chatfuelで簡易bot作成
今回chatfuelを利用して簡単なbotを作成したので備忘録
前提:非エンジニア向けの初学者レベル
私自身、今回初めて作成したので間違っている部分がある可能性があります
もし何かありましたらコメントにご教授いただけると幸いです
chatfuel
https://chatfuel.com/
今回「chatfuel」を選んだ理由はいつも読んでいる「デジマラボ」さんで発見したから
ちなみに下記の記事にbotについてわかりやすく書かれているので是非。
https://bita.jp/dml/fbmessenger_free
作成手順
まず登録する
まずは「CREATE A FREE FACEBOOK BOT」をクリックしてアカウントを作成
そうするとFBとの連携を求めらるので連携する
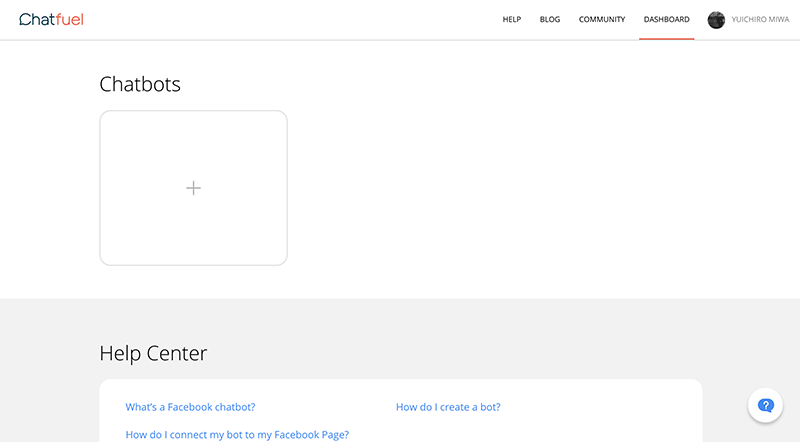
ログイン後画面
