この記事はCloudAnalytics advent calendarの3日目です。
データ準備について
クラウド、オンプレミスに限らず、分析業務においてデータはすべての元になるため、如何にデータを収集するのか?データをどこに貯めるのか?
は非常に重要です。また、OpenDataの活用やTwitterやFacebookを筆頭に
ソーシャルデータと組み合わせた分析についても注目が集まっています。
ここではOSSのNode-REDを使い、Yahoo!のRSSからニュース記事のタイトルを
Cloudant(CouchDB)に格納するまでを扱います。
BluemixでのNode-REDの払い出し
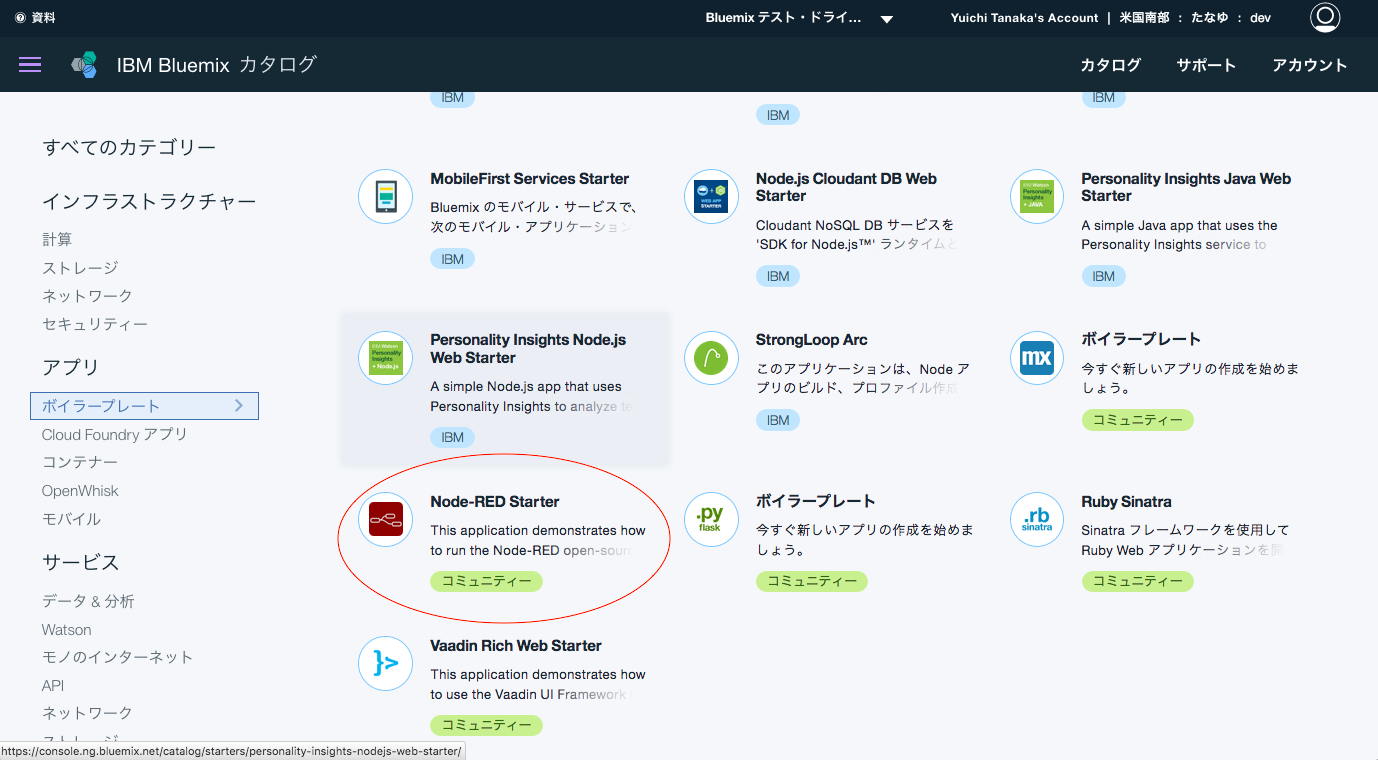
BluemixではNode-REDのボイラーテンプレートが用意されています。
Node-REDのボイラーテンプレートを利用すると、Node.jsのランタイムと
Node-REDの設定値格納用のCloudantが自動的に用意され、
すぐにNode-REDの機能を利用可能です。
