利用)
手順
- jekyll用dockerホスト作成(
docker-machine create) - sshでポートフォワード(
docker-machine ssh) - dockerホストでjekyllコンテナ起動(
docker buildとdocker run)
手順(それぞれの詳細)
1. jekyll用dockerホスト作成
docker-machineで作成します。
ドライバはなんでもいいですが、今回はさくらのクラウドを使いました。
さくらのクラウド用ドライバの使い方はこちらを参照してください。
# dockerホスト作成
$ docker-machine create -d sakuracloud \
--sakuracloud-access-token=[ACCESS TOKEN] \
--sakuracloud-access-token-secret=[ACCESS TOKEN SECRET] \
sakura-pages
# dockerコマンドから作成したdockerホストを使う
$ eval $(docker-machine env sakura-pages)
2. sshでポートフォワード
jekyllが使うポート(4000番)をsshでポートフォワードします。
$ docker-machine ssh sakura-pages -f -N -L 4000:localhost:4000
docker-machine sshはsshコマンドへのオプションをdockerホスト名以降に指定可能です。今回は以下を指定しています。
-f : バックグラウンド実行
-N : リモートコマンドを実行しない
-L : ポートフォワード。localhostの4000番への着信をリモートホストの4000番へ。
3. dockerホストでjekyllコンテナ起動
GitHub Pagesのソースの置いてあるディレクトリで作業します。
Dockerfileの作成
以下のDockerfileを作成します。
# jekyllイメージ(GitHubPages用)を指定
FROM jekyll/jekyll:pages
# カレントディレクトリのファイルをイメージへコピー
COPY . /srv/jekyll
数回ソースを修正することがありそうなため簡単なシェルスクリプトにしておきます。
preview.shを以下内容で作成します。
# !/bin/bash
DOCKER_IMAGE_NAME="github_pages_static_preview"
DOCKER_CONTAINER_NAME="github_pages_static_container"
# もし起動しているコンテナがあれば削除
if [[ $(docker ps -a | grep $DOCKER_CONTAINER_NAME) != "" ]]; then
docker rm -f $DOCKER_CONTAINER_NAME 2>/dev/null
fi
# カレントディレクトリのDockerfileを使ってイメージ作成
docker build -t $DOCKER_IMAGE_NAME .
# コンテナ起動(dockerホストの127.0.0.1:4000をコンテナの4000番へ)
docker run --rm -it \
--name $DOCKER_CONTAINER_NAME \
-p 127.0.0.1:4000:4000 \
$DOCKER_IMAGE_NAME \
ポイントはdocker run -p 127.0.0.1:4000:4000の部分ですね。
この指定により外部からは4000番ポートに繋がらなくなってます。
プレビューだから公開したくないですもんね![]()
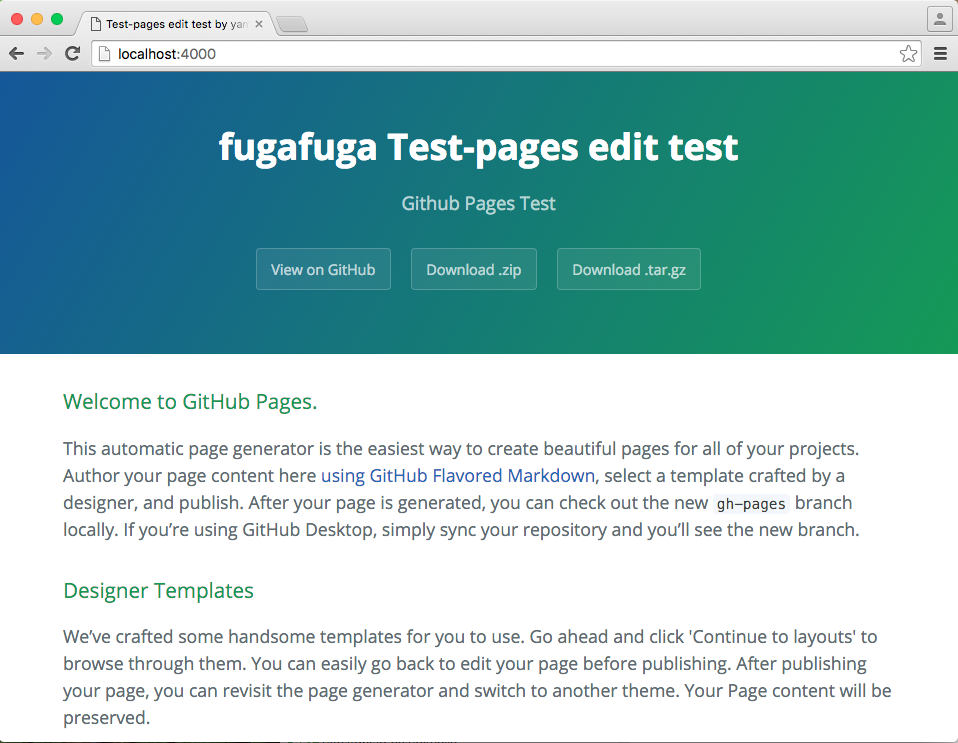
あとは実行してブラウザでhttp://localhost:4000/へアクセスしてみましょう。
$ # 初回だけ chmod +x preview.sh
$ ./preview.sh # jekyllコンテナがフォアグラウンド実行される。終了は`Ctrl + c`
おまけ
環境によってはfswatchやinotifywait、gulpなんかでファイル変更を
監視して毎回コンテナ作成+コンテナ起動をするのも良さそう。
以上です。Enjoy!![]()