ログインができるとおそらくこのような画面になるはずです
ログイン後は早速botを作っていきます
bot作成
今回は「馬の種類を教えてくれるbot」というちょっと変わったbotを作成します
※個人的に馬好きなので・・・
先ほどの画面で「Chatbots」というところをクリックすると下記のような画面に移動します
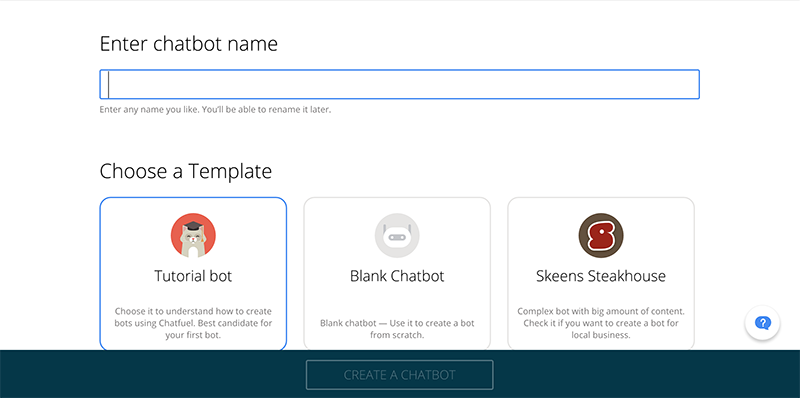
ここでbotの名前とテンプレートを選択します。
今回は名前は「馬bot」にしてテンプレートは「Blank Chatbot」を選択します
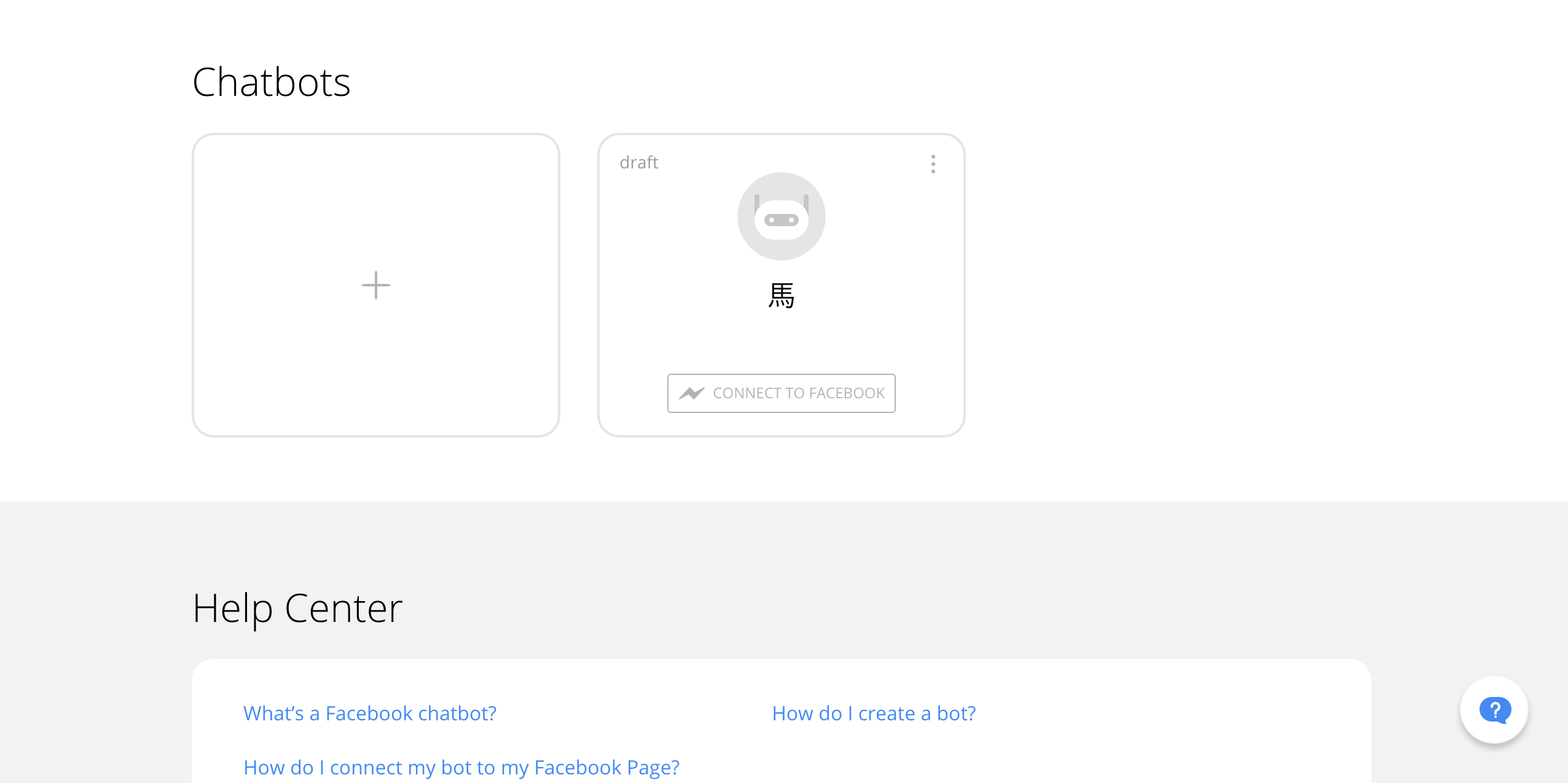
名前とテンプレートを選んで「CREATE」すると下記ようなページになります
これで「馬bot」の原型が完成しました。
ここからは実際にbotっぽいことをやらせてみます
会話の流れっぽいのを作成