下記はBluemix上のNode-REDのボイラーテンプレートです。

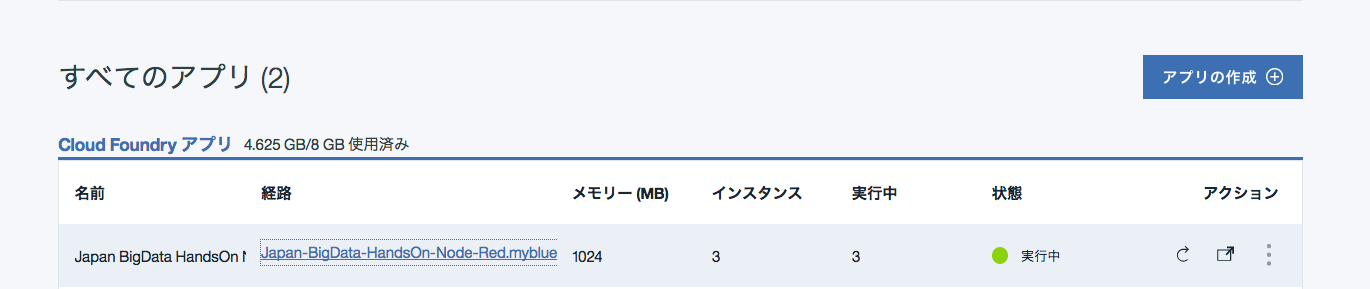
作成したNode-REDはCloudFoundaryアプリとして払い出されます。
下記の「経路」の項目からNode-REDの画面に遷移可能です。
Cloudantの準備
CloudantもBluemix上で作成可能なNoSQL型のデータベースです。
CloudantのベースにはCouchDBが利用されており、ClouchDBのDR先として
Cloudantを利用する事も可能です。
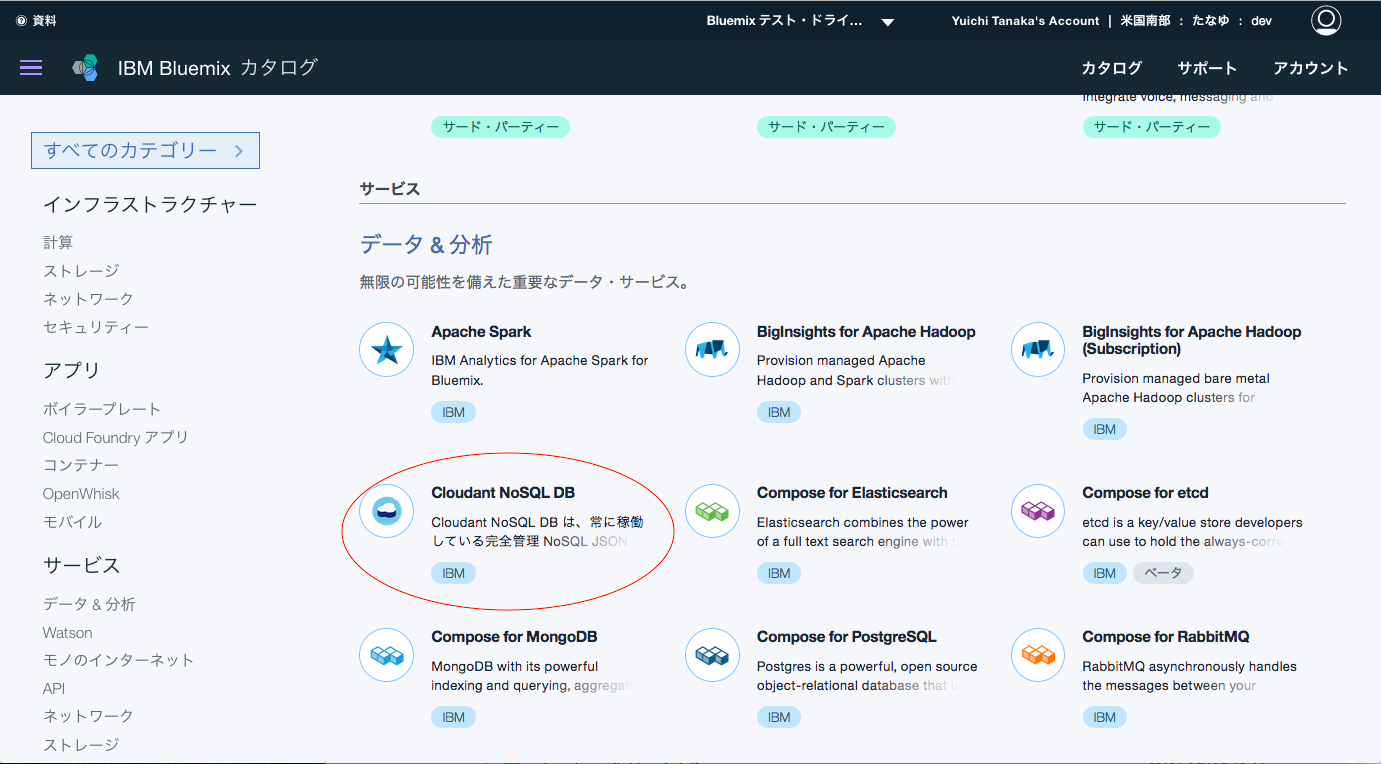
下記のようにサービスの一覧からCloudantを作成する事も可能ですが、
今回Node-REDを作成した際に設定値保存用にCloudantが作成されてますので
そちらを利用します。
Node-RED
