ChromeのDeveloper Toolsはちょっとしたことを試すにはすごく便利です。
しかし、改行のあるテキストを変数に代入するのがすこしめんどくさいです。
例えば以下のような場合です。

県番号,都道府県名,県庁所在地一覧のデータを使用させていただきました。
追記
@kimama1997さんよりコメントを頂きました。
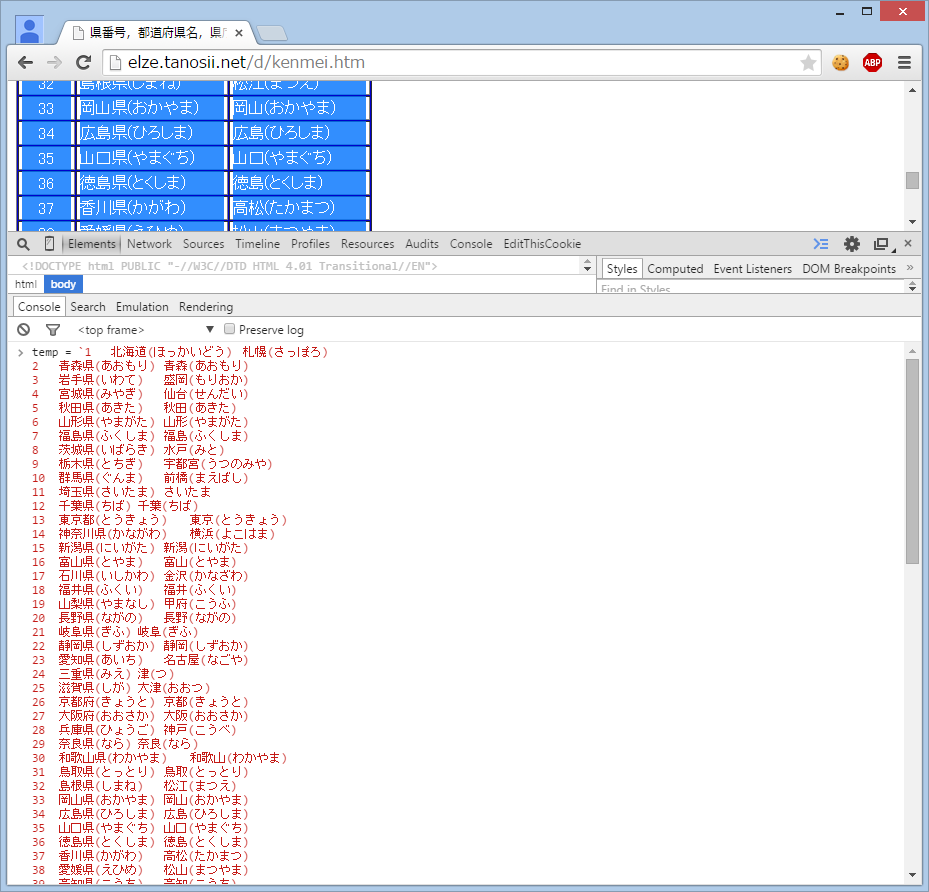
現在のChromeであればテンプレートリテラルが使用できるのでそっちを使いましょう。