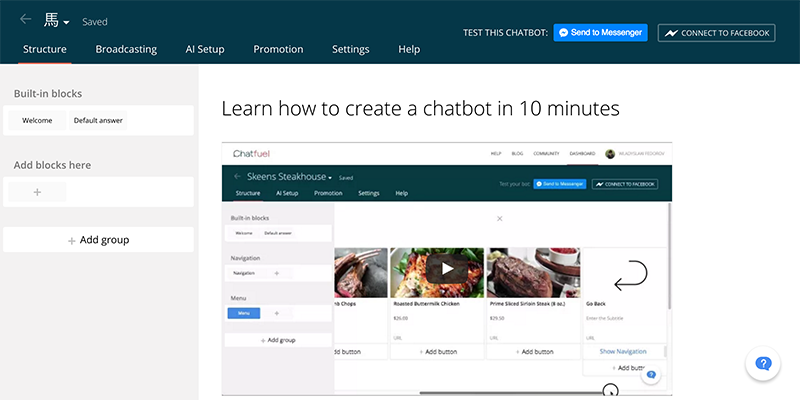
作成したbotをクリックすると下記のような画面が表示されます
ここでチュートリアル的な映像も見ることができるので一度見てみるといいと思います
※英語が苦手でも見るだけでイメージがなんとなく掴めると思います
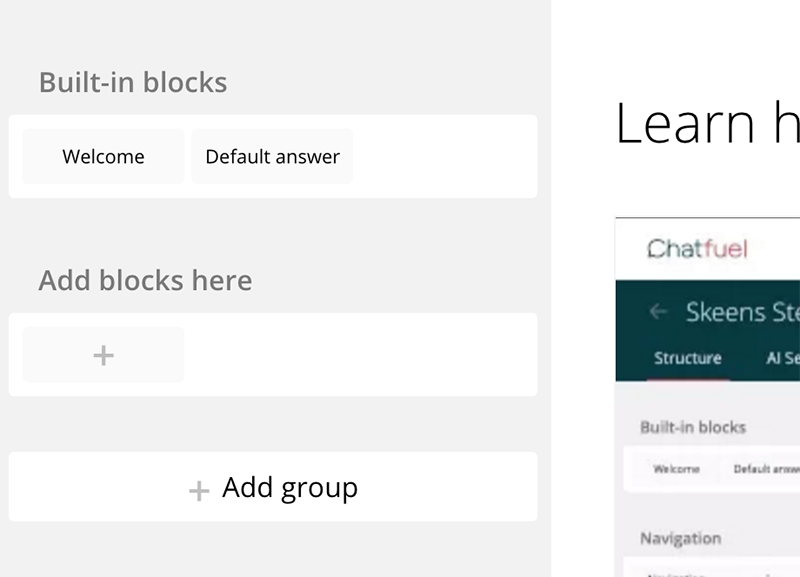
この画面で見て欲しいのが画面に左上に出ている下記の部分です
ここに表示されている「Welcome」はメッセージの最初に表示される部分で「Default answer」は何か設定されている以外の質問が来た場合に返す部分です
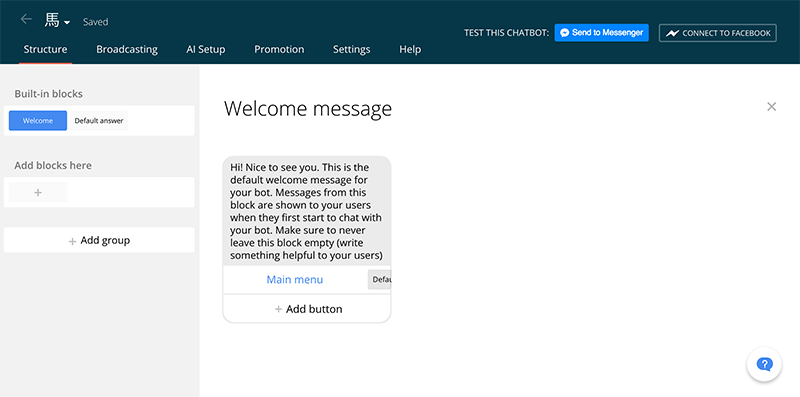
とりあえず「Welcome」をクリックします
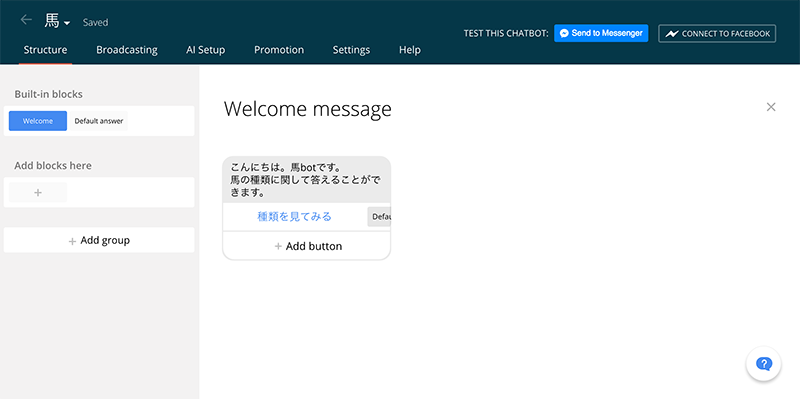