Node-REDは様々な操作(DBや変換処理,HTTPRequest)などをNodeとして定義して、それらをGUIを使って線で繋いでアプリケーションを作成するためのWebインタフェースです。
プログラミングレスで、GUIを使って直感的に操作する事ができるため、IoTで人気が高いようですが、データサイエンスの分野でも
エンジニアリングがメイン業務ではないデータサイエンティストにはうってつけの
ツールとなっています。
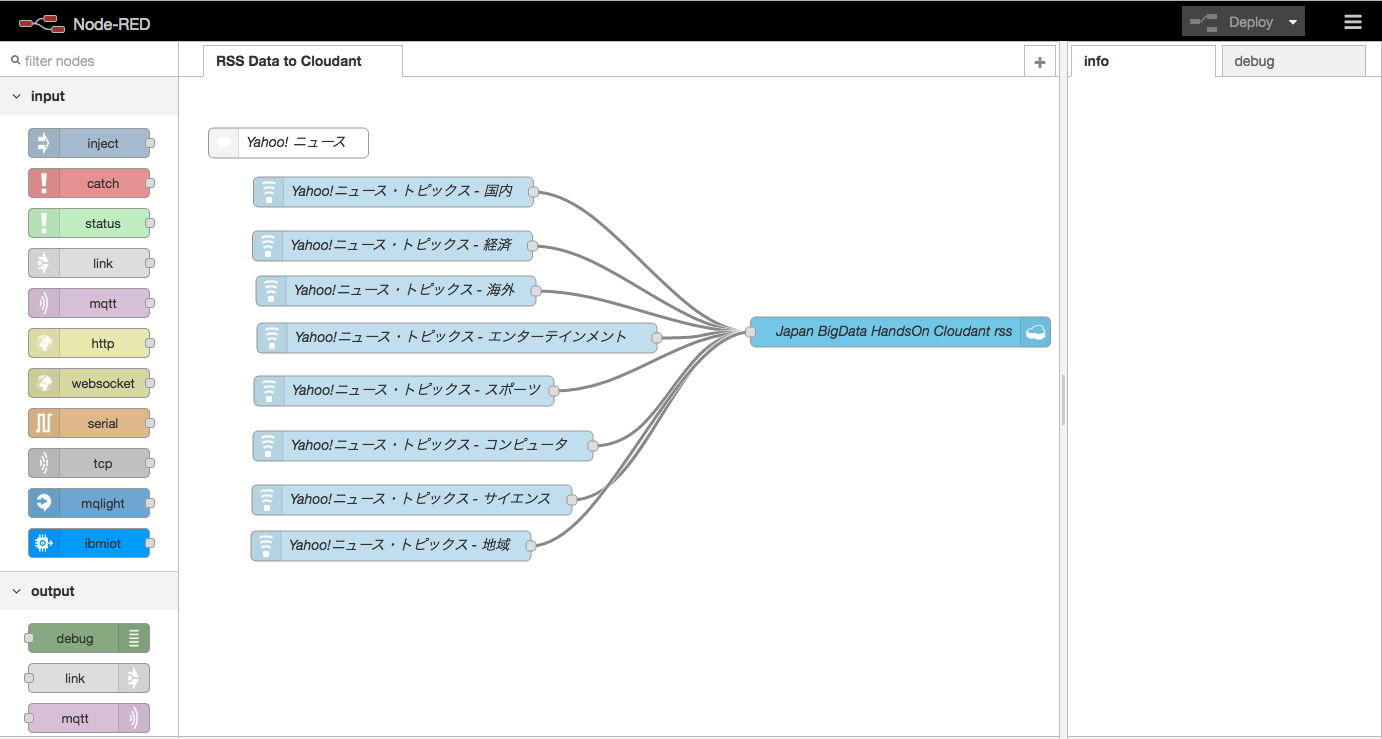
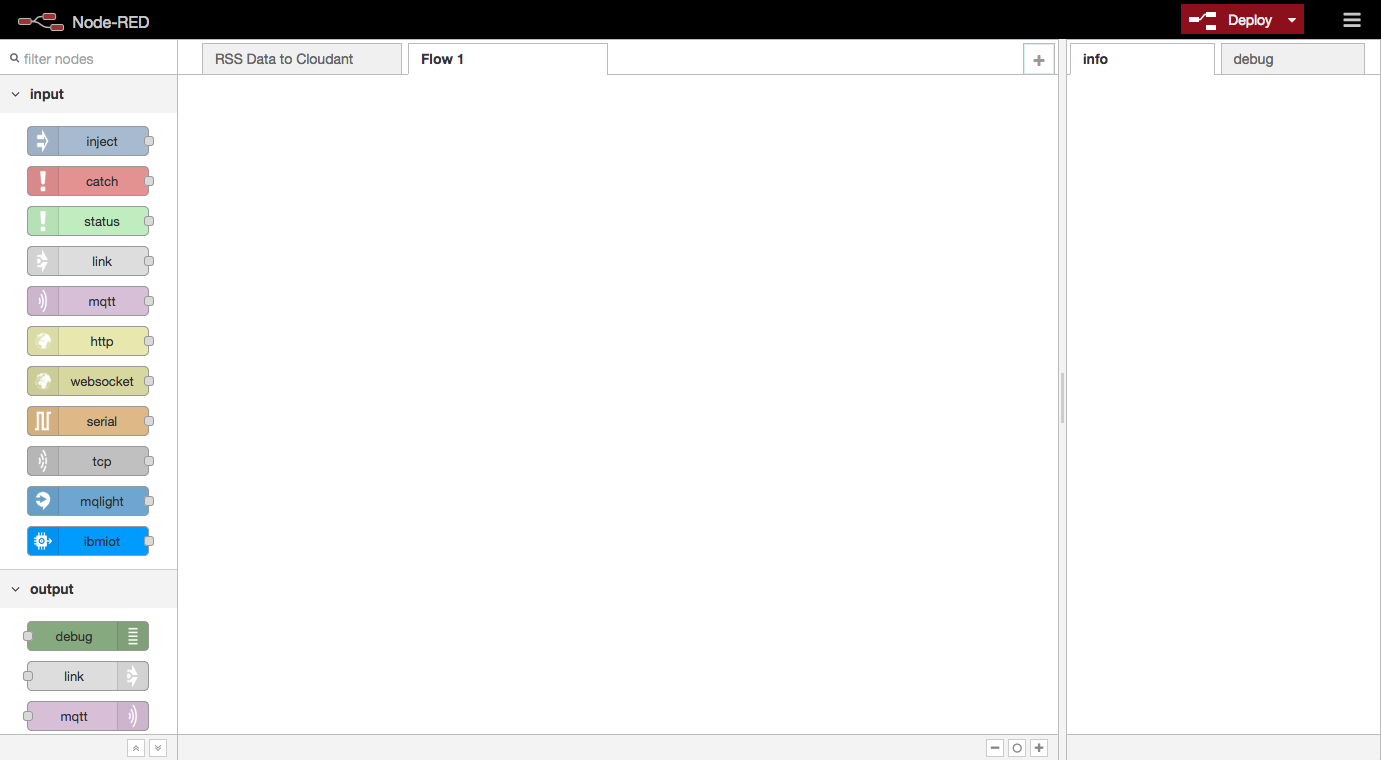
下記はNode-REDの操作画面になります。
左側に利用可能なNodeのリストが表示されています。
ボイラーテンプレートを利用してNode-REDを作成したばあい、
ディフォルトでBluemix上の各DBへの接続やWatsonAPIのためのNodeが用意されます。

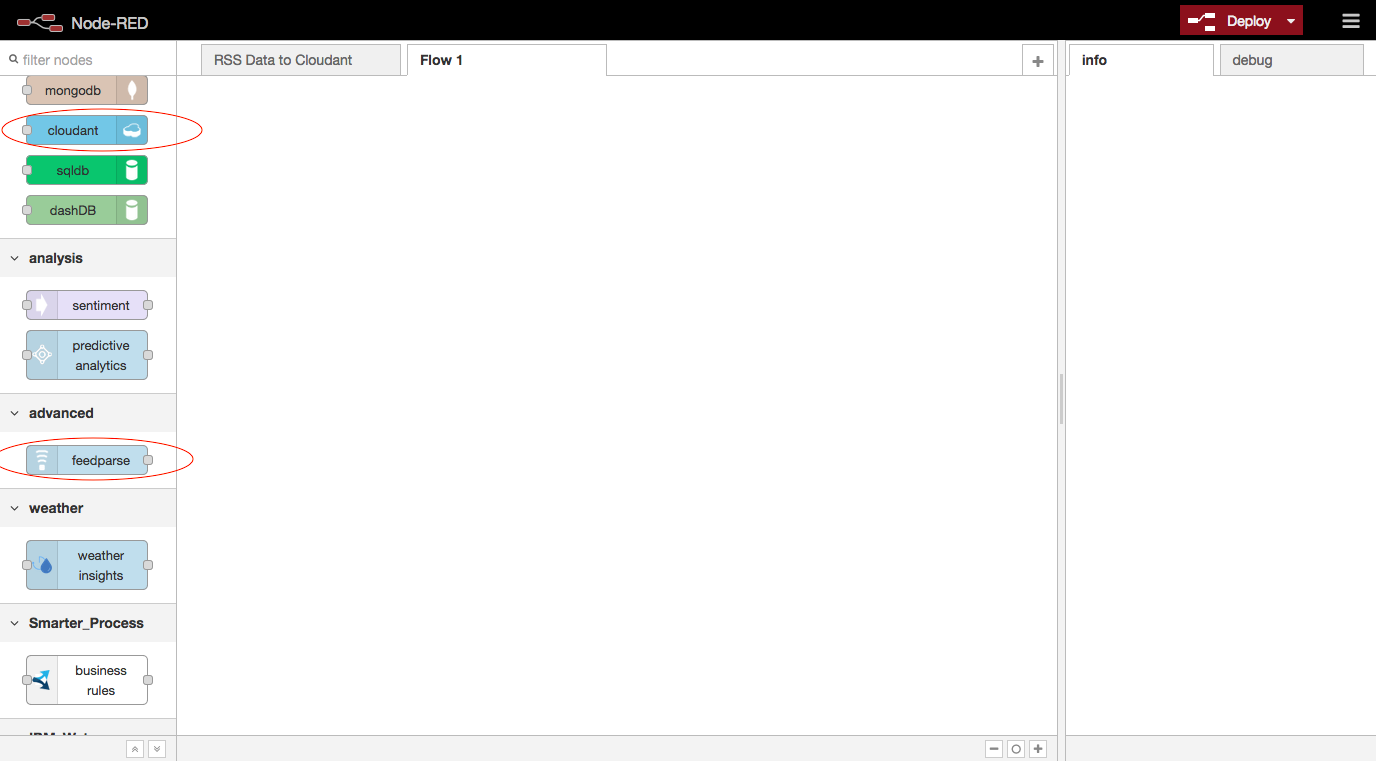
今日は下記のfeedparseとcloudantのNodeを利用します。

