2016年のまとめも兼ねて自分が今使っている環境について書いておきたいと思います。
※仕事は主にフロントエンド開発してます
PCスペック
PC => Mac / El Caption
開発環境
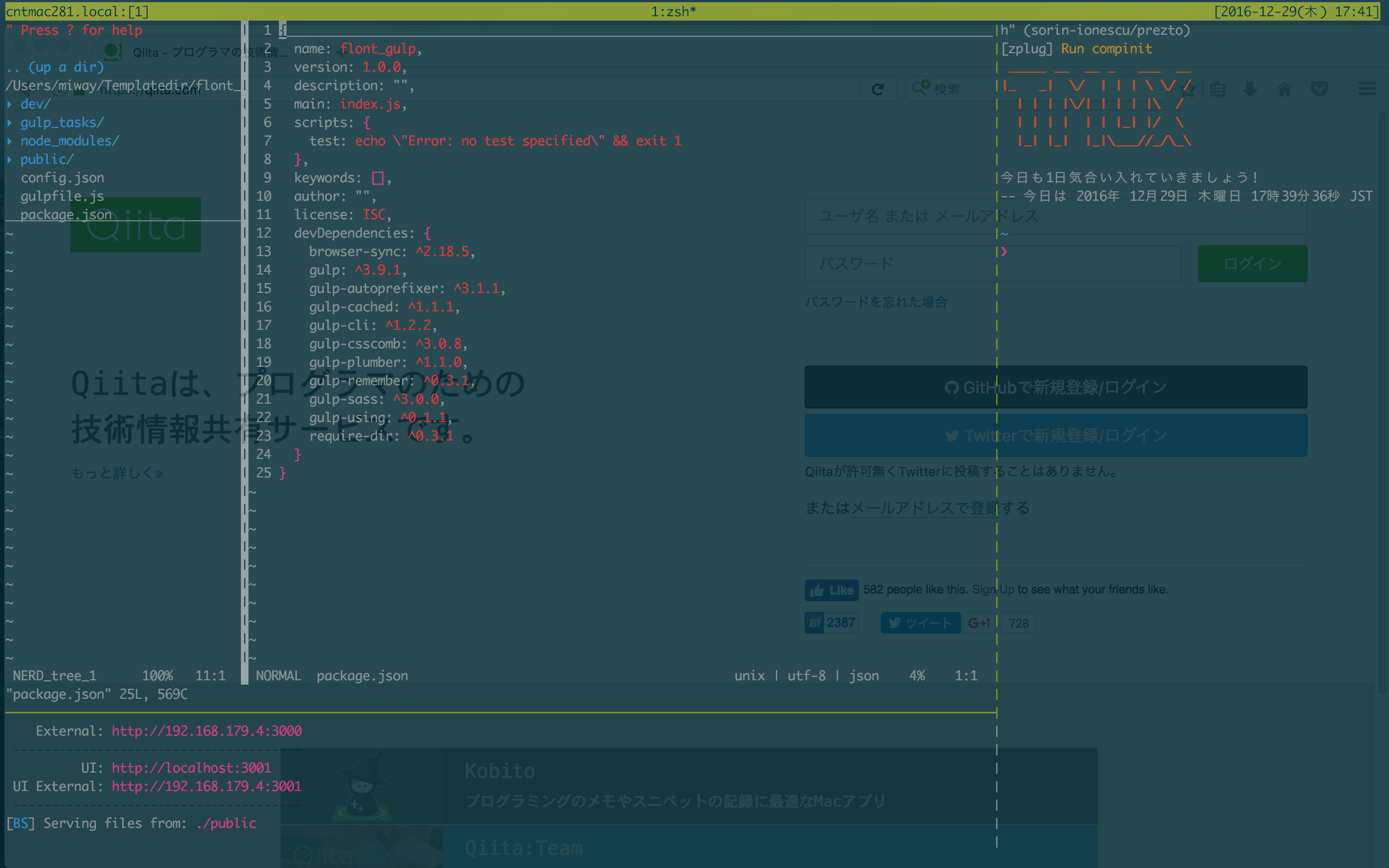
開発中の画面はこんな感じです。基本的にターミナルで生活しています。
もろもろ
- iTerm2
- tmux
- zsh
- neovim
ざっくり作業環境について
基本的にターミナルで生活しております。
iTermを起動させるとtmuxが起動します。
方法についてはターミナルマルチプレクサ tmux をカスタマイズするをかなり参考にさせていただいます。
開発中はtmuxを上の画像みたいに分割させて作業しています。
※左上 : neovim / 左下 : gulp / 右 : 適時
zshに関して
zshに関してはzplugを利用してもろもろ管理しています。
ただ、zshに関してもまだまだ勉強中なので基本的にはzpreztoをあまりカスタマイズせずに利用しています。
neovim
私はエディタにneovimを利用しています。
かなり快適に利用させていただいます。
neovimの導入に関してはNeoVim、そしてdein.vimへをがっつり参考にさせていただきました。
フロントエンド周り
私の仕事の感じとしてwebサービスを作っていくというよりはwebサイトを制作しています。
なので現状はGulpを利用しております。
技能や知識もバラバラの人たちとチームを組んだりする可能性もあるため、
パッケージも必要最低限で使用している感じです。
また、コーディングルールの統一や楽をするためにも下記のものを導入しています。
Ctagsに関して
私の場合、Ctagsを利用してSASSの変数に飛べるようにしております。
ただ、デフォルトでは対応していなかったので下記のようにしております。
地味に気に入っていること
私はコーディン中、iTermの後ろに常に製作中のサイトを表示させています。
コーディングしながらいちいち確認するのが面倒だったのでiTermの透過機能を利用してコーディングしながら常に確認できるようにしております。
今の所、非常に気に入ってます。
映像見ながら作業できないか探していた時にiTerm2で快適にアニメ観ながらターミナル(透過度を自由に変更)のサイトを見つけ速攻で取り入れさせていただきました。
そもそもなぜターミナルなのか
結論から言うと「ターミナルで作業とかめっちゃかっこよさそうじゃん」です。
本当に最初は上記の気持ちのみでした。
ただ、実際に環境を構築していくにあたりいろいろ壁にぶつかったり乗り越えたりで少しづつですが自分の知識も上がってきたのではないかと感じております。
まだまだ、未熟なのでこれからも先人の知恵を拝借しながら精進していきたいと思います。