そうすると上記のように表示されるのでこの英語の部分を下記のように日本語に変えます
※「Main menu」と書いてあった部分も日本語にしています
では一度ここで実際にFB上ではどう見えるのかを確認します
右上に表示されている「CONNECT TO FACEBOOK」をクリックします
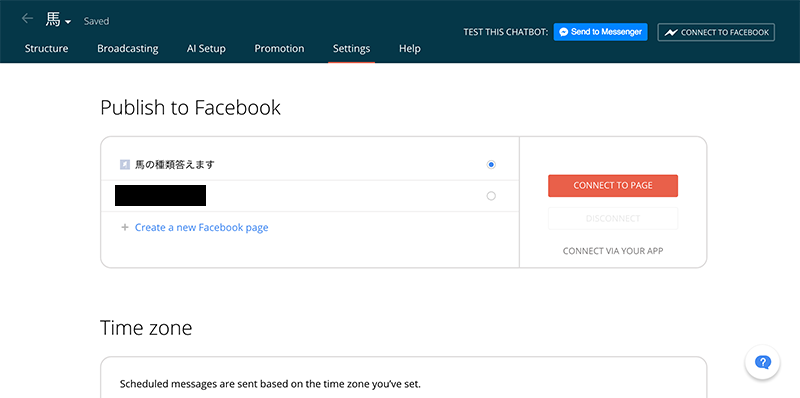
そうすると下記のように表示されます
表示されたFBページを選択します。
※ここでFBページが必ず必要になります。私は地味にここでハマりましたが、事前にFBページを作成しておいていただければ問題なく進めます。
選択後に「CONNECT TO PAGE」というオレンジ色のボタンをクリックします。
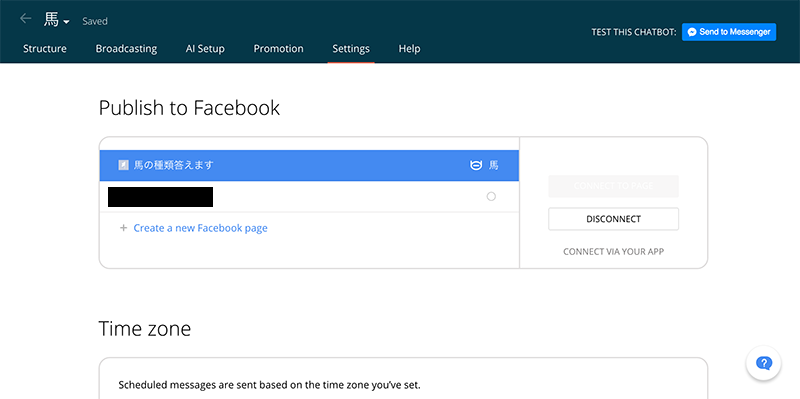
クリックすると下記のように画面が変わります。
これでFBページとの連携は終了です