feedparseはRSS/Atomを取得する事が可能なNode-REDのnodeです。
RSSの取得
まずはRSSからニュースの概要を取得し、Cloudantに格納します。
Node-REDでRSSの取得を作りましょう。
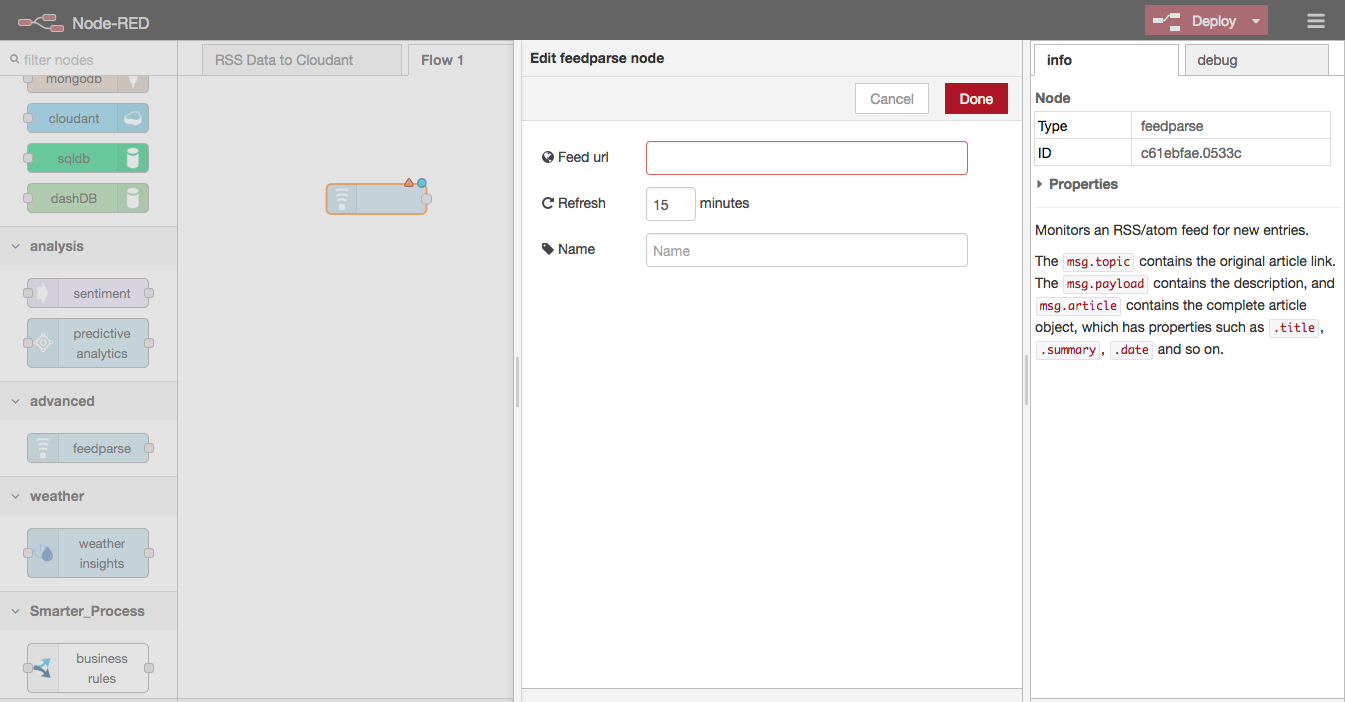
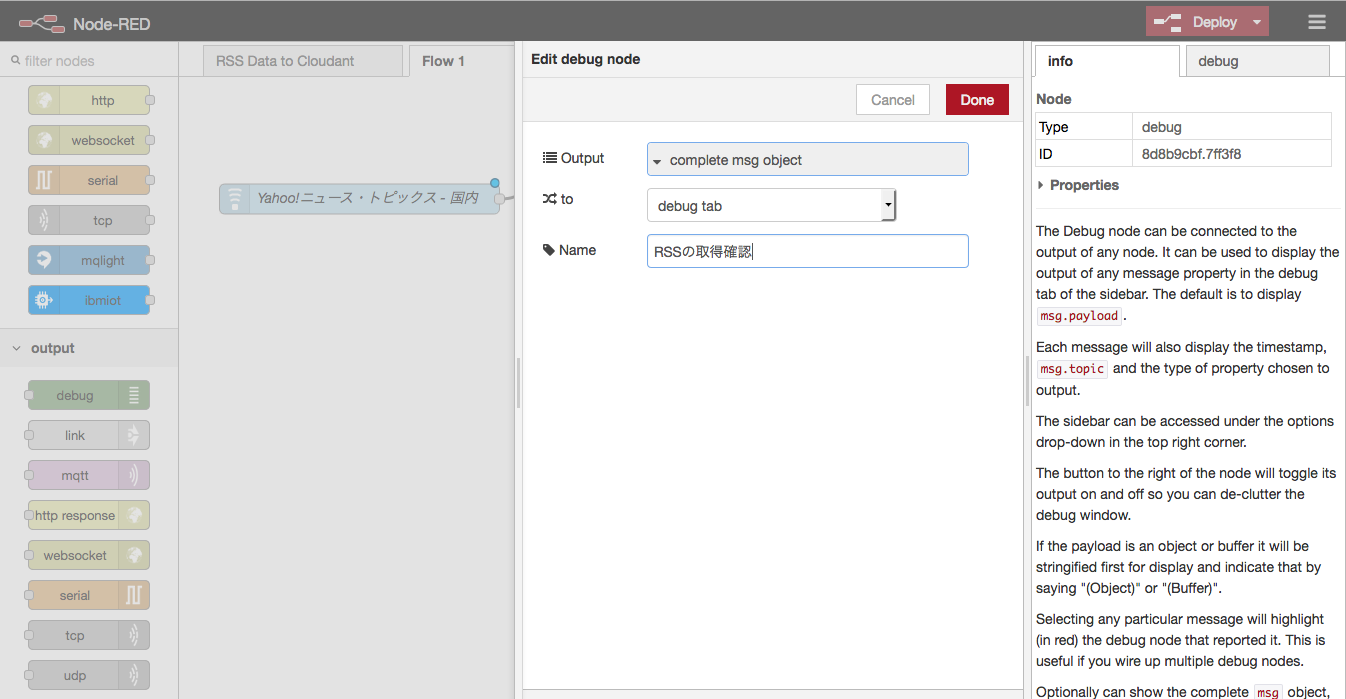
以下の図はfeedparseを持ってきて、設定画面を開いてる状態です。

こちらに必要な項目を入れていきましょう。
と言っても必須で必要な項目はURLだけなので簡単ですね。
Nameの項目は識別用の名前ですので後からみてわかるように任意の名前をつけておきましょう。
以下Yahoo!のRSSのURLです。
http://news.yahoo.co.jp/pickup/domestic/rss.xml
これでRSSの準備ができました。
この辺りで一度デバッグしてみましょう。
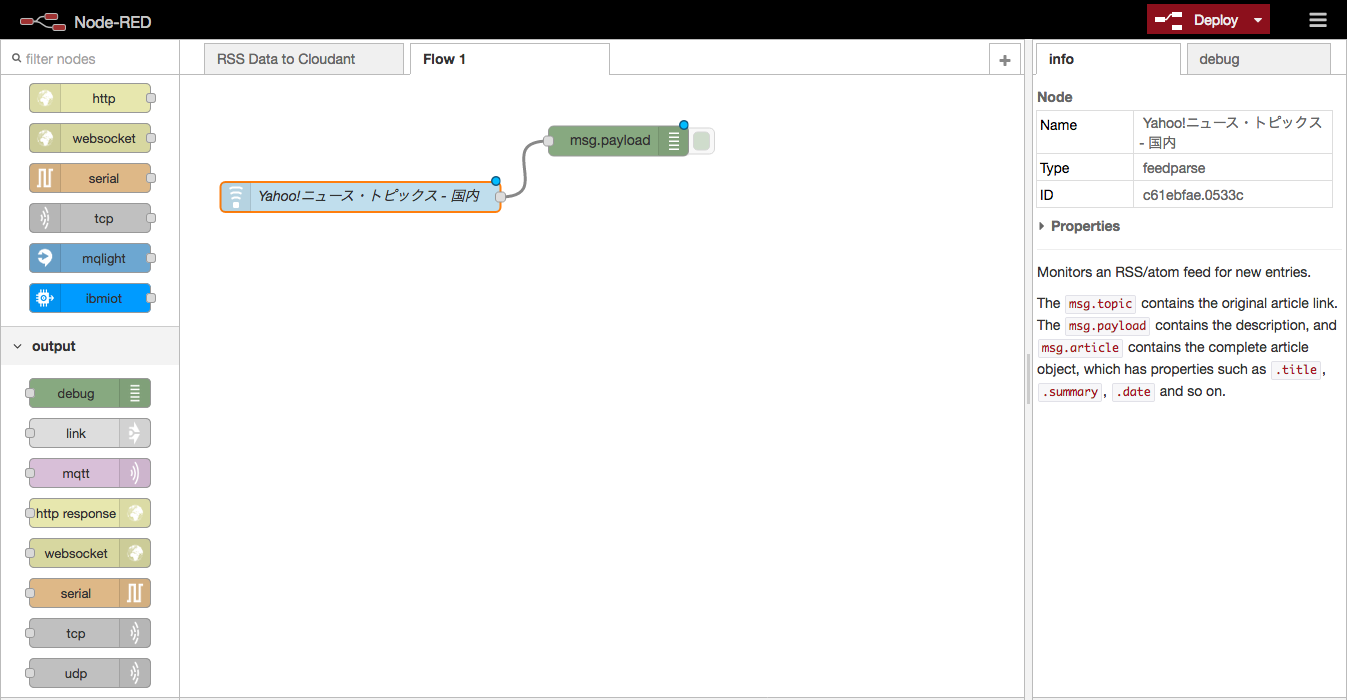
