Webサイトにデータがあるけどプログラムから使いやすいデータじゃない。
そんなときはDeveloper Toolsを使用すると楽にスクレイピングできます。
以下の記事が参考になります。
Chromeコンソールでお手軽クローリング
意外と知らないChrome Developer Toolsの便利な機能
個人的に便利だと思うこと
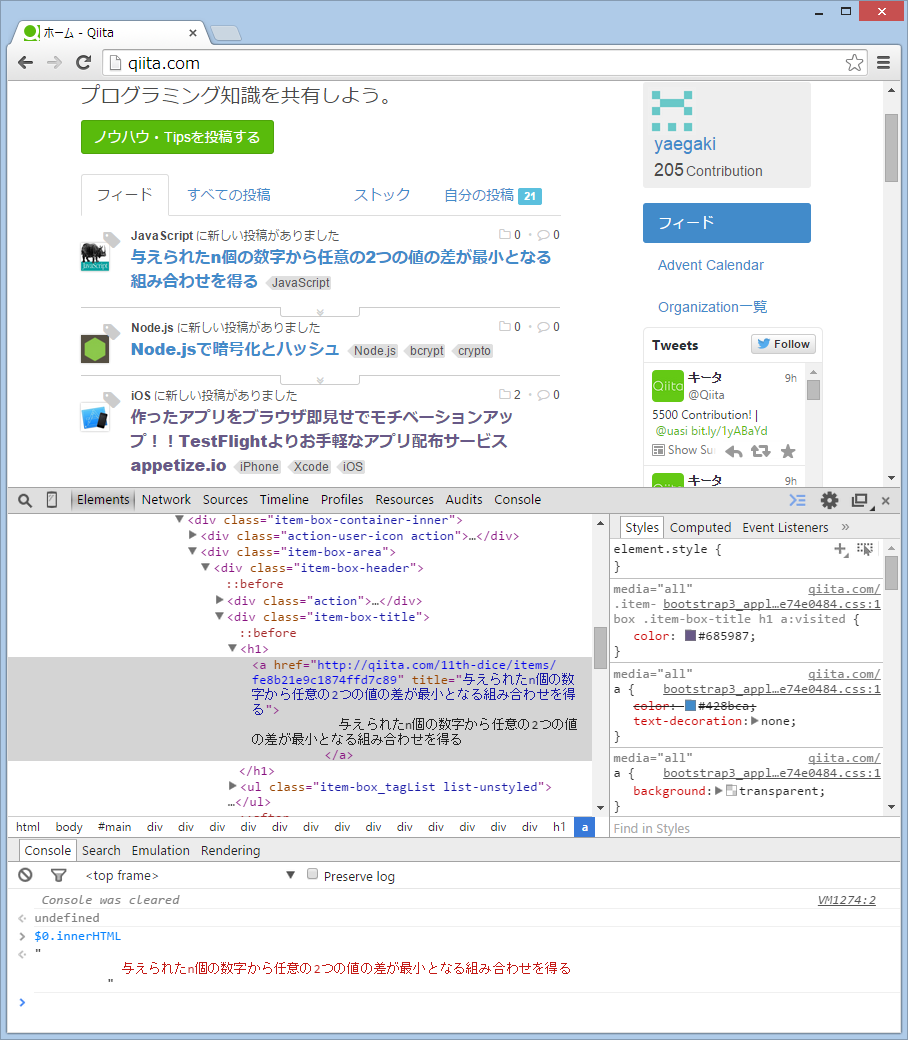
よく使うけどあまり知られていないと思われるのが$0を使用した要素へのアクセスです。
上の図のようにElementsのパネルで選択した要素に$0でアクセスすることができます。
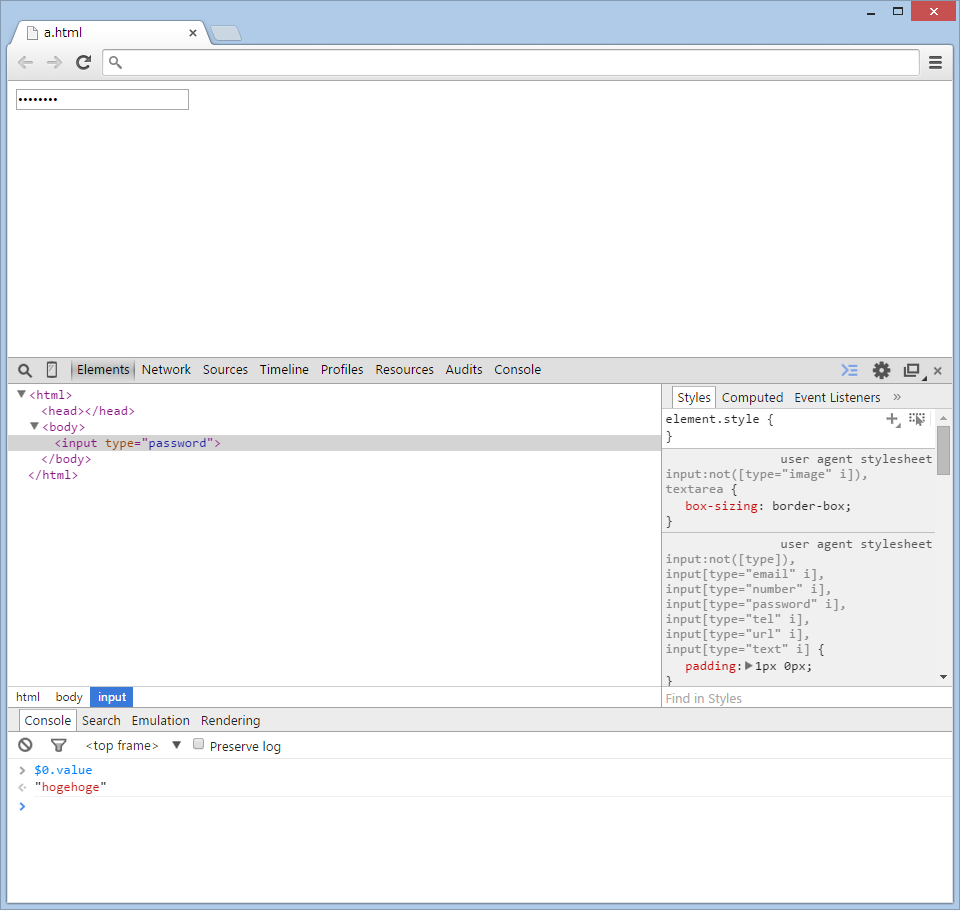