連携が完了したら、右上にある「Send to Messenger」を押します。
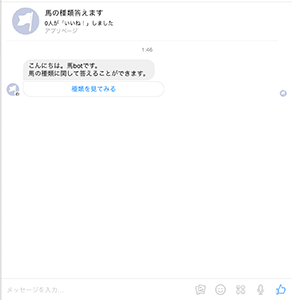
そうすると「Send to Messenger」の下に「Open~」といメッセンジャーを開くリンクが出てくると思うのでクリックしてメッセンジャーを開きます
そうすると下記のように先ほど作成した「Welcome」が表示されているのがわかると思います
これで簡単ですがbotが作成できました。
ただ、今のままでは何もできないのでこのbotに選択肢をつけていきます
選択肢の作成とリンク
ここからは選択肢を作成するのとリンク作業をしていきます
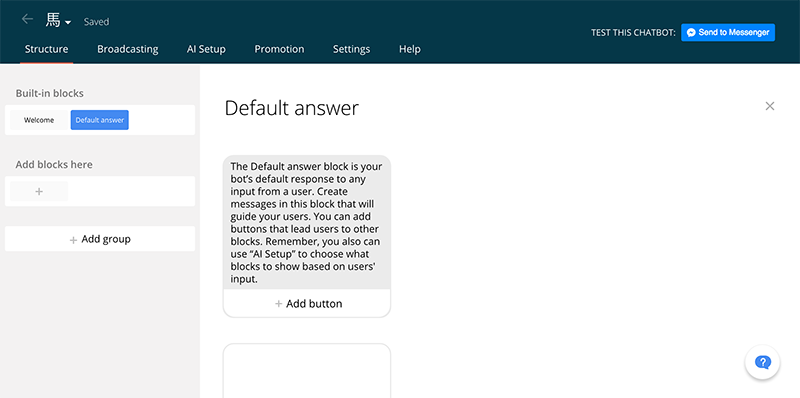
メニュー部分の「Structure」をクリックして先ほどの画面に戻ります
戻ったら「Default answer」をクリックします
先ほどの「welcome」と一緒で英語なので日本語に直します。