左のnodeの一覧から"debug"を探してパネルにおき、先ほど作成した
feedparseとつなぎます。
Node-REDでは基本的にJSONの形式でデータをやり取りします。
各nodeがどの情報を次のnodeに送るかはinformation欄(右側)に記載されています。
一般的にmsg.payloadに情報が格納され、その他の情報(メタ)などはmsg.XXXXの形で格納されることが多いようです。
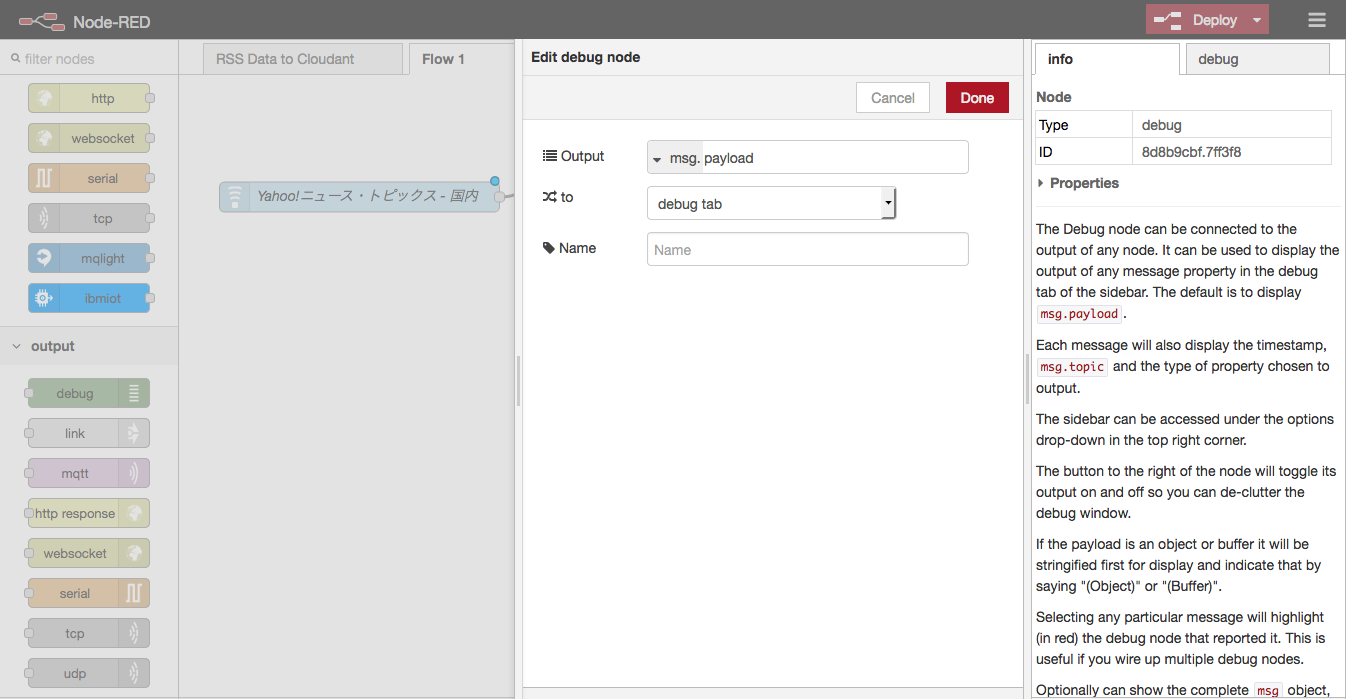
配置したdebugの設定を開き、コンソールに出力するJSONの項目を指定します。
今回は分かりやすく前のnodeから送られてきた全ての項目をconsoleに出力します。

outputは"complete msg object"を選択し、toに"debug tab"を選択しています。nameはfeedparseと同様にわかりやすい名前をつけましょう。

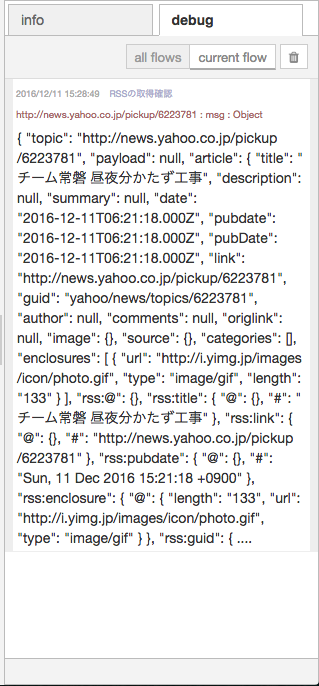