JSにヒアドキュメントはないの? | ぴんくいろにっき

追記終わり
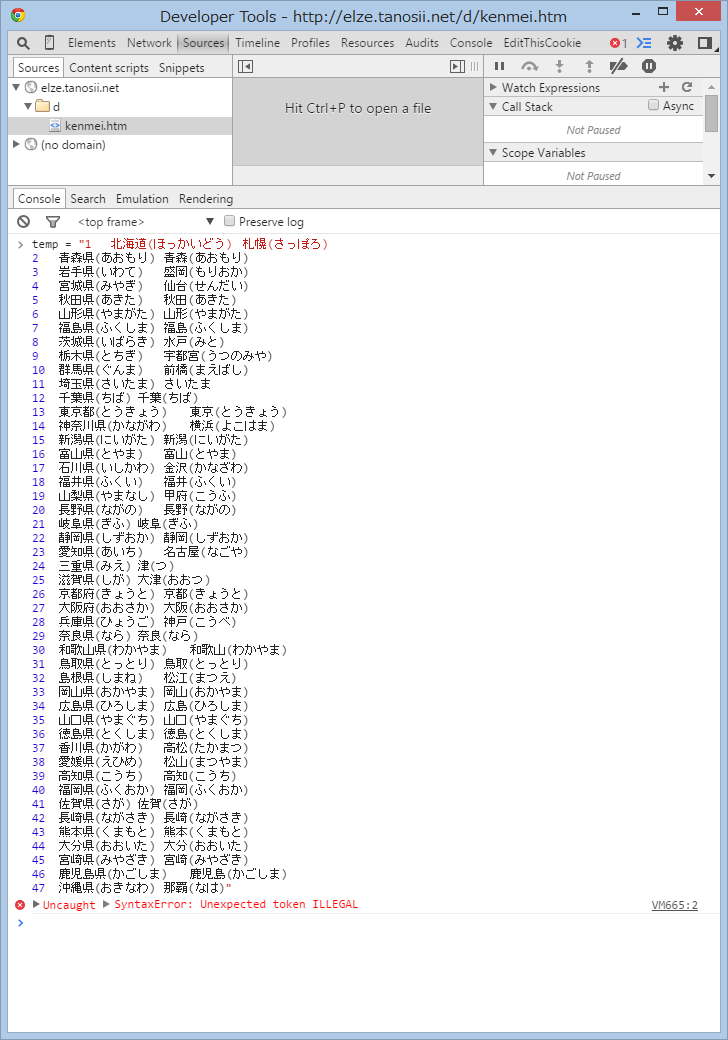
単純に変数に代入しようとすると、SyntaxError: Unexpected token ILLEGALが出て代入することができません。
もちろんJSを使用してスクレイピングすれば変数に代入することは可能ですが、promptを使用すると比較的楽に代入することができます。
