やること
可視化は大事
「分析の精度や速度とかも大事だけど、
分析結果を正しく把握する、してもらう、ってのも大事なんだぞ。
わかるか、、、やまかつ?」
って、じっちゃんが昔言ってたような気がするので、可視化について書いてみようと思います。
Apache Mahout
そんな大事なビジュアライゼーションですが、
Hadoop上で分散処理できる機械学習ライブラリのMahoutには
現時点(Ver.0.8)で可視化ツールは用意されていません。(キリ
ということで、Mahoutの出力結果を可視化してみます。
あ、あと勘違いしやすいのですが、Mahoutに含まれる
org.apache.mahout.clustering.display.DisplayKMeans
などは、ソースを読めばわかりますが、
K-Meansの任意の出力を渡して、それを可視化してくれるような、汎用的な可視化ツールではありません。
あくまでMahoutにサンプルとして含まれているK-Meansの実行結果を可視化する実装です。
もちろんこのコードをがんばって改修すれば任意のデータの可視化が可能ですが、
見た目がアレだったりするので、個人的にはあまりオススメできません。
D3.js + Mahout
可視化のライブラリやツールは多くありますが、最近だとD3.jsが人気です。(たぶん)
そんなこんなで流行にのって、今回はD3.jsでMahoutの出力結果を可視化してみようと思います。
すべてのアルゴリズムやってしまうと悟りを開いてしまいそうなので、
今回は一般的で、かつ可視化と相性良さそうなK-Meansのみやってみます。
MahoutによるK-Meansの実行結果の出力は、ここら辺を参考にして(ステマ)、
clusterdumpを用いてCSVフォーマットで用意しました。
やったこと
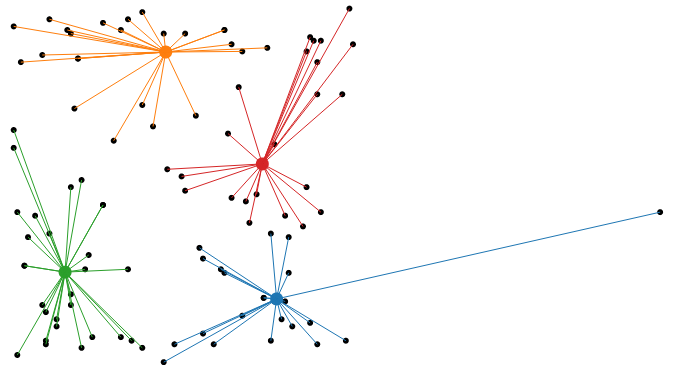
グラフ
こんな感じです。(キャプチャ画像です)
なんか一人へんなところにいる!!!
今回はK-Meansの入力データをランダムに生成して前処理一切やってないので、こうなりました。
バグではない、、、はず。
最低限の情報だけ描画するように、さくっと実装したので見た目はイマイチですが、
コード
コードはこちらです。
先ほどの描画はキャプチャ画像なので、興味のある方は上記コードをコピペして動かしてみてください。
D3.jsはJavascriptなので、ブラウザだけで動きます。
さくっとデータを確認したいときにこれは嬉しいですね。
コードで残念な点
-
時間がなかったのでMahoutの出力結果のCSVは直書きです
html5のFile APIあたりで書くのが良さげですが、力尽きました。げふっ
-
クラスタの重心点も直書きです。
ちから(ry
コード解説的な何か
d3.jsの利用そのものは特段変わったことはやっていません。
- 各要素を点として描画
- 各クラスタの重心点を描画
- 各要素から各クラスタの重心点までの線を描画
これぐらいです。
これらに必要な知識はこちらのドットインストールとかで1〜2時間で抑えられる範囲です。
簡単ですね。
それ以外の処理としては、MahoutのCSV出力をd3へ渡すために、
以下のfunction内で配列へ変換しています。
function parseMahoutCSV(mahoutKmeansOutput){
...
}
コード内でここだけMahoutに依存している処理なので、
ここを別の処理系のデータフォーマットに合わせて実装すれば同じように描画出来ると思います。(しょぼい実装だけど)
謝辞
CSVのパース処理でこちらのコードを参考にさせて頂きました。( ̄人 ̄)感謝です。
まとめ
可視化って大事
現時点のMahout (Ver.0.8) は可視化ツールを含んでない
D3.jsは基本的な使い方をするだけであれば、学習コストは高くない(ドットインストールがわかりやすいのかもしれない)
D3.jsはJavascriptなので、とりあえず動かすだけであればブラウザだけで十分動かせてお手軽
次回(あるの?)
機会があったら別のも書くかもしれません。Random Forest(Decision Forest)とか?