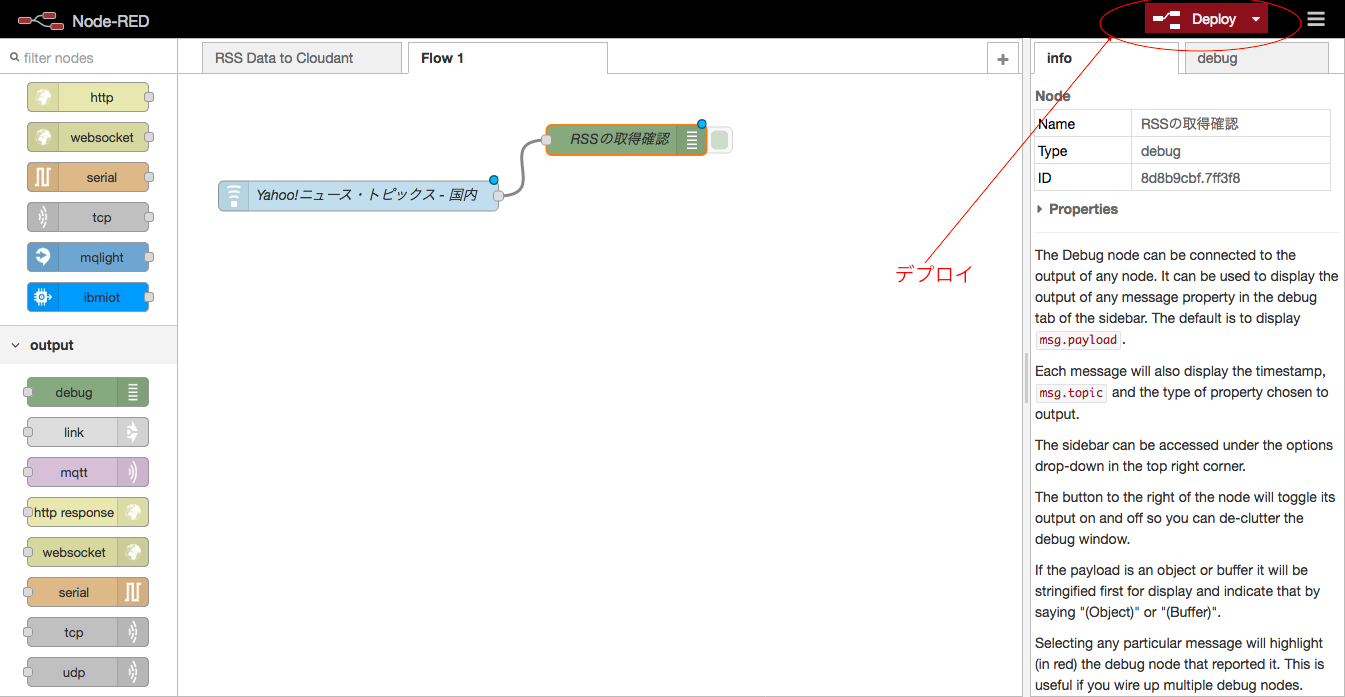
RSSの取得部分で実際に取得できているか確認します。
右上のDeployボタンを押してデプロイしましょう。

これでJSONの中身がどんな形なのか確認できますね。
Cloudantの準備
次にデータを格納するためのCloudantの準備を行います。
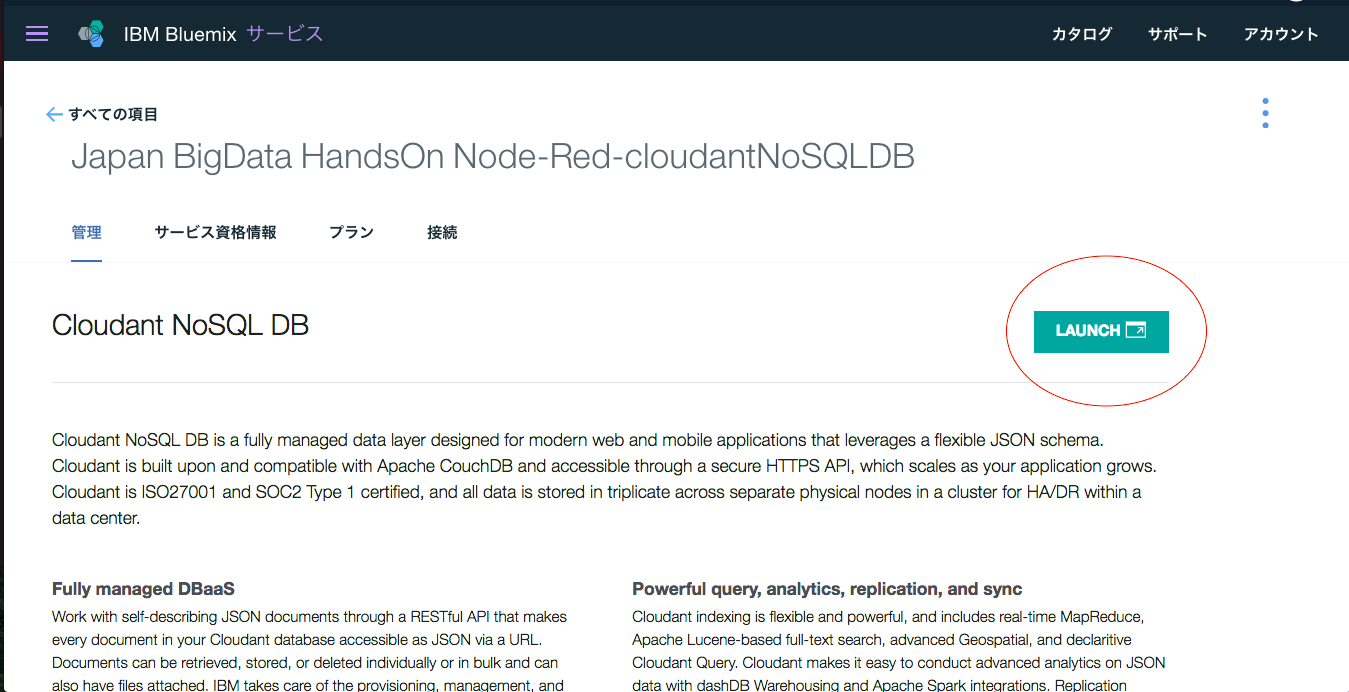
Bluemixの画面からNode-REDを作成した際に作られたCloudantの管理画面を開きます。LaunchボタンからCloudantの画面を開きましょう。

Launchを押すと別のタブでCloudantの管理画面が起動します。
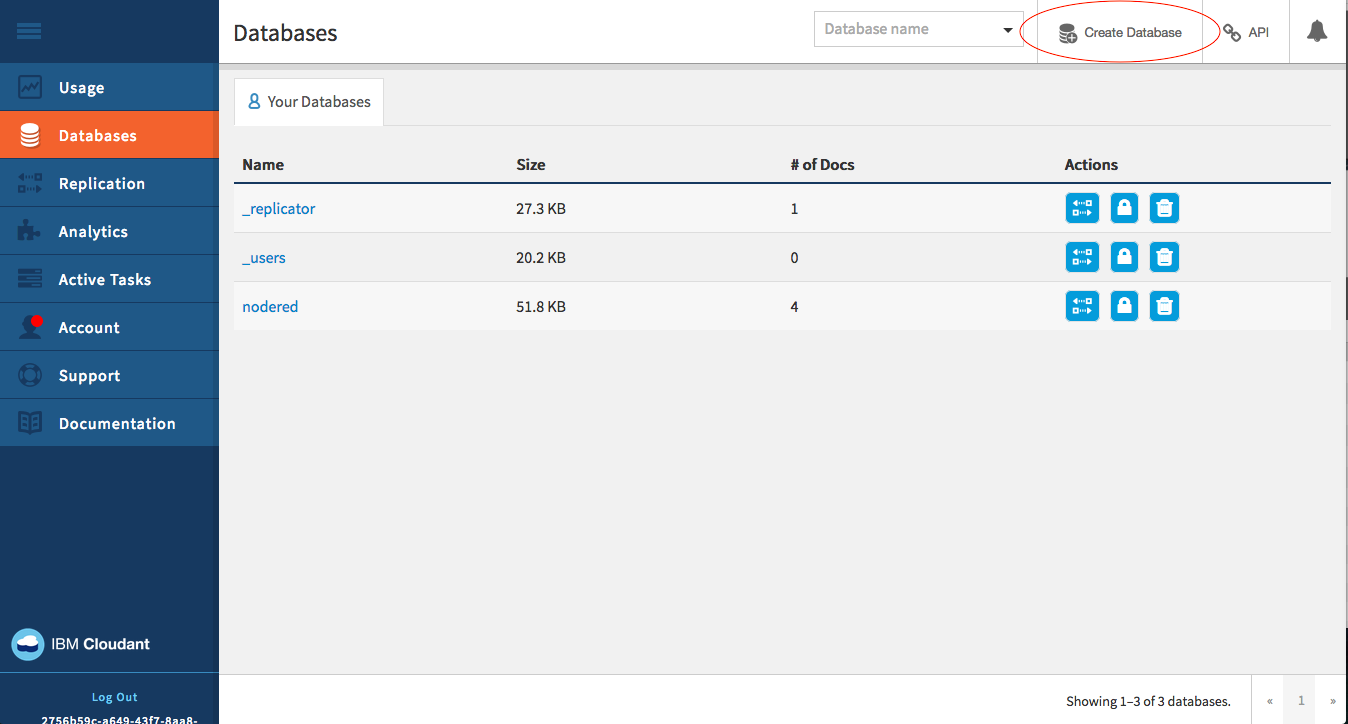
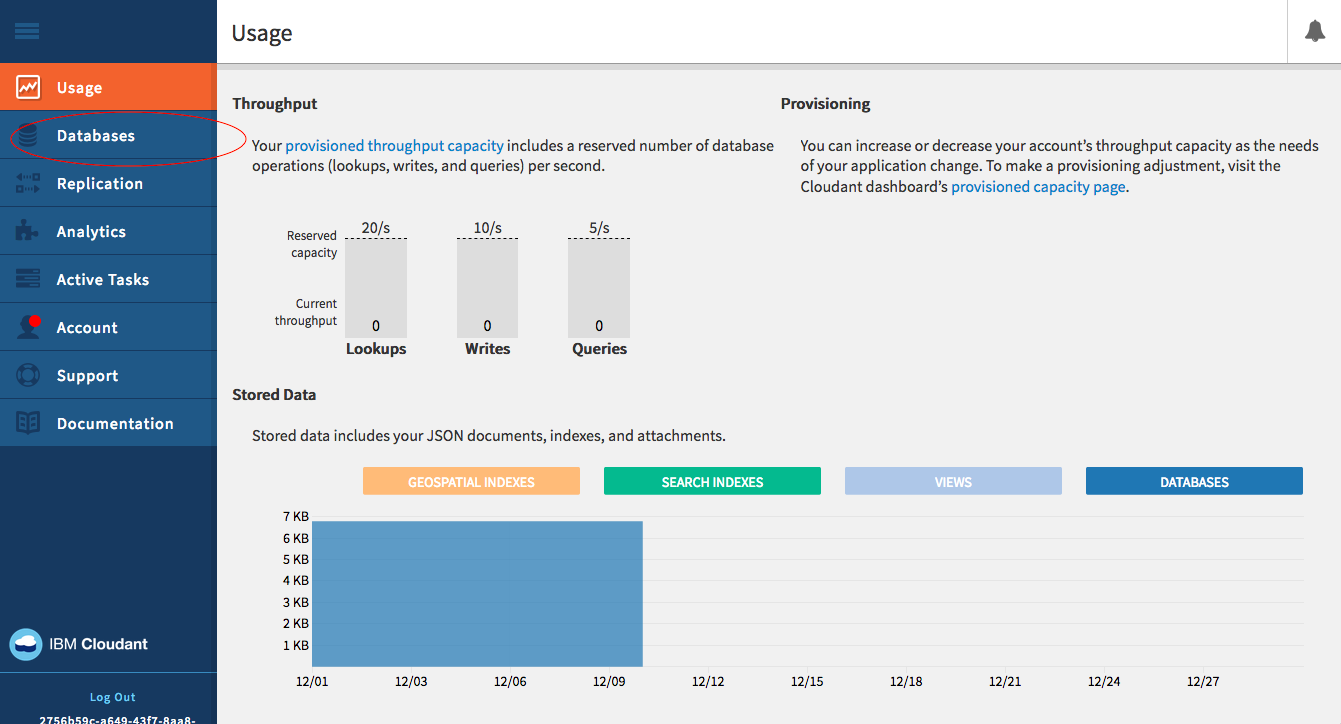
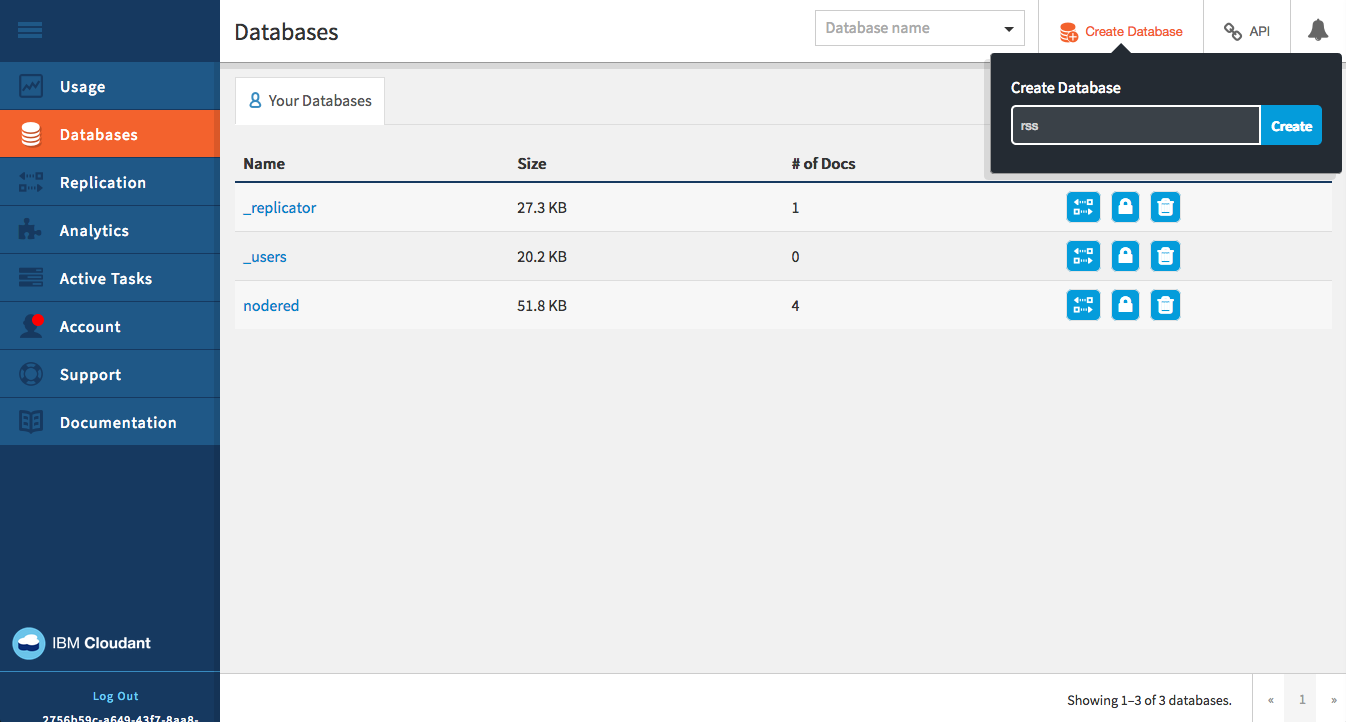
左のメニューからDatabaseを選びます。

