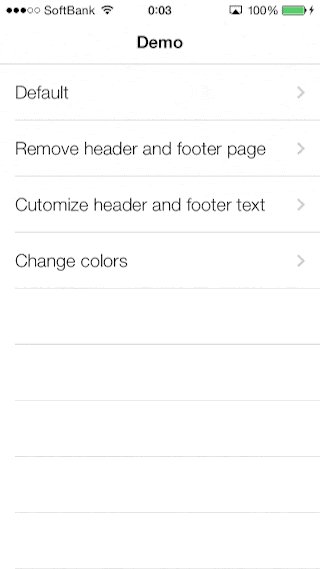
TRZSlideLicenseViewController とは
TRZSlideLicenseViewController は、 iOS アプリで使用する 3rd パーティーライブラリーのライセンス情報をいい感じに表示してくれる UI ライブラリーです。ライブラリー管理ツール CocoaPods の使用が前提です。作った背景などはブログの方に書いています。

特徴
- 横スクロールでページ切り替え
- 強くフリックすると、ページングが解除されて慣性スクロール
- 減速してスクロールが止まると、画面中央に自動的に戻り、ページングが有効に
- リンクを検出、Safariで開きます
- Podsフォルダ内の
Pods-acknowledgements.plistを利用して、ライセンス情報を取り込み
前提条件
- CocoaPods を使用
- iOS 7.0 以降
- ナビゲーションコントローラーの子ビューコントローラーとして使用
- 縦向き(ポートレート)のみをサポート
インストール
Podifileに以下を追記。
pod 'TRZSlideLicenseViewController'
そのあと pod install (ッターン!)
使い方
事前準備
Pods フォルダ内の Pods-acknowledgements.plist をプロジェクト内にインポートしておきます。
Pods-acknowledgements.plist は CocoaPods を利用していれば、Pods フォルダ内に自動生成されています。CocoaPodsで利用しているライブラリーのライセンス情報がすべて格納されていますので、これをロードして利用しています。
ストーリーボードからビューをロードする場合
- ストーリーボード上に新しいビューコントローラーを配置します。
- 配置したビューコントローラーを選択し、identity inspector のカスタムクラスフィールドに
TRZSlideLicenseViewControllerと入力します。 - 遷移元ビューコントローラーと
TRZSlideLicenseViewControllerをプッシュセグエで接続します。 - セグエを選択し、 attributes inspector の segue identifier に任意の文字列を入力します。(ここでは
segueIdentifierと入力) - 遷移元ビューコントローラーのクラスファイルで、以下の通り
prepareForSegueを実装します。
# import "TRZSlideLicenseViewController.h"
...
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender
{
if ([segue.identifier isEqualToString:@"segueIdentifier"]) {
TRZSlideLicenseViewController *controller = segue.destinationViewController;
controller.podsPlistName = @"Pods-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
}
}
コードからビューを生成する場合
以下の通り生成して、ナビゲーションコントローラーにプッシュするだけです。
# import "TRZSlideLicenseViewController.h"
...
TRZSlideLicenseViewController *controller = [[TRZSlideLicenseViewController alloc] init];
controller.podsPlistName = @"Pods-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
[self.navigationController pushViewController:controller animated:YES];
その他のオプション
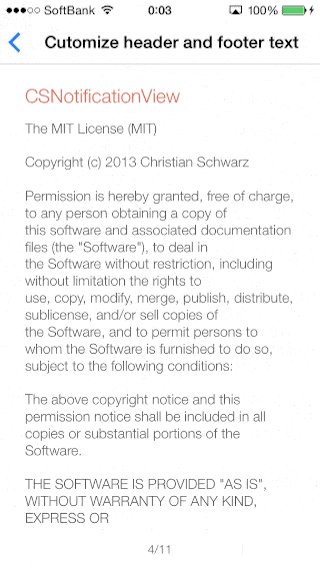
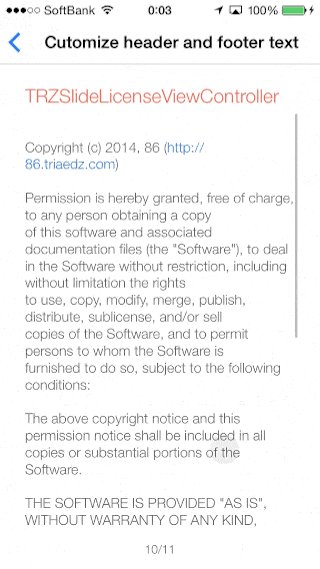
ヘッダーページ、フッターページのカスタマイズ
先頭のページと最後のページに表示する文字列をカスタマイズできます。
TRZSlideLicenseViewController のプロパティの headerType、 footerType に以下の値をセットします。
TRZSlideLicenseViewHeaderType
| Value | Description |
|---|---|
TRZSlideLicenseViewHeaderTypeDefault |
デフォルト値です。ヘッダーページには CocoaPods により生成されたタイトルとテキストが表示されます。具体的には "Acknowledgements" と "This application makes use of the following third party libraries:" になります。 |
TRZSlideLicenseViewHeaderTypeNone |
ヘッダーページは表示せず、最初からライセンス情報を表示します。 |
TRZSlideLicenseViewHeaderTypeCustom |
ヘッダーページに任意の文字列を表示します。文字列はコントローラーの headerTitle, headerText プロパティにセットしてください。 |
TRZSlideLicenseViewFooterType
| Value | Description |
|---|---|
TRZSlideLicenseViewFooterTypeDefault |
デフォルト値です。フッターページにはCocoaPodsにより生成されたテキストが表示されます。具体的には "Generated by CocoaPods - http://cocoapods.org" になります。 |
TRZSlideLicenseViewFooterTypeNone |
フッターページは表示しません。 |
TRZSlideLicenseViewFooterTypeCustom |
ヘッダーページに任意の文字列を表示します。文字列はコントローラーの footerTitle, footerText プロパティにセットしてください。 |
テキストの色変更
TRZSlideLicenseViewController の titleColor もしくは textColor プロパティに任意の UIColor をセットしてください。
カスタマイズ例
...
TRZSlideLicenseViewController *controller = [[TRZSlideLicenseViewController alloc] init];
controller.podsPlistName = @"Pods-TESTTRZSlideView-acknowledgements.plist";
controller.navigationItem.title = @"Sample Licenses";
// ヘッダーページの文字列をカスタマイズ
controller.headerType = TRZSlideLicenseViewHeaderTypeCustom;
controller.headerTitle = @"Libraries We Use";
controller.headerText = @"This application makes use of the third party libraries on the following page (➟).\n\nWe thank the open source community for all of their contributions.";
// フッターページを削除
controller.footerType = TRZSlideLicenseViewFooterTypeNone;
// 背景の色、文字の色をカスタマイズ
controller.view.backgroundColor = [UIColor darkGrayColor];
controller.view.tintColor = [UIColor colorWithRed:0.9 green:0.4 blue:0.4 alpha:1.0];
controller.titleColor = [UIColor whiteColor];
controller.textColor = [UIColor lightGrayColor];
[self.navigationController pushViewController:controller animated:YES];
ライセンス
MIT License