CSSのみをつかって画像をマスキングする方法を3点紹介します
実装方法
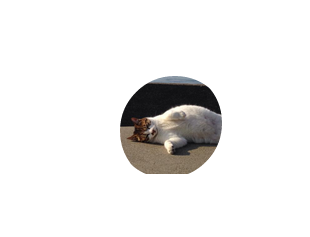
1.svgをつかったマスキング
svg.css
.svg {
-webkit-clip-path: url(#svgPath);
clip-path: url(#svgPath);
}
svg.html
<svg height="300" width="300" class="svg">
<image xlink:href="cat.jpg" x="0" y="0" width="300" height="300"/>
<defs>
<clipPath id="svgPath">
<circle cx="200" cy="220" r="55"></circle>
</clipPath>
</defs>
</svg>
メリット:
- SVGなのでじゃぎらない
- 画像の描画図形の位置やサイズ等に影響されない
デメリット
- 複数のSVGをつかったマスキング切り抜くのが上手くいかない(実装方法の問題?)
参考記事
Clipping in CSS and SVG — The clip-path Property and Element
http://sarasoueidan.com/blog/css-svg-clipping/
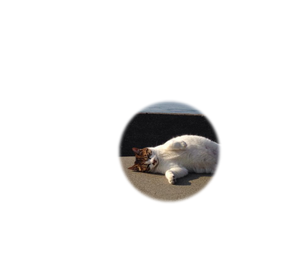
2.プロパティmask-imageをつかったマスキング
mask.css
.mask{
-webkit-mask:url(mask.png) no-repeat;
-webkit-mask-position: 11% 99%;
}
mask.html
<div class="mask">
<img src="img.png">
</div>
メリット
- マスキング画像で対応が可能
- CSSのコードが少なく済む
デメリット
- 対応ブラウザが少ない
参考記事
画像による CSS Masking
http://qiita.com/HAKASHUN@github/items/fbd743336718c64bfe2a
CSS3のみでマスクをかける【mask-image】
http://www.html5-monster.com/wp/?p=608
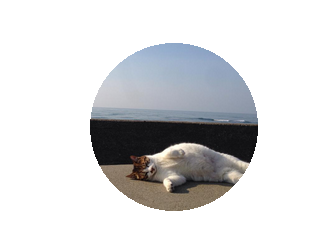
3.CSSグラデーションを使ったマスキング
gradation.css
.gradation{
display: inline-block;
line-height: 1;
background-repeat: no-repeat;
background-image:
radial-gradient(
120px 120px at 200px 140px,
transparent 70%,
#fff 70%,
#fff 100%
);
background-position:
right;
}
.gradation img {
position: relative;
z-index: -1;
vertical-align: bottom;
}
gradation.html
<div class="gradation">
<img src="img.jpg">
</div>
メリット
- IE9まで対応
- 実装をイメージしやすい
デメリット
- 複雑な図形を書くのが大変
- 指定する項目、オブジェクトが増えると描画に時間がかかる
参考記事
CSSで画像を六角形にくり抜く
http://hail2u.net/blog/webdesign/css-hex-clip.html
所感
- この他にもCanvasをつかったマスキングがあるそう
- IE系の対応を考えると1,3がよいと思う