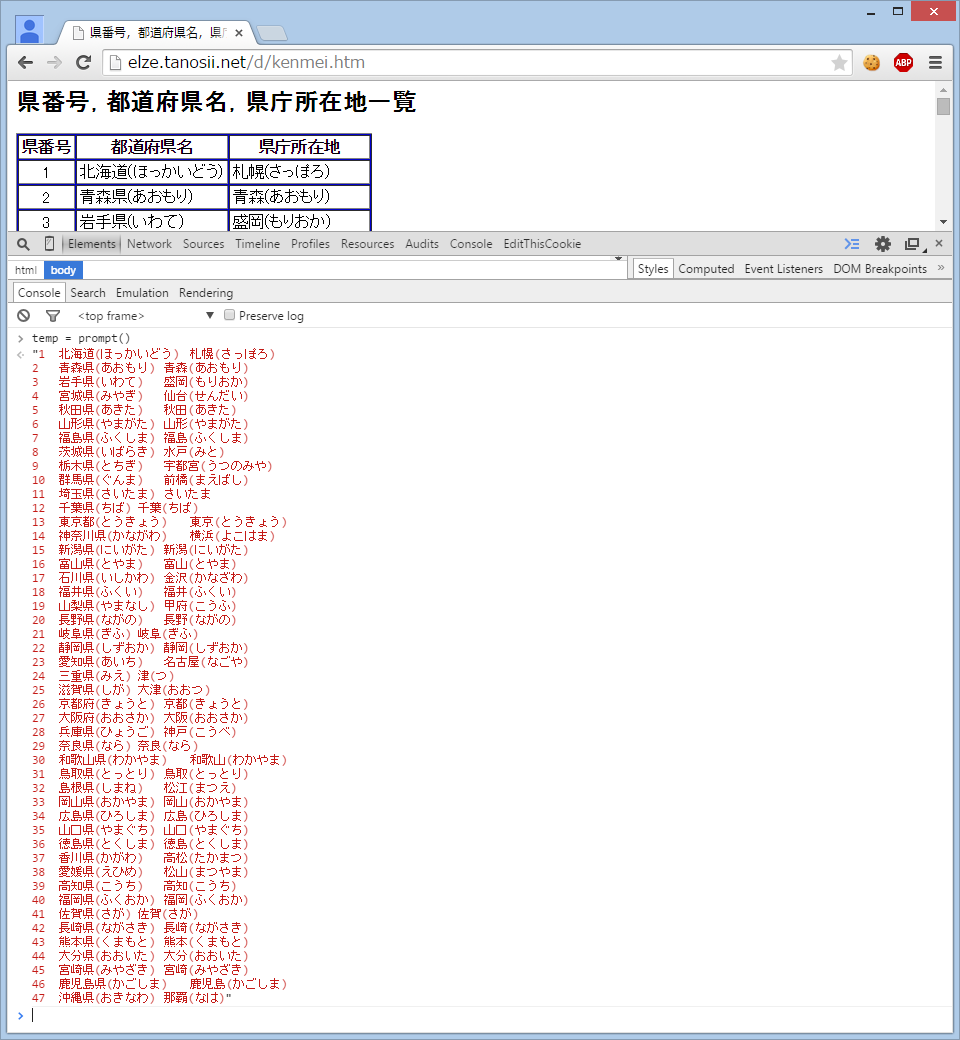
コンソールでtemp = prompt()を実行すると入力画面が出てくるので、そこにテキストを張り付けてOKをクリックすると、tempに入力したテキストが代入されています。

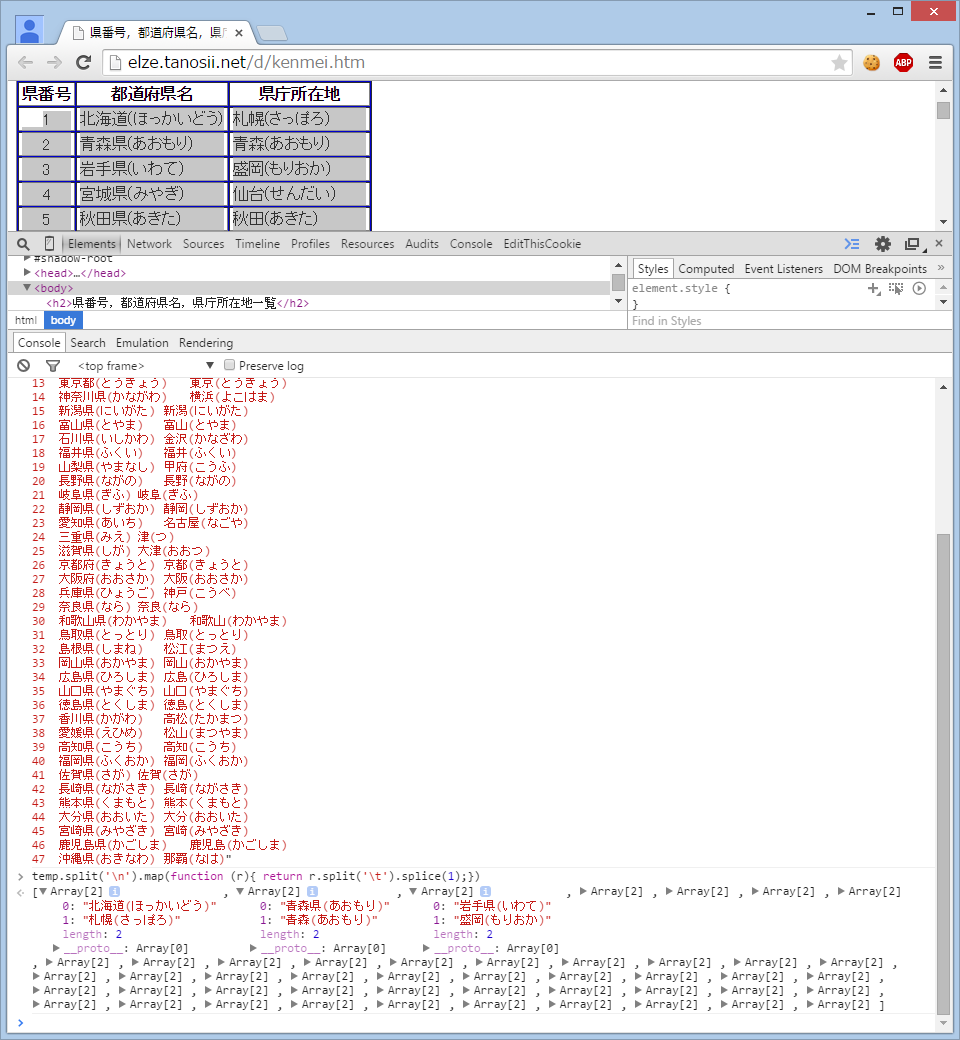
後は適当にデータを変換してやりましょう。
temp.split('\n').map(function (r){ return r.split('\t').splice(1);})