ちなみに「Add button」をクリックすると選択肢を3つまで増やせます。
私はボタンを3つにして、それぞれ「サラブレット」「アラブ」「シェットランドポニー」とつけました
このボタンの部分がユーザーの選択肢になります
ブロックの作成
先ほどボタンを作ったので、このボタンを選択した際に表示される部分を作ります
左側にある「Add blocks here」したの+をクリックします
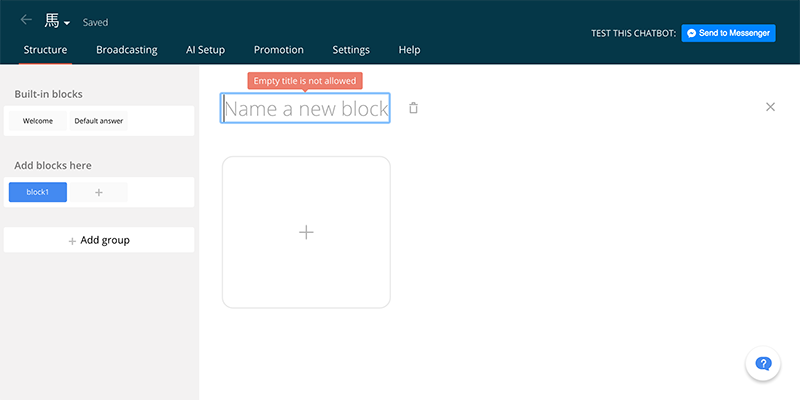
クリックすると下記のようになります
「Name a new block」の部分に名前をつけます
この名前を後でリンクさせるときに使用させます
今回は「サラブレット」と名前をつけました
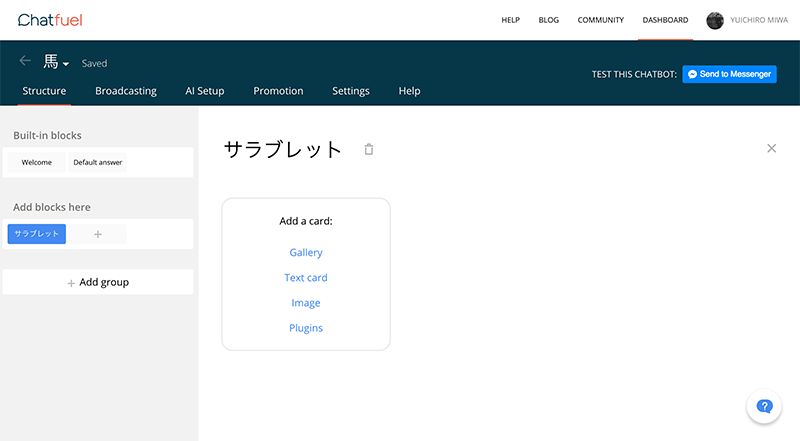
名前をつけた後に、+マークの部分にカーソルを合わせると上記のような項目が表示されます