「そういやこのサイトのログインパスワードってなににしてたっけ」というときにパスワードの部分を選択して$0.valueを実行することで何を設定していたか調べることもできます。(Chromeの設定からも調べることができますが)
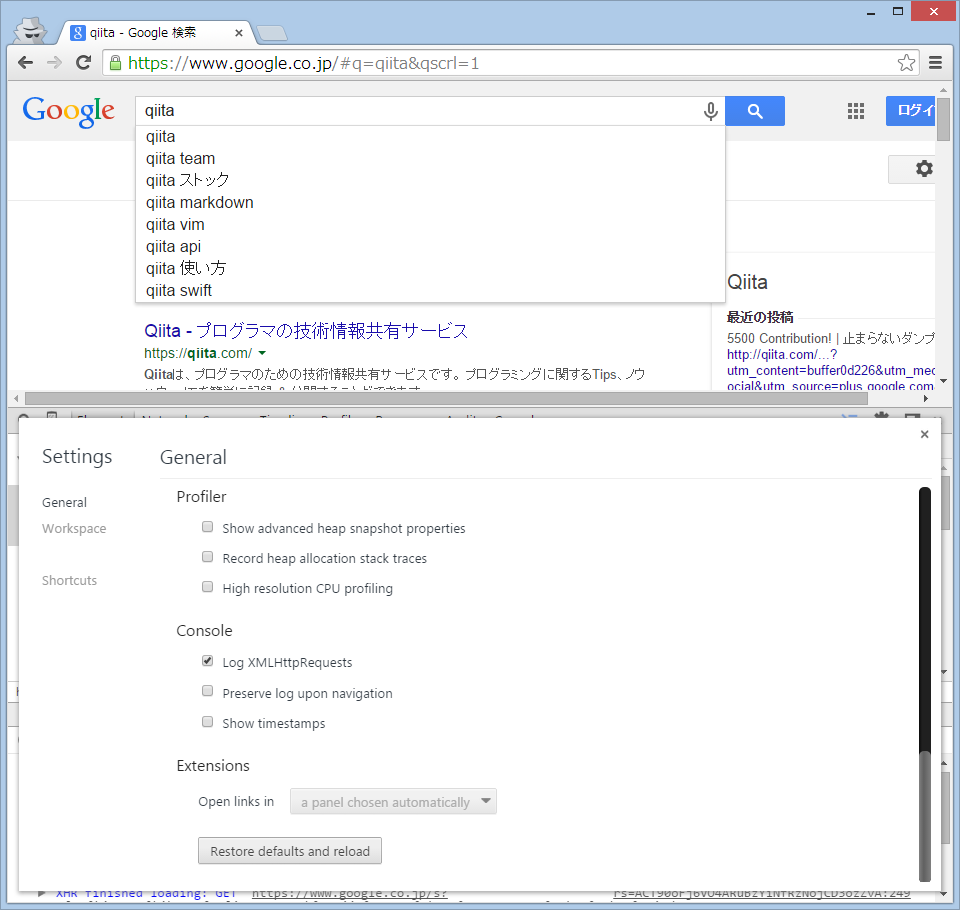
設定のLog XMLHTTPRequestsにチェックを入れておくことでXMLHTTPRequestが行われたときにコンソールに表示されるようになります。
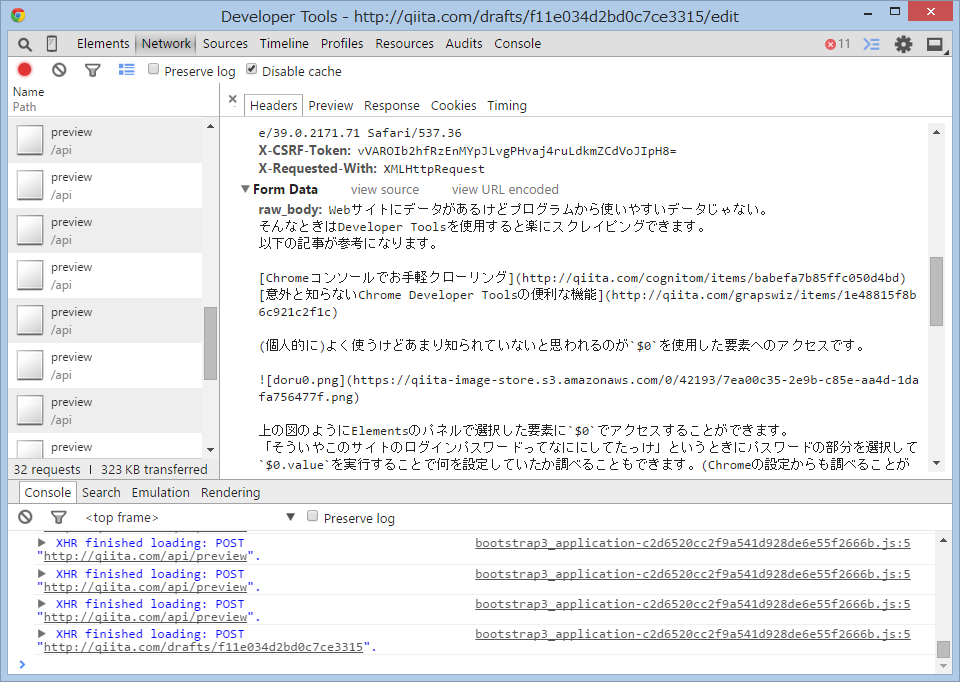
Log XMLHTTPRequestsにチェックをいれた状態でqiitaの投稿画面でDeveloper Toolsを開くとhttp://qiita.com/api/previewにリクエストを送っていることがわかります。