すでにNode-RED用の"nodered"というDatabaseが作成されていますが、
それとは別にRSS格納用のrssというDatabaseを作成します。
右上の"Create Database"を押します。
新しいDatabase名を入力し、createすると作成したDatabaseの管理画面に遷移します。

以上でCloudantの準備はおわりです。
Cloudantのnodeの配置とJSONの格納
Node-REDの画面に戻り、先ほど作成したCloudantの情報をもとにnodeの作成を行います。
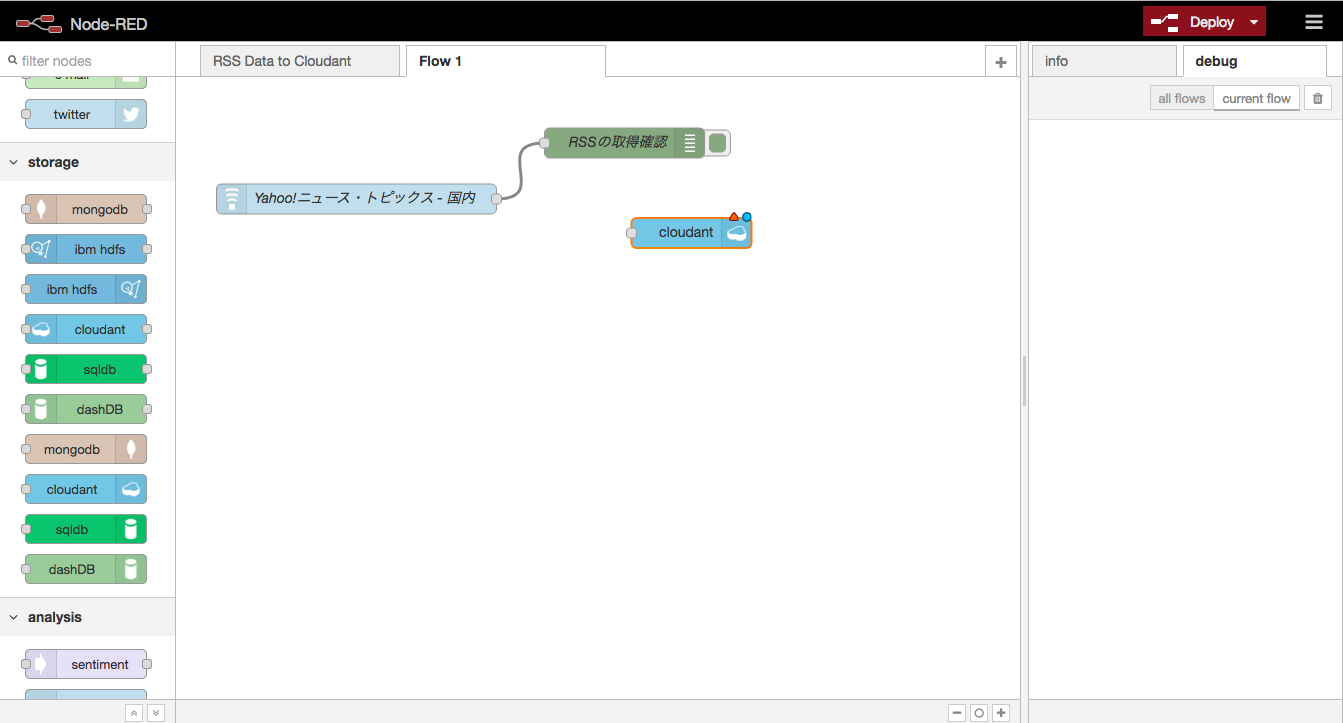
左のnodeの一覧からcloudantのnodeを配置します。

左のリストには2つのcloudantがありますが、今回はdataをcloudantに書き込んで終わりですので
Inputが1,outputが0のものを使います。
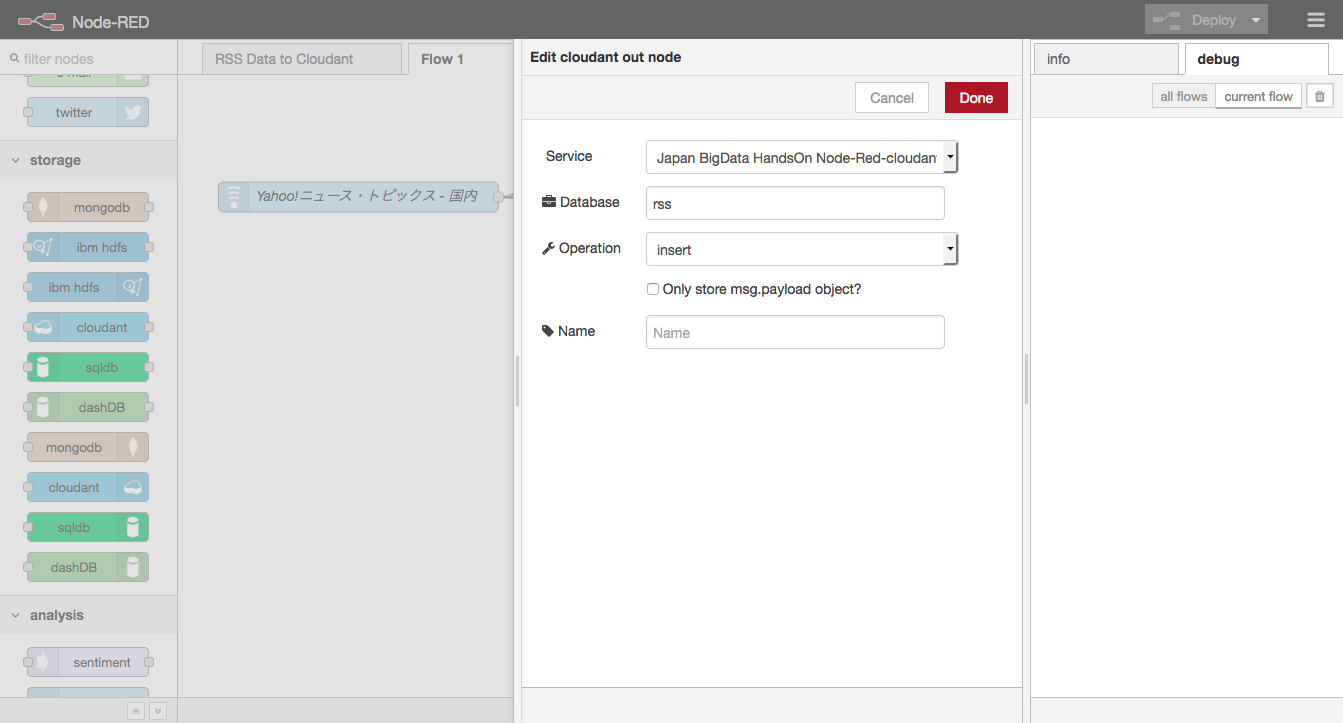
配置したcloudantのnodeの設定を行います。