ここでどの項目を選ぶかで種類が変わります
今回は「Image」を使ってみます
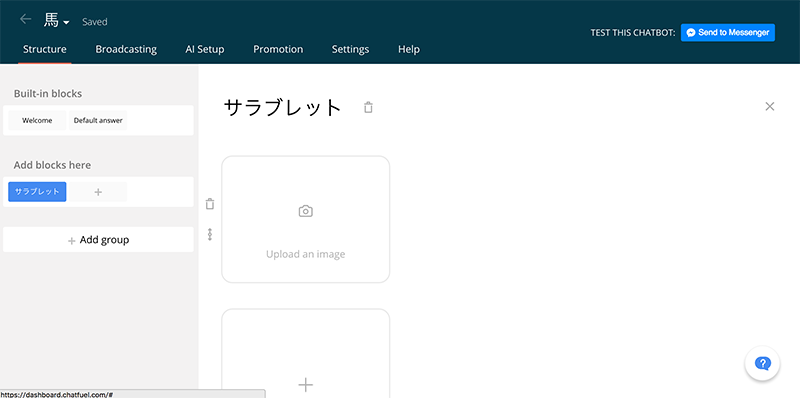
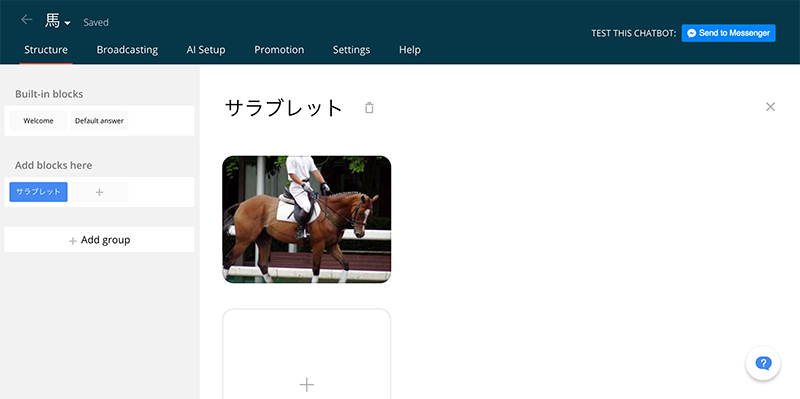
クリックすると下記のように表示されます
今回はサラブレットの画像をアップロードしてみます
アップロード後は下記のようになります
これで画像が上がりました。
ではここで今作ったものと「Default answer」で作成した「サラブレット」ボタンをリンクさせます
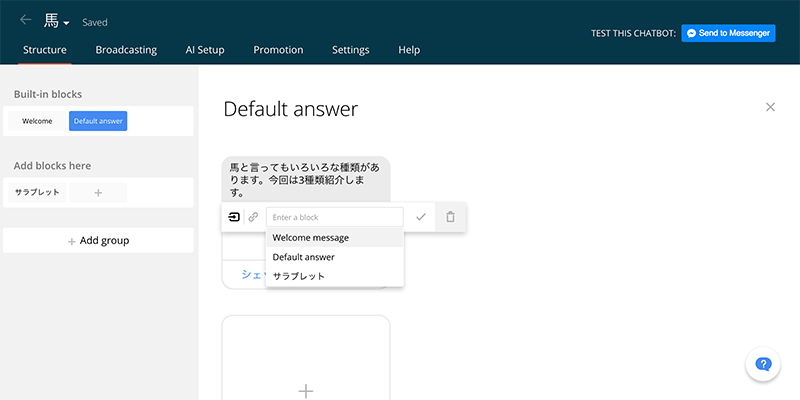
先ほど作成した「Default answer」をクリックします
「サラブレット」ボタンの右にあるアイコンをクリックします
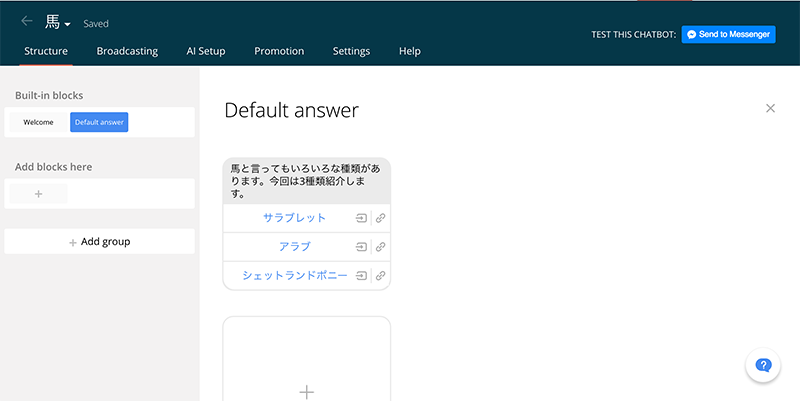
