実現すること
- 自分のTumblr上でのusername(Name)に対してブログに表示するためのScreen Nameを設定できるようにします.
- 見た目(表示される文字列)が変更されるだけで,Tumblrでのusernameが変更されるわけではありません.
- HTMLにScreen Nameをベタ書きしても実現可能ですが,Group Tumblrで複数人が書くときにも管理しやすいようにオプションから設定できるよにします.
やりかた
1. オプションの追加
まずは以下の2つを実装します
- 今回実装する機能をon/offするオプション
- Screen Nameを設定するオプション
[Edit Theme] から [Edit HTML] を選択し,以下のコードを<head>タグ内のオプションの羅列に追加します.
<meta name="if:Show Screen Name" content="0"/>
<meta name="text:Name of Author 1" content=""/>
<meta name="text:Screen Name of Author 1" content=""/>
<meta name="text:Name of Author 2" content=""/>
<meta name="text:Screen Name of Author 2" content=""/>
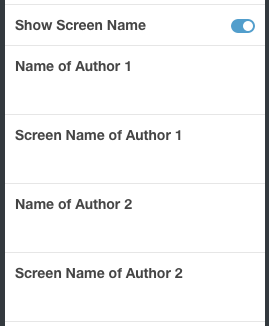
追加すると [Edit Theme] の画面に次のようなオプションができます.
一番上が今回の機能をon/offするスイッチで,その下に続くテキストボックスが変更前と変更後のユーザー名を書く場所になります.今回はGroup Tumblrも考慮して二人分書けるようにしました.
Name of Author Nの名前がScreen Name of Author Nの名前に変換されて表示されるようになります.
2. CSSの追加
同様にCSSの中に以下のコードを追加します.このCSSでNameをScreen Nameに変換しています.
{block:IfShowScreenName}
.author-name-{text:Name of Author 1}:after {
content: "{text:Screen Name of Author 1}";
}
.author-name-{text:Name of Author 2}:after {
content: "{text:Screen Name of Author 2}";
}
{/block:IfShowScreenName}
3. Name / Screen Nameの追加
最後にScreen Nameを表示したい場所に以下のコードを足します.
{block:IfNotShowScreenName}
<div>{PostAuthorName}</div>
{/block:IfNotShowScreenName}
{block:IfShowScreenName}
<div class="author-name-{PostAuthorName}"></div>
{/block:IfShowScreenName}
以上です.
補足
Group Tumblrを使っていて,変換する人を3人以上に増やしたい場合は[1. オプションの追加][2. CSSの追加]で追加したコードを増やしたい分だけ追加してください.