Bluemix上からNode-REDを払い出した場合、serviceなど必要な項目は
自動で設定されていますので、Databaseの項目のみ、先ほど作成したrssを
指定します。

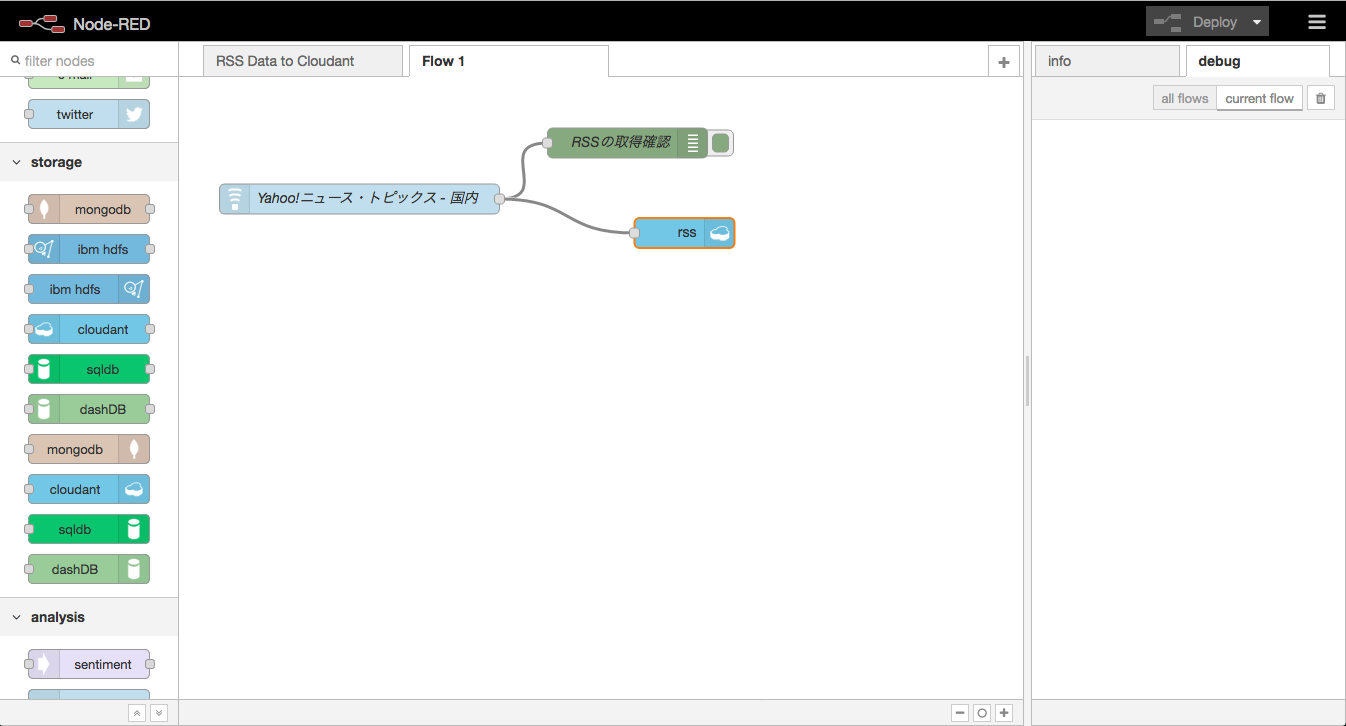
作成したCloudantのnodeとfeedparseを線で繋いで再度デプロイします。

デプロイ後、RSSの情報がCloudantに格納され始めます。
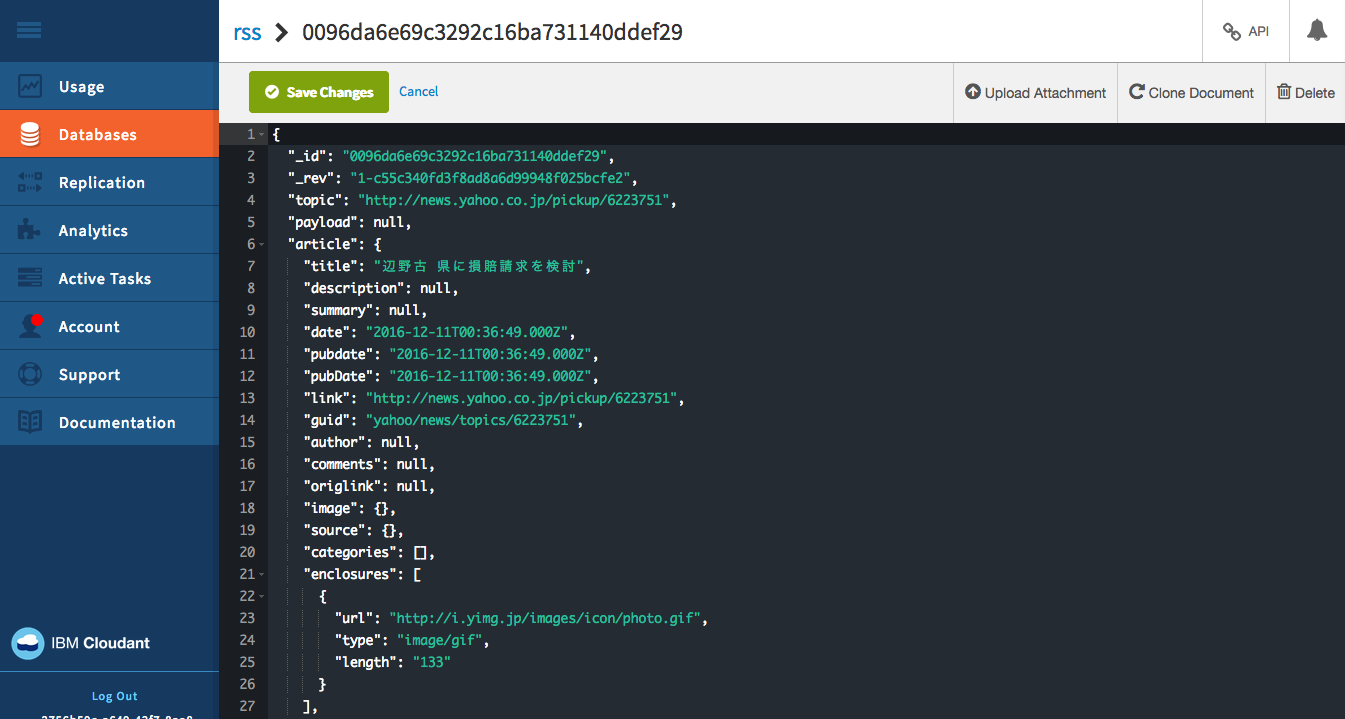
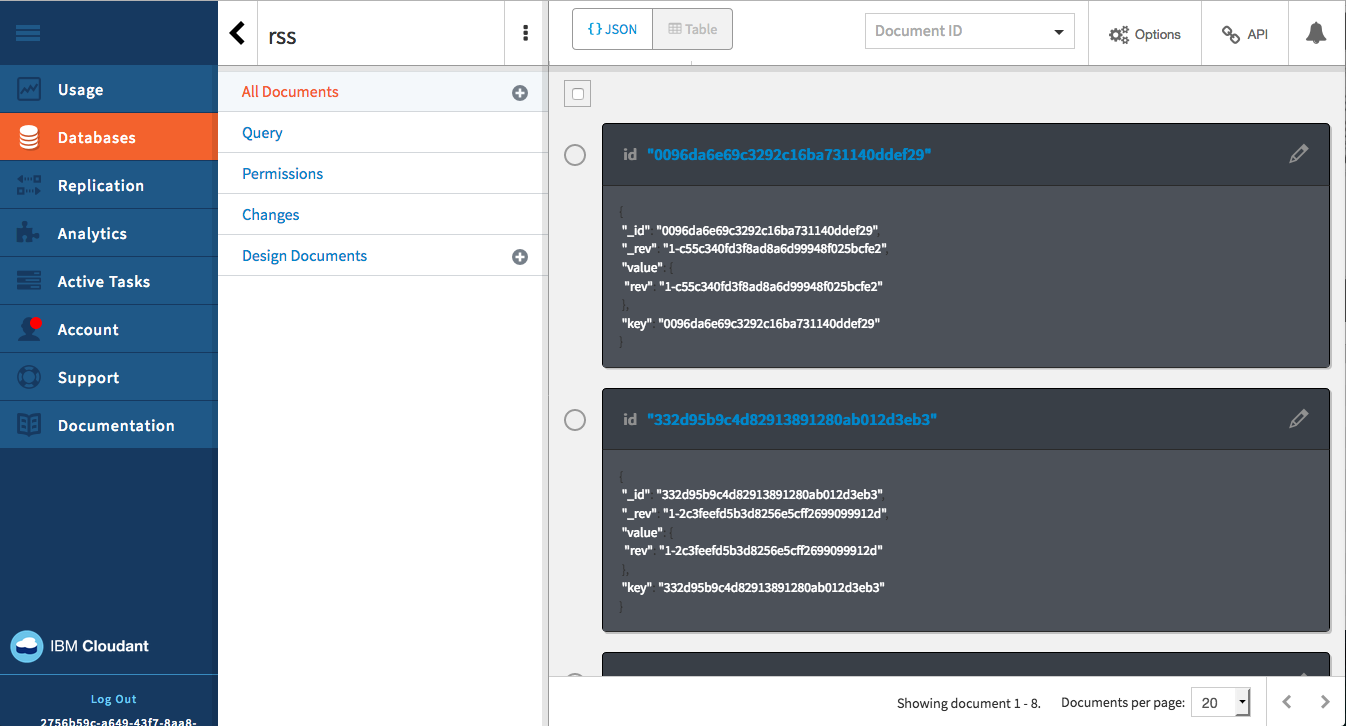
Cloudantの管理画面からAll Documentsを選択し、データの確認を行います。

きちんとデータが格納されてますね。
feedparseをたくさん用意し、このCloudantのnodeに繋いでいけばたくさんのrss情報から分析の元となるデータの収集が可能になります。
以上で分析の元となるデータの収集は終わりです。