さらにこのurl部分をクリックするとNetworkパネルの該当する部分を見ることができるのでどんなデータを送っているのかを調べることもできます。
Qiitaの新着をスクレイピングする
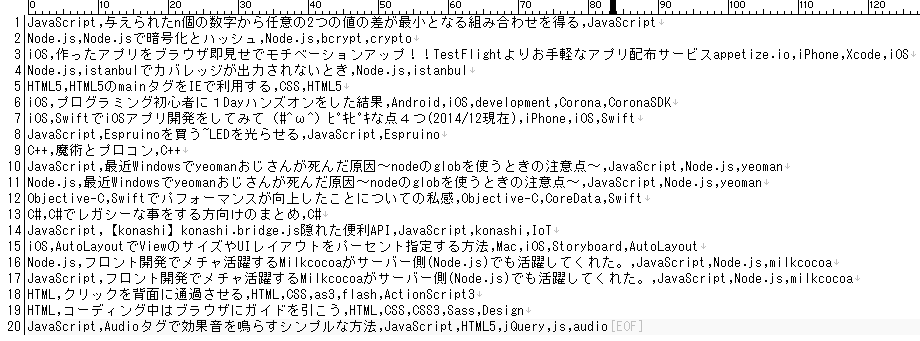
Developer Toolsを用いてQiitaの新着をスクレイピングしてcsvで保存してみます。
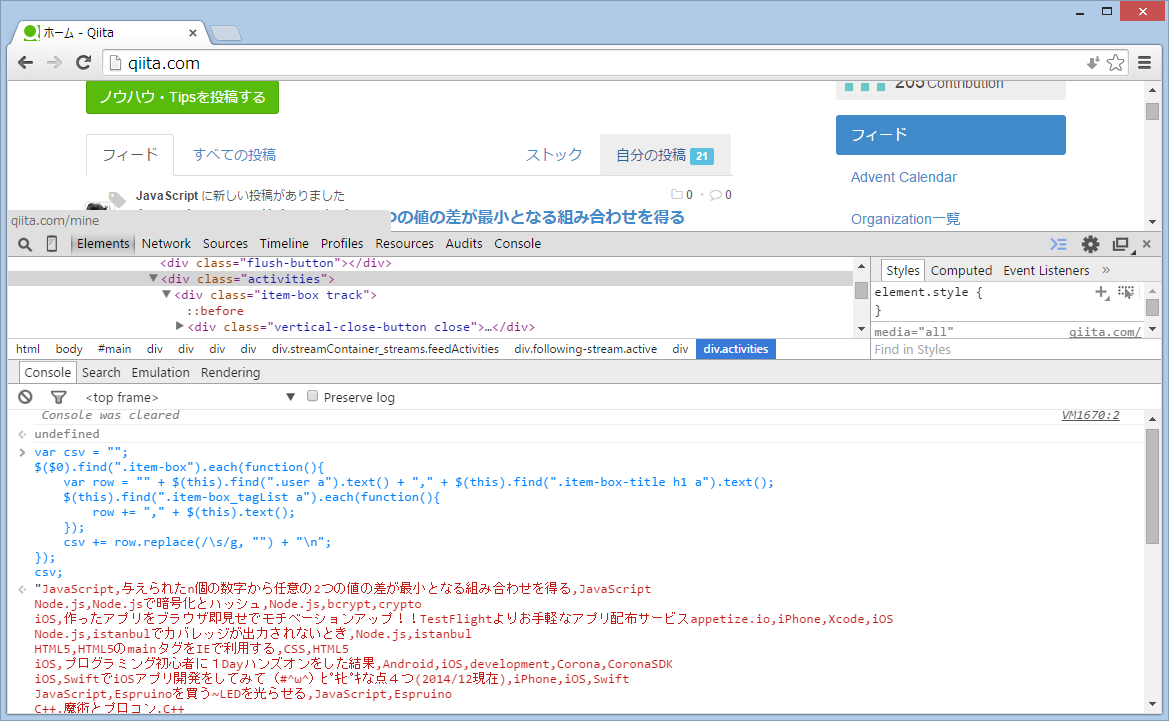
虫眼鏡のボタンを使い要素の構造を調ながらコンソールで実践していきます。
調べると.activitiesがアイテムのリストで.item-boxがアイテムのコンテナ、.user aが投稿者、.item-box-title h1 aがタイトル、.item-box_tagList aがタグだということが判明します。