そうすると下記のように表示されます
ここで先ほど作成した「サラブレット」を選択します
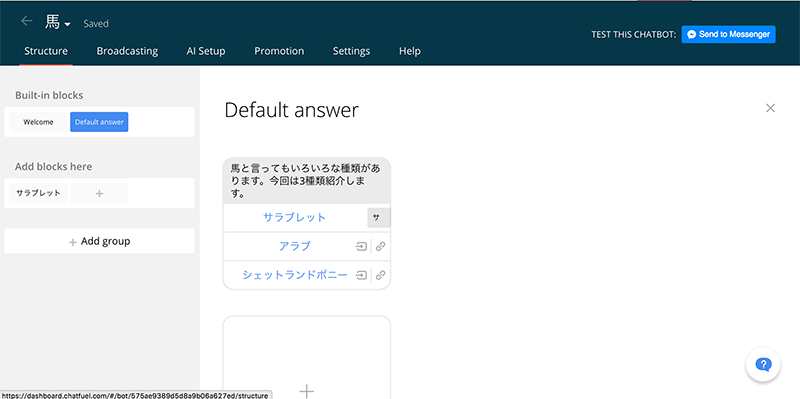
選択後は右側にチェックマークが表示されるのそれをクリックして確定します
確定すると先ほどまでアイコンのあった部分に「サラブレット」と表示されます
これでリンク作業が終了しました
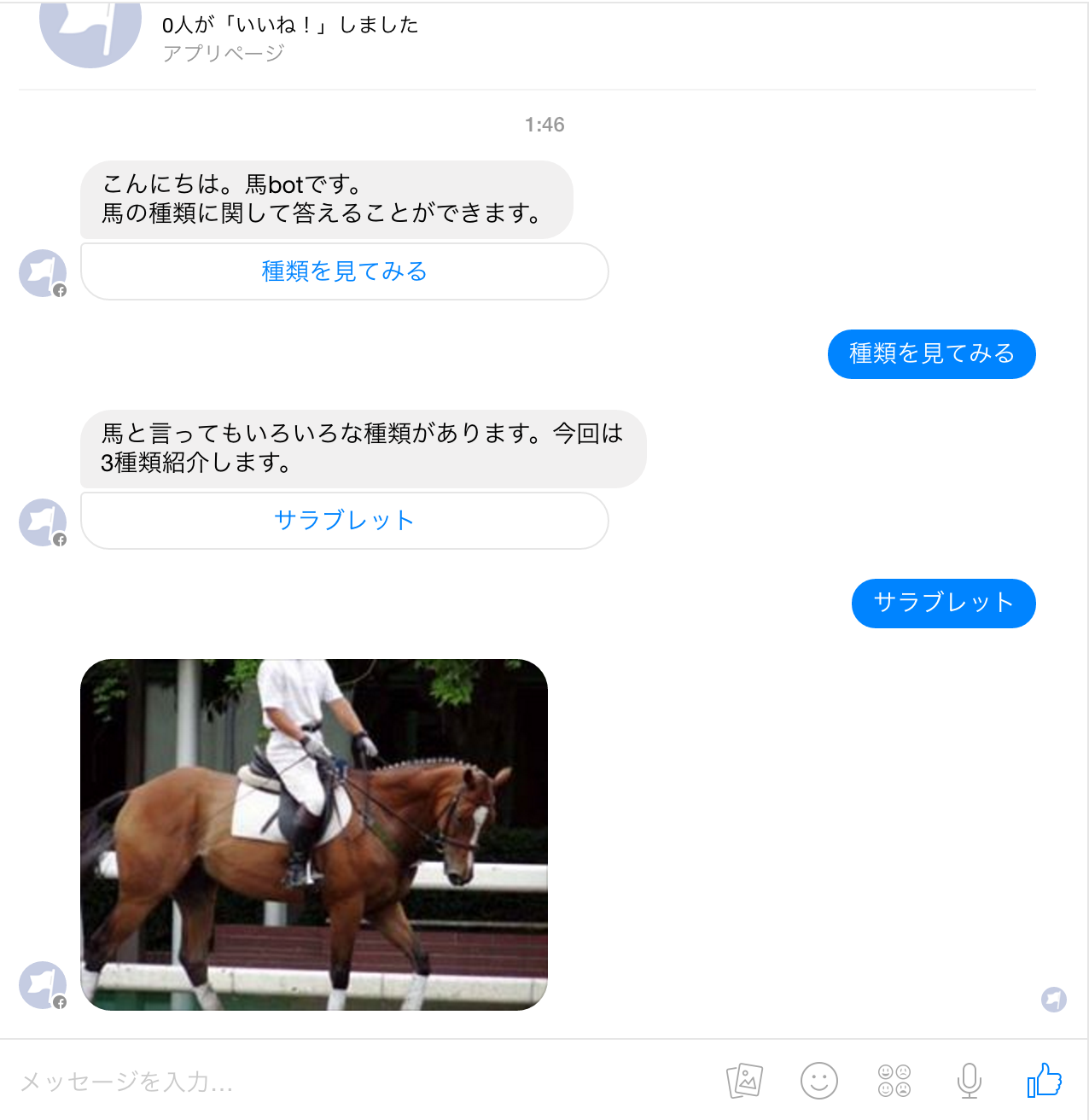
実際にFBメッセンジャーで確認してみます
うまくいっていれば下記のように表示されるはずです
※リンクが作成されていないボタンは表示されないようです
完成
以上で簡単ですがbotが作成できました。
後はこれらを組み合わせていくことでより実践的なbotができると思います
今回は簡易的に作成しているので本当に一部の機能しか使用していません
興味のある方はいろいろ調べて素晴らしいbotを作成してみてください!