.activitiesを選択した状態で$($0).find(".item-box")を実行すると各アイテムを取ってくることができます。
よって以下のように書けば投稿者、タイトル、タグがコンマで区切られた文字列をとってくることができます。
var csv = "";
$($0).find(".item-box").each(function(){
var row = "" + $(this).find(".user a").text() + "," + $(this).find(".item-box-title h1 a").text();
$(this).find(".item-box_tagList a").each(function(){
row += "," + $(this).text();
});
csv += row.replace(/\s/g, "") + "\n";
});
csv;
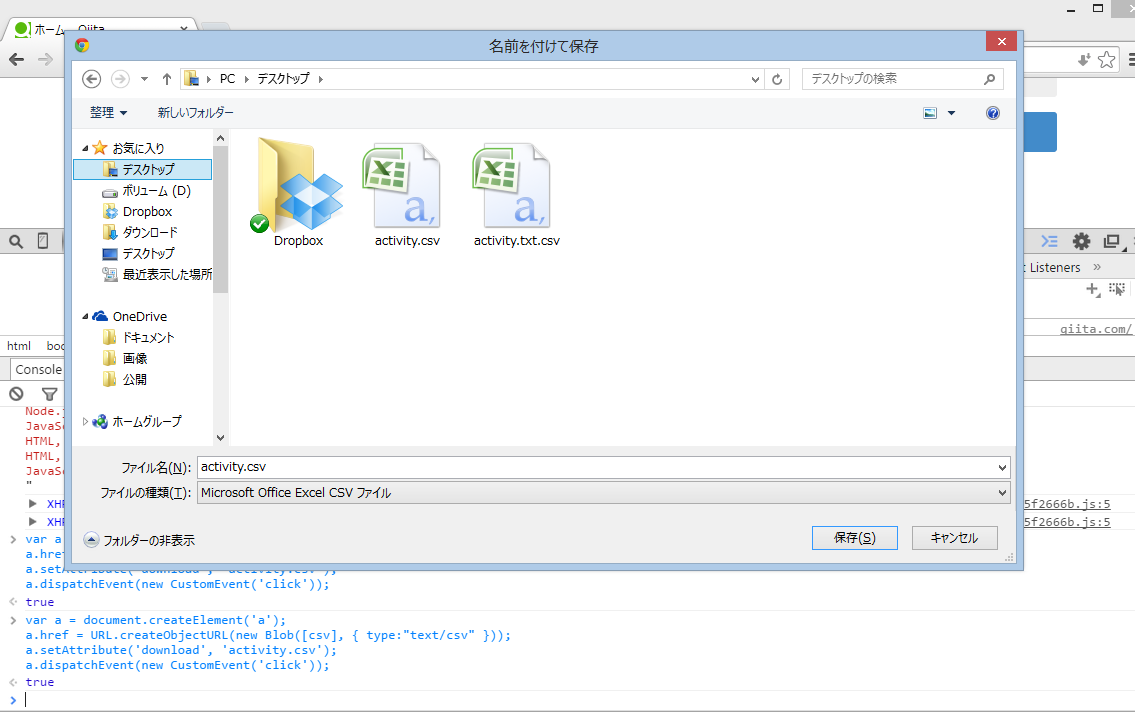
ここまでくればjavascriptからファイル保存ダイアログを出すを参考に以下のようにかけばcsvとしてダウンロードすることができる。(Mimeタイプにtext/csvを指定しても拡張子がつかない為、ファイル名に拡張子を付けている。UTF-8で保存されるためエクセルで開くと文字化けする。)
var a = document.createElement('a');
a.href = URL.createObjectURL(new Blob([csv], { type:"text/csv" }));
a.setAttribute('download', 'activity.csv');
a.dispatchEvent(new CustomEvent('click'));